神经网络应用
Neumorphism (also called Soft UI) started getting traction around end of 2019/beginning of 2020 (so just a bit before the world ended).
N同构主义(也称为Soft UI)在2019年底/ 2020年初(因此在世界末日之前的一小段时间)开始受到关注。
By this time we have been working on and off for about 2–3 months on our web app (learnbyear.io), we started implementing the logic, figured out the architecture, or at least we thought we did (you can read the “struggles” section in this article), and the project was approaching a point where we wanted to see some tasty visuals.
到此时,我们已经在Web应用程序( learningbyear.io )上进行了大约2-3个月的工作,我们开始实施逻辑,弄清楚架构,或者至少我们认为做到了(您可以阅读“在斗争”部分本文章),该项目已接近我们希望看到一些好吃的视觉点。
It was New Year’s Eve and the few days off that follow after it when we were having intensive coding sessions and things started getting real. We knew we wanted our app to be simple, straight to the point and the main value of it is the education it gives. It doesn’t come in a form of reading resources nor with video materials, this app is purely based on hearing sounds and mastering your ear skills.
这是除夕,随后几天,我们进行了密集的编码会议,事情开始变得真实起来。 我们知道我们希望我们的应用程序简单,直接,其主要价值在于它提供的教育。 它不是以阅读资源或视频材料的形式出现的,此应用程序纯粹基于听觉的声音并掌握您的耳朵技巧。
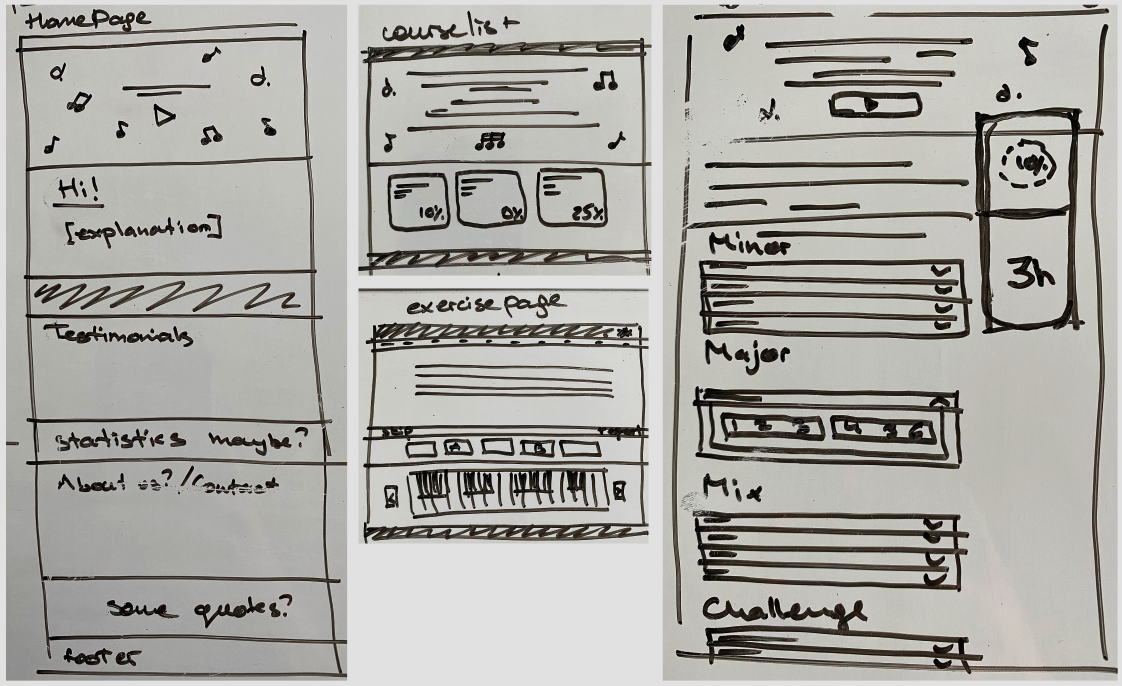
Here are the first sketches we laid on a tiny whiteboard in our living room and set the first stone in the path of creating the design for our app.
这是我们在客厅的小白板上放置的第一批草图,为创建应用程序的设计奠定了第一步。

