Node.js严格来说不是一个框架,而是一个平台。
node.js的技术栈:
- Node.js的核心模块。
- 至少要学习一个Node.js下的框架:Express框架、KOA框架。
- 模板引擎:是一种编译型HTML语言,例如:Pug(Jade)、EJS等。
- 编译型CSS:Less/Sass/Stylus等。
- 数据库:mongoDB、MySQL
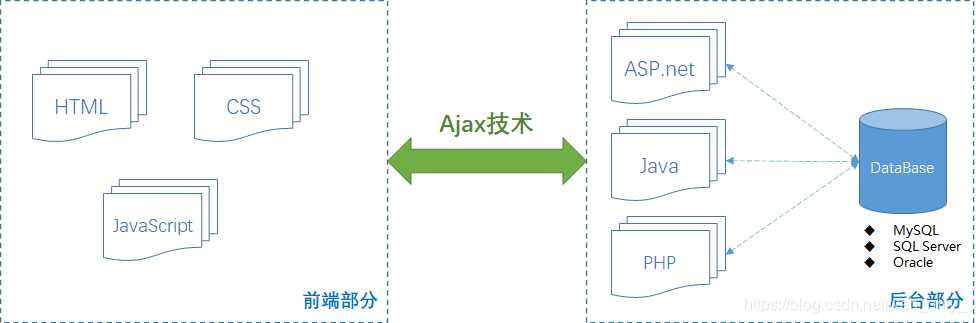
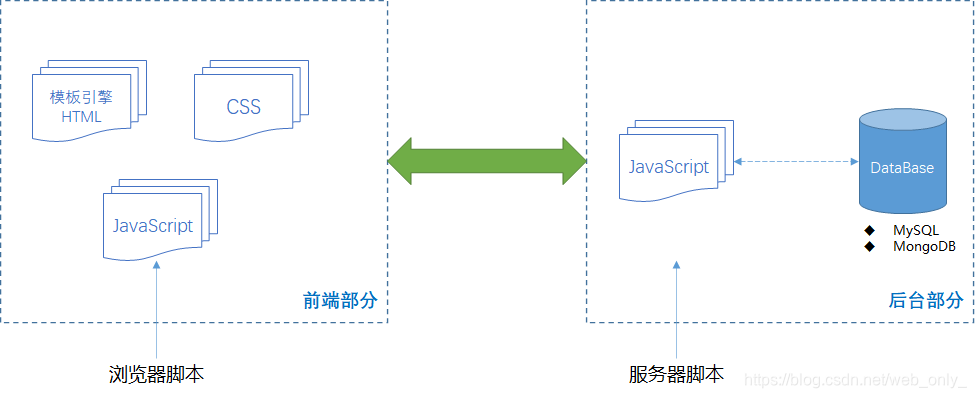
两种开发模式的区别
- 前后台分离的开发模式

- Node开发模式

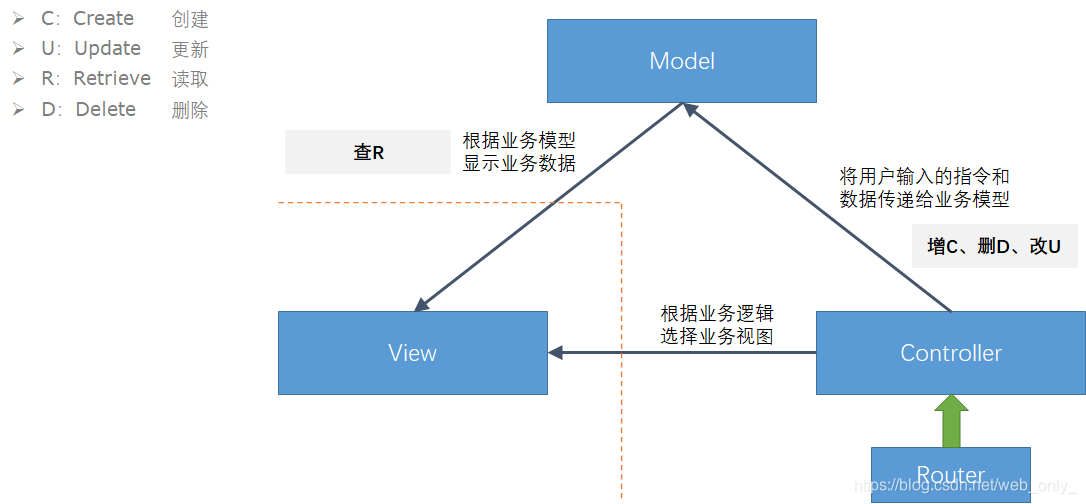
一、MVC架构
- M:模型(Model),模型和数据有关。
- V:视图(View),视图和页面(模板引擎)有关。
- C:控制器(Controller),用来对数据进行加工和操作的对象,以保证在视图上显示的是用户有效的数据和数据格式。
| 全称 | 含义 | 功能 | 实现技术 | |
|---|---|---|---|---|
| M | Model | 模型 | 数据库模型 | 服务器脚本 |
| V | View | 视图 | 展示数据库结果 | 模板引擎/HTML+CSS+浏览器脚本 |
| C | Controller | 控制器 | 操作数据库数据 | 服务器脚本+路由控制 |
MVC架构下的CURD(增删改查)

