figma button
Figma’s $40 million in Series C funding led by Sequoia was announced in early 2019. Almost every designer I know uses it. Every designer online has been raving about it ever since it launched.
Figma 由红杉资本牵头的4000万美元C轮融资于2019年初宣布。我认识的几乎每个设计师都在使用它。 自推出以来,每个在线设计师都对此赞不绝口。
Companies like Airbnb, Microsoft, GitHub, Notion, and Uber use Figma. As you can tell, Figma is incredibly powerful. A lot of savvy investors and intended users think so. Here’s a progress report on how far the company has come in 2018.
Airbnb , Microsoft , GitHub , Notion和Uber等公司都使用Figma。 如您所知,Figma非常强大。 许多精明的投资者和目标用户都这么认为。 这是该公司在2018年取得的成就的进展报告 。
There is no doubt that designers will be paramount to the future of the creative economy. Figma realized that designers shouldn’t work in silos and that collaboration is key for successful projects. Figma has developed a design platform that enables designers to build and share their work collaboratively. No longer is design siloed — no longer are designs an individual endeavor.
毫无疑问,设计师将对创意经济的未来至关重要。 Figma意识到设计师不应该孤岛工作,而协作是成功项目的关键。 Figma开发了一个设计平台,使设计师可以协作构建和共享他们的工作。 设计不再孤零零—设计不再是一项单独的工作。
The great thing about Figma is that, unlike Sketch, it is free to use for personal projects. You can visit their website and try it for yourself!
Figma的伟大之处在于,与Sketch不同,它可以免费用于个人项目。 您可以访问他们的网站并亲自尝试!
So, let’s cut to the chase, shall we?
那么,让我们开始追逐吧?
布尔组和形状 (Boolean Groups and Shapes)
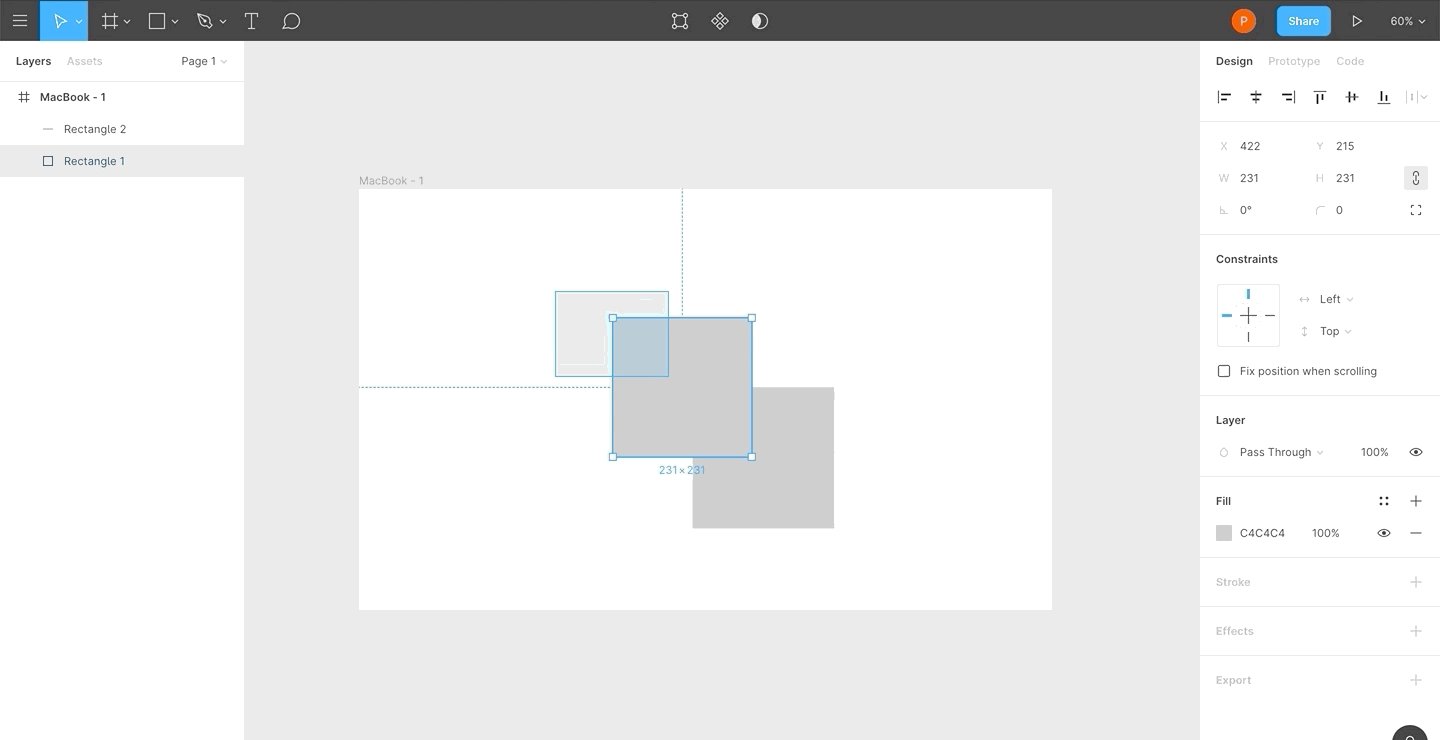
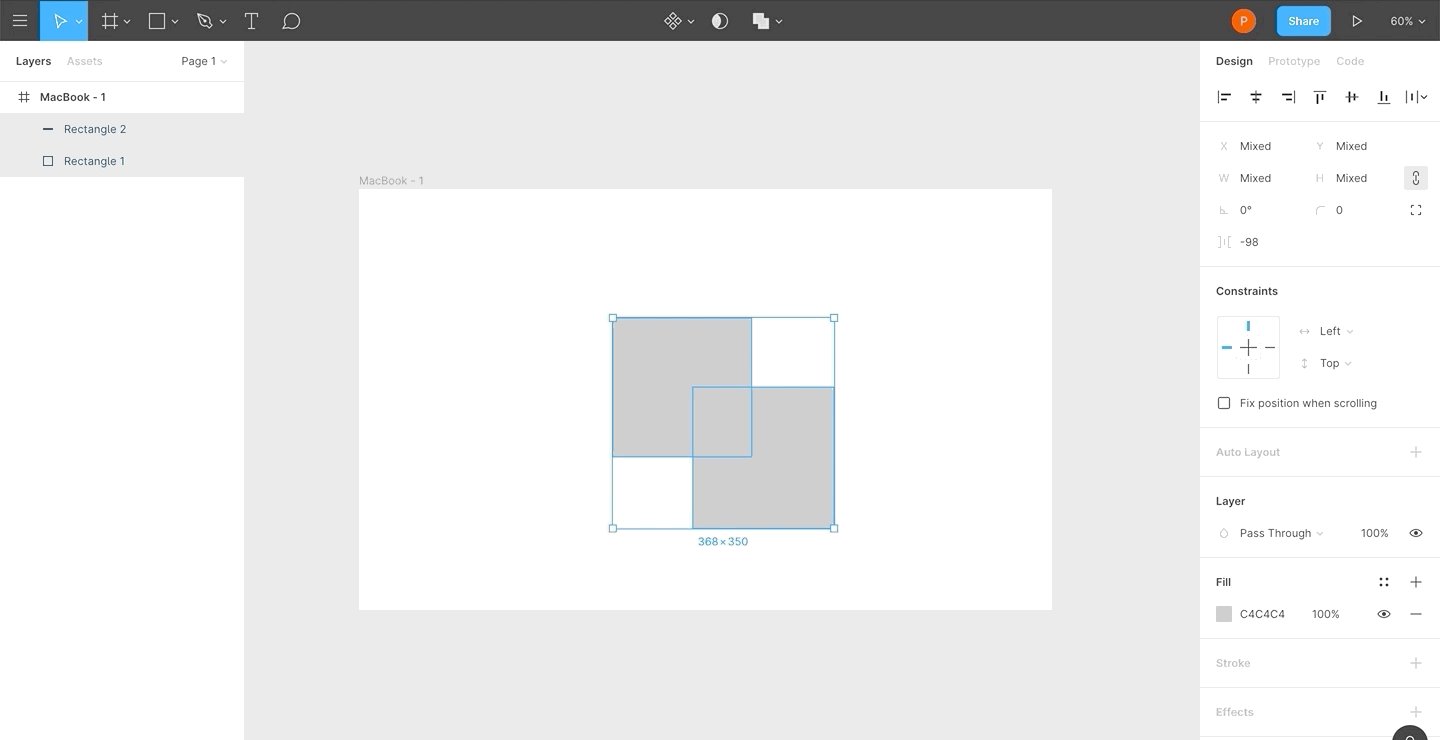
To start creating your custom icons and logos, you will need to understand at a fundamental level how boolean groups work with shapes.
