ES 6+ 文档 DOM 对象
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口,DOM 以树结构表达 HTML 文档
- 核心 DOM - 针对任何结构化文档的标准模型;
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法,换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准
- 整个文档是一个文档节点,且为 根节点,一个文档中只能存在一个根节点
- 每个 HTML 元素是元素节点,每个元素内的文本是文本节点,每个元素的属性是属性节点
- 常用父(parent)、子(child)和同胞(sibing)等术语来描述这届节点之间的关系
<html lang='en'>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>我的标题</h1>
<p>我的段落</p>
</body>
</html>
html 是一个根节点,它没有父节点,也没有同胞节点,存在多个子节点
head 和 body 是互为同胞节点,同是 html 的子节点,html 则为它们的父节点
事件模型
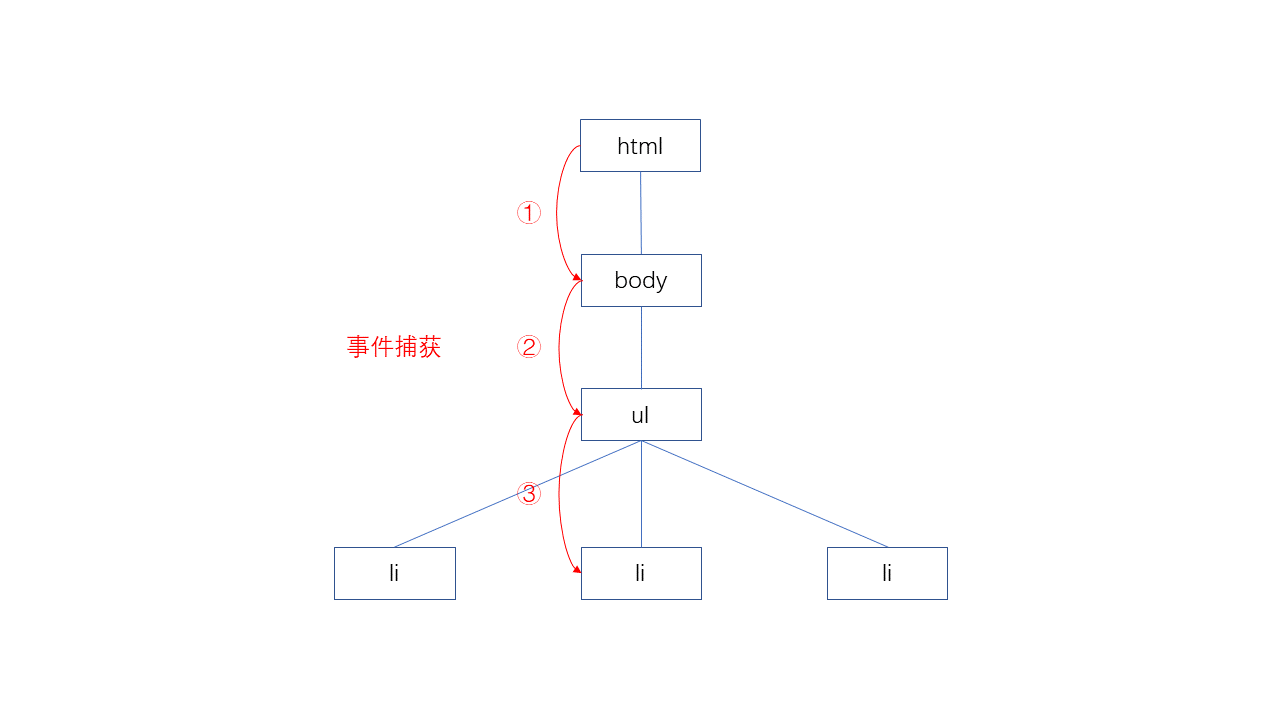
(1)事件捕获
事件从文档对象上开始,然后往下传递,直到目标对象(从父到子),低版本浏览器不支持事件捕获

<!DOCTYPE html>
<html>
<head>
<title>事件捕获</title>
</head>
<body>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>
</body>
<script>
let html = document.documentElement;
html.addEventListener('click', () => { console.log('html'); }, true);
let body = document.body;
body.addEventListener('click', () => { console.log('body'); }, true);
let uls = document.getElementsByTagName('ul');
for (let ul of uls) { ul.addEventListener('click', () => { console.log('ul'); }, true); }
let lis = document.getElementsByTagName('li');
for (let li of lis) { li.addEventListener('click', () => { console.log('li'); }, true); }
// 点击列表项,打印结果为:html body ul li
</script>
</html>
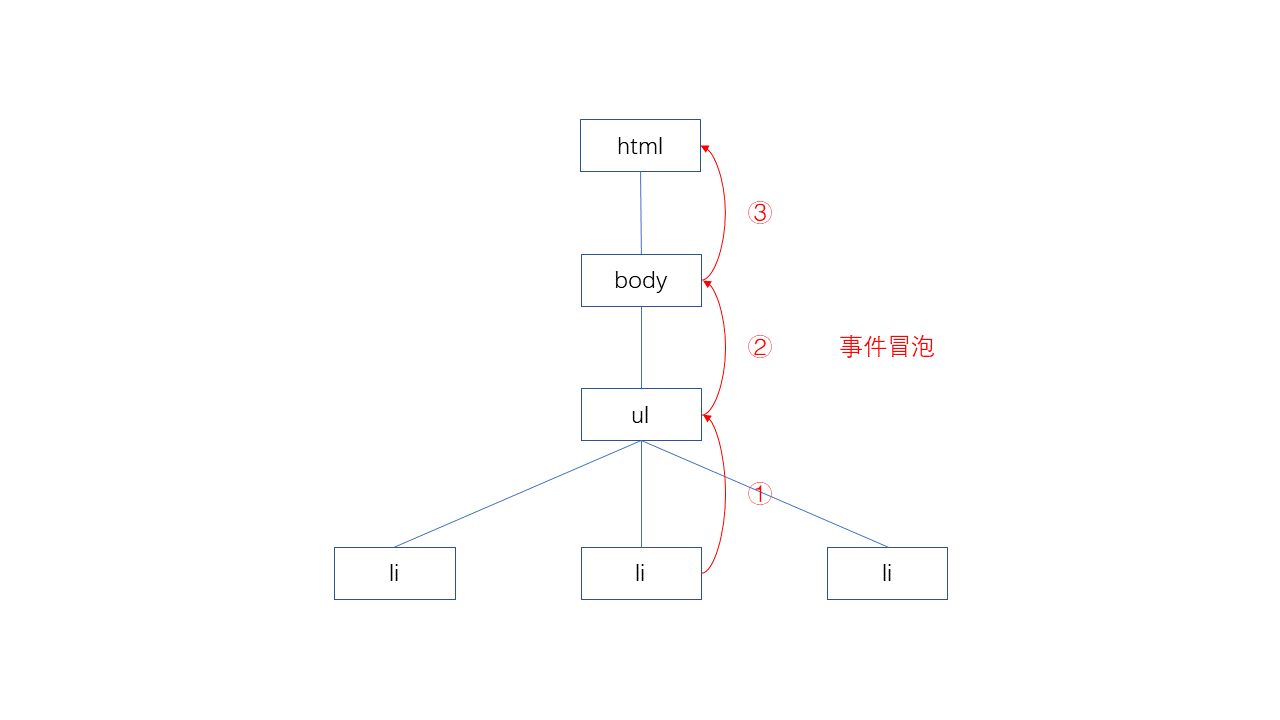
(2)事件冒泡
事件从目标对象上开始,然后往上传递,直到文档对象(从子到父),所有的浏览器都支持事件冒泡

<!DOCTYPE html>
<html>
<head>
<title>事件冒泡</title>
</head>
<body>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>
</body>
<script>
let html = document.documentElement;
