安卓端使用webView展示一个html页,其中有图片,视频,文字等,要求在安卓端点击图片放大,并支持来回切换。由于html是配置平台使用ueditor编辑合成的,并不是专门写的H5页面,所以需要写一个静态JS方法调用安卓端事件,由安卓端处理图片放大,缩放等操作。
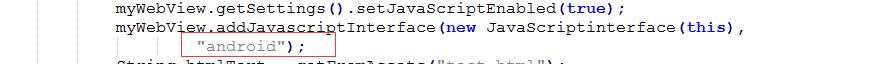
安卓端定义js调用字段

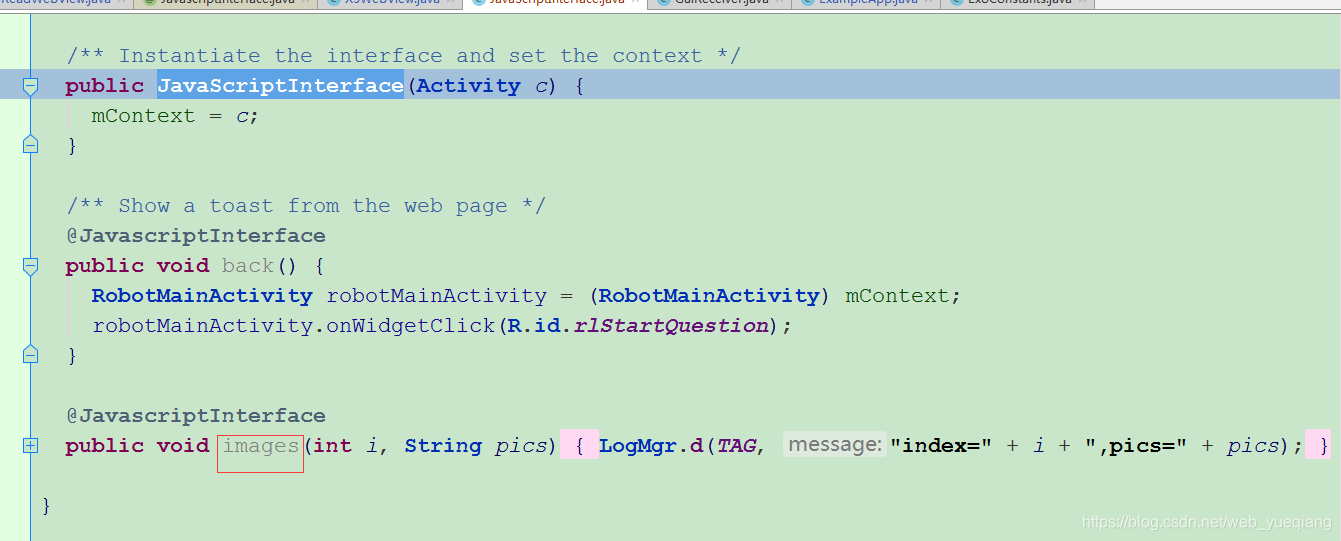
安卓端写入js调用的方法

前端html里写入js
<script type='text/javascript'>
var info_imgs = document.getElementsByTagName('img'); //获取配置页里面的所有img
var info_imgArr = [];
for(let i = 0; i < info_imgs.length; i++) {
info_imgArr.push(info_imgs[i].src); //获取所有img的src路径
}
var imgStr = info_imgArr.join(\'|\'); //根据安卓端要求转为特定格式字符串
for(let i = 0; i < info_imgs.length; i++) {
info_imgs[i].onclick = function() {
javascript:android.images(i, imgStr); //js调用安卓事件, i: int类型 点击某张图片的位置,imgStr:所有图片的拼接在一起的字符串
}
}
</script>





















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