要开始创建自定义图标和徽标,您将需要从根本上了解布尔组如何与形状一起使用。
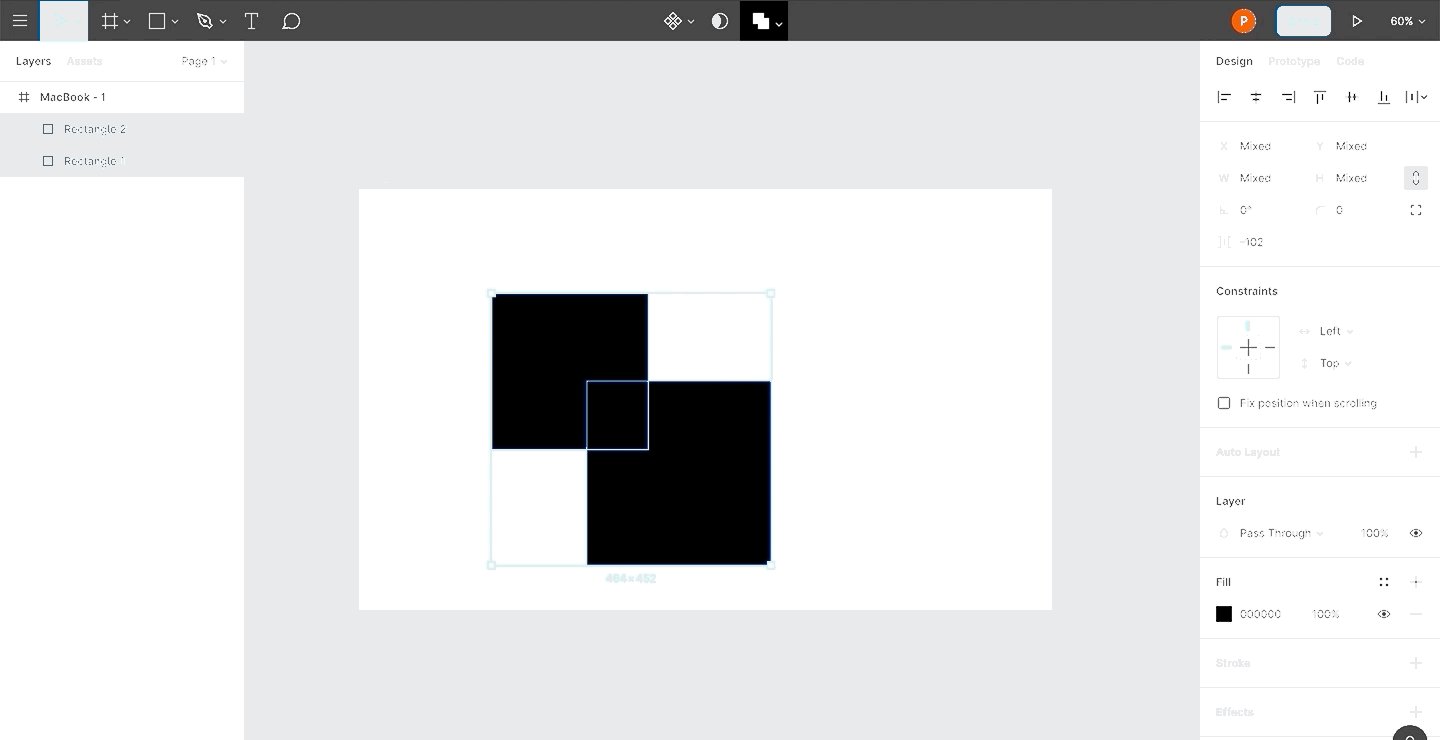
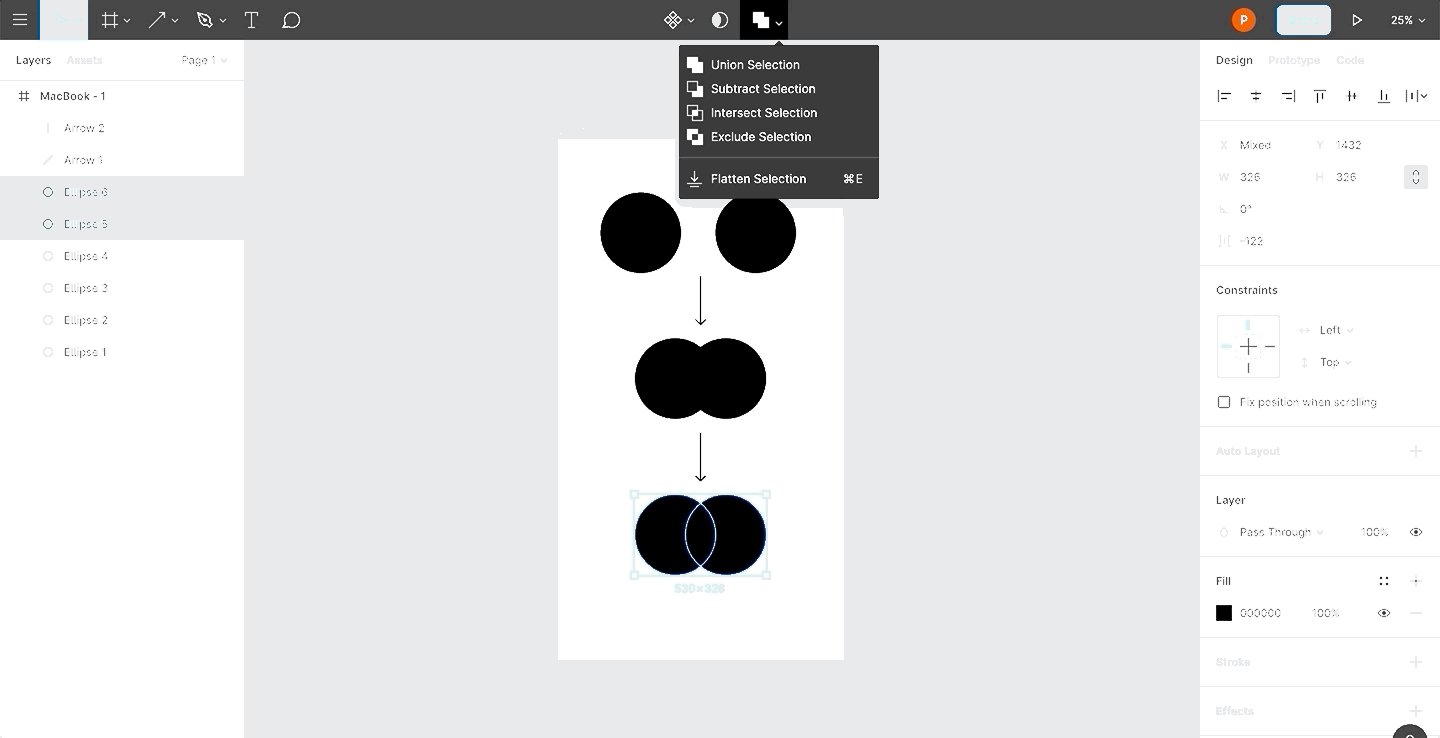
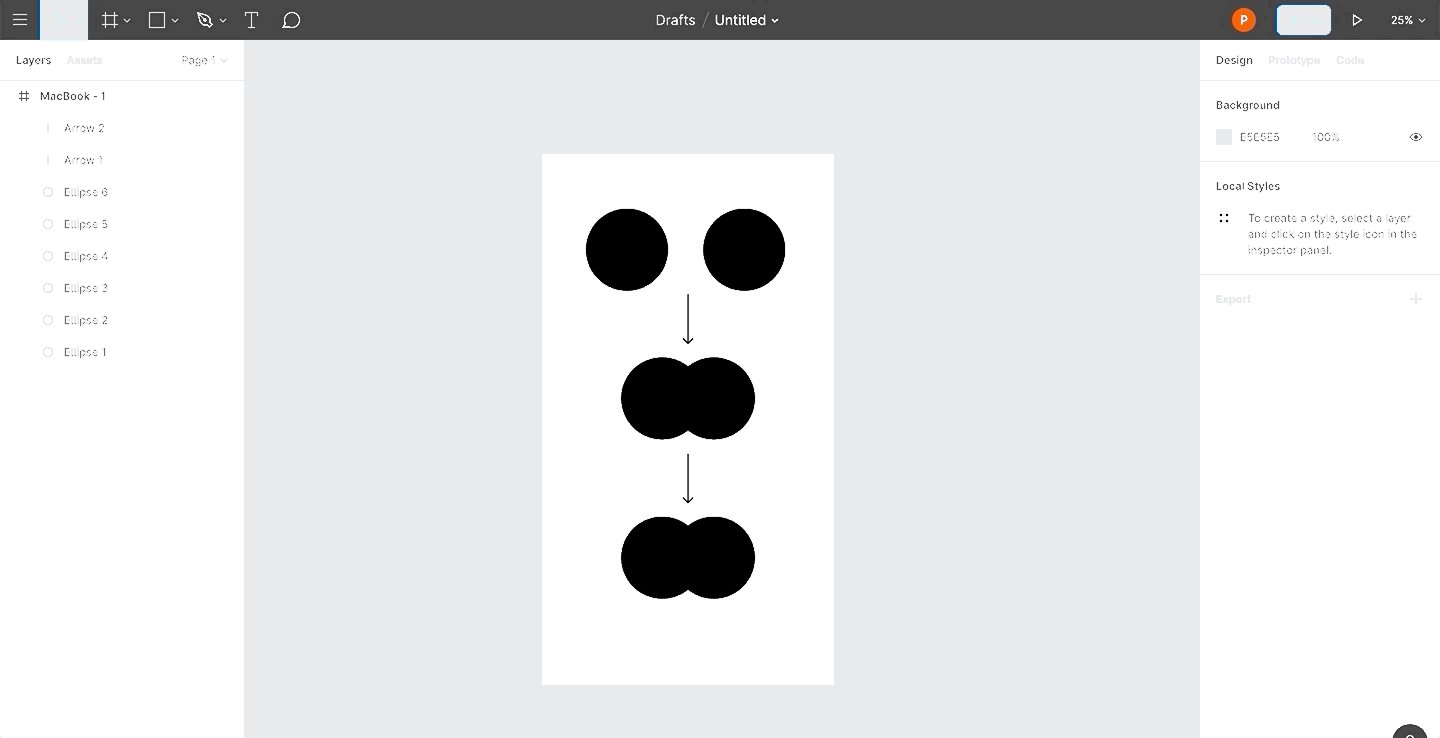
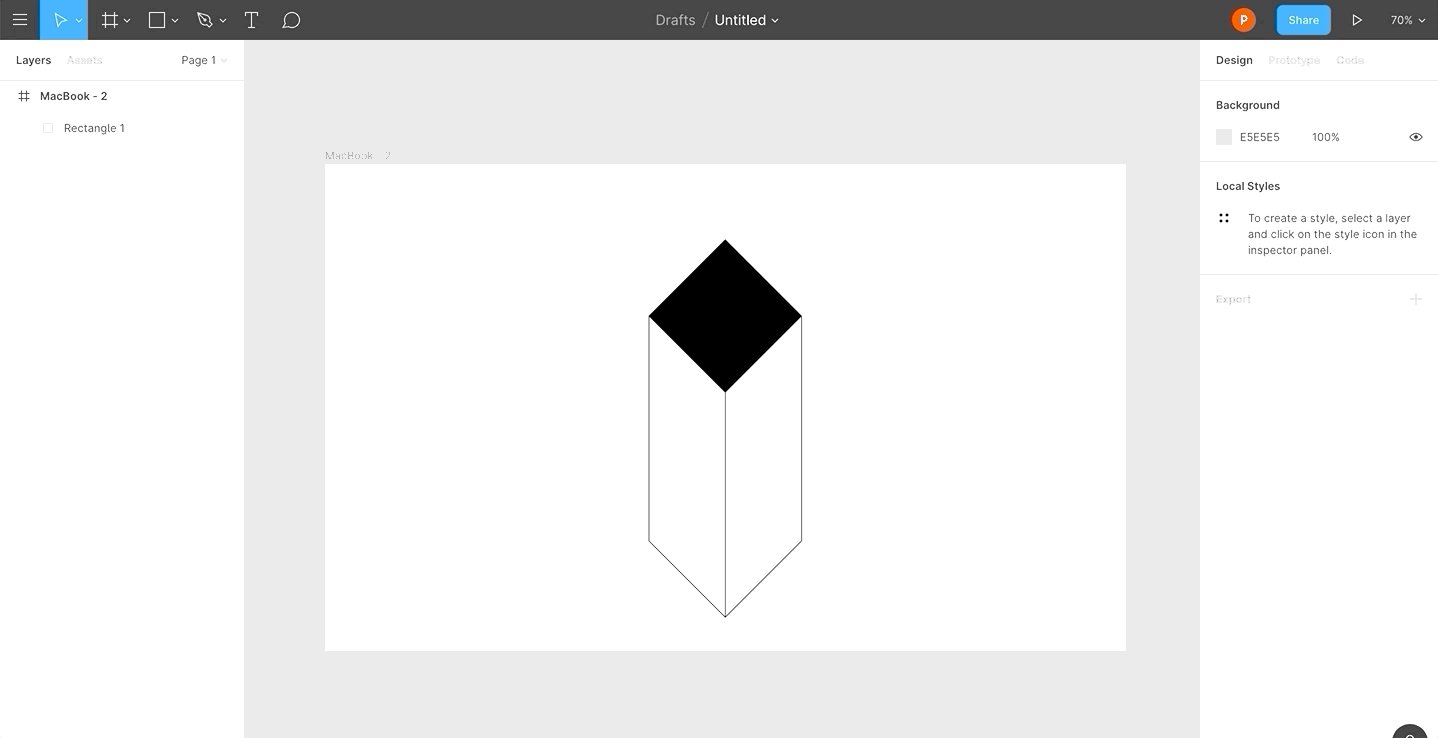
Once you have more than two shapes selected within your