Since neumorphism is far from ideal in terms of accessibility, we knew that we had to use it carefully. Defining the main usage of our app and how we would implement the design was crucial. We knew we won’t have a dashboard or a control panel where the user would need to rely on visual feedback, for example like in here:
由于同质性在可访问性方面远非理想,因此我们知道必须谨慎使用它。 定义应用程序的主要用途以及我们如何实现设计至关重要。 我们知道我们不会需要用户依赖视觉反馈的仪表板或控制面板,例如此处所示:

Imagine you have this button on a video conferencing app to tell you if your video camera is on or off, that’s a bit confusing, isn’t it? Not to mention that users might not even see the subtle difference between the two!
想象一下,您在视频会议应用程序上具有此按钮,以告诉您摄像机是打开还是关闭,这有点令人困惑,不是吗? 更不用说用户甚至可能看不到两者之间的细微差别!
While it’s not perfect, it also doesn’t mean that neumorphism is bad and that we need to throw it away, forget and never use it again. It means that we need to adapt it to be functional. In this specific example we could do something like this:
尽管它不是完美的,但这也不意味着神经变态是不好的,我们需要将其丢弃,忘记并不再使用它。 这意味着我们需要对其进行调整以使其发挥功能。 在此特定示例中,我们可以执行以下操作:

Now you have more elements involved in the visual feedback which is a step forward. By using small alteration like these we figured that we could make it work and that we would be comfortable with using neumorphism in our app. Our first stop was Figma (which was also starting to get some buzz!), where we still have all of our designs, sketches and more.
现在,视觉反馈中涉及更多元素,这是向前迈进的一步。 通过使用像这样的小改动,我们认为我们可以使它起作用,并且对在应用程序中使用神经变态感到满意。 我们的第一站是Figma(它也开始引起嗡嗡声!),在那里我们仍然拥有所有设计,草图等等。
As a former architect, using this kind of programs isn’t new to me, I come from a long list of Adobe, CorelDraw, Autodesk, SketchUp, and friends. Figma to me is a mix of CorelDraw and SketchUp (if we compare interface, simplicity of usage and learning curve), but with a focus on making mocks for the web.
作为一名前架构师,使用这种程序对我来说并不陌生,我来自众多的Adobe,CorelDraw,Autodesk,SketchUp和朋友。 对我来说,Figma是CorelDraw和SketchUp的混合体(如果我们比较界面,用法的简单性和学习曲线),但重点在于为网络制作模拟。
So we got Figma (or any other software of your choice) and a design direction, now what?
因此,我们得到了Figma(或您选择的任何其他软件)和设计指导,现在该怎么办?
In Neumorphism, the main principe is that the element and the background colour of it are the same colour, you then have 2 additional colours which are essentially just shades of the main one, so you end up with 3 colours — main, shadow, highlight.
在Neumorphism中,主要原则是元素和它的背景色是相同的颜色,然后有2种其他颜色,它们基本上只是主要颜色的阴影,因此最终得到3种颜色-主颜色,阴影,高光。
At that time there was not much information around how to actually create it and use it, it wasn’t being implemented much, many were being apprehensive about using it. I found this YouTube tutorial which helped me to get started. So the first thing I went on doing was this:
那时,关于如何实际创建和使用它的信息不多,实现起来并不多,许多人对使用它感到担忧。 我找到了这个YouTube教程 ,该教程可以帮助我入门。 因此,我要做的第一件事是:

