<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{ margin: 0px; }
.father { width: 400px; height: 400px; background-color: #999;/* overflow: hidden;*/}
.son { width: 200px; height: 200px; background-color: red; margin-top: 20px;}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
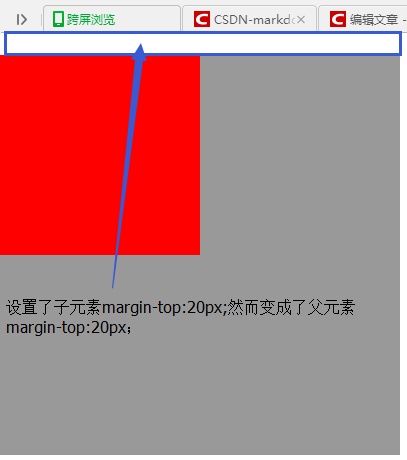
效果:
解决办法:给发元素加个overflow: hidden;























 2786
2786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