html.addEventListener('click', () => { console.log('html'); }, false);
let body = document.body;
body.addEventListener('click', () => { console.log('body'); }, false);
let uls = document.getElementsByTagName('ul');
for (let ul of uls) { ul.addEventListener('click', () => { console.log('ul'); }, false); }
let lis = document.getElementsByTagName('li');
for (let li of lis) { li.addEventListener('click', () => { console.log('li'); }, false); }
// 点击列表项,打印结果为:li ul body html
</script>
</html>
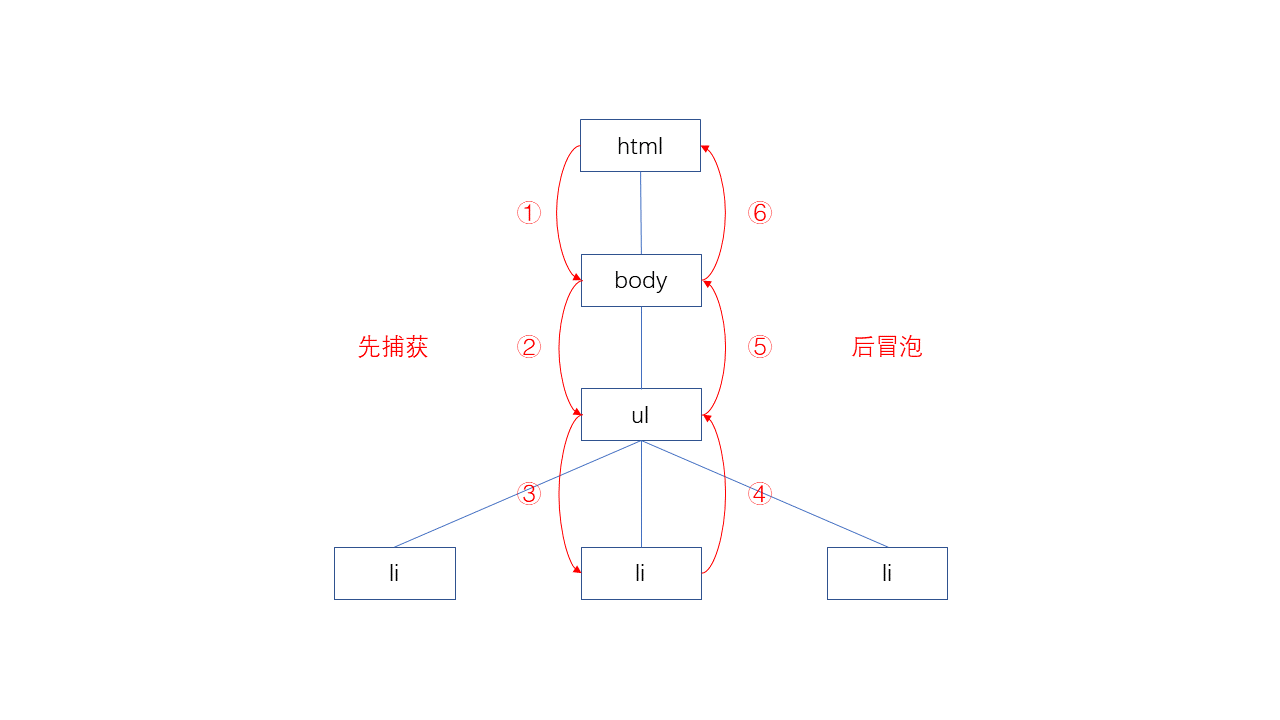
(3)事件流模型
DOM2 定义了事件流模型,这是目前广泛使用的 JavaScript 事件模型,规定事件传递先捕获后冒泡

<!DOCTYPE html>
<html>
<head>
<title>事件流模型</title>
</head>
<body>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>
</body>
<script>
let html = document.documentElement;
html.addEventListener('click', () => { console.log('Chtml'); }, true);
html.addEventListener('click', () => { console.log('Bhtml'); }, false);
let body = document.body;
body.addEventListener('click', () => { console.log('Cbody'); }, true);
body.addEventListener('click', () => { console.log('Bbody'); }, false);
let uls = document.getElementsByTagName('ul');
for (let ul of uls) { ul.addEventListener('click', () => { console.log('Cul'); }, true); }
for (let ul of uls) { ul.addEventListener('click', () => { console.log('Bul'); }, false); }
let lis = document.getElementsByTagName('li');
for (let li of lis) { li.addEventListener('click', () => { console.log('Cli'); }, true); }
for (let li of lis) { li.addEventListener('click', () => { console.log('Bli'); }, false); }
// 点击列表项,打印结果为:Chtml Cbody Cul Cli Bli Bul Bbody Bhtml
</script>
</html>
节点对象
