利用laravel框架实现一个todos应用:
步骤:
1,搭建环境
2,创建视图
3,创建控制器
4,添加路由
5,实现效果
1:搭建环境
首现要有下面的两个软件
打开laragon并且创建laravel
打开todos
2:创建视图
用php打开
在todos工程中创建todos文件夹,并新建图中所示的文件
index.blade.php:展示todos列表,引入bootstrap板块美化!
2创建show.blade.php用来展示单个的todo
创建create.blade.php
创建edit.blade.php
3:创建控制器与模型
点击laragon下面的terinal在终端里输入php artisan make:Controller TodController新建控制器
并在其中定义index方法返回todos视图
列表中的记录按创建的时间倒序
show的获取方法
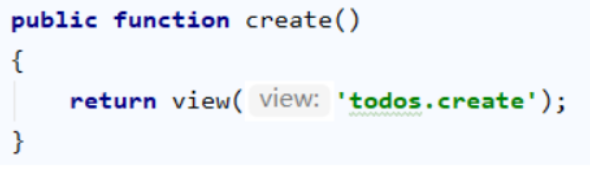
新建页的获取方法:
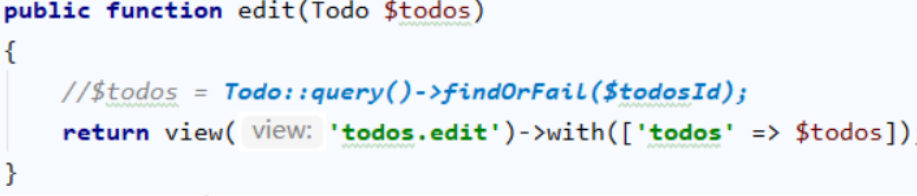
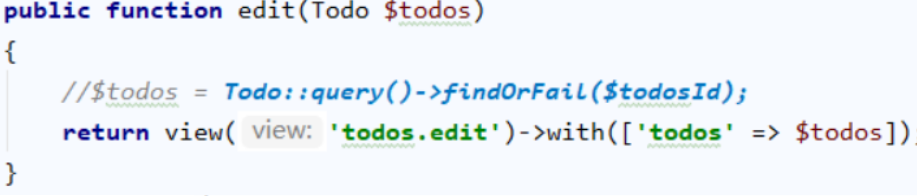
修改页:
删除的方法:
提交及后端验证:
更新的方法:
4:添加路由
1,在routes/web.php中创建todos路由
2,创建页路由
3,编辑页路由
4,删除TODOS的处理页路由
5,完成TODOS的处理页路由
5:效果








 本文档详细介绍了如何利用Laravel框架搭建一个todos应用,包括环境配置、视图创建、控制器与模型的建立、路由添加,以及最终实现的效果展示。在过程中遇到问题并寻找解决方案,欢迎交流。
本文档详细介绍了如何利用Laravel框架搭建一个todos应用,包括环境配置、视图创建、控制器与模型的建立、路由添加,以及最终实现的效果展示。在过程中遇到问题并寻找解决方案,欢迎交流。


































 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