frame, you will see an option of Boolean Groups in the top panel.
一旦在框架中选择了两个以上的形状,您将在顶部面板中看到布尔组的选项。

Frames in Figma are like Artboards in Sketch. As a result, you can create a Frame by pressing A or F on your keyboard. You’ll be presented with the option of choosing from Phone, Tablet, Desktop, Watch, Paper, or Social Media templates.
Figma中的帧类似于Sketch中的画板。 因此,您可以通过按键盘上的A或F来创建框架。 系统会为您提供从电话,平板电脑,台式机,手表,纸张或社交媒体模板中选择的选项。
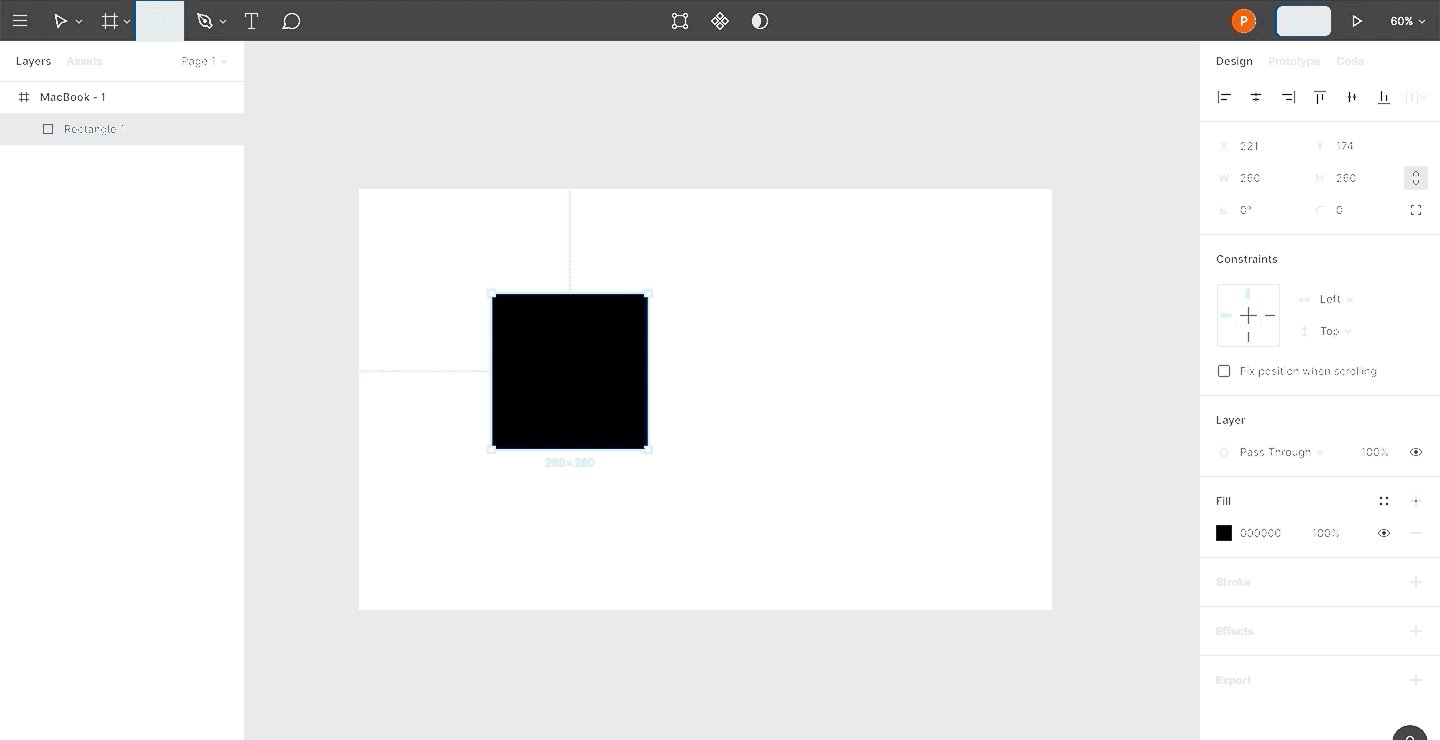
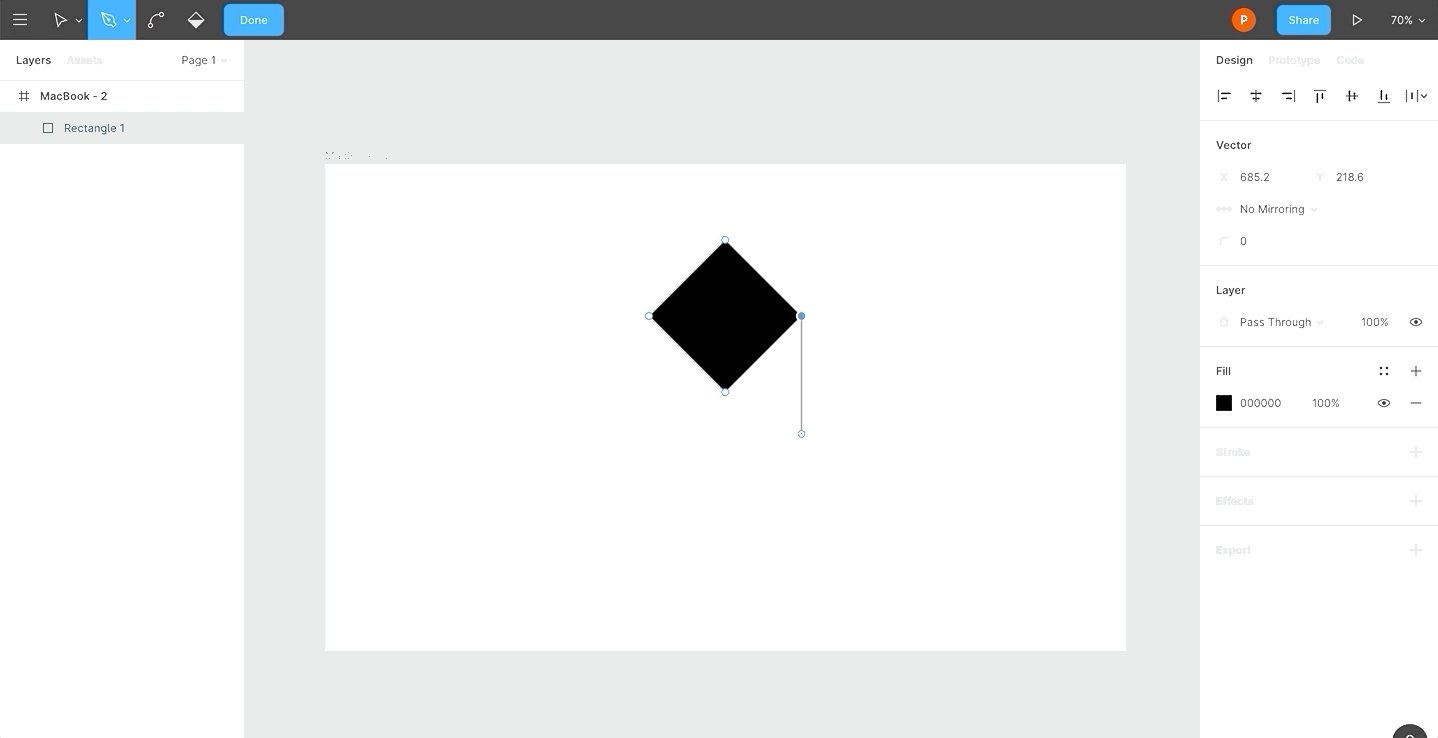