It didn’t take long to assemble this, but coming up with the right colours did. You need to be careful not to go too bright or your highlight effect won’t be visible, but you (or maybe you do, I didn’t) don’t want to go too much into the “colour”, as we wanted to remain as neutral as possible. Also worth mentioning — it took us to actually apply the colours to our web elements to see better which colour works on the page when it’s all together and our Figma canvas was FULL of variations, so if you are struggling in the beginning and can’t decide, just keep going.
组装它并不需要很长时间,但是想出了合适的颜色就可以了。 您需要注意不要太亮,否则您的高光效果将不可见,但是您(或者您确实可以, 我没有)不想像我们想的那样过多地使用“颜色”保持尽可能中立。 还值得一提的是–我们实际上将颜色应用于Web元素,以便更好地了解哪种颜色在页面上一起使用时,以及我们的Figma画布充满了各种变化,因此,如果您在开始时仍在挣扎并且不能决定,继续前进。
Oh, yeah, we also knew that we are going to have a dark mode, it wasn’t even an option not to have one, so, please welcome:
哦,是的,我们也知道我们将要使用黑暗模式,甚至没有选择也不存在,因此,欢迎您:

It has the same pattern — 3 colours — main, highlight, shadow. The only pitfall is, just like with the light mode and its brightness — with the dark mode you cannot go too dark or the shadow won’t be visible and in general, let’s not do pitch black dark modes, they are way too intense.
它具有相同的模式-3种颜色-主色,高光,阴影。 唯一的陷阱是,就像在灯光模式及其亮度下一样-在黑暗模式下,您不能变得太暗,否则将看不到阴影,通常,我们不建议使用黑色黑暗模式,因为它们太强烈了。
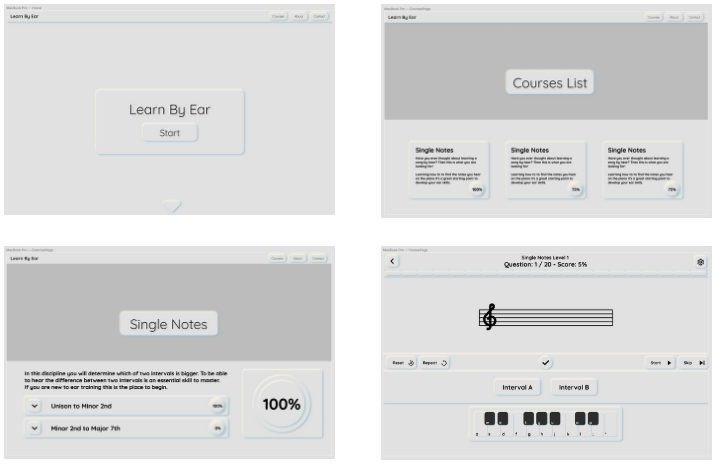
After we got the first drafts of colours, we started creating digital mocks of our pages by combining the sketches from the white board and the colour patterns, here’s how they looked:
在获得颜色的初稿之后,我们开始结合白板上的草图和颜色图案来创建页面的数字化模拟,它们的外观如下:

So you get the idea, neumorphism was indeed our main design pattern! Now, while some of the parts looked too much 1995, it still gave us a base. Next we were onto creating the colour scheme of our app.
所以你的想法,neumorphism确实是我们主要的设计模式! 现在,尽管某些零件看起来比1995年要多,但它仍然为我们提供了基础。 接下来,我们要创建应用程序的配色方案。
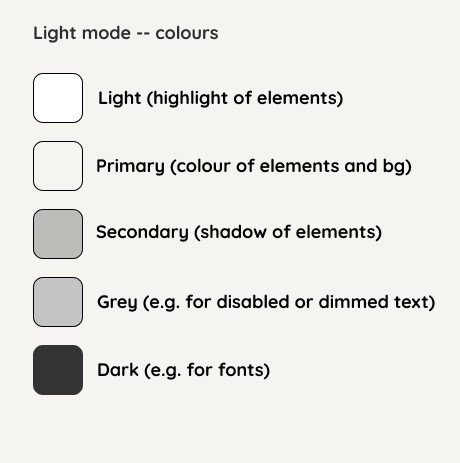
We knew we already had 3 colours, but we at least needed 2 more for text and some “helper” colour so we could have some room. The way we set up those colours was again in Figma, similarly to how we chose the 3 main ones, we did the following:
我们知道我们已经有3种颜色,但我们至少还需要2种文本和一些“辅助”颜色,因此我们可以留出一些空间。 设置这些颜色的方法还是在Figma中进行,与选择3种主要颜色的方法类似,我们执行了以下操作:


Main lesson: you need to name things, otherwise it’ll drive you crazy, will lead to even more confusion and if you need to communicate then it might create misunderstandings. The naming in the example above is by no means an ideal solution either, so — name things right, or the confusion won’t be solved. For example: when suddenly your Grey isn’t really grey or when your Dark looks like other darks it looses its sense.
主要课程:您需要命名,否则将使您发疯,这将导致更多的混乱,如果您需要交流,则可能会引起误解。 上面示例中的命名也绝不是理想的解决方案,因此-名称正确,否则混乱将无法解决。 例如:当您的灰色突然不是真的灰色时,或者当您的黑暗看起来像其他黑暗时,它就会失去其感觉。
I wrote a whole article about naming those variables and how to translate them into css and use them wisely (in my very humble opinion).
我写了整篇文章,讲述了如何命名这些变量以及如何将它们转换为CSS并明智地使用它们(以我的拙见)。
Let’s not digress from the neumorphism topic though, apart from the colours above we also knew we would need some others to give a stronger visual feedback if a chosen answer is correct or wrong, and another one, for various purposes, as we called it,- a “pop” colour. Because let’s admit it, it all looks a bit meh so far.
不过,让我们不要偏离神经变态论的话题,除了上面的颜色,我们还知道,如果选择的答案是对还是错,我们还需要其他一些才能提供更强的视觉反馈,而出于各种目的,我们还需要另一个答案,如我们所说, -一种“流行”颜色。 因为让我们承认,到目前为止,一切看起来都还不错 。
Here are the colours we ended up having next:
这是我们接下来要拥有的颜色:


You see the naming has evolved a bit and now we have 3 topics:
您会看到命名有所变化,现在我们有3个主题:
- Text (first two) 文字(前两个)
- Elements (following three) 元素(以下三个)
- Helpers (the rest) 助手(其余)
If you want to read more about the naming and how to implement it in your app — check this post.
如果您想了解更多有关命名以及如何在您的应用程序中实现它的信息,请查看此文章 。
Now that we got the colours figured out (although not really, you’re still most likely going to change them, but it’s a start) we can proceed and build some elements!
现在我们已经弄清楚了颜色(尽管不是真的,您仍然很有可能要更改它们,但这是一个开始),我们可以继续构建一些元素!
I’ll be showing you examples in one of the modes (dark/light), just to spare the repetitiveness, but you are very much welcomed to check them in live action.
我将为您展示其中一种模式(深色/浅色)的示例,以免重复,但是非常欢迎您通过 实际操作 来检查它们 。
First and foremost, we have to change our main page’s background colour to be the same as our main element’s background colour, otherwise the neumorphism effect will be lost.
首先,我们必须将主页的背景颜色更改为与主元素的背景颜色相同,否则将失去同态效果。
You can see that we are using CSS Variables var(--elements--main) which correspond to the names of the colours we have in Figma.
您可以看到我们使用CSS变量 var(--elements--main) 对应于Figma中的颜色名称。

Our main Element of all is the box, which is in its core an html element, mostly a <div>, a <button> or an <a> tag with a css class we named .element__box using the BEM methodology.
我们所有的主要Element是box,它的核心是html元素,主要是<div> , <button>或<a>标记,带有使用BEM方法命名为.element__box的css类。
Here is a snippet of the style:
这是该样式的片段:

The result:
结果:

Choosing BEM as our naming methodology wasn’t something we hesitated about. We needed reusable styling (not to confuse with reusable components) and that’s a good method to achieve that. Let me show you what I mean:
选择BEM作为我们的命名方法并不是我们所犹豫的事情。 我们需要可重用的样式(不要与可重用的组件混淆),这是实现此目的的好方法。 让我告诉你我的意思:

