因Android各大厂商都有自己定制的ROM,导致app端开发时,WebView的兼容性和性能是一个让很多人头疼的问题。不过,目前可以使用TBS(腾讯浏览服务)SDK,此SDK已经在WebView的兼容性、性能上作了很大提升。
首先,介绍一下TBS的优势。
1)速度快:相比系统WebView的网页加载速度有近30%的提升;
2)省流量:云端优化技术使流量节省20%;
3)更安全:24小时安全问题解决机制;
4)更稳定:经过亿级用户的使用考验,CRASH率0.15%;
5)集成强大的视频播放器,支持各种视频格式直接打开;
6)适屏排版、字体设置等浏览增强功能的提供;
7)Html5更完整支持;
8)无系统碎片化问题、更少的兼容性问题。
二、如何使用TBS的SDK。
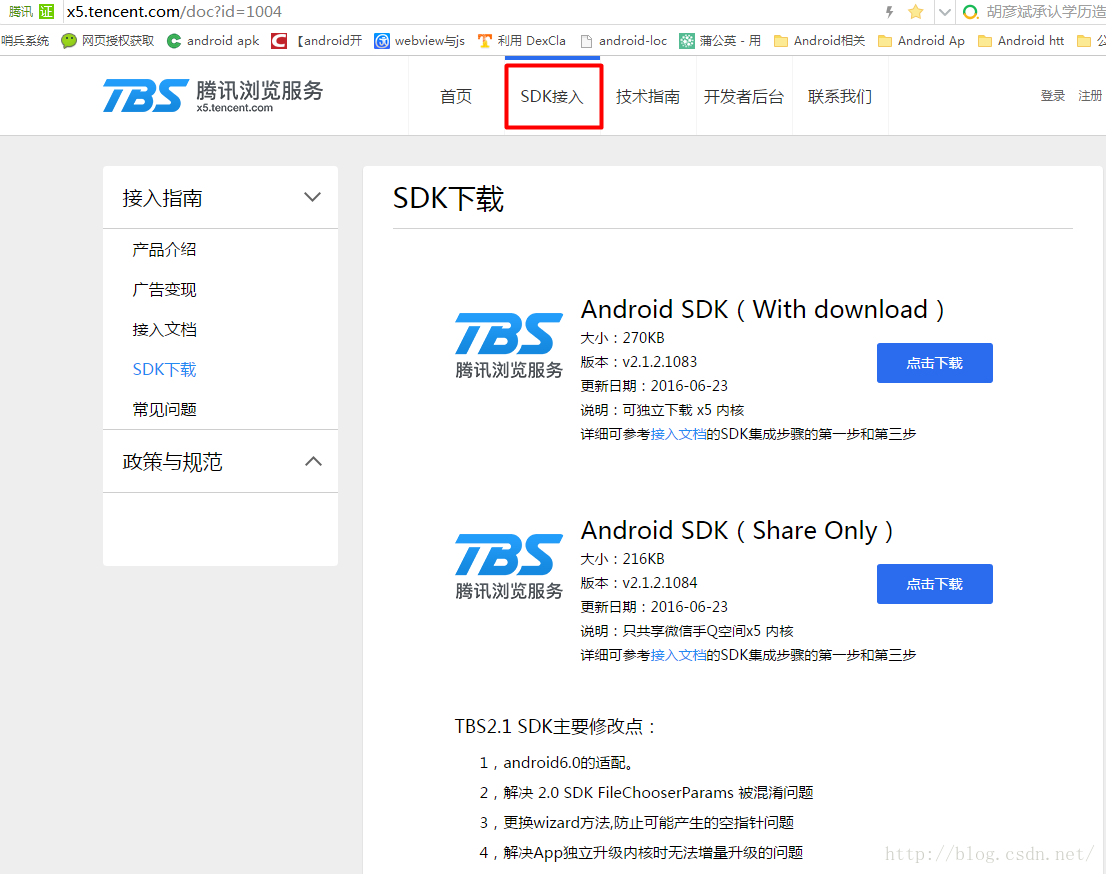
到TBS(腾讯浏览服务)的官网:http://x5.tencent.com,下载最新的TBS SDK,如下图:
下载TBS的demo工程,以及查看SDK接入说明,即可完成TBS SDK的接入。
三、要注意的问题。
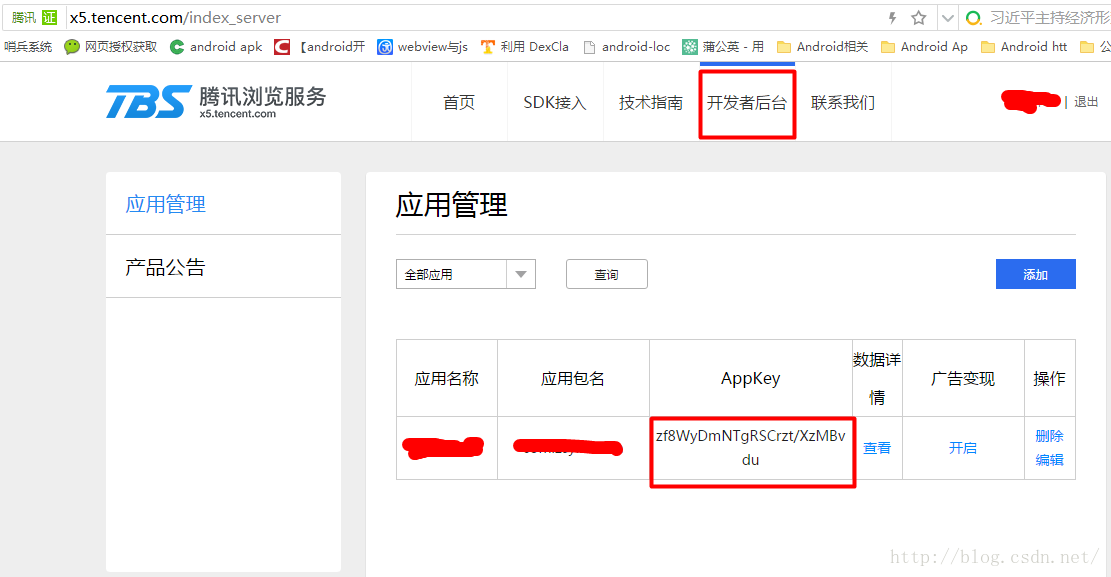
1)在TBS官网的“开发者后台”注册app,取得appKey。
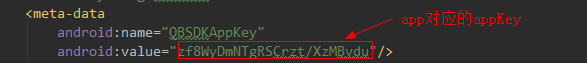
然后把通过网站申请的AppKey以下述格式放进AndroidMenifest.xml里,位置在application标签内部: <meta-data android:name="QBSDKAppKey" android:value="your app key"> </meta-data>,比如:
2)在app启动时或Application中添加相关代码。
最后,上一张实际效果图



























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