当一个事件被触发时,会产生一个事件对象,这个事件对象会隐式传入事件处理函数
因此,我们可以在事件处理函数中通过事件对象的属性和方法获取事件的相关信息
document.getElementById() 返回对拥有指定 id 的第一个对象的引用,唯一的
document.getElementsByClassName() 返回文档中所有指定类名的元素集合,作为 NodeList 对象
document.getElementsByTagName() 返回带有指定标签名的对象集合
document.getElementsByName() 返回带有指定名称的对象集合,带有 name 属性的节点
document.querySelector() 返回文档中匹配指定的CSS选择器的第一元素
document.querySelectorAll() 返回文档中匹配的CSS选择器的所有元素节点列表
document.createElement() 创建元素节点
document.write() 向文档写 HTML 表达式 或 JavaScript 代码
document.writeln() 等同于 write() 方法,不同的是在每个表达式之后写一个换行符
element.firstChild 返回元素的第一个子节点
element.lastChild 返回的最后一个子节点
element.nextSibling 返回该元素紧跟的一个节点
element.children 返回元素的子元素的集合
element.childNodes 返回元素的一个子节点的数组
element.cloneNode() 克隆某个元素
element.parentNodes 返回元素的父节点
element.appendChild() 为元素添加一个新的子元素
element.removeChild() 删除一个子元素
节点属性
element.tagName 作为一个字符串返回某个元素的标记名(大写)
element.innerHTML 设置或者返回元素的内容
element.nodeName 返回元素的标记名(大写)
element.nodeType 返回元素的节点类型
element.nodeValue 返回元素的节点值
element.hasAttribute() 如果元素中存在指定的属性返回 true,否则返回false
element.getAttribute() 回指定元素的属性值
element.setAttribute() 设置或者改变指定属性并指定值
element.removeAttribute() 从元素中删除指定的属性
element.style 设置或返回元素的样式属性
element.className 设置或返回元素的class属性
element.classList 返回元素的类名,作为 DOMTokenList 对象
element.clientWidth 在页面上返回内容的可视宽度(不包括边框,边距或滚动条)
element.clientHeight 在页面上返回内容的可视高度(不包括边框,边距或滚动条)
element.offsetWidth 返回元素的宽度,包括边框和填充,但不是边距
element.offsetHeight 返回任何一个元素的高度包括边框和填充,但不是边距
element.offsetLeft 返回当前元素的相对水平偏移位置的偏移容器
element.offsetTop 返回当前元素的相对垂直偏移位置的偏移容器
element.offsetParent 返回元素的偏移容器
element.scrollWidth 返回元素的整个宽度(包括带滚动条的隐蔽的地方)
element.scrollHeight 返回整个元素的高度(包括带滚动条的隐蔽的地方)