You see we have the main class defining the general style, and then we have modifiers, such as --round which will result in element__box--round , same goes for element__box--flat and element__box--pressed .
您会看到我们有一个定义通用样式的主类,然后有修饰符,例如--round ,将导致element__box--round ,而element__box--flat和element__box--pressed 。
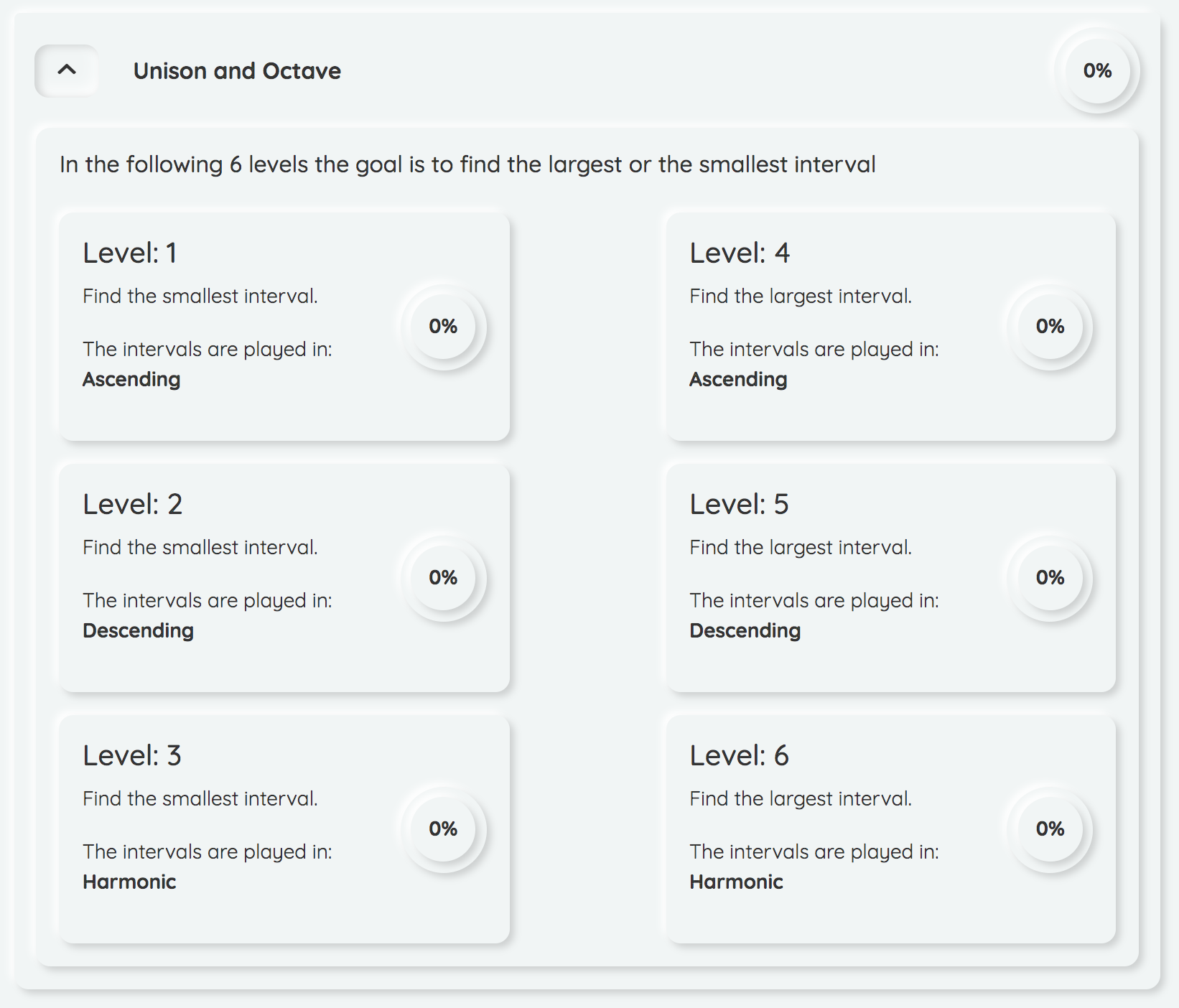
Let’s get a closer look, for example let’s take a UI element where we are using element__box--round. One of them is Radial Progress, you can see it in many different places throughout the website and its purpose is to display your progress on a course, exercise and level scopes. You probably have seen it already in the Figma sketches from above, but here are some screenshots from the live app:
让我们仔细看看,例如,让我们在使用element__box--round地方使用一个UI元素。 其中之一是Radial Progress,您可以在网站的许多不同位置看到它,其目的是在课程,练习和水平范围上显示您的进度。 您可能已经从上方的Figma草图中看到了它,但这是来自实时应用程序的一些屏幕截图:



Yeah, we use it A LOT and I’d dare to say it’s our main round element in the app. Below you can find a snippet of the component’s code.
是的,我们很多使用它,我敢说这是应用程序中的主要圆形元素。 在下面,您可以找到该组件代码的片段。

Check out the element__box and element__box--round , found them? We were able to apply it as many times as we needed and we didn't need to duplicate the neumorphism code in each css class.
看看element__box和element__box--round ,找到了吗? 我们可以根据需要多次应用它,而无需在每个CSS类中复制同态代码。
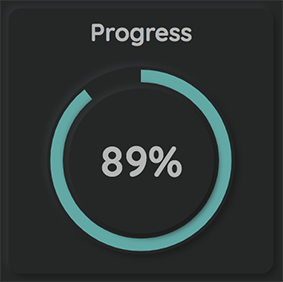
Here is the end result with some progress tracking:
这是一些进度跟踪的最终结果:


Swapped for a dark mode presentation as I think it looks very badass in those colours!
换成深色模式的演示文稿,因为我认为这些颜色看起来很糟糕!
All the elements, which aren’t round in the example above, have the same .element__box class! That's how easy it is to convert regular html element to be neumorphism elements with just one class.
所有元素(在上面的示例中不是圆形的)都具有相同的.element__box类! 这就是将常规html元素转换为仅具有一个类的同态元素是多么容易。
In a similar way you can assign state to those elements — how will they look on hover, active, focused? And the best best best thing? It’s all being changed in one place but reused everywhere!
您可以通过类似的方式为这些元素分配状态-它们在悬停,活动,集中时的外观如何? 最好的最好的事情? 一切都在一处更改,但到处都可以重复使用!
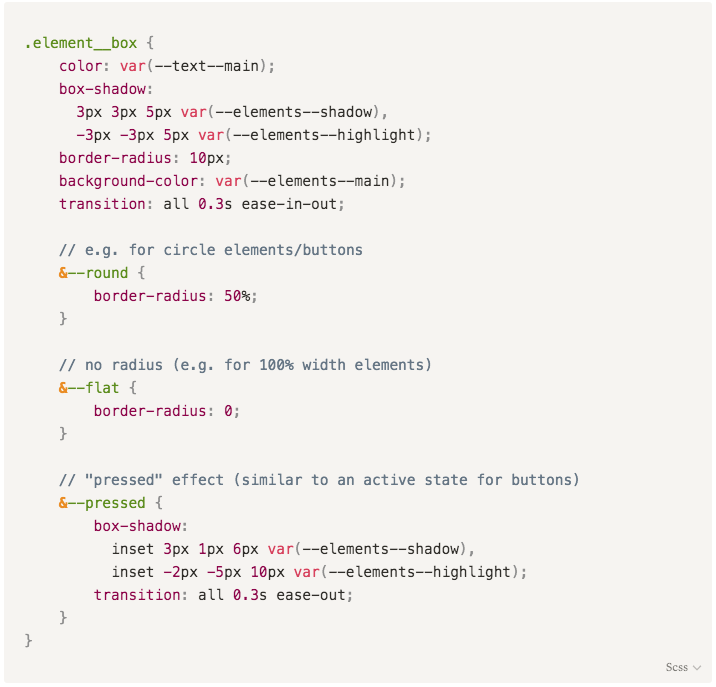
Here is the full style for the .element__box if you fancy trying it out yourself:
如果您想亲自尝试一下,这是.element__box的完整样式:
.element__box {
color: var(--text--main);
box-shadow:
3px 3px 5px var(--elements--shadow),
-3px -3px 5px var(--elements--highlight);
border-radius: 10px;
background-color: var(--elements--main);
transition: all 0.3s ease-in-out; // e.g. for circle elements/buttons
&--round {