As you saw above, each time you create a shape, it will have a default light gray color.
如上所示,每次创建形状时,它将具有默认的浅灰色。
To override the default properties of a shape, first create a shape like you normally would. Then, set whatever properties (e.g. Fill, Stroke, etc.) you want on the shape.
要覆盖形状的默认属性,请首先像平常一样创建一个形状。 然后,设置所需的形状上的任何属性(例如,填充,描边等)。
Once you’re satisfied, select the shape and go to Edit > Set Default Properties to set the properties. The next time you create any shape, it will preserve these settings.
满意后,选择形状并转到“ 编辑”>“设置默认属性”以设置属性。 下次创建任何形状时,它将保留这些设置。

And, voilà!
而且,瞧!

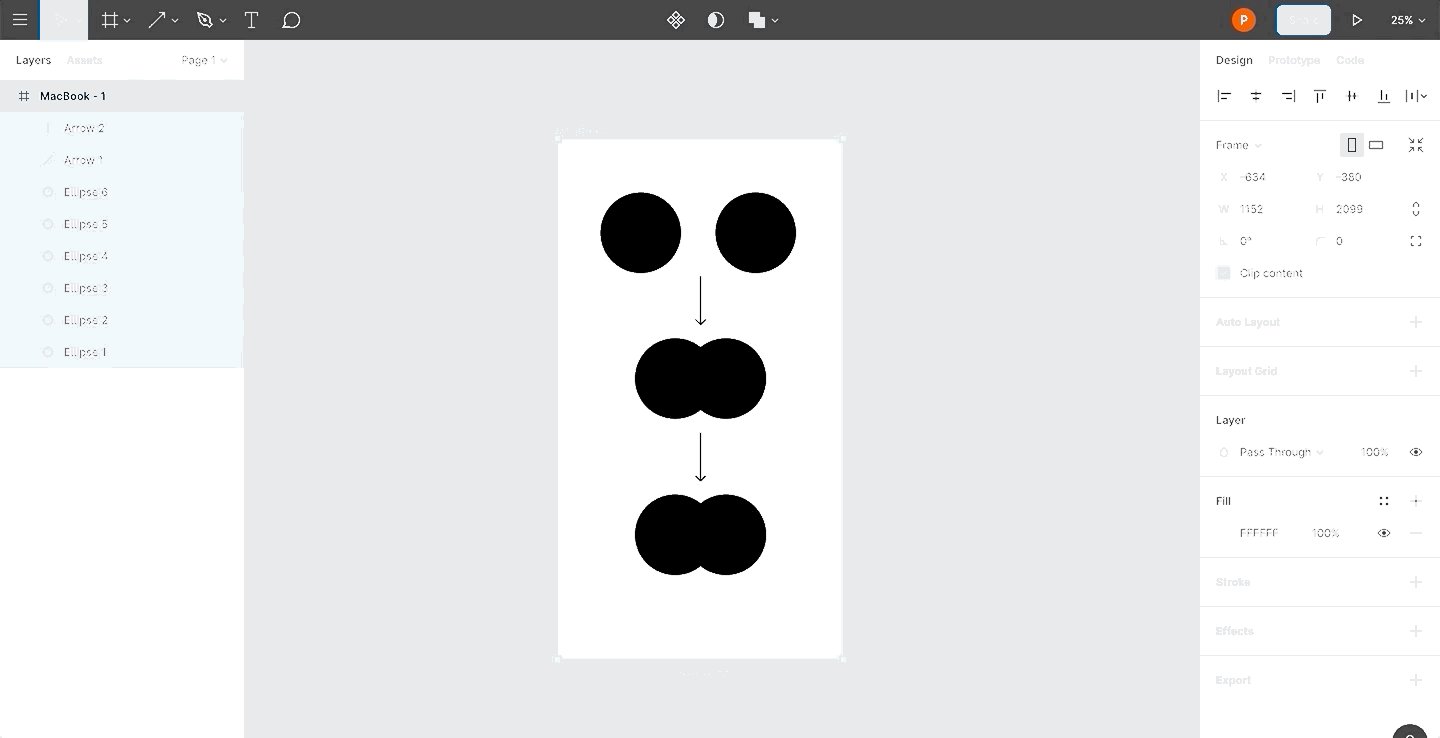
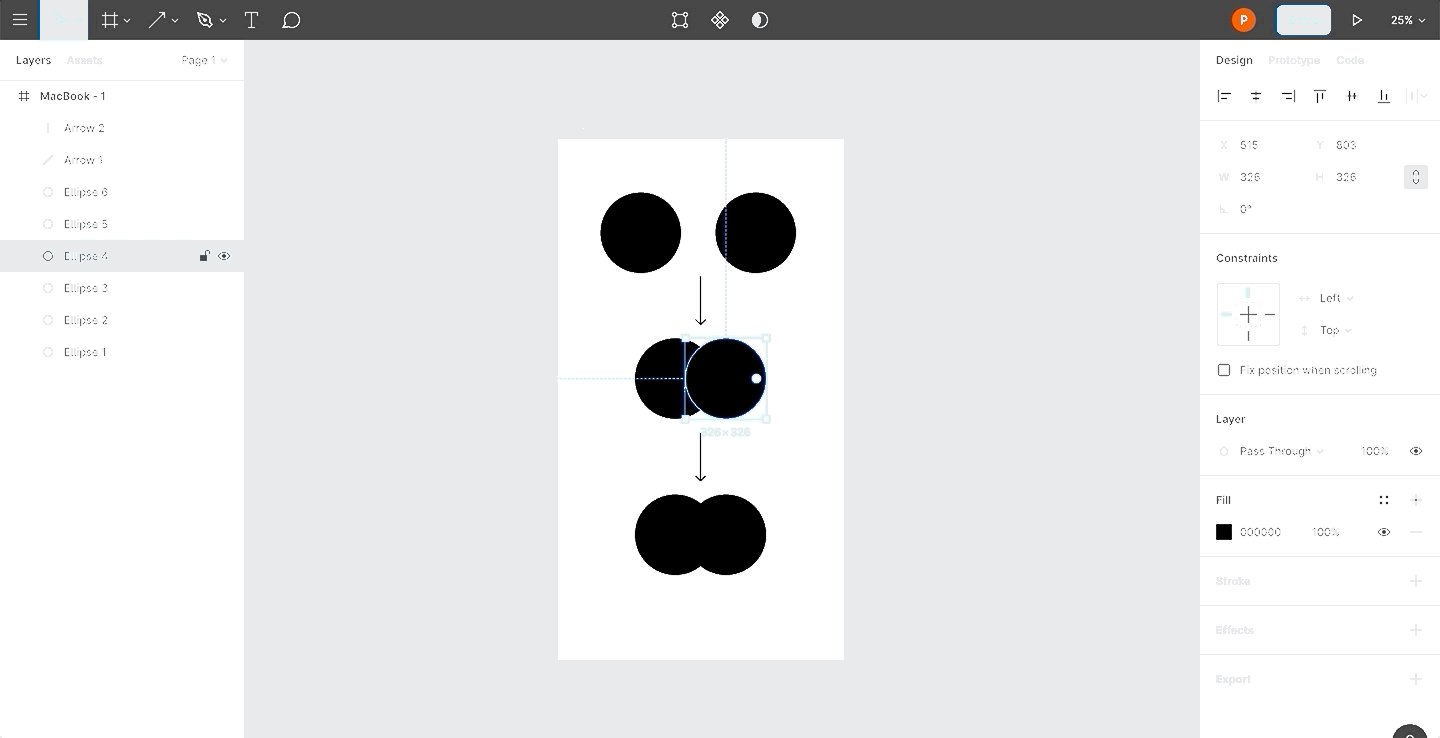
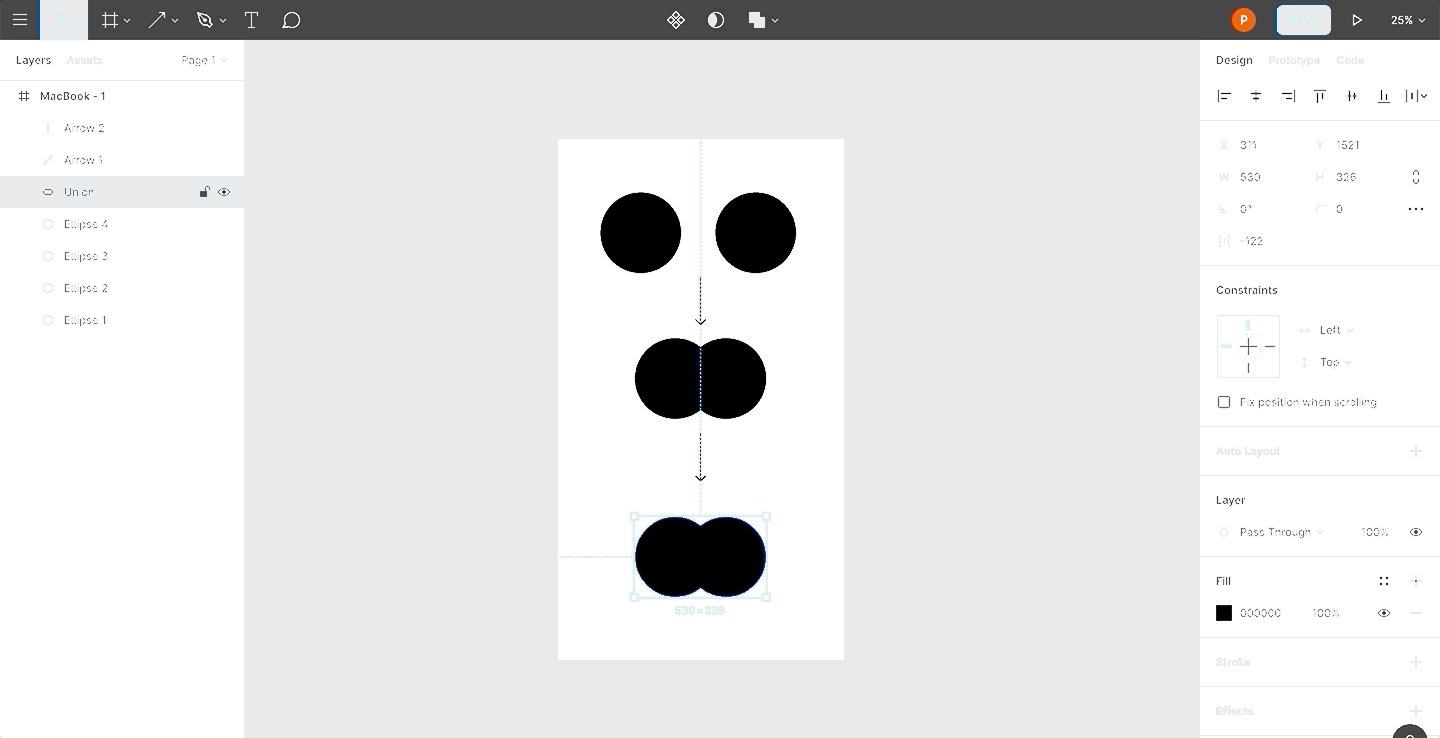
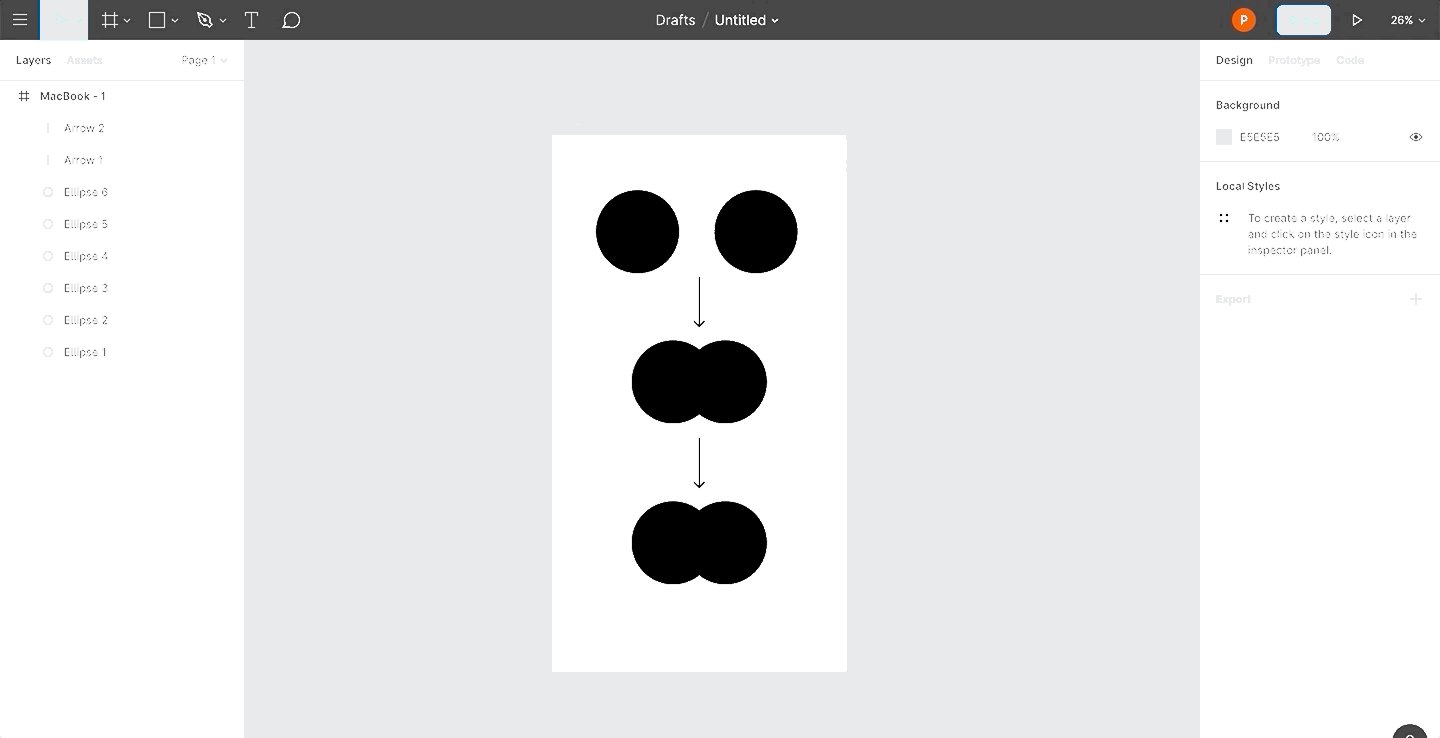
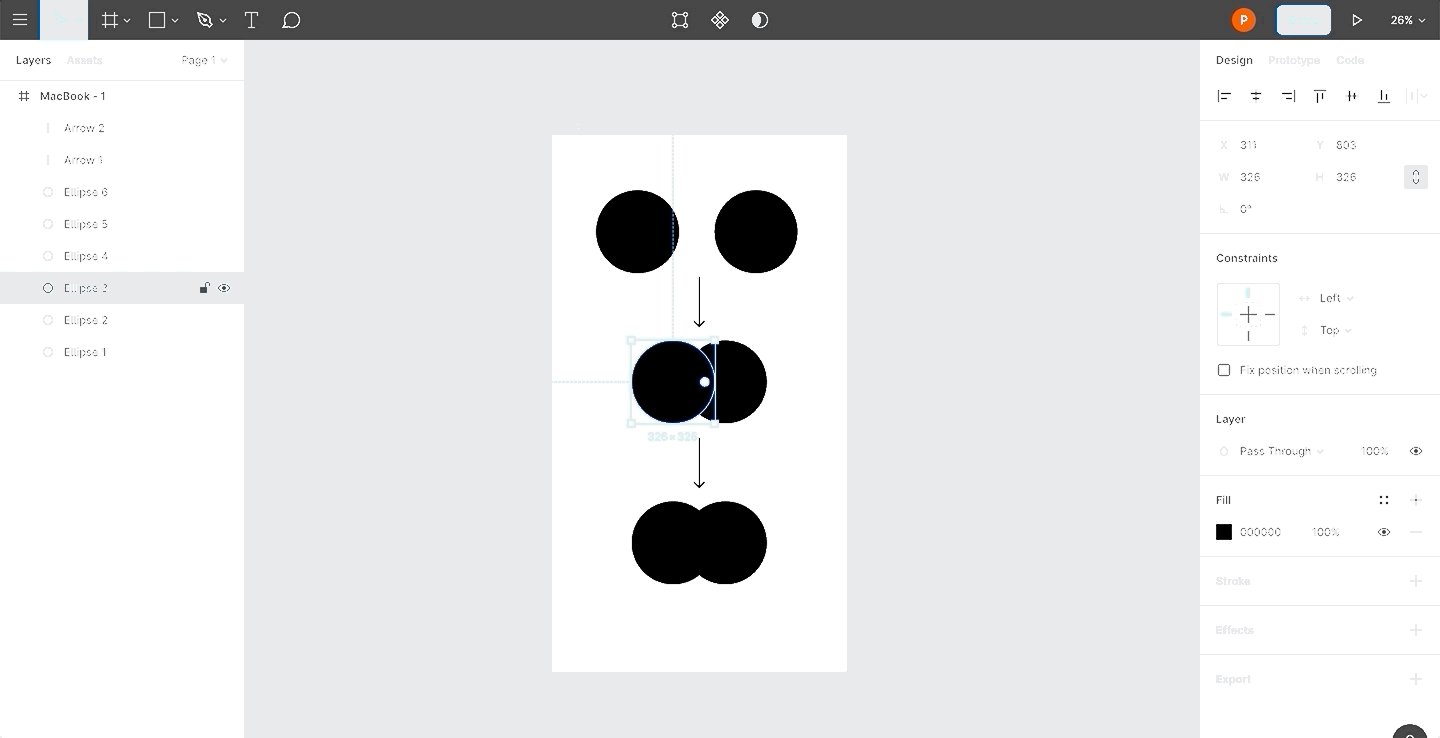
