常用的几个选择子元素的伪类选择器:
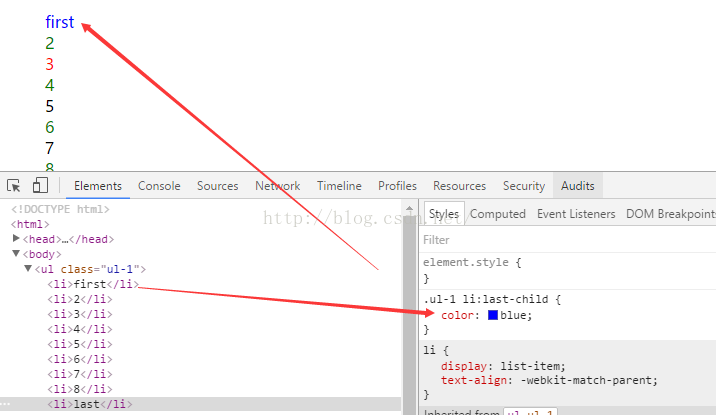
1. :first-child (兼容性:对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。)
匹配选中元素的第一个元素,如图
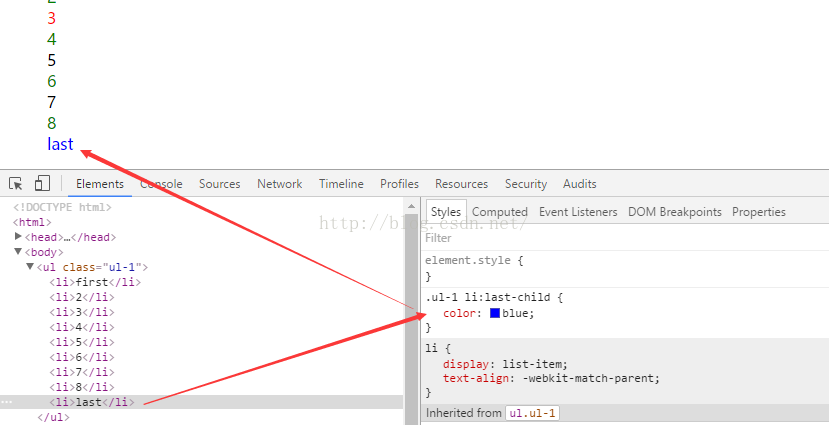
2. :last-child (兼容性:ie9以下不支持)
匹配选中元素的最后一个元素,如图
3. :nth-child(n) (兼容性:ie9以下不支持)
匹配选中元素的第n个元素,如图
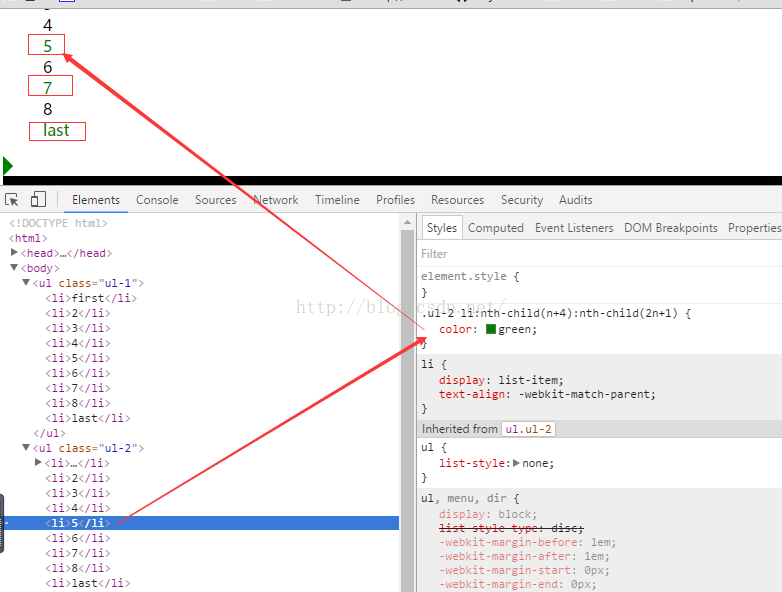
4. :nth-child(n+m) (兼容性:ie9以下不支持)
匹配选中元素的索引大于m的所有元素,如图(图中表示所有大于4的奇数显示绿色)

























 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








