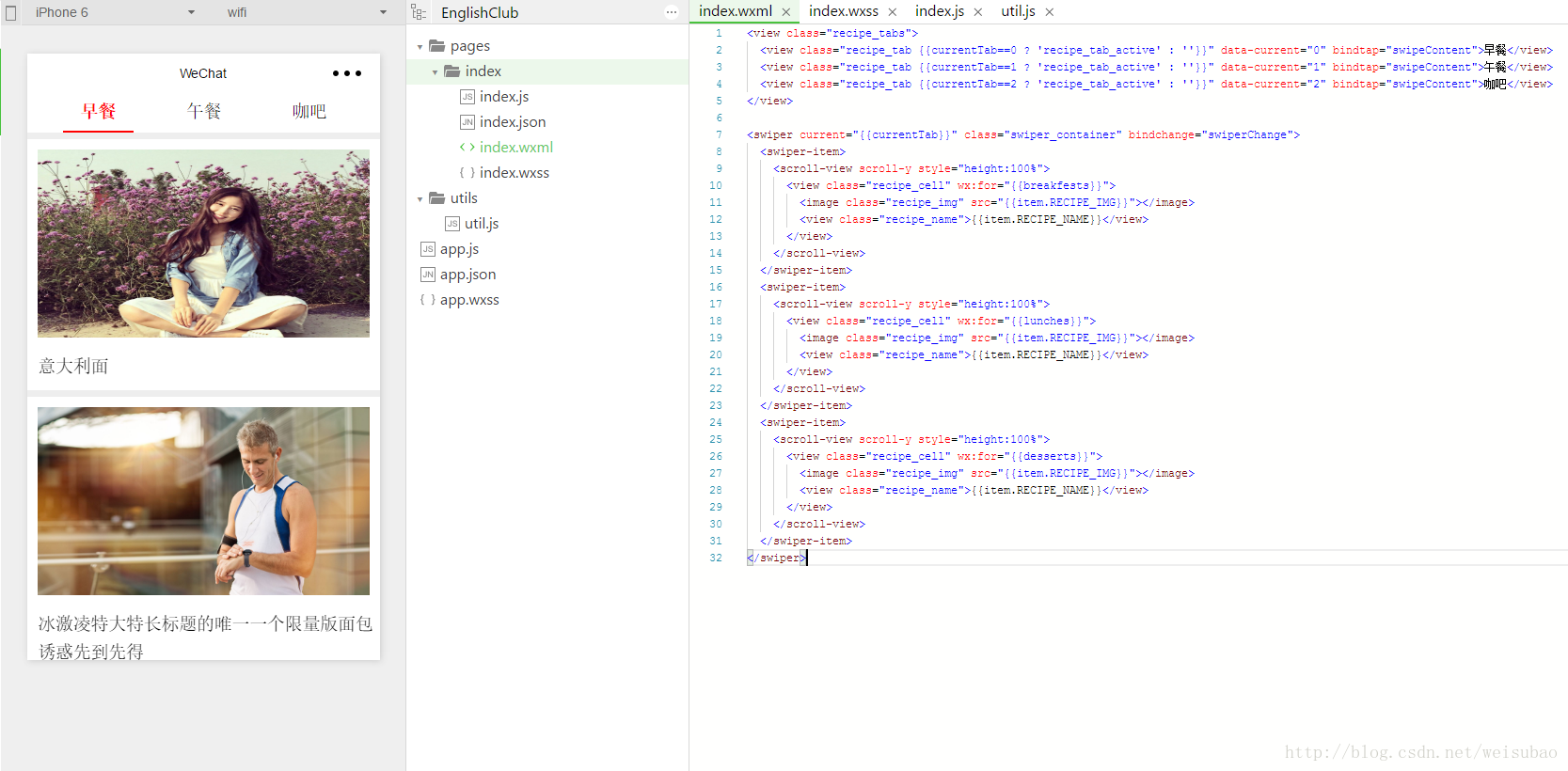
(1)这是目录结构。

(2)只写了一个index页面。
——这个页面的布局分为上下两部分。上面一部分是一个view,里面嵌套了3个view,用来切换tab的。
——下面是内容区域。用了小程序的swiper控件,swiper控件里面放置的是scroll-view控件。这里面设置的高度用的是百分比,这存在一定的问题。不如css3可以混用百分比和数值来的方便,虽然这种方式存在兼容性问题。
——index.wxml。
<view class="recipe_tabs">
<view class="recipe_tab {{currentTab==0 ? 'recipe_tab_active' : ''}}" data-current="0" bindtap="swipeContent">早餐</view>
<view class="recipe_tab {{currentTab==1 ? 'recipe_tab_active' : ''}}" data-current="1" bindtap="swipeContent">午餐</view>
<view class="recipe_tab {{currentTab==2 ? 'recipe_tab_active' : ''}}" data-current="2" bindtap="swipeContent">咖吧</view>
</view>
<swiper current="{{currentTab}}" class="swiper_container" bindchange="swiperChange">
<swiper-item>
<scroll-view scroll-y style="height:100%">
<view class="recipe_cell" wx:for="{{breakfests}}">
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y style="height:100%">
<view class="recipe_cell" wx:for="{{lunches}}">
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y style="height:100%">
<view class="recipe_cell" wx:for="{{desserts}}">
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
</view>
</scroll-view>
</swiper-item>
</swiper>(3)样式没什么好说的,index.wxss。
/**index.wxss**/
page{
background-color: #EEEEEE;
height: 100%;
}
/* recipe_tab */
.recipe_tabs{
background-color: #FFFFFF;
height: 7%;
}
.recipe_tab{
display: inline-block;
width: 20%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin-left: 10%;
}
.recipe_tab_active{
color: red;
font-weight: 700;
border-bottom: 4rpx solid red;
}
/* content */
.swiper_container{
height: 93%;
overflow: hidden;
}
.recipe_cell{
background-color: #FFFFFF;
width: 100%;
padding-bottom: 20rpx;
margin-top: 14rpx;
}
