一、前言
若依的前后端分离版是采用的springboot + mybatis 进行开发的,有的同学习惯使用mybatis-plus了,就想将mubatis更换为mybatis-plus。那么我们话不多说,直接开始。
二、修改pom
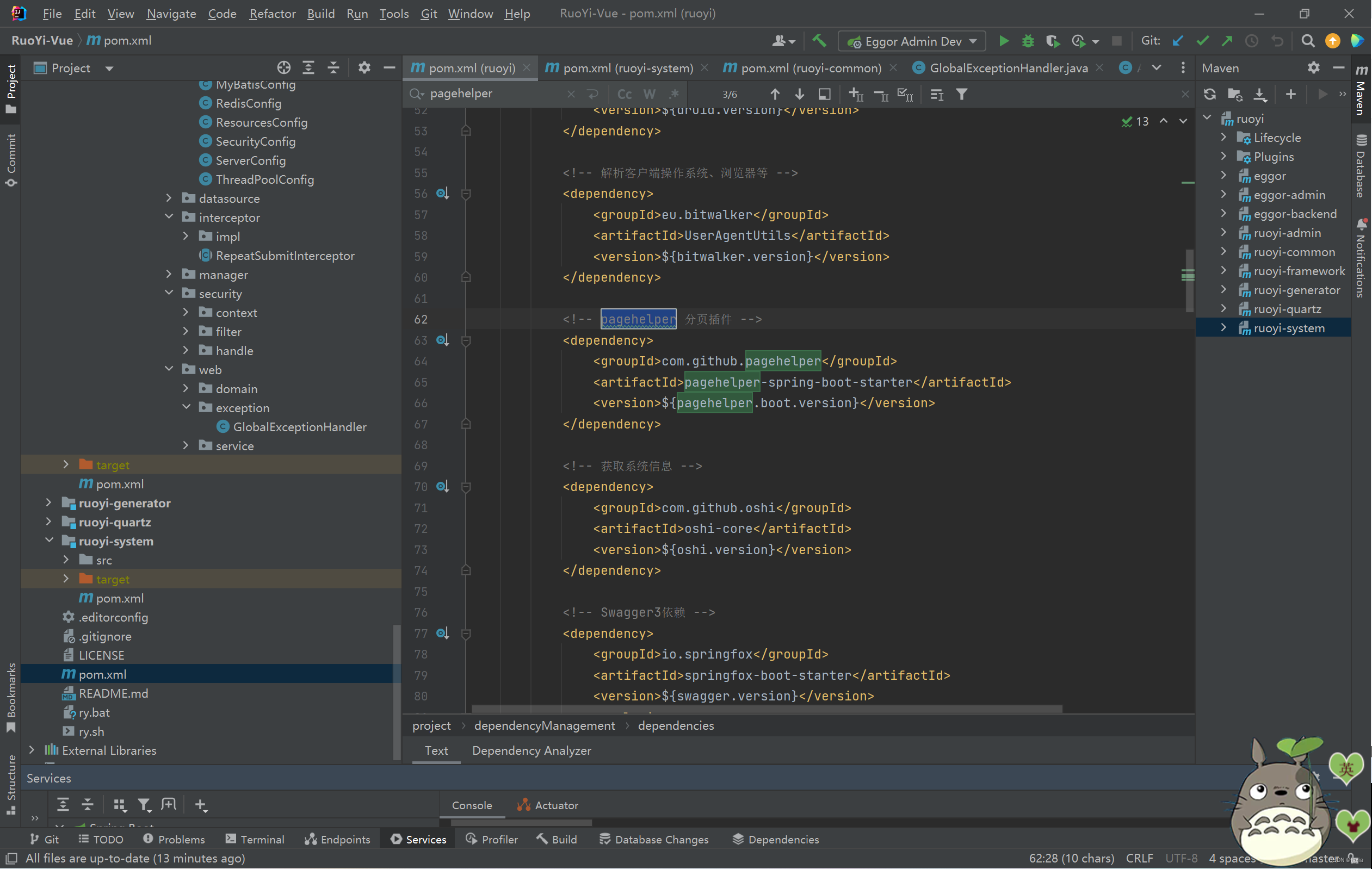
1、我们要修改的pom.xml文件有两个,一个是最外层的父工程的pom,另一个是ruoyi-common下的pom.xml,首先我们找到最外层的pom.xml文件,直接搜索pagehelper,就可以看到pagehelper的依赖。注意不要直接搜索mybatis,尝试过的同学应该知道,整个项目中你是看不到mybatis依赖的,只能在maven里面进行查找。。不要问我为啥知道的。mybatis依赖是包含在pagehelper依赖里面的,不需要额外去添加。

2、我们添加一个mybatis-plus的依赖,并在pagehelper下面加上exclusions,代码如下,一定!一定!一定!别忘记加pagehelper下面的exclusions标签,如果不去掉mybatis的话,你的整个项目会爆很多红,同样别问我怎么知道的o(╥﹏╥)o
<!-- mybatis plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<!-- pagehelper 分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pagehelper.boot.version}</version>
<exclusions>
