css本身的功能就挺强大的,尤其是css3出来之后,大部分特效只用css3就能完成了,无需再费心思去想js怎么怎么做jQuery怎么怎么做,代码简洁质量轻巧。下面是用纯css制作的tab选项卡效果:
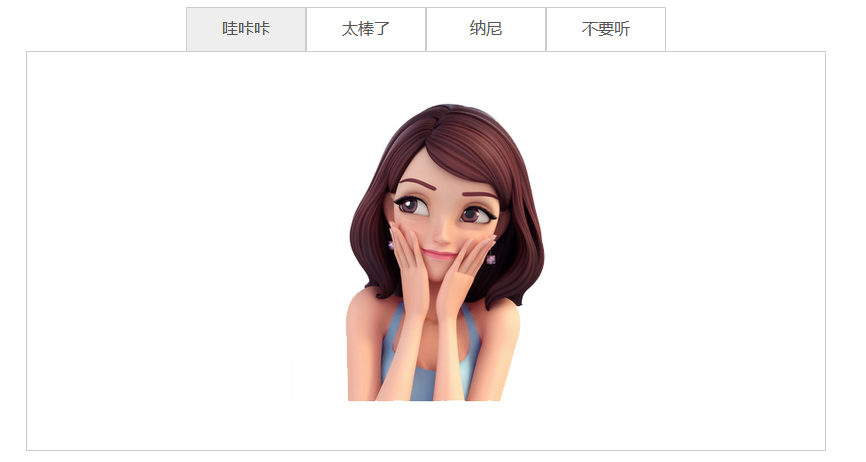
原始界面:

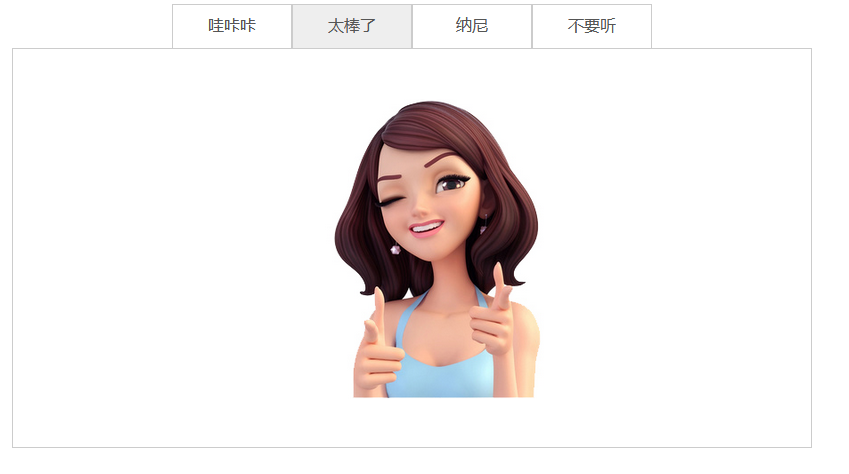
鼠标点击第二个tab选项,相应内容显示:

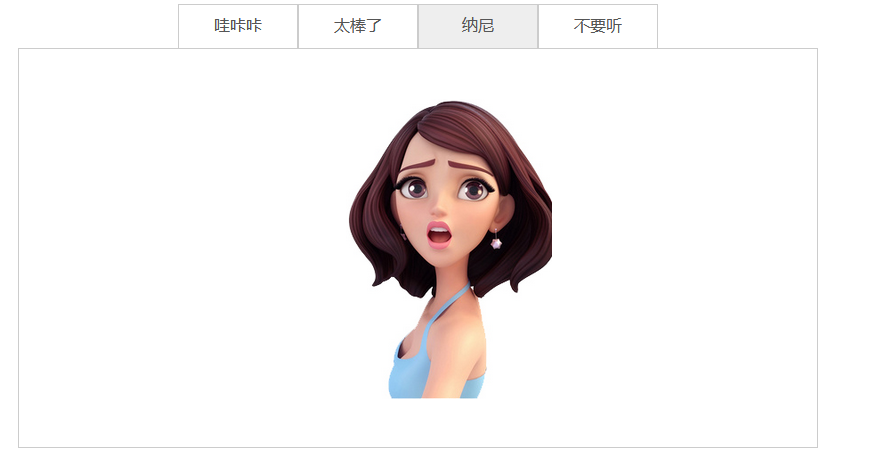
鼠标划上第三个tab选项:相应内容显示

具体内容自己添加啦,下面献上完整代码:
<DOCTYPE html>
<html>
<head>
<title>Tab选项卡</title>
<meta charset="utf-8">
<style type="text/css">
body{
font-size: 0;
}
.box{
text-align: center;
}
.box .tab{
display: inline-block;
width: 120px;
height: 44px;
padding: 7px;
border: 1px solid #ccc;
border-bottom: 0px;
box-sizing:border-box;
background: #fff;
font-size: 16px;
line-height: 26px;
text-decoration: none;
color: #555;
transition: all 0.5s linear;
}
.box input[type=radio]{
position: absolute;
top: -9999px;
left: -9999px;
}
.box input[type=radio]:checked+.tab{
background-color: #eee;
transition: all 0.5s linear;
}
.box .list{
width: 800px;
height: 400px;
border: 1px solid #ccc;
padding: 10px;
position: absolute;/*堆一起*/
left: 50%;
margin-left: -400px;
z-index: 1;
box-sizing:border-box;
}
.list img{
height: 300px;
width: auto;
margin: 40px auto;
}
.box #tab1:checked~#list1,
.box #tab2:checked~#list2,
.box #tab3:checked~#list3,
.box #tab4:checked~#list4{
z-index: 3;
}
</style>
</head>
<body>
<div class="box">
<input type="radio" id="tab1" name="tab" checked="checked">
<label class="tab" for="tab1">哇咔咔</label>
<input type="radio" id="tab2" name="tab">
<label class="tab" for="tab2">太棒了</label>
<input type="radio" id="tab3" name="tab">
<label class="tab" for="tab3">纳尼</label>
<input type="radio" id="tab4" name="tab">
<label class="tab" for="tab4">不要听</label>
<div class="list" id="list1"><img src="img/a.jpg"></div>
<div class="list" id="list2"><img src="img/c.jpg"></div>
<div class="list" id="list3"><img src="img/f.jpg"></div>
<div class="list" id="list4"><img src="img/h.jpg"></div>
</div>
</body>
</html>

























 1535
1535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