border-radius: 50%;
} // no radius (e.g. for 100% width elements)
&--flat {
border-radius: 0;
} // "pressed" effect (similar to an active state for buttons)
&--pressed {
box-shadow:
inset 3px 1px 6px var(--elements--shadow),
inset -2px -5px 10px var(--elements--highlight);
transition: all 0.3s ease-out;
} // add this class when you want to specify that the element is interactive
&--interactive {
cursor: pointer;
transition: all 0.1s ease-out; // - hover
&:hover {
box-shadow:
5px 5px 15px var(--elements--shadow),
-5px -5px 15px var(--elements--highlight);
transition: all 0.3s ease-out;
} // - active("selected")
&:active {
box-shadow:
inset 3px 1px 6px var(--elements--shadow),
inset -2px -5px 10px var(--elements--highlight);
transition: all 0.3s ease-out;
}
}
}Please note, part of accessibility means that semantics of HTML are being respected, regardless of how interactive you can make your element look. In the snippet above you can find an interactive modifier which we're using for links that we want to look like buttons, or when we use an imported from a library component (e.g. accordion from bootstrap) and you need to adjust the styling. So we need to be mindful about modifications and alteration.
请注意,可访问性的一部分意味着将尊重HTML的语义,而不管您使元素外观如何互动。 在上面的代码片段中,您可以找到一个interactive修饰符,该修饰符用于我们想要看起来像按钮的链接,或者当我们使用从库组件中导入的元素(例如,来自引导程序的手风琴)并且您需要调整样式时。 因此,我们需要注意修改和变更。
Speaking of accessibility, in the beginning I mentioned how neumorphism’s buttons aren’t accessible and need to be handled with care when implemented. Let me show you one element:
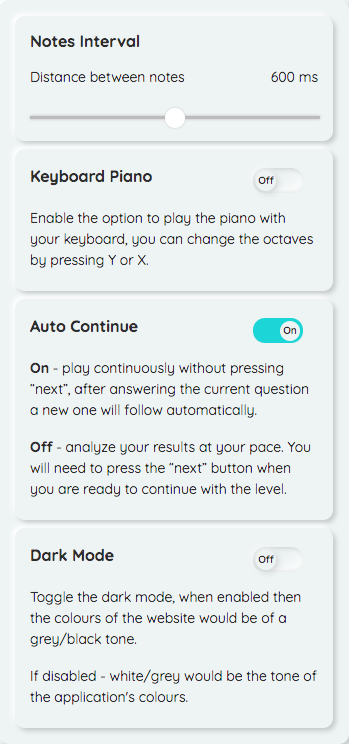
说到可访问性,一开始我提到过如何无法访问亚同形的按钮,实现时需要小心处理。 让我向您展示一个要素:

This is the settings menu, when you navigate to any level of any exercise, you have a cog on the top right of the page where you can access your preferences and adjust them. It consists of:
这是设置菜单,当您导航至任何锻炼的任何级别时,页面右上方都有一个齿轮,您可以在其中访问您的首选项并进行调整。 它包括:
- Notes interval 音符间隔
- Keyboard piano 键盘钢琴
- Auto Continue 自动继续
- Dark Mode (this toggle is also present in the navbar on other pages) 暗模式(此切换在其他页面的导航栏中也有)
Notes interval is an input field of a type range, so this is pretty straightforward, doesn’t have much to do with challenging neumorphism’s lack of accessibility. Input range is a massive pain to style by itself already, thus in some browsers you’ll see the thumb being in our “pop” colour, in some — plain. We gave up fighting it and just let it be a wild child.
Notes interval是类型范围的输入字段,因此这非常简单,与挑战性同态性缺乏可访问性没有太大关系。 输入范围本身已经给样式带来了巨大的痛苦,因此在某些浏览器中,您会发现拇指呈我们的“流行”颜色,有些甚至是普通的。 我们放弃了战斗,只是让它成为一个野孩子。
Following that one, we have 3 similar in their functionality elements — they are all toggles, which in their core — are input fields of a type checkbox.
在那之后,我们在功能元素上有3个相似的地方-它们都是切换器,它们的核心-是类型复选框的输入字段。
This is where we decided to replace the “native” neumorphism buttons and their neutral/pressed states
在这里,我们决定更换“本机”神经变态按钮及其中性/按下状态
for checkboxes that look like toggles, as this is essentially what they are doing — toggling a feature on or off.
对于看起来像切换的复选框,因为这实际上是他们正在做的事情–启用或禁用功能。
Usually toggles don’t have text written on them, which was another decision we made in order to make the options more understandable (toggles can be very confusing sometimes!) and, hopefully, increase their usability and improve the overall user experience. We also included our “pop” colour there to indicate an “on” state of the feature, which I think not only helps visually to go through the settings, but also helps enliven the section a bit.
通常,切换器上没有文字,这是我们做出的另一个决定,目的是使选项更易于理解(有时切换可能会非常混乱!),并希望增加其可用性并改善总体用户体验。 我们还在其中添加了“流行”颜色,以指示该功能处于“开启”状态,我认为这不仅有助于视觉上浏览设置,而且还可以使该部分更加生动。
Of course our app is far from being 100% accessible, there is still a lot to learn in that field but I still would like to encourage everyone who develops (be it software or web or anything for that matter) to think about every user, not only about the able bodied ones.
当然,我们的应用远不是100%可访问的,在该领域还有很多东西要学习,但是我仍然想鼓励每个开发人员(无论是软件还是网络或与此相关的任何事物)都考虑每个用户,不仅关于身体强壮的人。
As you can see with just small tweaks we were able to make neumorphism more accessible. Trends are cool but they aren’t worth much if a very limited amount of people can enjoy them. Also, why wouldn’t you want to make it possible for everyone to use your product?
如您所见,只需进行一些细微调整,我们就能使神经变体更容易获得。 趋势很酷,但是如果数量有限的人可以享受的话,那就没什么价值 。 另外,为什么不让所有人都可以使用您的产品呢?
In conclusion, neumorphism was named many things and diagnosed with a very short life span, but nevertheless we took it on a journey and enjoyed working with it, a lot, although at times not without a challenge.
总而言之,亚同态被命名为许多事物,并且被诊断为寿命很短,但是尽管如此,我们有时还是经历了很多尝试,尽管有时并非没有挑战,但我们还是很喜欢。
If you’re thinking of using neumorphism, here are some main points we would recommend to keep in mind:
如果您正在考虑使用同态,那么建议您记住以下几点:
Cons:
缺点:
- colour selection (not too white, not too yellow/blue, not too dark) can be a pain 颜色选择(不太白,不太黄/蓝色,不太暗)可能会很痛苦
- weak accessibility 可及性差
- design inconsistencies are more visible (keep your paddings and margins in line!) 设计上的不一致性更加明显(使填充和边距保持一致!)
- 3 core colours can be challenging, need to be simple but not boring 3种核心颜色可能具有挑战性,需要简单但不乏味
Pros:
优点:
- easy to start working with as it can be used in a very modular way 易于使用,因为它可以以非常模块化的方式使用
you shouldn’t get into trouble by using too many colours and them not matching
您不应该因为使用太多颜色而导致麻烦,并且颜色不匹配
- aesthetics (but that’s for each their own taste) 美学(但这是各自的品味)
Those points are based on designing and building an app with neumorphism as a style and while subjective, reflect the lessons/struggles we have experienced while working on it.
这些要点是基于设计和构建具有同态性的样式的应用程序,虽然主观,但反映了我们在使用该应用程序时遇到的经验教训/努力。
Thank you for reading!
感谢您的阅读!
翻译自: https://blog.prototypr.io/we-chose-neumorphism-for-our-app-and-here-is-how-we-did-it-80b0f4c9bc6e
神经网络应用






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








