如果你想做一个这样的东西,左侧分类,比如有分类1,下面的子标题1.1,1.2,1.3等等,然后分类2,下面有相应的子标题。点击不同的子标题右边就会出现相应的界面。我在网上查了查别人怎么做的,然后结合了自己的一些想法,做出来现在的这个东西。
jsp:
<div style="height: 400px;">
<div class="title">
<p class="title">产品介绍</p>
<img src="images/line.png" style="width:250px;height:5px;margin-top:0;padding-top: 0;">
</div>
<div class="list">
<h1>产品列表</h1><br>
<img src="images/line.png" style="width:250px;height:5px;margin-top:0;padding-top: 0;margin-left: 28%">
<ul style="list-style-type: none" class="accordion" id="accordion">
<li>
<div class="link"><i class="fa fa-paint-brush"></i>产品1<i class="fa fa-chevron-down"></i>
</div>
<ul class="submenu">
<li><a href="view/product/list_1.1.jsp" target="menuFrame">1.1</a></li>
<li><a href="view/product/list_1.2.jsp" target="menuFrame">1.2</a></li>
<li><a href="view/product/list_1.3.jsp" target="menuFrame">1.3</a></li>
<li><a href="view/product/list_1.4.jsp" target="menuFrame">1.4</a></li>
<li><a href="view/product/list_1.5.jsp" target="menuFrame">1.5</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-code"></i>产品2<i class="fa fa-chevron-down"></i>
</div>
<ul class="submenu">
<li><a href="view/product/list_2.1.jsp" target="menuFrame">2.1</a></li>
<li><a href="view/product/list_2.2.jsp" target="menuFrame">2.2</a></li>
<li><a href="view/product/list_2.3.jsp" target="menuFrame">2.3</a></li>
<li><a href="view/product/list_2.4.jsp" target="menuFrame">2.4</a></li>
</ul>
</li>
</li>
<li>
<div class="link"><i class="fa fa-mobile"></i>产品3<i class="fa fa-chevron-down"></i>
</div>
<ul class="submenu">
<li><a href="view/product/list_3.1.jsp" target="menuFrame">3.1</a></li>
