JSTL格式化标签
格式化标签库
格式化标签库,也叫作fmt标签,是JTSL中的第二大组成部分,主要解决数据显示格式问题,让JSP页面的数据格式更加规范
格式化标签库导入的语句为:
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>

fmt标签有如下属性:



如果type属性为percent或number,那么您就可以使用其它几个格式化数字属性。maxIntegerDigits属性和minIntegerDigits属性允许您指定整数的长度。若实际数字超过了maxIntegerDigits所指定的最大值,则数字将会被截断。
有一些属性允许您指定小数点后的位数。minFractionalDigits属性和maxFractionalDigits属性允许您指定小数点后的位数。若实际的数字超出了所指定的范围,则这个数字会被截断。
数字分组可以用来在每三个数字中插入一个逗号。groupingIsUsed属性用来指定是否使用数字分组。当与minIntegerDigits属性一同使用时,就必须要很小心地来获取预期的结果了。
您或许会使用pattern属性。这个属性可以让您在对数字编码时包含指定的字符。接下来的表格中列出了这些字符。



日期格式化
日期格式化标签是fmt标签中专门用于处理日期格式的标签
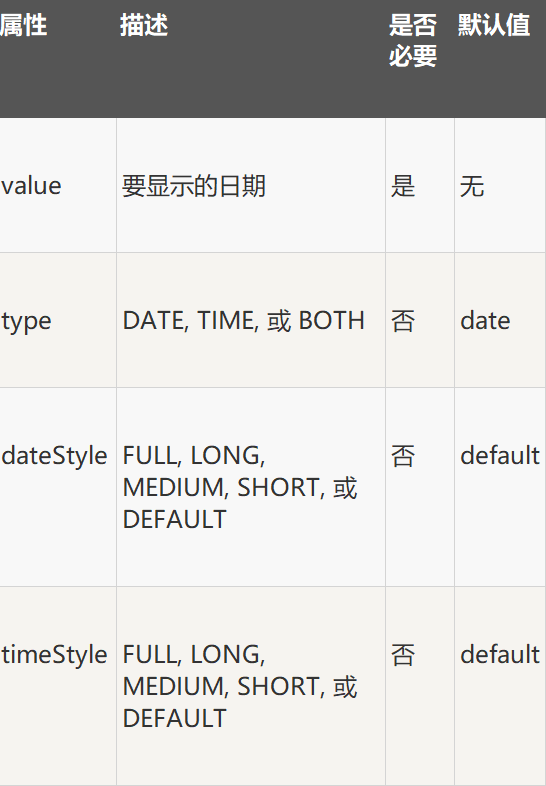
<fmt:formatDate>标签有如下属性:


<fmt:formatDate>标签格式模式



格式化标签案例开发
格式化标签处理页面数据显示格式
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<title>Title</title>
<style>
table{
border: 3px solid blue;
width: 90%;
margin: 0px auto;
}
td,th{
border: 2px solid green;
}
</style>
</head>
<body>
<table cellspacing="0px" cellpadding="0px">
<tr>
<th>序号</th>
<th>索引</th>
<th>isFirst</th>
<th>isLast</th>
<th>工号</th>
<th>姓名</th>
<th>姓名</th>
<th>上级编号</th>
<th>职务</th>
<th>入职日期</th>
<th>薪资</th>
<th>补助</th>
<th>部门号</th>
<th>薪资等级</th>
</tr>
<%--<%
List<Emp> emps = (List<Emp>) request.getAttribute("emps");
for (Emp emp : emps) {
pageContext.setAttribute("emp", emp);//将员工对象放入PageContext 域
%>
c:foreach
items 要遍历的数组/List 可以通过EL表达式取出集合之后给改属性赋值
var 中间变量的名称
varStatus 记录每一个对象状态的设置
count 个数
index 索引
first 如果当前元素是迭代的第一个元素 true 否则为false
last 如果当前元素是迭代的最后一个元素 true 否则为false
current 当前迭代的元素本身
--%>
<c:forEach items="${emps}" var="emp" varStatus="empStatus">
<tr>
<td>${empStatus.count}</td>
<td>${empStatus.index}</td>
<td>${empStatus.first}</td>
<td>${empStatus.last}</td>
<td>${emp.empno}</td>
<td>${emp.ename}</td>
<td>${empStatus.current.ename}</td>
<td>${emp.mgr}</td>
<td>${emp.job}</td>
<td>
<fmt:formatDate value="${emp.hiredate}" pattern="yyyy年MM月dd日 HH:mm:ss"/>
</td>
<td>
<%--
0 代表必须有一位数字,如果对应的位置没有值怎么办?自动补充0
# 代表有一位数字,开头和结尾的所有的0不保留
--%>
¥<fmt:formatNumber value="${emp.sal}" pattern="###,##0.00"/>
</td>
<td>${emp.comm}</td>
<td>${emp.deptno}</td>
<td>
<c:choose>
<c:when test="${emp.sal le 500}">A</c:when>
<c:when test="${emp.sal le 1000}">B</c:when>
<c:when test="${emp.sal le 1500}">C</c:when>
<c:when test="${emp.sal le 2000}">D</c:when>
<c:when test="${emp.sal le 3000}">E</c:when>
<c:when test="${emp.sal le 4000}">F</c:when>
<c:when test="${emp.sal gt 4000}">G</c:when>
</c:choose>
</td>
</tr>
</c:forEach>
</table>
</body>
</html>























 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








