这是本人加入博客园的首篇博文,自己平常在工作学习过程遇到难题时通过搜索引擎搜的技术文章中会时不时看到博客园的精品文章,让我很受益,很多人都觉得程序员的生活是很枯燥的工作,但是通过博文让我看到了原来技术也可以升华为一种艺术,通过自已的用心修饰,作为程序员的我也应该向各位学习,把自己工作学习中的心得可以记录下来,让自己在成长路上随时参阅,并督促自己用心专研,当然也让大家帮忙指正教导呵!!
好了,开篇就不多费话了,接下来我要记录的实际上是android开发中很小的一个功能,一个控件的使用-------Notification,没什么难点,但是我觉得在开发中还是有些需求会被用到,于是记录下来供参考,效果如下:

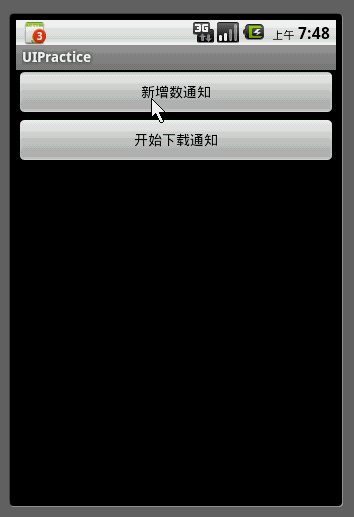
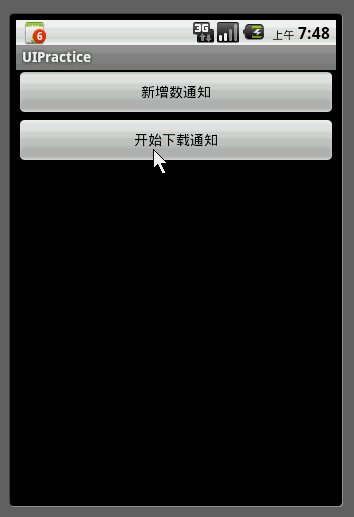
一、Notification中图标上显示数字【在类似于market软件中如软件更新的通知时可以通过此功能来实现】
要想让Notification以ICON的形式显示于Status Bar中,必须设置里面的icon属性,对于这样一种需求:App Market都会对软件的更新版本进行相应的提示,通常都会以Notification这种形式来告诉用户目前存在的更新数量,于是在一个ICON上显示数字就很有必要了。
通常对于这种需求我们会想到用事先准备好的不同数字的ICON来根据实际数量来替换,但是这种方式是太过于笨拙,实际android对于这样的需求已经为我们准备好了,对于Notification除了icon这个常见属性之外还有number,我们可以利用它很轻松实现这样的需求
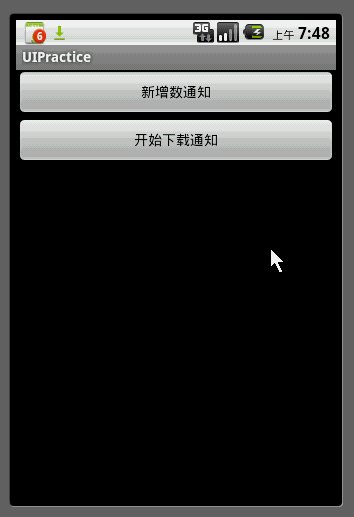
二、Notification和AnimationDrawable的结合使用【典型的就是brower中下载通知在Status Bar会以动画的形式展现,给用户以直观的体验】
通常我们在Status Bar上会看到不同的状态图标,如:电量,信号,会根据不同的情况以动画的形式展现,而android默认的brower的下载通知也会以动画形式出现,这样会给用户一个非常直观的体验,接下来就以brower的下载通知形式实现自己的效果。
首先关键点是认识AnimationDrawable这个类,具体请参见:/ANDROID_HOME/windows/docs/reference/android/graphics/drawable/AnimationDrawable.html,实际它是一个Frame Animation,通过图片叠加来最终产生一个动画的drawable,最终将Notification的icon指向自己定义的这个动画drawable就可达到动画的效果。
下面贴上完整DEMO的代码:
① main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="新增数通知"
/>
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="开始下载通知"
/>
</LinearLayout>
②定义自己的AnimationDrawable
a、首先在工程中的drawable中新建 ic_stat_download.xml,如下:

b、ic_stat_download.xml,关于此次的写法请参见官方文档AnimationDrawable一章
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/stat_sys_download_anim0" android:duration="200" />
<item android:drawable="@drawable/stat_sys_download_anim1" android:duration="200" />
<item android:drawable="@drawable/stat_sys_download_anim2" android:duration="200" />
<item android:drawable="@drawable/stat_sys_download_anim3" android:duration="200" />
<item android:drawable="@drawable/stat_sys_download_anim4" android:duration="200" />
<item android:drawable="@drawable/stat_sys_download_anim5" android:duration="200" />
</animation-list>
c、用到的素材依定义的顺序如下,右击图标另存为重命名再放入工程中既可:






③Activity,我测试的类名为NotificationActivity
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
* Notification简单测试,这里只展示了关键功能,可以根据自身的需求去扩展自己的Notification
* @author dev
*
*/
public class NotificationActivity extends Activity {
static int counter = 1;//用来模拟更新数字的静态变量
private NotificationManager nm;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
nm = (NotificationManager) this.getSystemService(Context.NOTIFICATION_SERVICE);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Notification n = new Notification();
n.icon = R.drawable.icon;
n.number = counter++;//此处既实现数字更新的关键属性
n.tickerText = "新消息";
n.flags = Notification.FLAG_AUTO_CANCEL;
n.setLatestEventInfo(NotificationActivity.this, "test", "test", PendingIntent.getActivity(
NotificationActivity.this, 0, new Intent(), 0));
nm.notify(1, n);
}
});
Button button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Notification n = new Notification();
n.icon = R.drawable.ic_stat_download;//此处的drawable为在drawable文件夹中定义的
n.tickerText = "开始下载";
n.flags = Notification.FLAG_AUTO_CANCEL;
n.setLatestEventInfo(NotificationActivity.this, "test", "test", PendingIntent.getActivity(
NotificationActivity.this, 0, new Intent(), 0));
nm.notify(2, n);
}
});
}
}
好了,就写到这,平时写博客也写得少,请大家指教,这篇单从技术层面上没啥含量,只是把自己认为需要记录的做个备忘,再者就是希望跟大家一起谈讨android,希望大家也能多多共享工作学习中的心得体会,我觉得参与博客的编写可以充实程序的魅力,更好的管理自己的知识,希望让大家共同提高呵,下篇再见!!<(@ ̄︶ ̄@)>























 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