<li><a href="view/product/list_3.2.jsp" target="menuFrame">3.2</a></li>
<li><a href="view/product/list_3.3.jsp" target="menuFrame">3.3</a></li>
<li><a href="view/product/list_3.4.jsp" target="menuFrame">3.4</a></li>
</ul>
</li>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>产品4<i class="fa fa-chevron-down"></i>
</div>
<ul class="submenu">
<li><a href="view/product/list_4.1.jsp" target="menuFrame">4.1</a></li>
<li><a href="view/product/list_4.2.jsp" target="menuFrame">4.2</a></li>
<li><a href="view/product/list_4.3.jsp" target="menuFrame">4.3</a></li>
<li><a href="view/product/list_4.4.jsp" target="menuFrame">4.4</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>产品5<i class="fa fa-chevron-down"></i>
</div>
<ul class="submenu">
<li><a href="view/product/list_5.1.jsp" target="menuFrame">5.1</a>
</li>
<li><a href="view/product/list_5.2.jsp" target="menuFrame">5.2</a>
</li>
<li><a href="view/product/list_5.3.jsp" target="menuFrame">5.3</a>
</li>
<li><a href="view/product/list_5.4.jsp" target="menuFrame">5.4</a>
</li>
</ul>
</li>
</ul>
</div>
<div class="show">
<h1>产品信息</h1><br>
<img src="images/line.png" style="width:150px;height:5px;margin-top:0;margin-left: 23.5%">
<iframe id="menuFrame" name="menuFrame" src="view/product/list_1.1.jsp" frameborder="0" style="overflow:visible;width: 60%;height:500px;float:left;" scrolling="no" frameborder="no"></iframe>
</div>
</div>css:
/*产品介绍*/
.list {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
height: 250px;
width: 35%;
}
.list h1 {
color: #000;
font-size: 24px;
