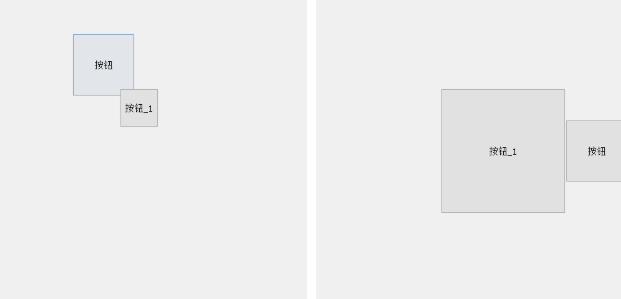
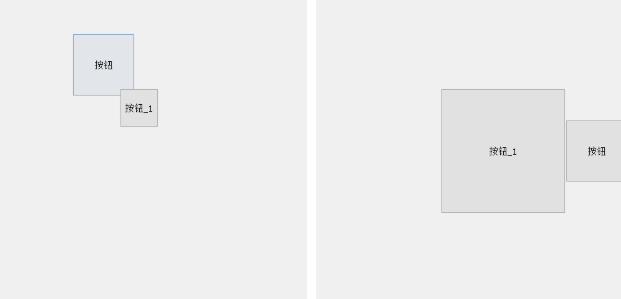
流程
btn = QPushButton('按钮', self)
btn.resize(100, 100)
btn.move(10, 10)
btn_1 = QPushButton('按钮_1', self)
btn_1.resize(10, 10)
btn_1.move(200, 150)
animation = QPropertyAnimation(btn, b'pos', self)
animation_1 = QPropertyAnimation(self)
animation_1.setTargetObject(btn_1)
animation_1.setPropertyName(b'size')
animation.setStartValue(QPoint(0, 0))
animation.setEndValue(QPoint(400, 200))
animation_1.setStartValue(QSize(0, 0))
animation_1.setEndValue(QSize(200, 200))
animation.setDuration(3000)
animation_1.setDuration(3000)
animation.start()
animation_1.start()

获取信息
animation.loopCount()
animation.currentLoop()
animation.duration()
animation.totalDuration()
animation.currentLoopTime()
animation.currentTime()
动画曲线
btn = QPushButton('按钮', self)
btn.resize(100, 100)
btn.move(10, 10)
animation = QPropertyAnimation(btn, b'geometry', self)
animation.setStartValue(QRect(0, 0, 0, 0))
animation.setEndValue(QRect(400, 200, 100, 100))
animation.setDuration(3000)
animation.setEasingCurve(QEasingCurve.OutQuad)
animation.start()
"""InBounce #弹簧进入
OutBounce #弹簧弹出
InQuard #越来越慢
OutQuard #越来越快"""
插值和透明度动画
btn = QPushButton('按钮', self)
btn.resize(100, 100)
btn.move(10, 10)
animation = QPropertyAnimation(self, b'windowOpacity', self)
animation.setStartValue(1)
animation.setKeyValueAt(0.5, 0)
animation.setEndValue(1)
animation.setDuration(3000)
animation.setLoopCount(3)
animation.start()
时间倒流
animation = QPropertyAnimation(btn, b'geometry', self)
animation.setStartValue(QRect(0, 0, 10, 10))
animation.setEndValue(QRect(400, 200, 100, 100))
animation.setDuration(3000)
animation.setDirection(QAbstractAnimation.Backward)
animation.start()
状态设置
btn = QPushButton('按钮', self)
def func():
if animation.state() == QAbstractAnimation.Running:
animation.pause()
elif animation.state() == QAbstractAnimation.Paused:
animation.resume()
elif animation.state() == QAbstractAnimation.Stopped:
animation.stop()
print('经stop的无法恢复')
btn.clicked.connect(func)
信号
animation = QPropertyAnimation(btn, b'pos', self)
animation.setStartValue(QPoint(0, 0))
animation.setEndValue(QPoint(450, 250))
animation.setDuration(3000)
animation.setLoopCount(3)
animation.start()
animation.currentLoopChanged.connect(lambda value: print('循环次数改变了:', value))
animation.finished.connect(lambda: print('动画全部执行完成'))
animation.stateChanged.connect(lambda aft, bef: print('从状态{}变为了状态{}'.format(bef, aft)))
animation.directionChanged.connect(lambda aft, bef: print('从方向{}变为了方向{}'.format(bef, aft)))
动画组
btn_red = QPushButton('red', self)
btn_green = QPushButton('green', self)
btn_red.setStyleSheet('background-color:red;')
btn_green.setStyleSheet('background-color:green;')
btn_red.resize(50, 50)
btn_green.resize(50, 50)
btn_red.move(0, 0)
btn_green.move(60, 60)
animation = QPropertyAnimation(btn_red, b'pos', self)
animation_1 = QPropertyAnimation(btn_green, b'pos', self)
animation.setKeyValueAt(0.0, QPoint(0, 0))
animation.setKeyValueAt(0.25, QPoint(0, 450))
animation.setKeyValueAt(0.5, QPoint(450, 450))
animation.setKeyValueAt(0.75, QPoint(450, 0))
animation.setKeyValueAt(1.0, QPoint(0, 0))
animation_1.setKeyValueAt(0.0, QPoint(60, 60))
animation_1.setKeyValueAt(0.25, QPoint(390, 60))
animation_1.setKeyValueAt(0.5, QPoint(390, 390))
animation_1.setKeyValueAt(0.75, QPoint(60, 390))
animation_1.setKeyValueAt(1.0, QPoint(60, 60))
animation.setLoopCount(3)
animation_1.setLoopCount(3)
animation.setDuration(10000)
animation_1.setDuration(10000)
animation_group = QParallelAnimationGroup(self)
animation_group.addAnimation(animation)
animation_group.addAnimation(animation_1)
animation_group.start()
btn_red.clicked.connect(animation_group.pause)
btn_green.clicked.connect(animation_group.resume)
animation_group_1 = QSequentialAnimationGroup(self)
animation_group_1.addAnimation(animation)
animation_group_1.addPause(2000)
animation_group_1.addAnimation(animation_1)
animation_group_1.start()






















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