element.scrollTop 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离
element.scrollLeft 返回当前视图中的实际元素的左边缘和左边缘之间的距离
节点事件
element.addEventListener() 向指定元素添加事件句柄
element.hasFocus() 返回布尔值,检测文档或元素是否获取焦点
element.focus() 设置文档或元素获取焦点
onclick 当用户点击某个对象时调用的事件句柄
oncontextmenu 在用户点击鼠标右键打开上下文菜单时触发
ondblclick 当用户双击某个对象时调用的事件句柄
onmousedown 鼠标按钮被按下
onmouseenter 当鼠标指针移动到元素上时触发
onmouseleave 当鼠标指针移出元素时触发
onmousemove 鼠标被移动
onmouseover 鼠标移到某元素之上
onmouseout 鼠标从某元素移开
onmouseup 鼠标按键被松开
onkeydown 某个键盘按键被按下
onkeypress 某个键盘按键被按下并松开
onkeyup 某个键盘按键被松开
onabort 图像的加载被中断
onbeforeunload 该事件在即将离开页面(刷新或关闭)时触发
onerror 在加载文档或图像时发生错误
onhashchange 该事件在当前 URL 的锚部分发生修改时触发
onload 一张页面或一幅图像完成加载
onpageshow 该事件在用户访问页面时触发
onpagehide 该事件在用户离开当前网页跳转到另外一个页面时触发
onresize 窗口或框架被重新调整大小
onscroll 当文档被滚动时发生的事件
onunload 用户退出页面
onblur 元素失去焦点时触发
onchange 该事件在表单元素的内容改变时触发
onfocus 元素获取焦点时触发
onfocusin 元素即将获取焦点时触发
onfocusout 元素即将失去焦点时触发
oninput 元素获取用户输入时触发
onreset 表单重置时触发
onsearch 用户向搜索域输入文本时触发
onselect 用户选取文本时触发
onsubmit 表单提交时触发
oncopy 该事件在用户拷贝元素内容时触发
oncut 该事件在用户剪切元素内容时触发
onpaste 该事件在用户粘贴元素内容时触发
onafterprint 该事件在页面已经开始打印,或者打印窗口已经关闭时触发
onbeforeprint 该事件在页面即将开始打印时触发
ondrag 该事件在元素正在拖动时触发
ondragend 该事件在用户完成元素的拖动时触发
ondragenter 该事件在拖动的元素进入放置目标时触发
ondragleave 该事件在拖动元素离开放置目标时触发
ondragover 该事件在拖动元素在放置目标上时触发
ondragstart 该事件在用户开始拖动元素时触发
ondrop 该事件在拖动元素放置在目标区域时触发
onabort 事件在视频/音频(audio/video)终止加载时触发
oncanplay 事件在用户可以开始播放视频/音频(audio/video)时触发
oncanplaythrough 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发
ondurationchange 事件在视频/音频(audio/video)的时长发生变化时触发
onemptied 当期播放列表为空时触发
onended 事件在视频/音频(audio/video)播放结束时触发
