Android开发之带图片的按钮
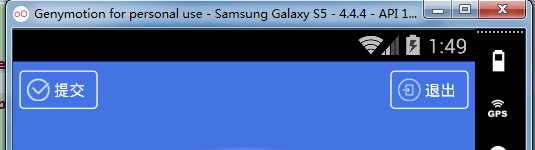
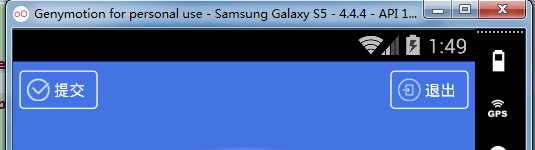
先上效果图

相关代码
selector_item_btn.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_focused="true">
<shape>
<solid android:color="@color/btn_selected" />
<stroke android:width="1dp"
android:color="@color/white" />
<corners
android:topLeftRadius="3dip"
android:topRightRadius="3dip"
android:bottomLeftRadius="3dip"
android:bottomRightRadius="3dip" />
</shape>
</item>
<item android:state_pressed="true">
<shape>
<solid android:color="@color/btn_selected" />
<stroke android:width="1dp"
android:color="@color/white" />
<corners
android:topLeftRadius="3dip"
android:topRightRadius="3dip"
android:bottomLeftRadius="3dip"
android:bottomRightRadius="3dip" />
</shape>
</item>
<item>
<shape>
<solid android:color="@color/main_color" />
<stroke android:width="1dp"
android:color="@color/white" />
<corners
android:topLeftRadius="3dip"
android:topRightRadius="3dip"
android:bottomLeftRadius="3dip"
android:bottomRightRadius="3dip" />
</shape>
</item>
</selector>
布局文件相关代码
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="44dp"
android:gravity="center_vertical"
>
<RelativeLayout
android:id="@+id/btn_commit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_item_btn"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingRight="10dp"
android:paddingLeft="5dp"
android:layout_marginLeft="5dp"
>
<ImageView
android:id="@+id/img1"
android:layout_width="20dp"
android:layout_height="20dp"
style="@style/btn_sub_check_step"
android:layout_alignParentLeft="true"
android:src="@drawable/commit"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/img1"
android:layout_centerInParent="true"
android:text="@string/submit"
android:textColor="@color/white"
android:textSize="12sp"
android:layout_marginLeft="2dp"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/btn_quit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_item_btn"
android:layout_alignParentRight="true"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingRight="10dp"
android:paddingLeft="5dp"
android:layout_marginRight="5dp"
>
<ImageView
android:id="@+id/img2"
android:layout_width="20dp"
android:layout_height="20dp"
style="@style/btn_sub_check_step"
android:layout_alignParentLeft="true"
android:src="@drawable/quit" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/img2"
android:layout_centerInParent="true"
android:text="@string/quit"
android:textColor="@color/white"
android:textSize="12sp"
android:layout_marginLeft="2dp"
/>
</RelativeLayout>
</RelativeLayout>






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








