开发者最爱用的浏览器,谷歌Chrome浏览器,是诸多程序猿最受欢迎的模拟器之一,其开发者模式下的测试设备(类似模拟器)功能更是相当好用,其他浏览器的类似功能都是根据Chrome的内核优化过来的,但是官方给的测试设备列表有点少,只能自己添加,为了方便查询,做了下这个表格,供大家收藏使用。

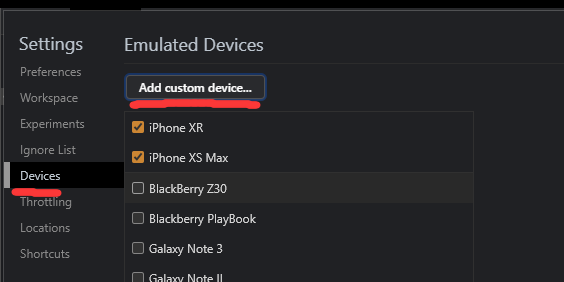
这个功能官方是叫“Chrome DevTools”,需要的设备参数如下表
Device Name:设备名称 Width:宽 Height:高
device pixel ratio:设备像素比 User agent string:浏览器标识
| Device Name | Width | Height | DPR | User agent string |
|---|---|---|---|---|
| iPhone 11 | 414 | 896 | 2 | Mozilla/5.0 (iPhone; CPU iPhone OS 13_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Mobile/15E148 Safari/604.1 |
| iPhone 11 Pro | 375 | 812 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 13_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Mobile/15E148 Safari/604.1 |
| iPhone 11 Pro Max | 414 | 896 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 13_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1 |
| “iPad 10.2"” (2019)" | 810 | 1080 | 2 | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Safari/605.1.15 |
| iPhone Xs | 375 | 812 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1 |
| iPhone Xs Max | 414 | 896 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1 |
| iPhone XR | 414 | 896 | 2 | Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1 |
| iPhone X | 375 | 812 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1 |
| iPhone 8 Plus | 414 | 736 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1 |
| iPhone 8 | 375 | 667 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1 |
| iPhone 7 Plus | 414 | 736 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B150 Safari/604.1 |
| iPhone 7 | 375 | 667 | 2 | Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_1 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/11.0 Mobile/14E304 Safari/604.1 |
| iPhone SE | 320 | 568 | 2 | Mozilla/5.0 (iPhone; CPU iPhone OS 9_3 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13E233 Safari/601.1 |
| iPad Mini 4 | 768 | 1024 | 2 | Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B93 Safari/604.1 |
| iPad Pro (10.5") | 834 | 1112 | 2 | Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B101 Safari/604.1 |
| iPad Pro (12.9") | 1024 | 1366 | 2 | Mozilla/5.0 (iPad; CPU OS 11_1 like Mac OS X) AppleWebKit/604.3.5 (KHTML, like Gecko) Version/11.0 Mobile/15B101 Safari/604.1 |
| Samsung Galaxy Tab S3 | 768 | 1024 | 2 | Mozilla/5.0 (Linux; Android 7.0; SM-T827V Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Safari/537.36 |
| Samsung Galaxy Tab S4 | 1138 | 712 | 2.25 | Mozilla/5.0 (Linux; Android 8.1.0; SM-T837A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.80 Safari/537.36 |
| Samsung Galaxy Note 8 | 412 | 846 | 3.5 | Mozilla/5.0 (Linux; Android 7.1.1; SAMSUNG SM-N950U Build/NMF26X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/6.2 Chrome/56.0.2924.87 Mobile Safari/537.36 |
| Samsung Galaxy S8 | 360 | 740 | 3 | Mozilla/5.0 (Linux; Android 7.1.1; SAMSUNG SM-N950U Build/NMF26X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/6.2 Chrome/56.0.2924.87 Mobile Safari/537.36 |
| Samsung Galaxy S8 | 360 | 740 | 3 | Mozilla/5.0 (Linux; Android 7.0; SM-G950U Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.84 Mobile Safari/537.36 |
| Samsung Galaxy S8+ | 412 | 846 | 3.5 | Mozilla/5.0 (Linux; Android 7.0; SM-G955U Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.84 Mobile Safari/537.36 |
| Samsung Galaxy S7 | 360 | 640 | 4 | Mozilla/5.0 (Linux; Android 6.0.1; SM-G935V Build/MMB29M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Mobile Safari/537.36 |
为方便大家本地使用,也可以直接下载表格,但表格不保持实时更新哦
下载链接
本表相当于一个工具表,会一直根据当下市面流行型号保持更新。





















 8074
8074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








