在观看该文章之前,建议你先观看慕课网的Android的ListView下拉刷新教程。
刚刚学习完慕课网的Android的ListView下拉刷新, 对于下拉刷新有了切实的体会,之前都是使用该组件,从来没想过自己编写该组件,不过该组件拿到实际的工作当中,还是不够的,于是基于青出于蓝而胜于蓝的理念,我对该组件进行了如下的改进,使之可以直接应用到工作项目中
- 对于下拉刷新增加了动画效果,使之移动过程中都是平缓的移动,实现方式是用Runnable内部循环;
- 增加的在activity中,直接调用下拉刷新的方法,而不是手动下拉;
- 摒弃了晦涩难懂的measureView方法,改用直接在onMeasure中获取header的高度,代码清晰易懂;
- 增加了防止误触碰功能,避免微笑的触碰都会移动listview。
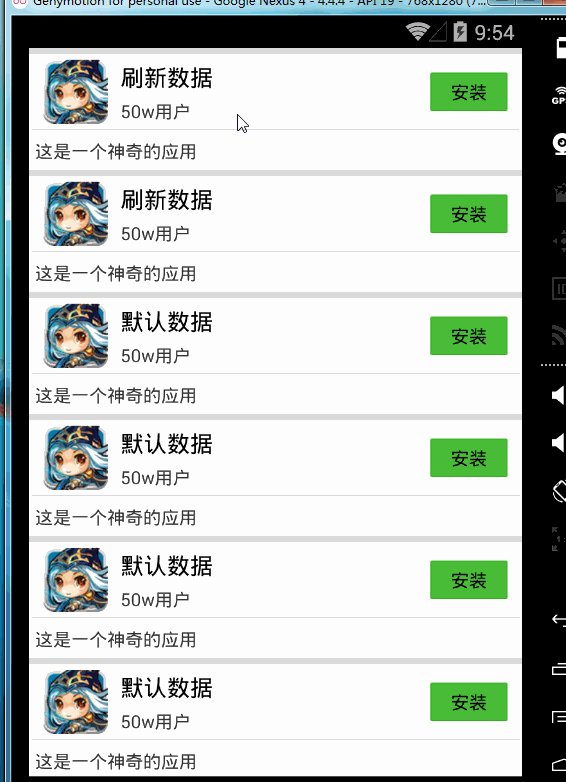
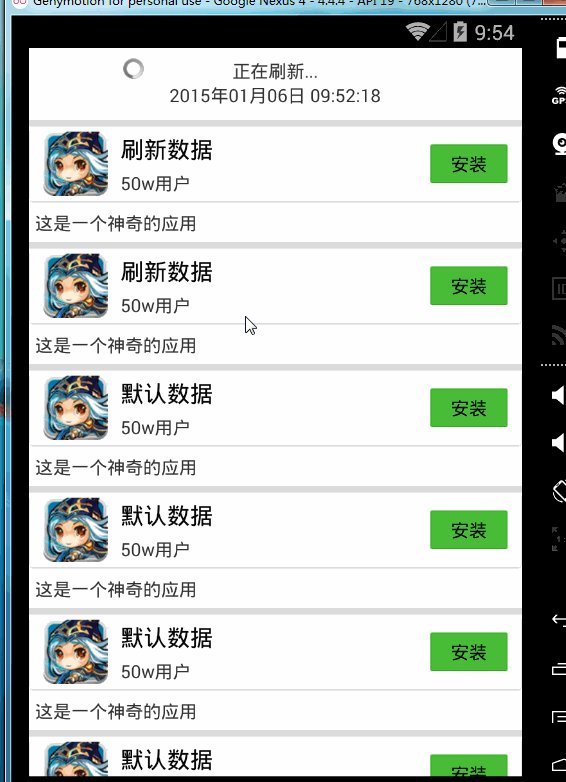
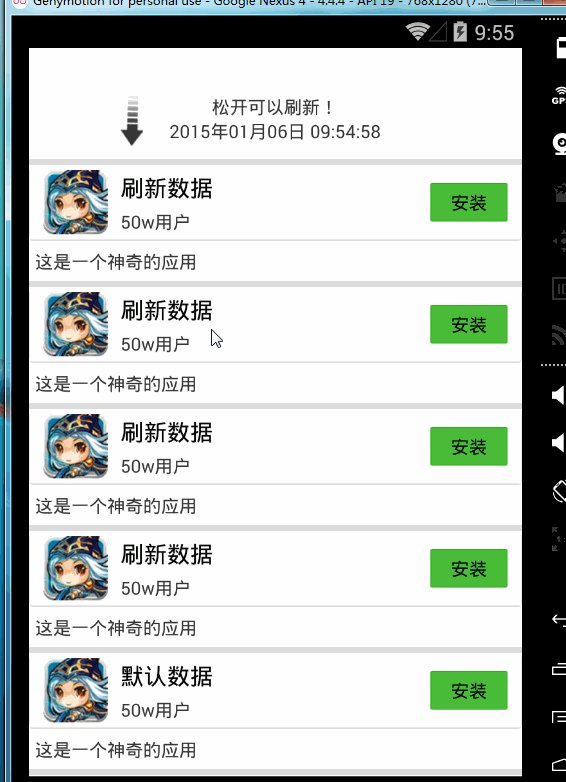
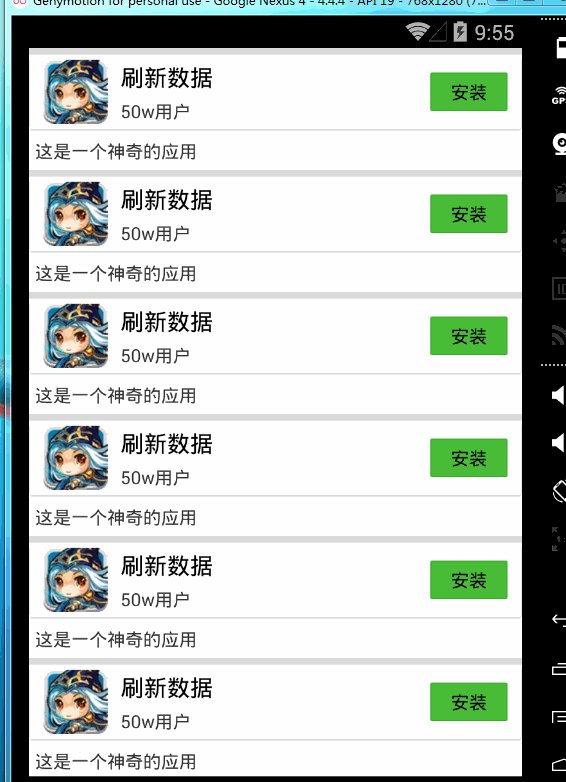
当然,一图胜千言,先上效果图:
为什么gif图片没有动态效果,再上传一次吧

其中获取header高度的方法如下:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (isFirshMeasure && header.getMeasuredHeight()!= 0) {
isFirshMeasure = false;
headerHeight = header.getMeasuredHeight();
Log.i("debug", "header height kk " + header.getMeasuredHeight());
topPadding(-headerHeight);
}
}由于在listview中,onMesaure是重复被调用了,所以要加入一个判断,避免重复获取高度;
平缓移动header的方法如下:
private final Runnable smoothToRefreshStag = new Runnable() {
@Override
public void run() {
if (spaceMove > 0) {
spaceMove -= 10;
topPadding(spaceMove);
postDelayed(this, 10);
}
}
};在代码中,碰到需要移动了,就post该Runnable就可以了,这个移动的方式不是我自创了,灵感来自jakeWharton大神的Android-ViewPagerIndicator
另外需要在代码中刷新,就调用startRefreshing()方法,它也会回调onReflash()方法的。
最最后,当然必须把源码附上啦,
源码地址:http://download.csdn.net/detail/weidongjian/8333475






















 927
927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








