KendoUI是一套很棒的HTML5开发控件,它的优点是控件齐全,功能强,易于学习,使用代码简练。
基本使用方法:
1.通过$().kendoXXX将普通的HTML控件转化为Kendo控件;
2.通过设置控件dataSource和服务端进行数据交互;
3.通过控件的Method和Configuration来操作和配置控件。
结合KendoUI的Demo:http://demos.telerik.com/kendo-ui/
KendoUI的帮助:http://docs.telerik.com/kendo-ui/api/javascript/ui/splitter
很快就能上手,只要用会了一个,其他的都类似。
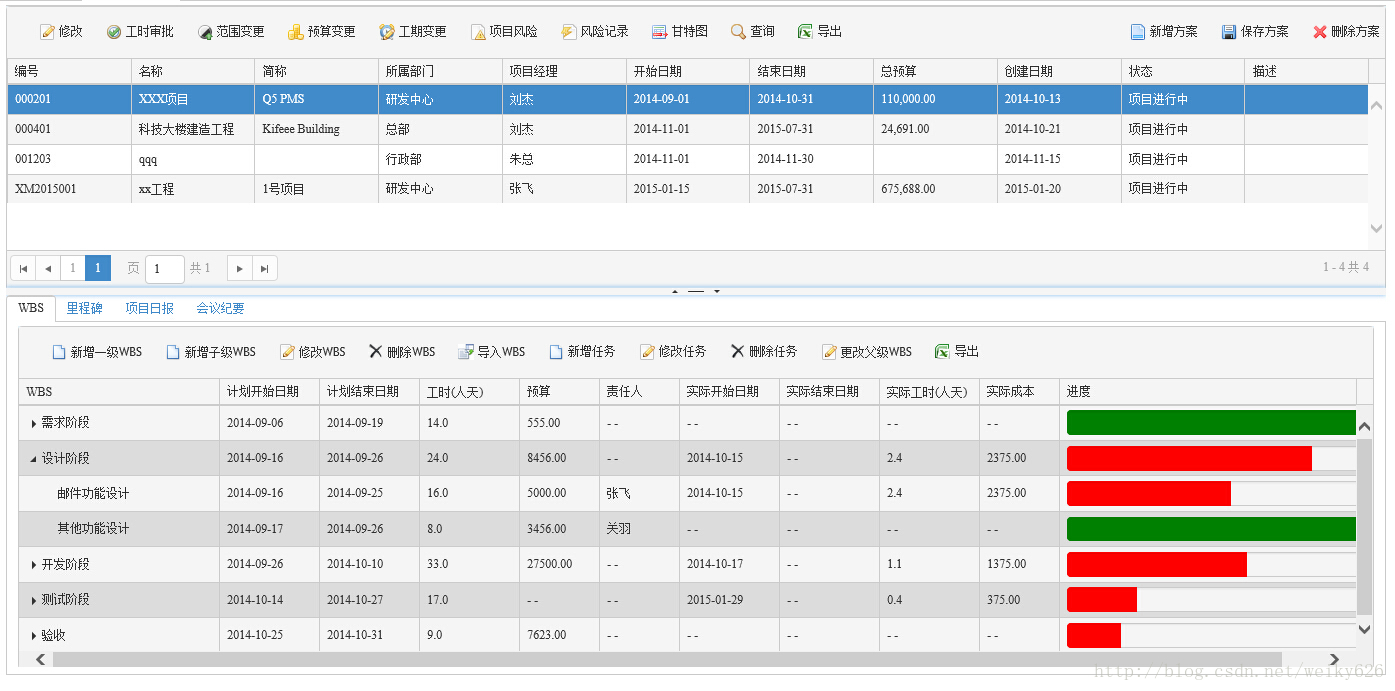
一个使用KendoUI开发的项目管理系统:http://www.kifeee.com/
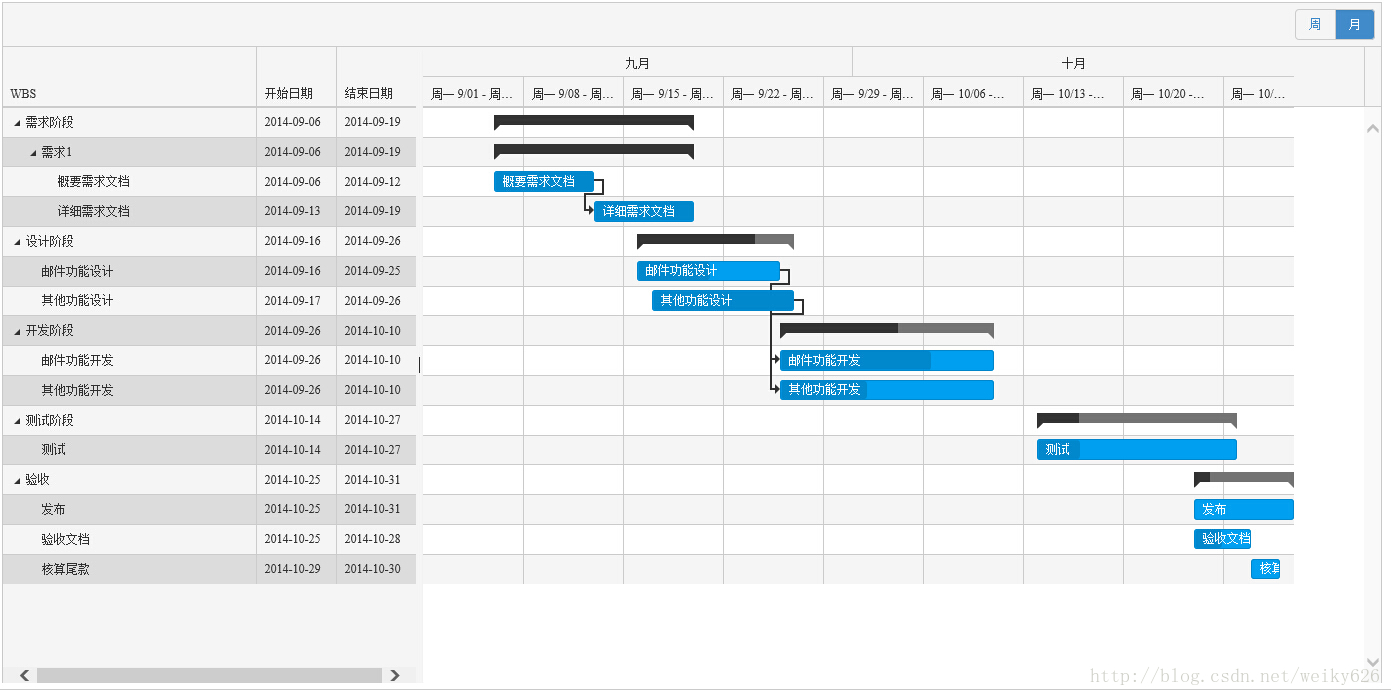
甘特图:
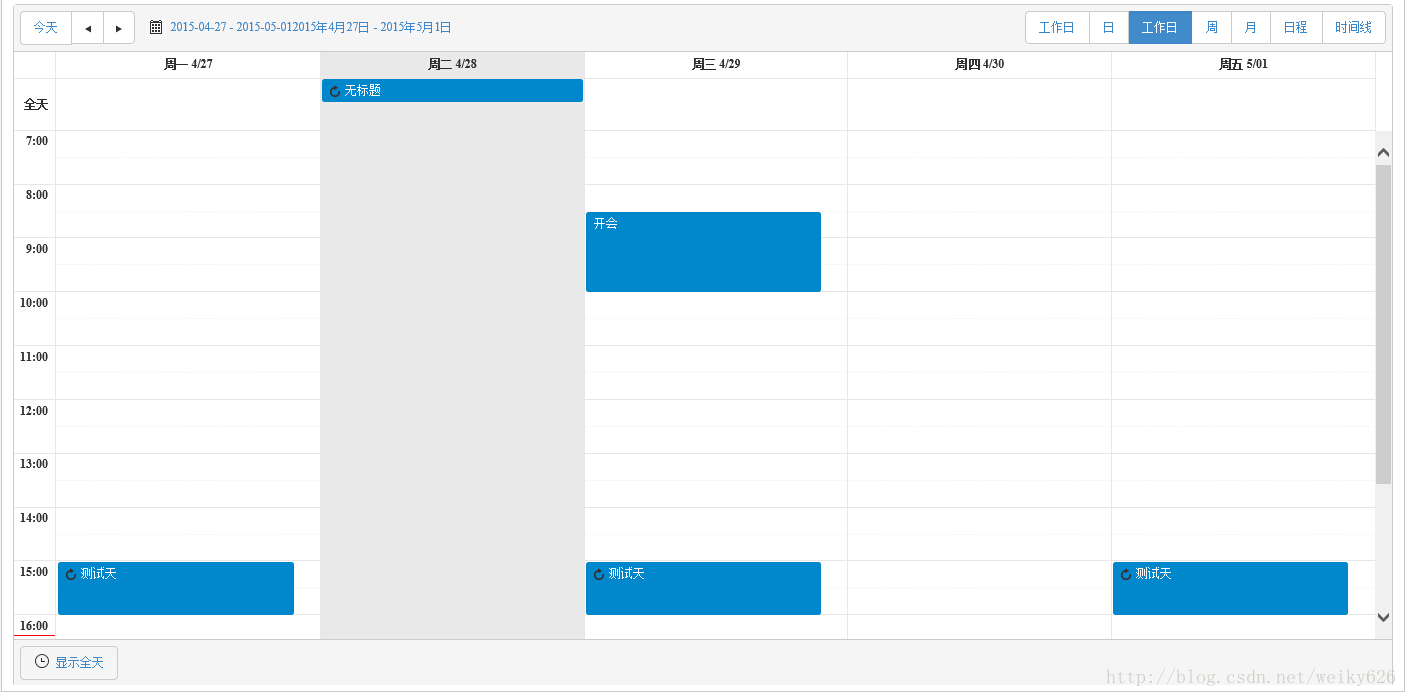
个人日程安排
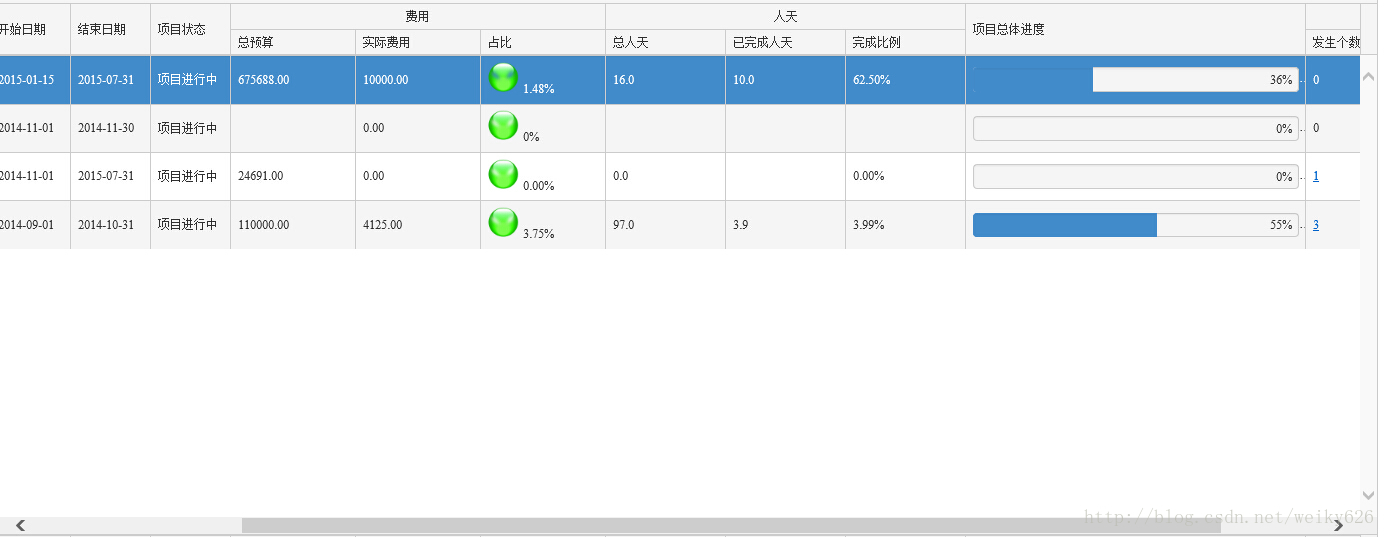
多表头列表
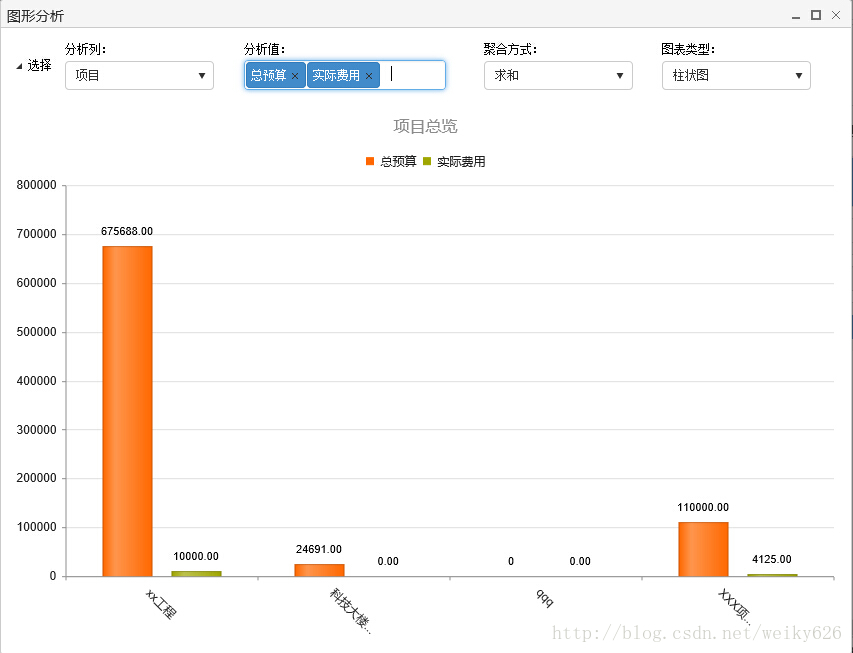
图标分析:
列锁定




























 3918
3918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