<exclusion>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
</exclusion>
</exclusions>
</dependency>
别忘记mybatis-plus的版本呀
<properties>
<mybatis-plus.version>3.4.3</mybatis-plus.version>
</properties>
3、在ruoyi-common 模块中的pom.xml文件中添加以下依赖,子模块引入父工程已引入的依赖的话沿用父工程的版本,相信大家应该都知道的
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</dependency>
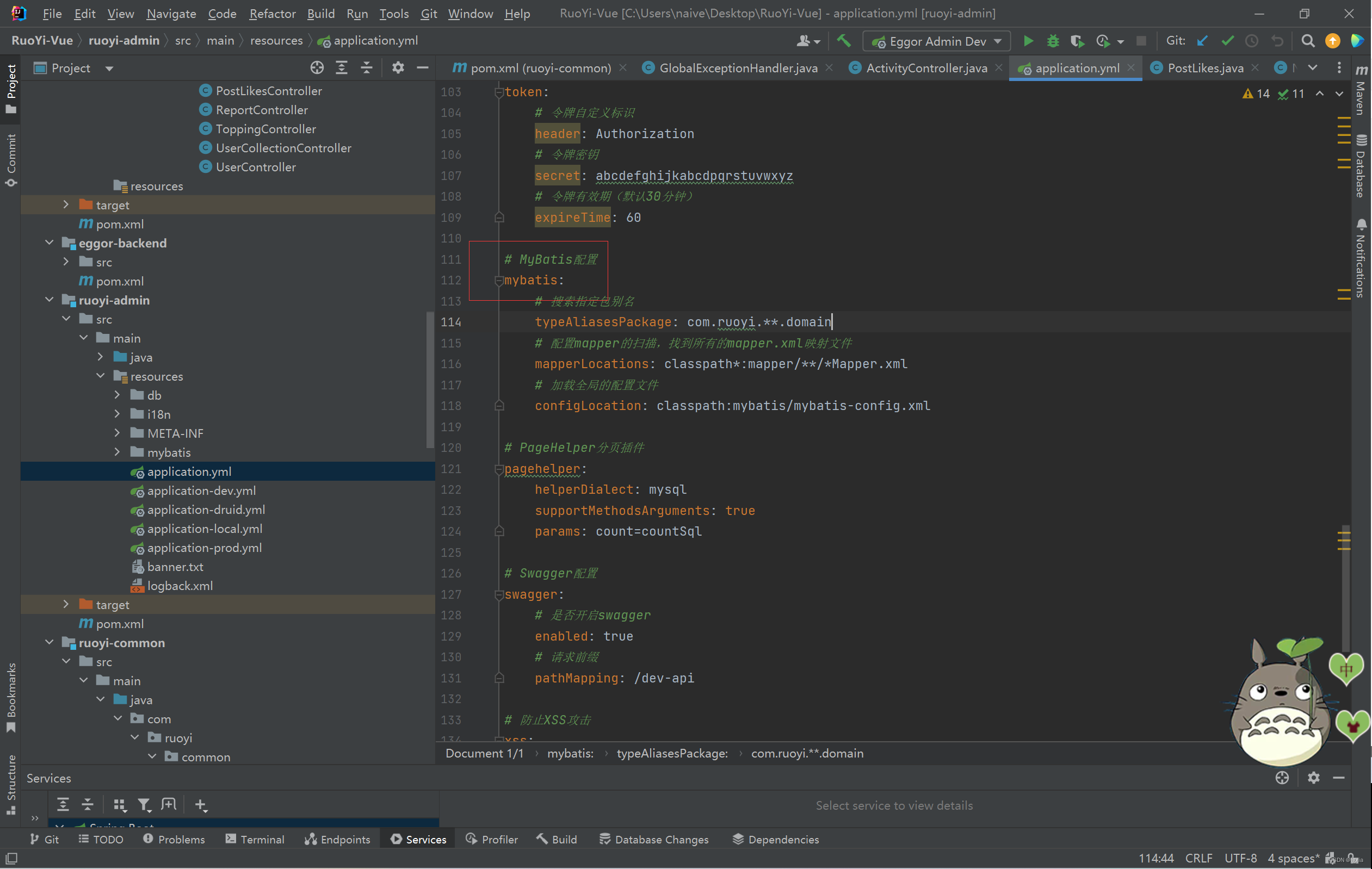
4、依赖的问题解决的,剩下的就是配置文件的修改了,我们要找到原先配置了mybatis的地方,无非就两个,一个application.yml一个mybatisconfig.java ,我们先看到ruoyi-admin下面的application.yml文件。
这一项简单,就只用找到mybatis配置的地方,将mybatis改为mybatis-plus即可

修改后:
# MyBatis配置
mybatis-plus:
# 搜索指定包别名
typeAliasesPackage: com.ruoyi.**.domain
# 配置mapper的扫描,找到所有的mapper.xml映射文件
mapperLocations: classpath*:mapper/**/*Mapper.xml
