近期会更新到3.1。^_^
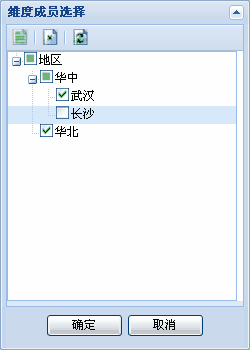
最近正在学习Extjs,用到了2.X版本里提供了 带有checkbox的树这个功能,我自己应有的例子,效果图如下:

js代码:
建立窗口main.js:
Ext.onReady(function() {
Ext.QuickTips.init();
var tree = new Ext.tree.TreePanel({
id : 'tree',
width : 230,
height : 250,
autoScroll : true,
animate : true,
containerScroll : true,
lines:true,//节点之间连接的横竖线
rootVisible:false,//是否显示根节点
root: new Ext.tree.AsyncTreeNode(),
loader : new Ext.app.CubeLoader({
dataUrl:'tree.xml'
})
});
var w = new Ext.Window({
id : 'FilterWin',
title : '维度成员选择',
width : 250,
height : 350,
resize : false,
closable : false,
collapsible : true,
constrainHeader:true,
frame:true,
tbar:[{
xtype : 'button',
tooltip:{text:'<b>全选</b>'},
iconCls:'connect',
handler:function(){
var rootNode = Ext.getCmp('tree').getRootNode();
checkAllOrNone(rootNode,'all');
}
},
'-',{
icon:'images/none.jpg',
cls:'x-btn-icon',
tooltip:'全不选',
handler:function(){
var rootNode = Ext.getCmp('tree').getRootNode();
checkAllOrNone(rootNode,'none');
}
},
'-', {
icon:'images/refresh.jpg',
cls:'x-btn-icon',
tooltip:'刷新',
handler:function(){
var tree &#








 本文介绍了如何使用Extjs创建一个带有checkbox的树形组件,并展示了全选、全不选和刷新功能的实现。通过示例代码和配置,详细解释了如何扩展TreeNodeUI以支持三态选择,并提供了动态加载的树文件tree.xml的结构。
本文介绍了如何使用Extjs创建一个带有checkbox的树形组件,并展示了全选、全不选和刷新功能的实现。通过示例代码和配置,详细解释了如何扩展TreeNodeUI以支持三态选择,并提供了动态加载的树文件tree.xml的结构。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7150
7150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