二、node.js让JavaScript文件可以独立执行:
- Javascript文件是脚本文件,不能脱离主语言(HTML)而单独执行,必须在浏览器的辅助下执行。
- Node.js让JavaScript文件可以独立执行:
在js文件所在的目录下,通过node命令执行js文件。 - 在node.js下,Javascript文件中不能使用DOM操作,因为node.js中没有window对象。
//在F:盘下新建一个名为node的文件夹。
//在F:\node\文件夹下新建一个独立的js文件,文件名为a.js
//在a.js文件中输入js代码。
//ES4/ES5
var nick = "小海前端";
console.log(nick+"欢迎您学习node.js技术");
//ES6+
let nick = "小海前端";
console.log(`${nick}欢迎您学习node.js技术`);
//在cmd控制台总进入F:\node\文件夹中。
//执行node a.js命令执行a.js文件。
三、认识模块(Module):
- node.js全面兼容CommonJS的模块规范,Vue.js全面兼容ECMAScript的模块规范。
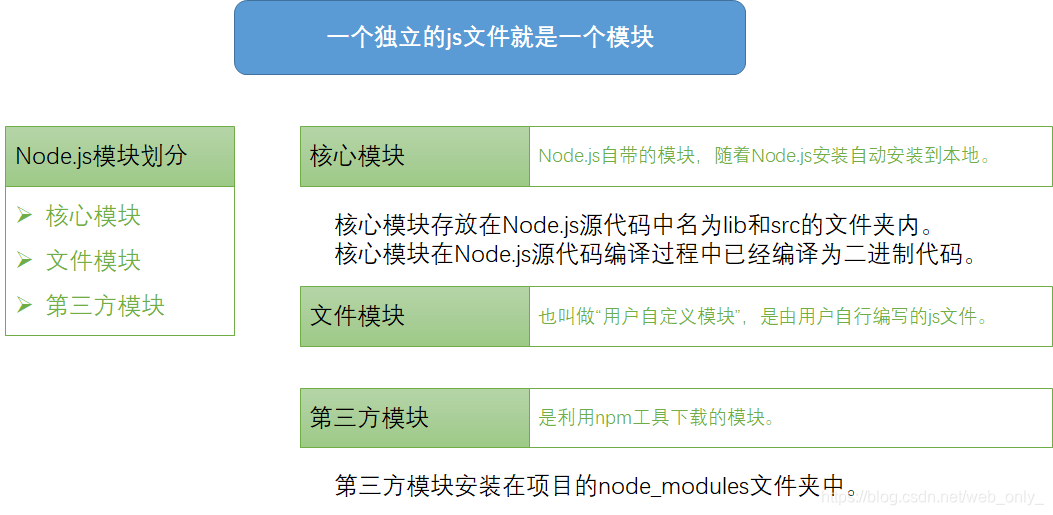
- 模块:一个独立的js文件就是一个模块。
- Node.js中模块有三种:
(1)核心模块:随着js文件的安装自动装在本地的模块。
(2)文件模块:用户自己书写的js文件就是文件模块。
(3)第三方模块:由第三方提供的模块。

- CommonJS规定了模块的导入和导出的方法:
(1)传统的js文件之间是可以互相访问变量和函数的,传统的js文件是没有“块级作用域”的。
(2)Node.js将js文件看成是模块,模块之间不能互相访问变量和函数的,模块之间是具备"块级作用域"的。
(3)模块的导入(引入):
A .格式1:require(“模块名”);
B .格式2:var 变量 = require(“模块名”);
(4)模块的导出(暴露):
A .格式1:exports.变量名=数据;
B .格式2:module.exports=对象/类;
例一:执行另一个模块中的功能:
//b.js模块:
console.log("我是b模块");
//first.js模块:
require("./b"); console.log("我是主模块");
//执行
node first
A .需要执行另一个模块的功能时,另一个模块不需要暴露。
B .当执行require()方法时,成功引入模块同时执行了引入的模块。
C .当需要执行另一个模块时,引入另一个模块采用格式1。
例二:使用另一个模块中的变量或函数
//b.js模块:
var x=5; //b模块的变量x
function fact(n){ //b模块的函数fact
var result=1;
for(var i=2;i<=n;i++){
result*=i;
}
return result;
}
exports.para=x;
exports.fun=fact;
//first.js模块:
var b=require("./b"); //b变量接收了导入的b模块所暴露的内容
var x=b.fun(b.para);
console.log(x);
//结论:当使用另一个模块的变量和函数时,暴露使用格式1,引入使用格式2
例三:使用另一个模块中的对象
//b.js模块:
function Ball(x,y,radius){
this.x=x;
this.y=y;
this.radius=radius;
}
Ball.prototype.setRadius=function(newRadius){
this.radius=newRadius;
}
Ball.prototype.getRadius=function(){
return this.radius;
}
module.exports.Xball=Ball;
//first.js模块:
var temp=require(“./b”);
var ball=new temp.Xball(10,20,5);
console.log(ball.getRadius()); //5
ball.setRadius(15)j;
console.log(ball.getRadius()); //15
//结论:如果要使用另一个模块中的对象,暴露使用格式2,引入使用格式2
- 引入模块时的路径问题:
(1)引入核心模块,不需要考虑路径,直接书写模块名即可。
(2)引入模块文件:var http = require('http'); //引入核心模块http,并将其赋值给一个模块对象。
引入本模块同路径下的模块:var 变量 = require('./模块名');
引入本模块同路径下的下一级路径下的模块:var 变量 = require('./模块名');
引入本模块上一级路径下的模块:var 变量 = require('../模块名');
(3)引入第三方模块:
由于第三方模块都被下载到了本项目的node_modules文件夹中,所以直接输入模块名即可:var express = require('express');
小编下一篇文章讲解模块与包,带大家深入了解模块的概念





















 2630
2630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