# 加载全局的配置文件
configLocation: classpath:mybatis/mybatis-config.xml
5、找到ruoyi-framework/src/main/java/com/ruoyi/framework/config下的MyBatisConfig.java文件,可以看到现在这个配置文件已经报错了,我们将所有代码都去掉,更换为下面的MyBatisPlusConfig代码
@Configuration
public class MybatisPlusConfig {
/**
* 新的分页插件,一缓和二缓遵循mybatis的规则,需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题(该属性会在旧插件移除后一同移除)
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
//分页
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
//乐观锁
interceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());
return interceptor;
}
}
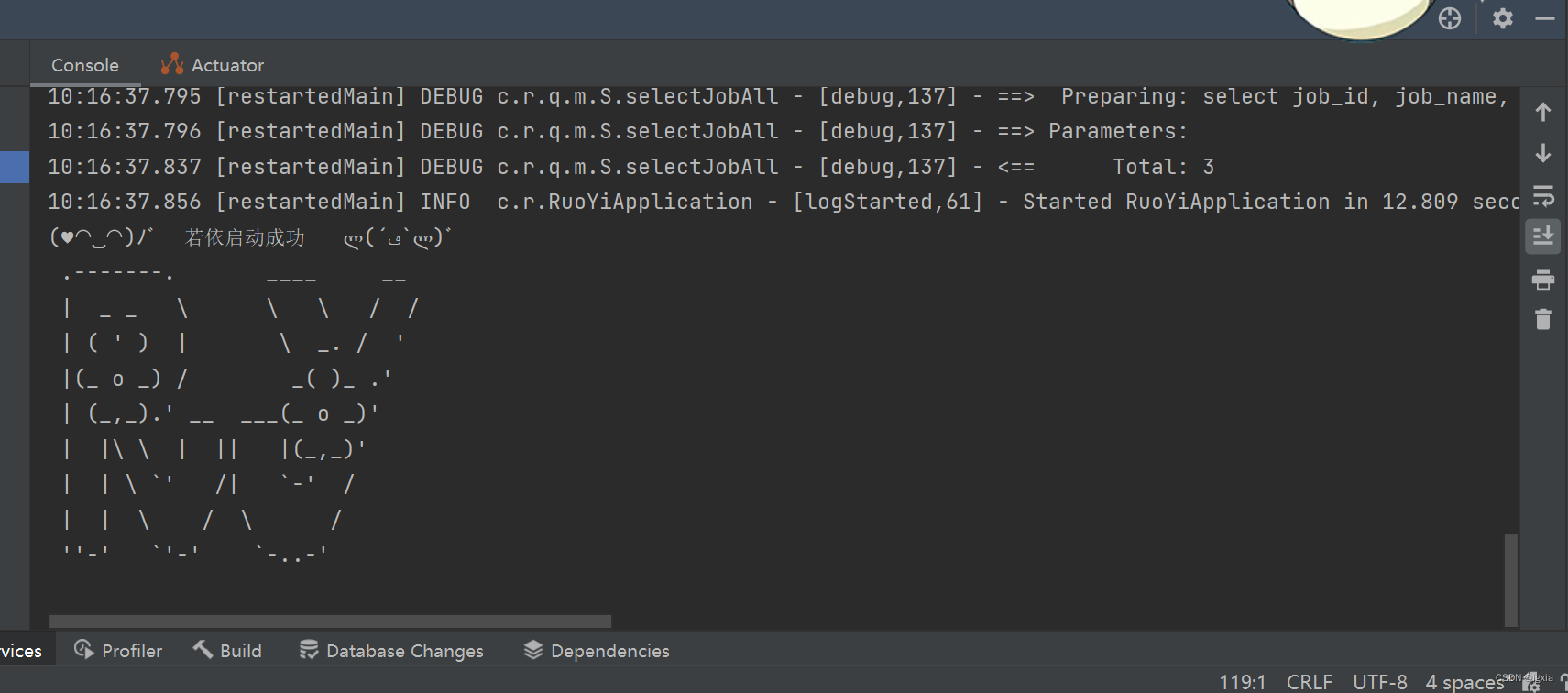
完成以上工程后,我们启动项目看看看

启动成功



























 7377
7377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










