前后端分离开发的前端开发工具Mockjs
作用:
前后端分离开发过程中,由于同时进行的原因,后台相应接口还没出来,我们只能先模拟接口的数据格式,进行前端开发工作。Mockjs可以拦截本地发起的ajax请求并随机生成相应的模拟数据返回给前端,暂时充当后台接口用的,后期后台接口出来之后再去掉就可以了。
Mockjs可根据需求随机生成相应的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等数据。
官网地址:http://mockjs.com/
方法函数:
- Mock.mock(): 根据数据模板生成模拟数据。
- Mock.setup(): 参数配置,仅支持timeout的设置,配置拦截 Ajax 请求时的行为。
- Mock.Random(): 工具类,用于生成各种随机数据。
- Mock.valid(): 数据校验
- Mock.toJSONSchema(): 把 Mock.js 风格的数据模板 template 转换成 JSON Schema。
使用:
- Mock.mock():
Mock.mock({
resultCode: 200,
resultJson: {
'id|10000-20000': 10000,//id: 10000-20000之间的随机一个数字
'name': '@cname',//name: 随机生成一个中文名
'star|0-5': '☆',//star: 指定的字符串重复0-5次生成
'image': '',//image:
'locked|1': false,//locked: 随机生成 true 或 false
'address|1': ['北京市','贵州省','浙江省'],// role: 北京、贵州、杭州 随机三选一
'phone': /^(13|14|15|18)[0-9]\d{8}$/,//phone: 符合正则的随机字符串
'order|10': [//order: 重复10次指定内容组成一个数组
{
'id|+1': 10000,//id从10000开始,每次+1
'orderName': '@title',//orderName: 随机生成一个中文标题
'orderTime': '@datetime',//orderTime: 随机生成一个 yyyy-MM-dd HH:mm:ss 格式的时间
}
],
'loginTime':function(){//loginTime: 函数的生成的特定返回值
return new Date().getTime();
}
}
});- mock.setup():
Mock.setup({
timeout: '200-600'//响应时间介于 200 和 600 毫秒之间
})- Mock.Random():
var Random = Mock.Random
Random.email()
// => "n.clark@miller.io"nodejs+mockjs实例
server.js:
// 导入路由
const http = require('http');
const express = require('express');
const server = express();
const data = require('./express/api/data/data');
server.use('/user', data);
//启动服务
http.createServer(server).listen(3000);
console.log(`Express server start, http://localhost:3000`);data.js:
const request = require('request');
const express = require('express');
const router = express.Router();
const Mock = require('mockjs');
router.get('/data', (req, res, next) => {
let data = Mock.mock({
resultCode: 200,
resultJson: {
'id|10000-20000': 10000,//id: 10000-20000之间的随机一个数字
'name': '@cname',//name: 随机生成一个中文名
'star|0-5': '☆',//star: 指定的字符串重复0-5次生成
'image': '',//image:
'locked|1-2': false,//locked: 随机生成 true 或 false
'address|1': ['北京市','贵州省','浙江省'],// role: 北京、贵州、杭州 随机三选一
'phone': /^(13|14|15|18)[0-9]\d{8}$/,//phone: 符合正则的随机字符串
'order|10': [//order: 重复10次指定内容组成一个数组
{
'id|+1': 10000,//id从10000开始,每次+1
'orderName': '@ctitle',//orderName: 随机生成一个中文标题
'orderTime': '@datetime',//orderTime: 随机生成一个 yyyy-MM-dd HH:mm:ss 格式的时间
}
],
'loginTime':function(){//loginTime: 函数的生成的特定返回值
return new Date().getTime();
}
},
resultMessage: '查询成功'
});
res.json(data)
});
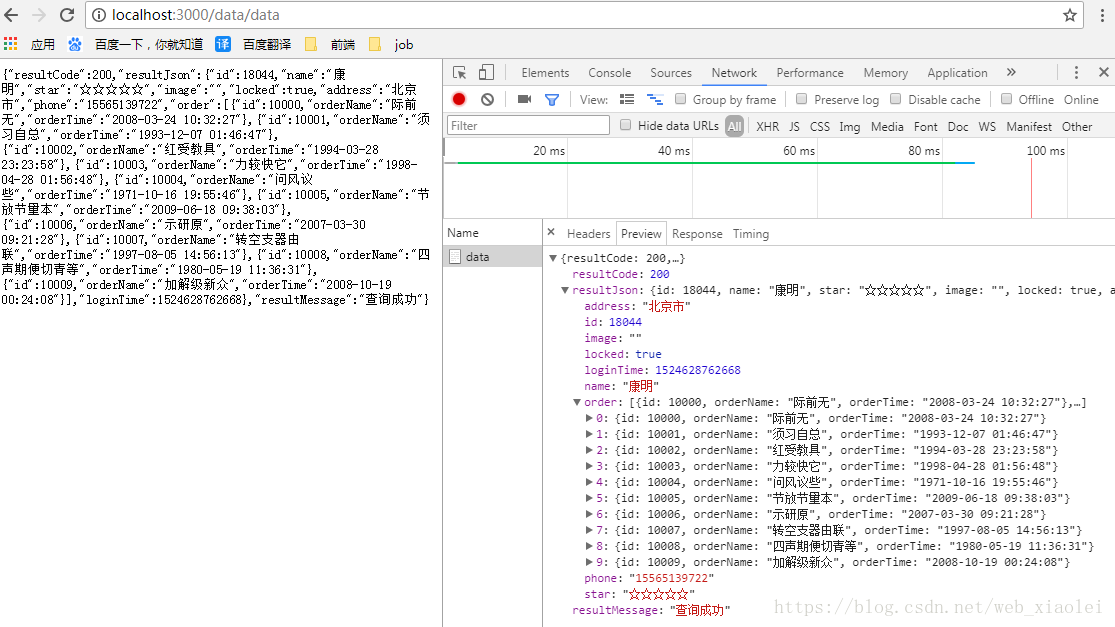
module.exports = router;npm run server 启动nodejs服务,在浏览器访问接口查看一下数据:

























 5413
5413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








