树形菜单
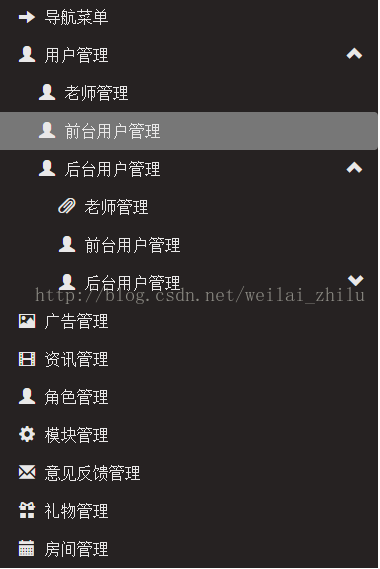
一、效果图

二、页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>树形菜单</title>
<link href="../css/tree.css" type="text/css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../js/jquery-1.8.3.min.js"></script>
<script src="../js/jquery-2.1.0.min.js"></script>
<script src="../js/tree.js"></script>
</head>
<body>
<div id="tree" style="width: 20%;"></div>
<script type="text/javascript">
var treeTestData = [{
'menuName': "导航菜单",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-arrow-right'
}, {
'menuName': "用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}]
}]
}]
}, {
'menuName': "广告管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-picture'
}, {
'menuName': "资讯管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-film'
}, {
'menuName': "角色管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "模块管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-cog'
}, {
'menuName': "意见反馈管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-envelope'
}, {
'menuName': "礼物管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-gift'
}, {
'menuName': "房间管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-calendar'
}];
$(function() {
var tree = {
'data': treeTestData,
'clickIconBefore': 'glyphicon glyphicon-chevron-down',
'clickIconAfter': 'glyphicon glyphicon-chevron-up'
}
getTree($("#tree"), tree);
});
</script>
</body>
</html>三、样式 tree.css
html,
body {
padding: 0 0;
margin: 0 0;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified> li> a {
border-bottom: 1px solid #ddd;
border-radi







 一个简单的属性菜单
一个简单的属性菜单
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7045
7045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