onerror 事件在视频/音频(audio/video)数据加载期间发生错误时触发
onloadeddata 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发
onloadedmetadata 事件在指定视频/音频(audio/video)的元数据加载后触发
onloadstart 事件在浏览器开始寻找指定视频/音频(audio/video)触发
onpause 事件在视频/音频(audio/video)暂停时触发
onplay 事件在视频/音频(audio/video)开始播放时触发
onplaying 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发
onprogress 事件在浏览器下载指定的视频/音频(audio/video)时触发
onratechange 事件在视频/音频(audio/video)的播放速度发送改变时触发
onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发
onseeking 事件在用户开始重新定位视频/音频(audio/video)时触发
onstalled 事件在浏览器获取媒体数据,但媒体数据不可用时触发
onsuspend 事件在浏览器读取媒体数据中止时触发
ontimeupdate 事件在当前的播放位置发送改变时触发
onvolumechange 事件在音量发生改变时触发
onwaiting 事件在视频由于要播放下一帧而需要缓冲时触发
animationend 该事件在 CSS 动画结束播放时触发
animationiteration 该事件在 CSS 动画重复播放时触发
animationstart 该事件在 CSS 动画开始播放时触发
transitionend 该事件在 CSS 完成过渡后触发
onmessage 该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发
ononline 该事件在浏览器开始在线工作时触发
onoffline 该事件在浏览器开始离线工作时触发
onpopstate 该事件在窗口的浏览历史(history 对象)发生改变时触发
onshow 该事件当<menu>元素在上下文菜单显示时触发
onstorage 该事件在 Web Storage(HTML 5 Web 存储)更新时触发
ontoggle 该事件在用户打开或关闭<details>元素时触发
onwheel 该事件在鼠标滚轮在元素上下滚动时触发
CAPTURING-PHASE 当前事件阶段为捕获阶段
AT-TARGET 当前事件是目标阶段,在评估目标事件
BUBBLING-PHASE 当前的事件为冒泡阶段
bubbles 返回布尔值,指示事件是否是起泡事件类型
cancelable 返回布尔值,指示事件是否可拥可取消的默认动作
currentTarget 返回其事件监听器触发该事件的元素
eventPhase 返回事件传播的当前阶段
target 返回触发此事件的元素(事件的目标节点)
timeStamp 返回事件生成的日期和时间
type 返回当前 Event 对象表示的事件的名称
initEvent() 初始化新创建的 Event 对象的属性
preventDefault() 通知浏览器不要执行与事件关联的默认动作
stopPropagation() 不再派发事件
addEventListener() 允许在目标事件中注册监听事件
dispatchEvent() 允许发送事件到监听器上
removeEventListener() 运行一次注册在事件目标上的监听事件
handleEvent() 把任意对象注册为事件处理程序