.recipe_img{
width: 94%;
height: 400rpx;
padding: 3%;
}
.recipe_name{
padding-left: 3%;
line-height: 60rpx;
}
/* app_tab */
.app_tab{
height: 9%;
background-color: red;
}(4)微信小程序除了布局之外,基本都是js的内容。其实小程序的开发和AngularJS十分相似。
——这里面用到了微信自带的util.js文件里的格式化日期,但是和服务器要求的日期格式还是有点差别,所以我们在此基础上再格式化了一下。
//index.js
//获取应用实例
var app = getApp();
var util=require('../../utils/util.js');
Page({
data: {
// 初始化数据
breakfests:[],
lunches:[],
desserts:[],
currentTab:0,
currentDate:''
},
// 点击切换
swipeContent:function(e){
var _this=this;
if(this.data.currentTab!=e.target.dataset.current){
_this.setData({
currentTab: e.target.dataset.current,
});
}
},
swiperChange:function(e){
var _this=this;
_this.setData({
currentTab:e.detail.current,
});
},
// 页面加载的时候执行
onLoad:function(){
var _this=this;
// 获取当前日期
var currD = util.formatTime(new Date());
_this.setData({
// 2017/07/14 12:12:12
currentDate: currD.substr(0, 4) + "-" + currD.substr(5, 2) + "-"+ currD.substr(8, 2),
});
// 发送请求
wx.request({
url: 'http://xxx',
method: 'POST',
data: {
userId: 'xxx',
date: this.data.currentDate,
mealId: 0,
pageIndex: 1,
pageSize: 100
},
success: function (res) {
_this.setData({
breakfests: res.data.data
});
}
});
// 发送请求
wx.request({
url: 'http://xxx',
method: 'POST',
data: {
userId: 'xxx',
date: this.data.currentDate,
mealId: 1,
pageIndex: 1,
pageSize: 100
},
success: function (res) {
_this.setData({
lunches: res.data.data
});
}
});
// 发送请求
wx.request({
url: 'http://xxx',
method: 'POST',
data: {
userId: 'xxx',
date: this.data.currentDate,
mealId: 2,
pageIndex: 1,
pageSize: 100
},
success: function (res) {
_this.setData({
desserts: res.data.data
});
}
});
}
})
























 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








