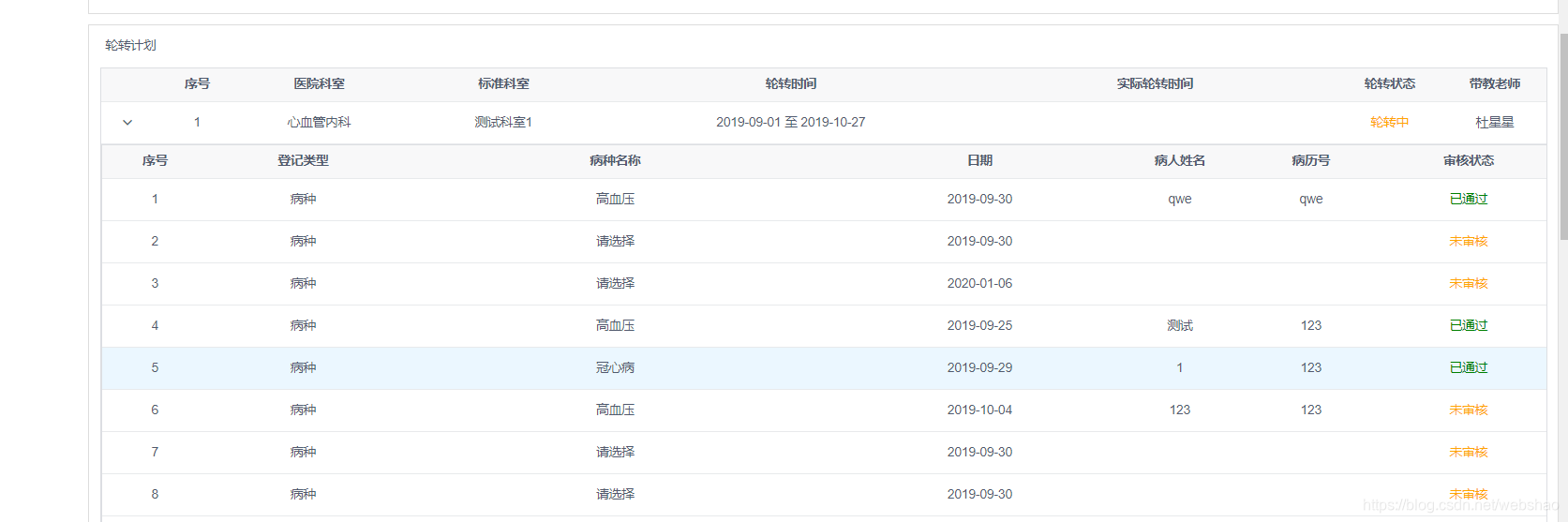
1:首先看效果图

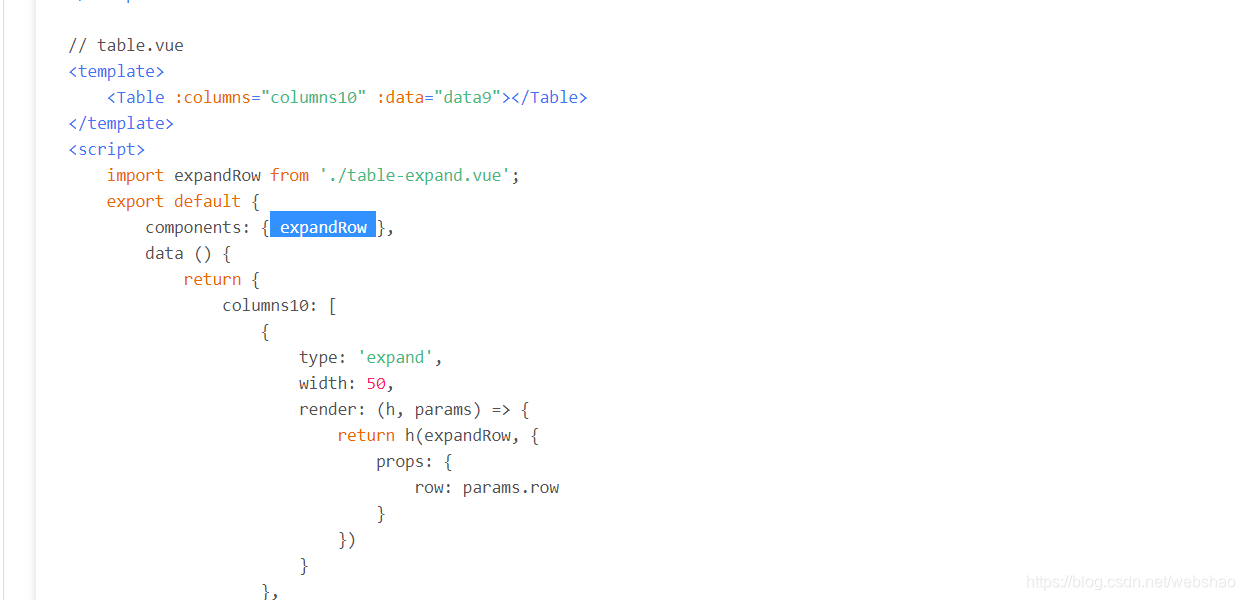
2::这里是使用的table表单组件,组件里面有一个 expandRow 属性需要使用,所以需要引入,我是只有一个组件需要这个属性,所以直接在组件中引入
import expandRow from "../modal/expandRow.vue";
3:在根据render函数的方式使用
columns1: [
{
type: "expand",
width: "50px",
render: (h, params) => {
let list = params.row.train_data;
return h(expandRow, {
props: {
row: list
}
});
}
},
{
3.1这里官网也有说明

4:这个时候你就需要在新建新的组件,并在当前项目中引入,我新建了expandRow组件

5:在组件中写好自己需要的内容
<template>
<div class="expand-row">
<Table :data="row" :columns="columns2" size="small" ref="table">
<template slot-scope="{row}" slot="audit_status">
<span v-if="row.audit_status==1" style="color:green">已通过</span>
<span v-else-if="row.audit_status==0" style="color:orange">未审核</span>
<span v-else-if="row.audit_status==-1" style="color:red">未通过</span>
</template>
<template
slot-scope="{row}"
slot="record_date"
v-if="row.record_date"
>{{row.record_date | dateFmt("YYYY-MM-DD") }}</template>
</Table>
</div>
</template>
<script>
export default {
props: {
row: Array
子组件中需要通过props来接收父组件传来的值
这是父组件传值,以对象的形式list传过去,子组件用row来接收
columns1: [
{
type: "expand",
width: "50px",
render: (h, params) => {
let list = params.row.train_data;
return h(expandRow, {
props: {
row: list
}
});
}
},
这是子组件通过props接收,这里row就是接收度组件的值,也要定义数据类型
export default {
props: {
row: Array
},
6:这样就可以在页面上看到图片的效果了,也可以自己定义子组件内容

https://www.iviewui.com/components/table





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








