闲来无事,总结下一个经常用到的tab切换的功能。
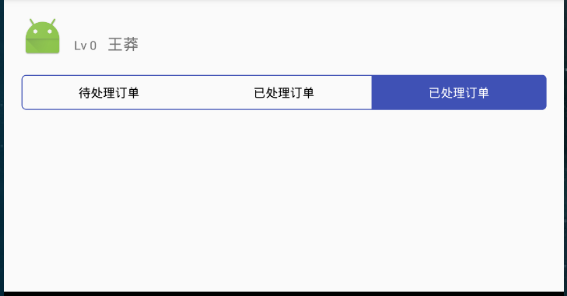
先上图:
这个是利用的RadioGroup和radiobutton实现点击切换tab功能,废话不说了,上代码吧!
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_below="@+id/icon"
android:layout_height="40dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal"
android:background="@drawable/cd_rg_list"
>
<RadioButton
android:id="@+id/rb_dai"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:gravity="center"
android:background="@drawable/cd_left_list_selector"
android:textColor="@drawable/list_text_selector"
android:text="财富查询"
/>
<RadioButton
android:id="@+id/rb_yi"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/cd_center_list_selector"
android:textColor="@drawable/list_text_selector"
android:text="近期收益"
/>
<RadioButton
android:id="@+id/rb_er"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/cd_right_list_selector"
android:textColor="@drawable/list_text_selector"
android:text="推荐历史"
/>
</RadioGroup>
<RelativeLayout
android:id="@+id/rl_main"
android:layout_width="match_parent"
android:layout_height="match_parent"></RelativeLayout>
</RelativeLayout>
涉及到一些drawable
cd_center_list_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/cd_center_bg_selected" android:state_checked="true"></item>
<item android:drawable="@drawable/cd_center_bg_normal" android:state_checked="false"></item>
</selector>cd_center_bg_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="0dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp" />
<solid android:color="@color/colorPrimary" />
</shape>cd_left_list_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="5dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="5dp"
android:bottomRightRadius="0dp" />
<solid android:color="#00000000" />
</shape>cd_rg_list.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 内部颜色 -->
<solid
android:color="#00000000" />
<!-- 边缘线条颜色 -->
<stroke
android:width="1dp"
android:color="@color/colorPrimary" />
<!-- 圆角的幅度 -->
<corners
android:topLeftRadius="5dip"
android:topRightRadius="5dip"
android:bottomLeftRadius="5dip"
android:bottomRightRadius="5dip" />
</shape>list_text_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@android:color/white" android:state_checked="true" android:state_enabled="true" />
<item android:color="@android:color/black" />
</selector>cd_left_list_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/cd_left_list_bg_selected" android:state_checked="true"></item>
<item android:drawable="@drawable/cd_left_list_bg_normal" android:state_checked="false"></item>
</selector>cd_left_list_bg_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="5dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="5dp"
android:bottomRightRadius="0dp" />
<solid android:color="@color/colorPrimary" />
</shape>cd_left_list_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="5dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="5dp"
android:bottomRightRadius="0dp" />
<solid android:color="#00000000" />
</shape>差不多就是这样,记录下,用的地方很多,方便下次再用!








 本文介绍了一种使用RadioGroup和RadioButton实现Android应用中Tab切换功能的方法。通过自定义样式和选择器,可以轻松地为应用程序添加美观且交互良好的Tab栏。
本文介绍了一种使用RadioGroup和RadioButton实现Android应用中Tab切换功能的方法。通过自定义样式和选择器,可以轻松地为应用程序添加美观且交互良好的Tab栏。

















 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