font-weight: 400;
margin-top: 70px;
margin-left: 40%;
}
.title {
font-size: 25px;
text-align: center;
color: #F67524;
}
.accordion {
width: 30%;
max-width: 360px;
margin: 30px auto 20px;
background: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.accordion .link {
cursor: pointer;
display: block;
padding: 15px 15px 15px 42px;
color: #4d4d4d;
font-size: 14px;
font-weight: 700;
border-bottom: 1px solid #ccc;
position: relative;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li:last-child .link {
border-bottom: 0;
}
.accordion li i {
position: absolute;
top: 16px;
left: 12px;
font-size: 18px;
color: #595959;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li i.fa-chevron-down {
right: 12px;
left: auto;
font-size: 16px;
}
.accordion li.open .link {
color: #b63b4d;
}
.accordion li.open i.fa-chevron-down {
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
/*submenu*/
.submenu {
display: none;
background: rgb(228, 225, 225);
font-size: 14px;
}
.submenu li {
border-bottom: 1px solid #4b4a5e;
}
.submenu a {
display: block;
text-decoration: none;
color: black;
padding: 12px;
padding-left: 42px;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.submenu .a:hover {
background: #b63b4d;
color: #fff;
}
/*开始产品展示*/
.show {
margin-left: 0;
height: 300px;
}
.show h1 {
color: #000;
font-size: 24px;
font-weight: 400;
margin-top: 70px;
margin-left: 60%;
}
.show iframe {
height: 200px;
width: auto;
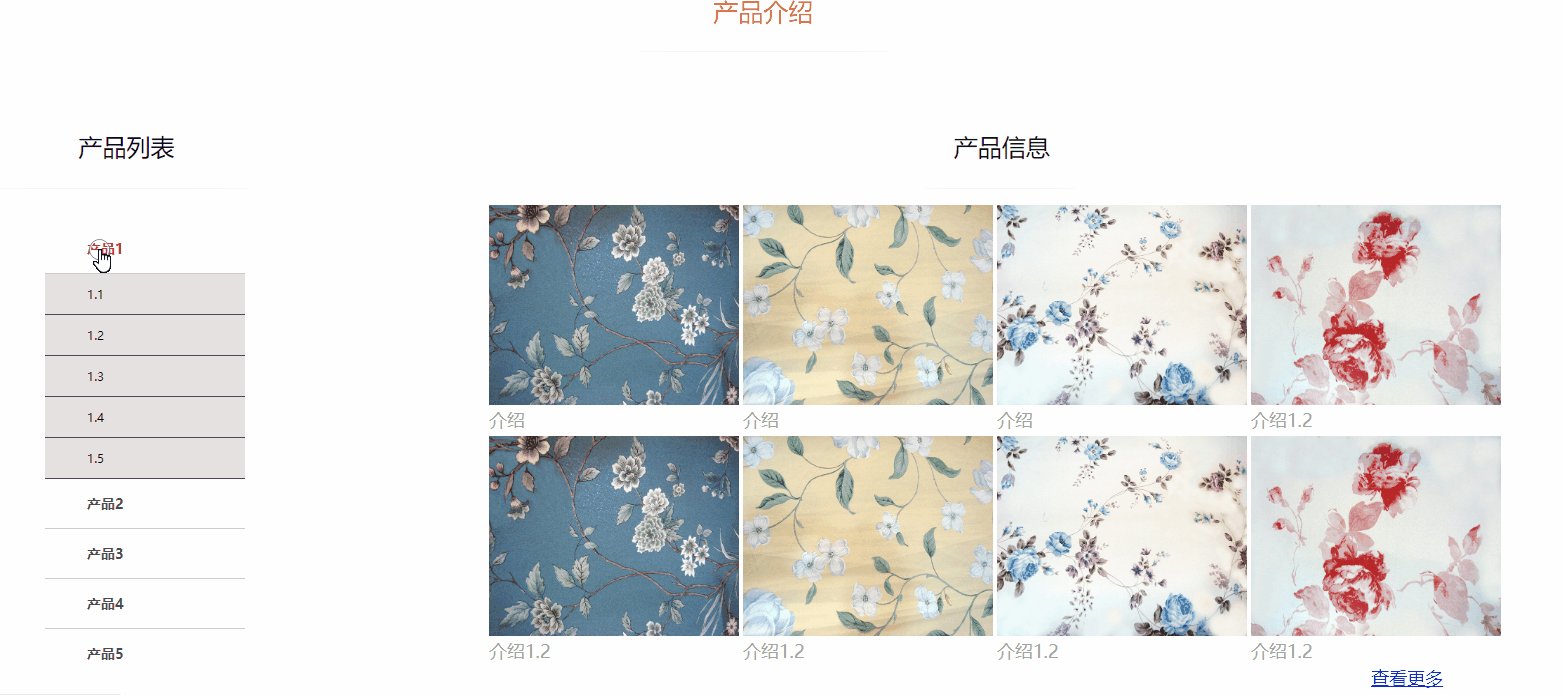
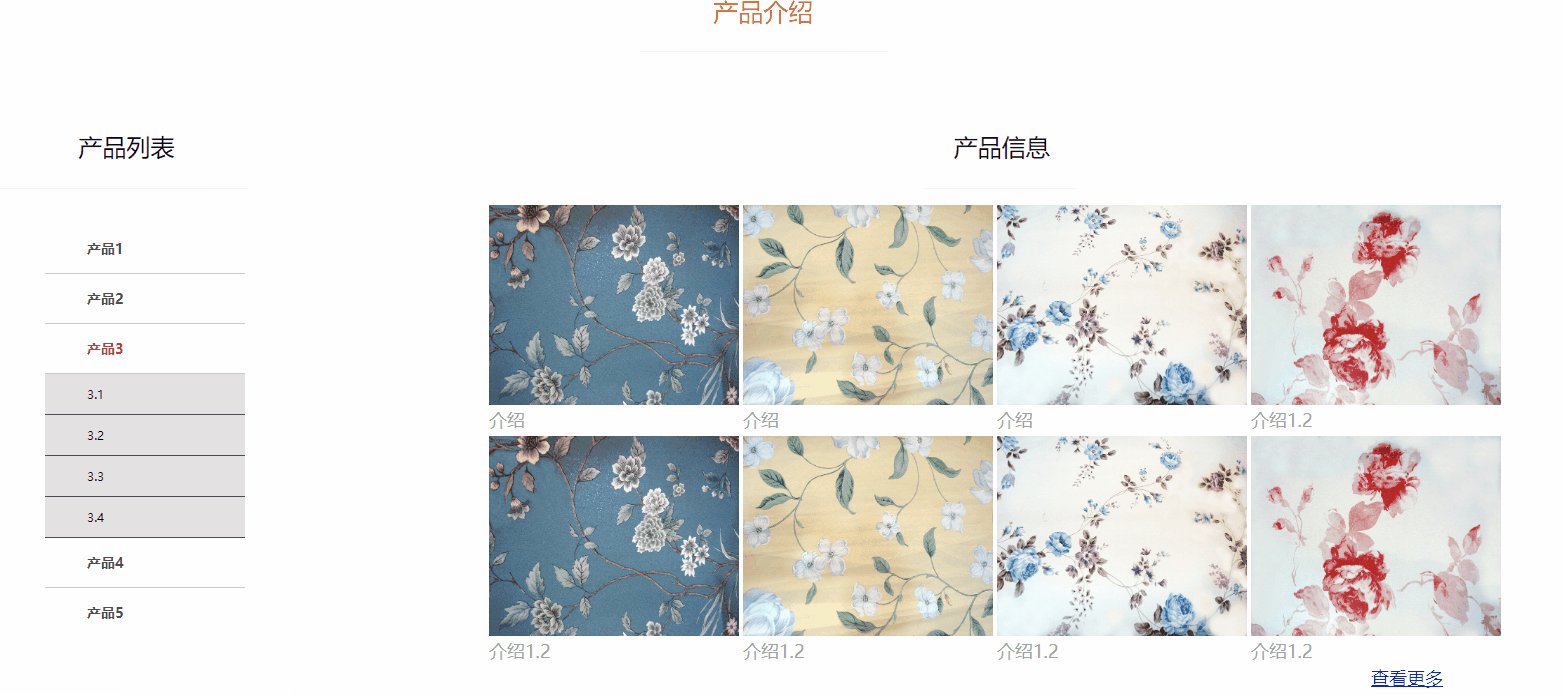
}效果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