preventDefault() 阻止默认行为
stopPropagation() 阻止事件传播
altKey 返回当事件被触发时,“ALT” 是否被按下
button 返回当事件被触发时,哪个鼠标按钮被点击
clientX 返回当事件被触发时,鼠标指针的水平坐标
clientY 返回当事件被触发时,鼠标指针的垂直坐标
ctrlKey 返回当事件被触发时,“CTRL” 键是否被按下
Location 返回按键在设备上的位置
charCode 返回onkeypress事件触发键值的字母代码
key 在按下按键时返回按键的标识符
keyCode 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
which 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
metaKey 返回当事件被触发时,“meta” 键是否被按下
relatedTarget 返回与事件的目标节点相关的节点
screenX 返回当某个事件被触发时,鼠标指针的水平坐标
screenY 返回当某个事件被触发时,鼠标指针的垂直坐标
shiftKey 返回当事件被触发时,“SHIFT” 键是否被按下
initMouseEvent() 初始化鼠标事件对象的值
initKeyboardEvent() 初始化键盘事件对象的值
调试模式
console.log() 控制台输出一条信息
console.info() 控制台输出一条信息
console.warn() 输出警告信息,信息最前面加一个黄色三角,表示警告
console.error() 输出错误信息到控制台
console.table() 以表格形式显示数据
console.time() 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间
console.timeEnd() 计时结束
<script type="text/javascript">
window.onload = function() {
console.time();
console.log('tom is a Cat, tom is 5 year');
console.info('tom is a Cat, tom is 5 year');
console.warn('carry is not sure a Cat');
console.error('jerry is not a Cat');
console.table({name: 'tom', age: 5});
console.timeEnd();
};
</script>

Console 对象为开发者提供了访问浏览器调试模式的信息输出到控制台,方便开发者查看信息,当然这也会产生许多垃圾代码,对于前端开发者来说还是避免使用,建议一般采用浏览器自带调试工具,通过设置断点进行代码的调试,如下图代码在中间代码区域数字一侧单击设置断点,程序执行到断点的时候会停顿

- 左侧树导航:左侧 page 下方文件树结果,展示的是项目的结构,一层是对应项目的一级目录
- 中间源代码:中间部位是选中左侧树文件的源代码,可以展示多个,通过 TABS 来切换,左侧边数字栏,用于设置断点
- 右侧监听器:右侧是一个对变量的监听器,常用于查看变量的变化值,Watch 可以自定义添加监听对象,Local 展示已知的变量信息
设置断点成功运行断点处,按 F10 进行单行调试(一行一行执行),按 F8 进行单步调试(从一个端点跳到下一个断点处)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








