出现这种情况,其实是不清楚js事件委托的原理,就是指未来还不清楚会创建多少个节点,所以暂时没办法直接给他们注册事件。
因为javascript在dom载入之前,就已经把js加载了。
比如:
js动态加载如下标签:
<button id="query">查询</button>
js中的绑定事件如下:
$("#query").click(function () {
//do sth...
});
然后当你点击查询按钮的时候,按钮的绑定事件并没有生效,就好像写的这个function不存在一样。
这时候通过如下方法:
$("body").on('click', '#query', function () {
//do sth...
});
即可实现查询按钮的绑定事件。
我在另外一篇博客《js给具有多个class属性的元素添加点击事件》也讲过click()和on()方法的区别。
通过jquery的on()方法添加的事件处理程序,是可以用于当前及未来的元素(比如由js和ajax创建的新元素)。
原理其实很简单,就是给新元素绑定的事件,通过事件冒泡机制找到了对应的祖先元素,然后再进行相应的事件处理。
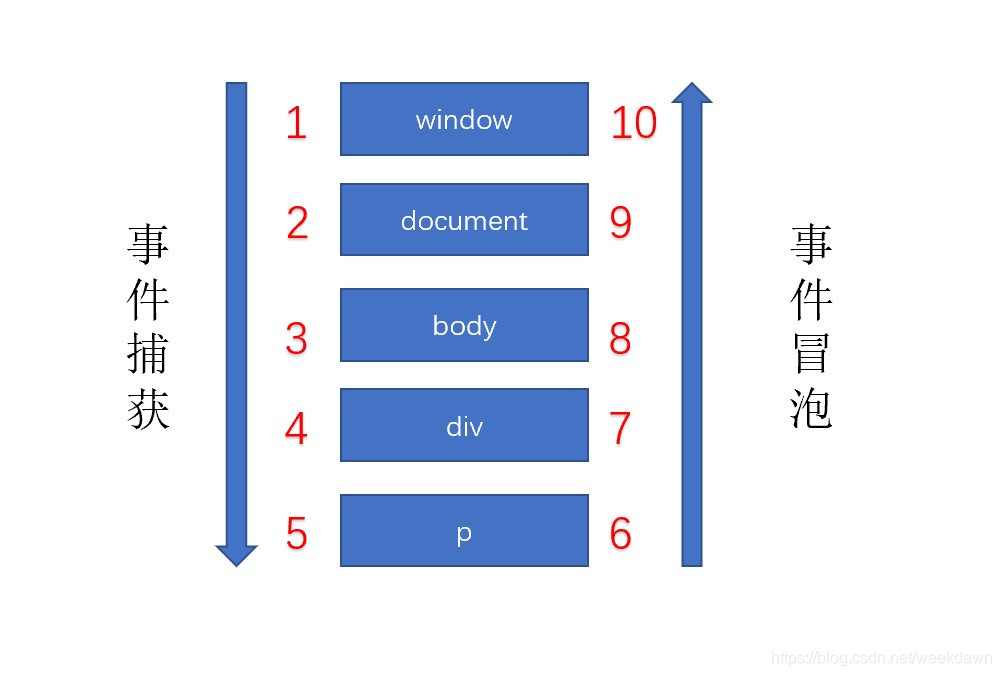
PS:解释一下事件冒泡机制和事件捕获机制。
事件捕获:当一个事件触发后,从Window对象触发,不断经过下级节点,直到目标节点。在事件到达目标节点之前的过程就是捕获阶段。所有经过的节点,都会触发对应的事件
事件冒泡:当事件到达目标节点后,会沿着捕获阶段的路线原路返回。同样,所有经过的节点,都会触发对应的事件
如图所示:









 本文详细解析了JavaScript事件委托的原理,说明了为何直接为动态生成的元素注册事件不可行,以及如何使用jQuery的on()方法解决此问题。通过事件冒泡机制,on()方法能够为当前和未来的元素绑定事件。
本文详细解析了JavaScript事件委托的原理,说明了为何直接为动态生成的元素注册事件不可行,以及如何使用jQuery的on()方法解决此问题。通过事件冒泡机制,on()方法能够为当前和未来的元素绑定事件。
















 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








