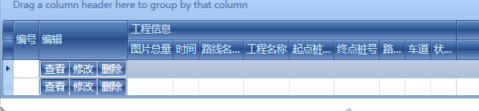
<dxg:GridControl Background="#008080" Name=“Homegrid” Margin=“0,31,0,0” DockPanel.Dock=“top” Grid.ColumnSpan=“1” ShowBorder=“False” Height=“auto” FontSize=“15” Width=“auto” >
<!--<dxg:GridControl.Columns>-->
<dxg:GridControl.Bands>
<dxg:GridControlBand MinWidth="4" Visible="True" OverlayHeaderByChildren="True">
<dxg:GridColumn Binding="{Binding 编号}" FieldName="编号" Width="auto" >
</dxg:GridColumn>
</dxg:GridControlBand>
<dxg:GridControlBand OverlayHeaderByChildren="True">
<dxg:GridColumn x:Name="chakan" FieldName="查看" Width="auto"
Header="编辑" Binding="{Binding}" >
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxe:ButtonEdit ShowText="False" AllowDefaultButton="False" >
<dxe:ButtonInfo x:Name="select" Content="查看" CommandParameter="{Binding}" Click="select_Click"/>
<dxe:ButtonInfo x:Name="instre" Content="修改" CommandParameter="{Binding}" Click="instre_Click"/>
<dxe:ButtonInfo x:Name="delete" Content="删除" CommandParameter="{Binding}" Click="delete_Click"/>
</dxe:ButtonEdit>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
</dxg:GridControlBand>
<dxg:GridControlBand Header="工程信息">
<dxg:GridColumn Binding="{Binding 图片总量}" FieldName="图片总量" Width="auto"/>
<dxg:GridColumn Binding="{Binding 时间}" FieldName="时间" Width="auto"/>
<dxg:GridColumn Binding="{Binding 路线名称}" FieldName="路线名称" Width="auto"/>
<dxg:GridColumn Binding="{Binding 工程名称}" FieldName="工程名称" Width="auto"/>
<dxg:GridColumn Binding="{Binding 起点桩号}" FieldName="起点桩号" Width="auto"/>
<dxg:GridColumn Binding="{Binding 终点桩号}" FieldName="终点桩号" Width="auto"/>
<!--<dxg:GridColumn Binding="{Binding 路面长度}" FieldName="路面长度" Width="auto"/>
<dxg:GridColumn Binding="{Binding 路面宽度}" FieldName="路面宽度" Width="auto"/>
<dxg:GridColumn Binding="{Binding 图片高度}" FieldName="图片高度" Width="auto"/>
<dxg:GridColumn Binding="{Binding 图片宽度}" FieldName="图片宽度" Width="auto"/>-->
<dxg:GridColumn Binding="{Binding 路幅}" FieldName="路幅" Width="auto"/>
<dxg:GridColumn Binding="{Binding 车道}" FieldName="车道" Width="auto"/>
<dxg:GridColumn Binding="{Binding 状态}" FieldName="状态" Width="auto"/>
<!--<dxg:GridColumn Binding="{Binding 识别时间}" FieldName="识别时间" Width="auto"/>-->
</dxg:GridControlBand>
</dxg:GridControl.Bands>
<!--</dxg:GridControl.Columns>-->
</dxg:GridControl>























 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