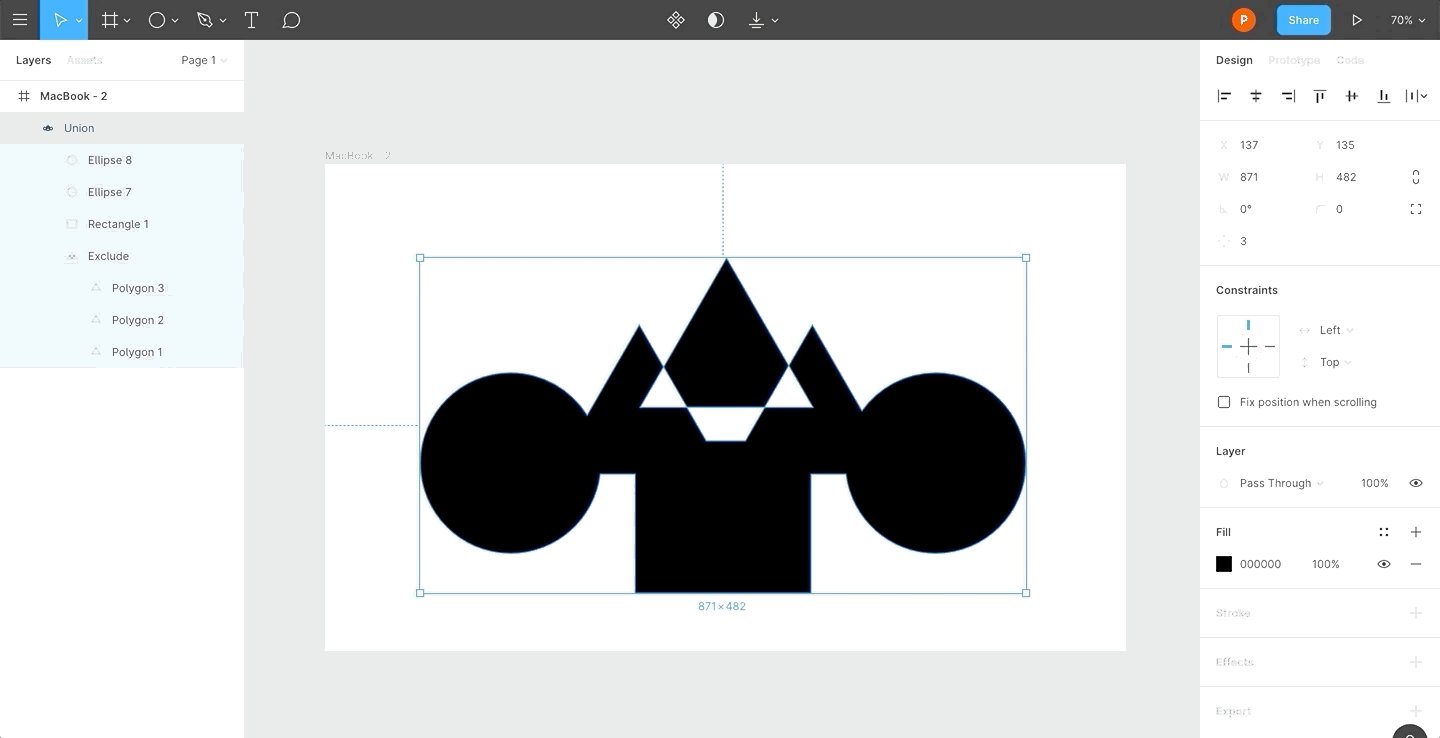
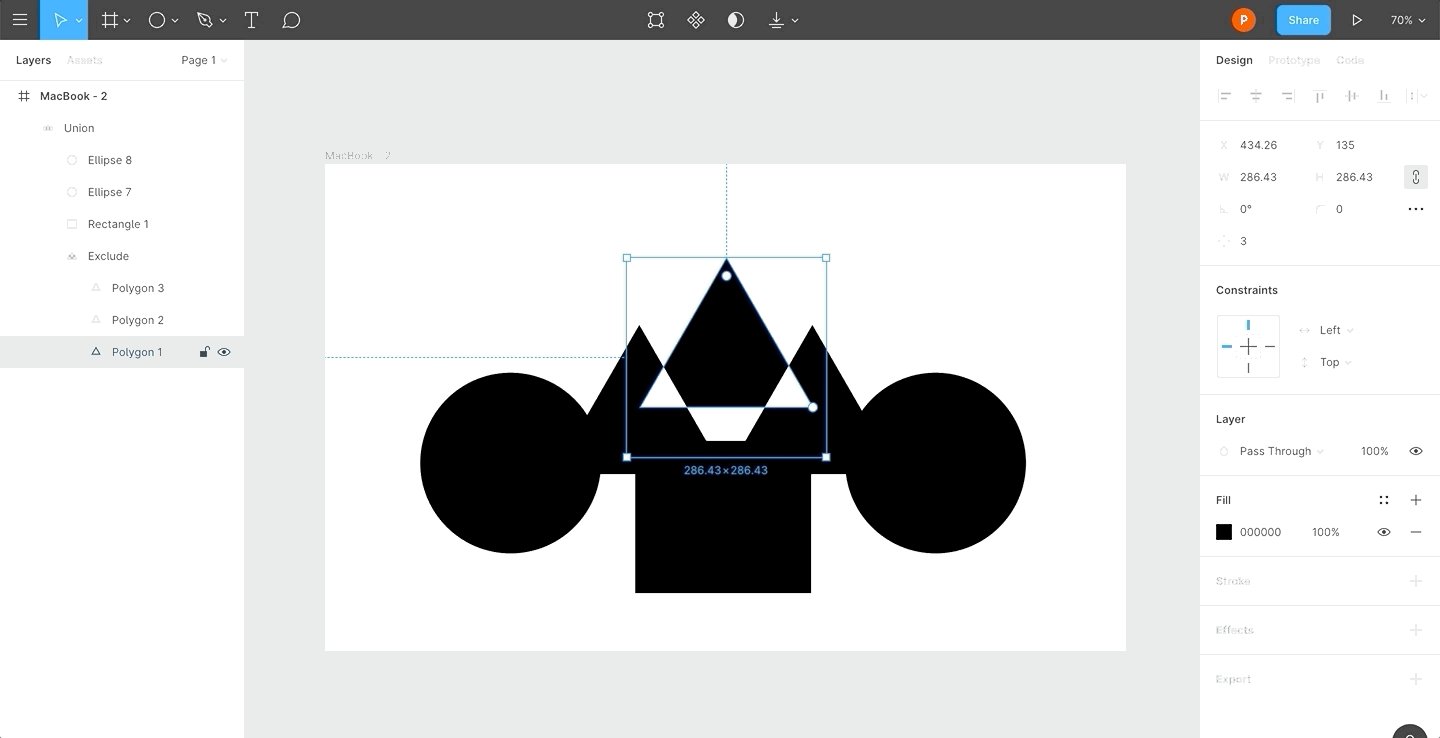
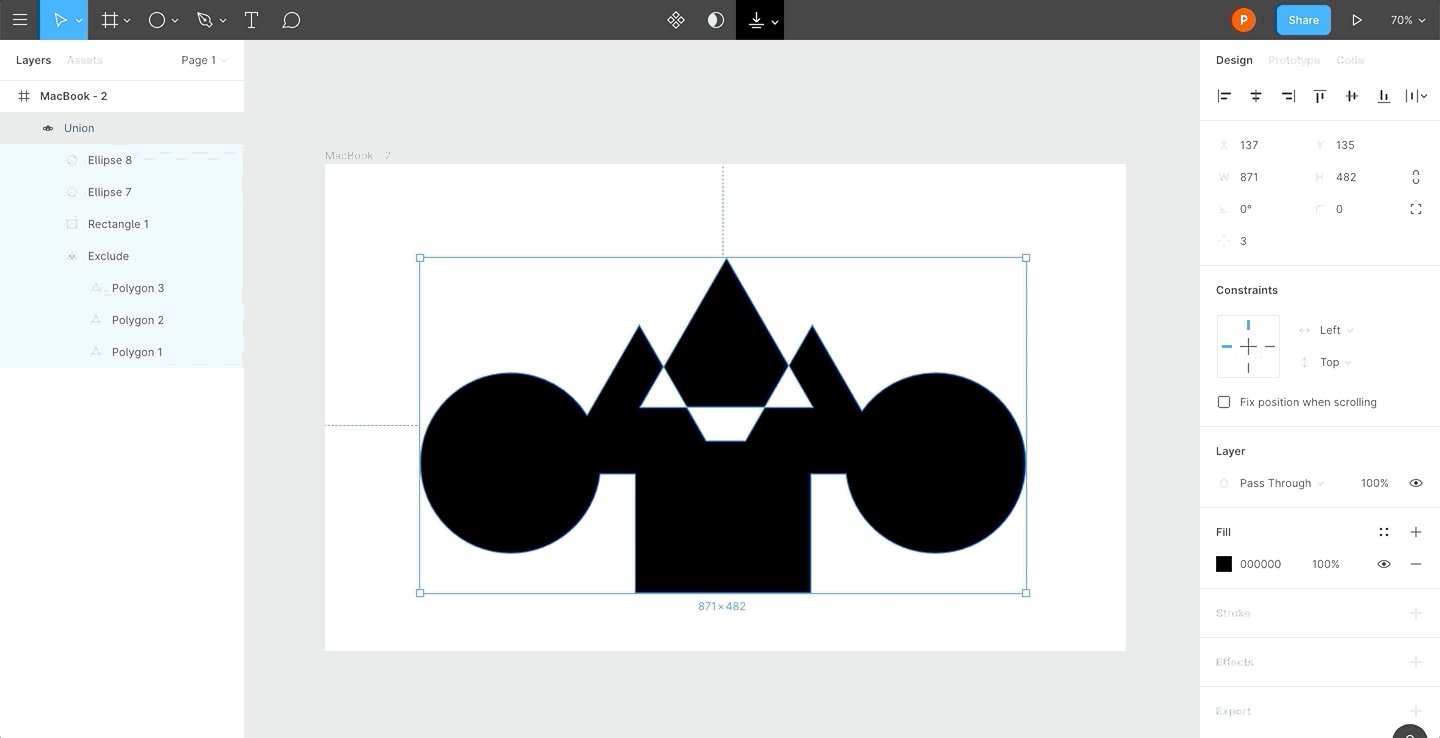
联合选择 (Union Selection)
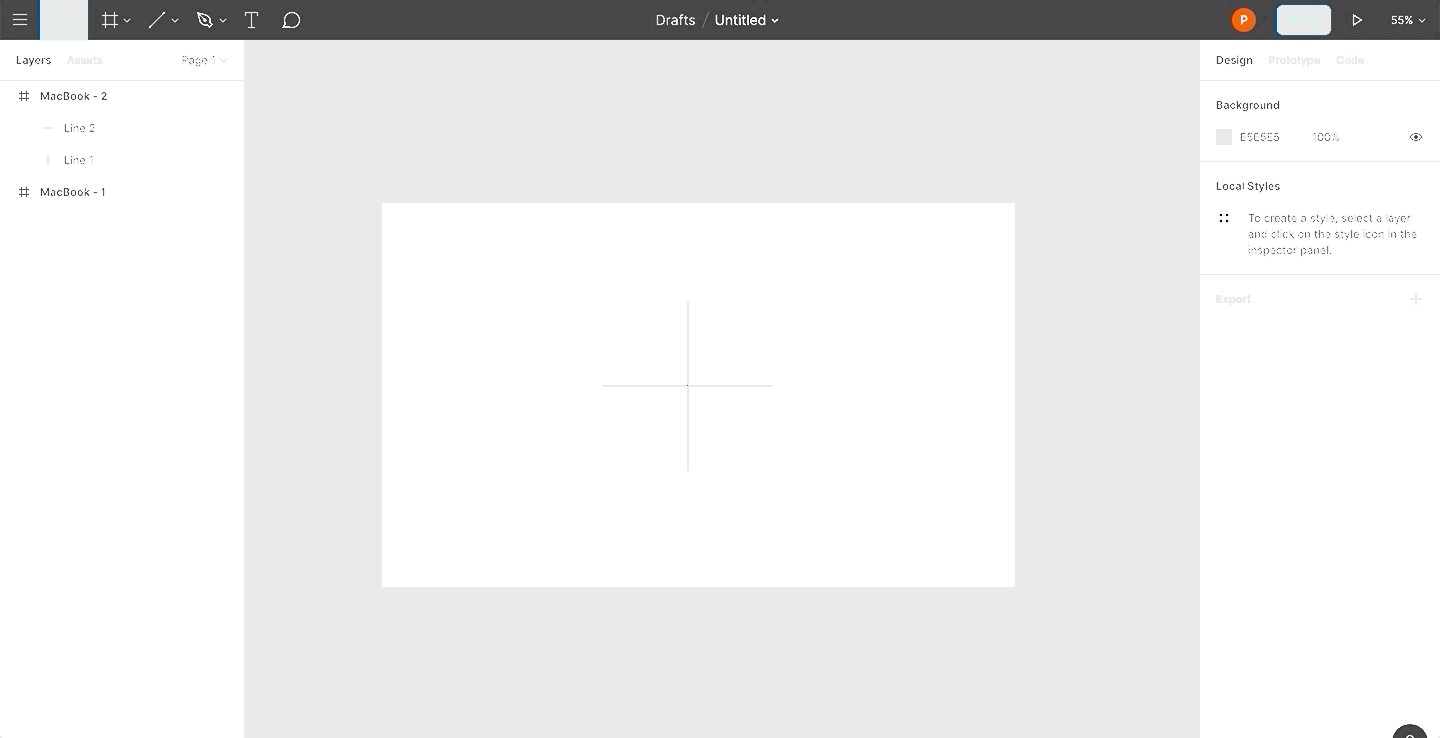
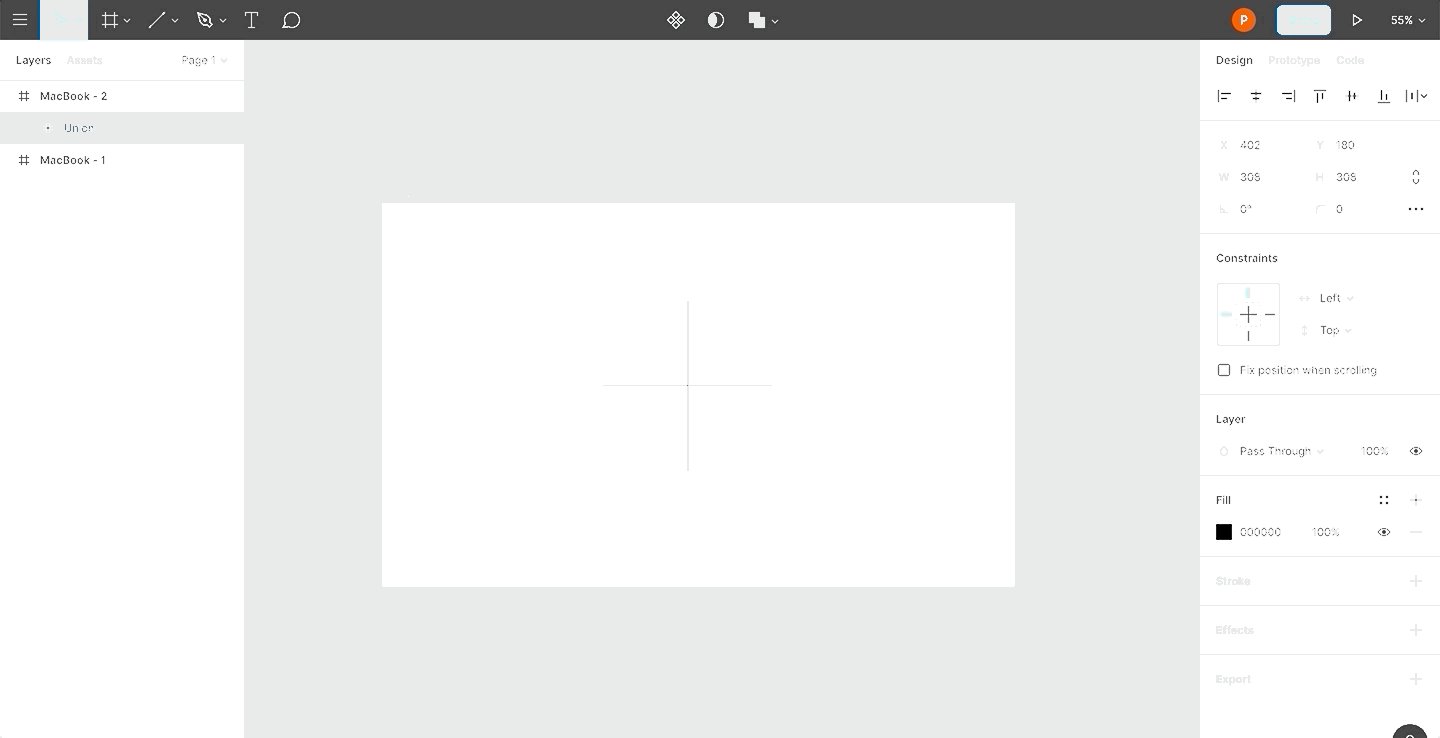
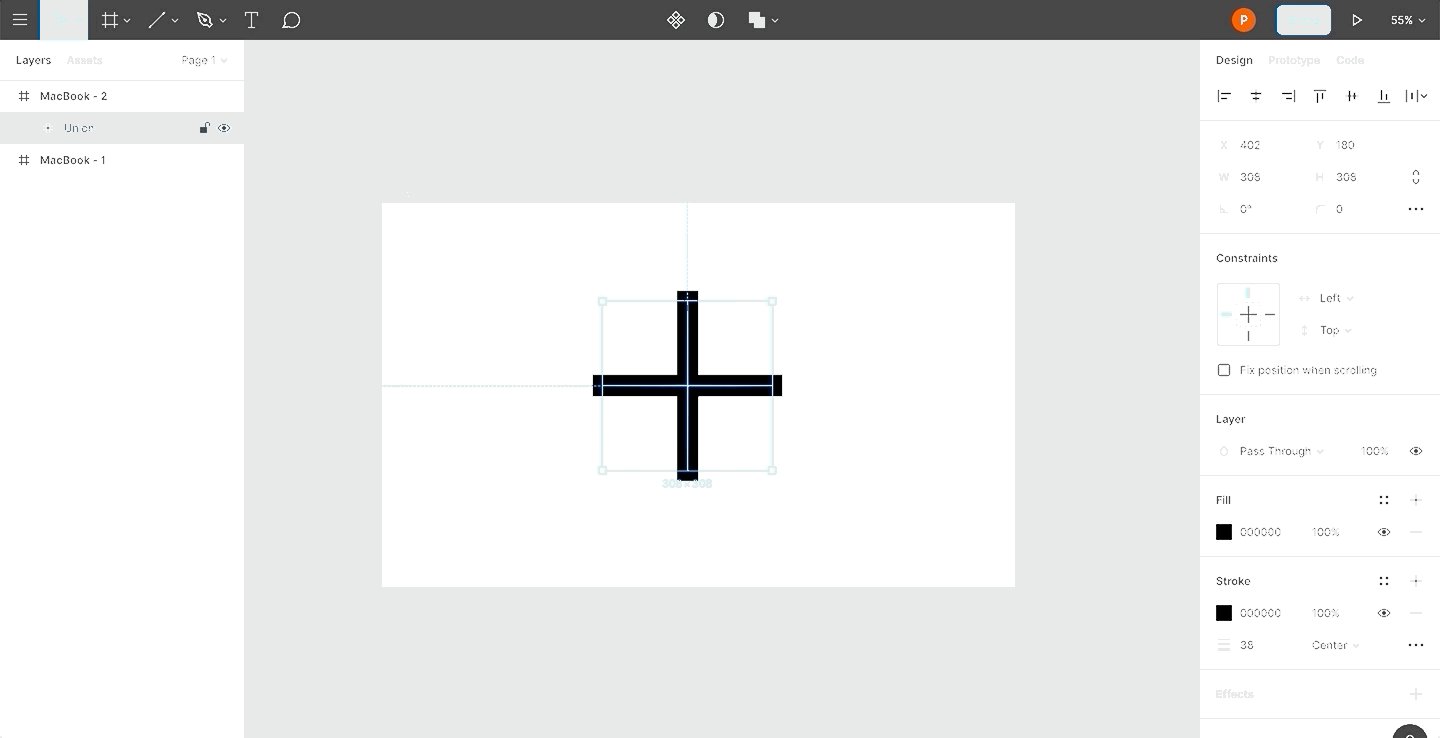
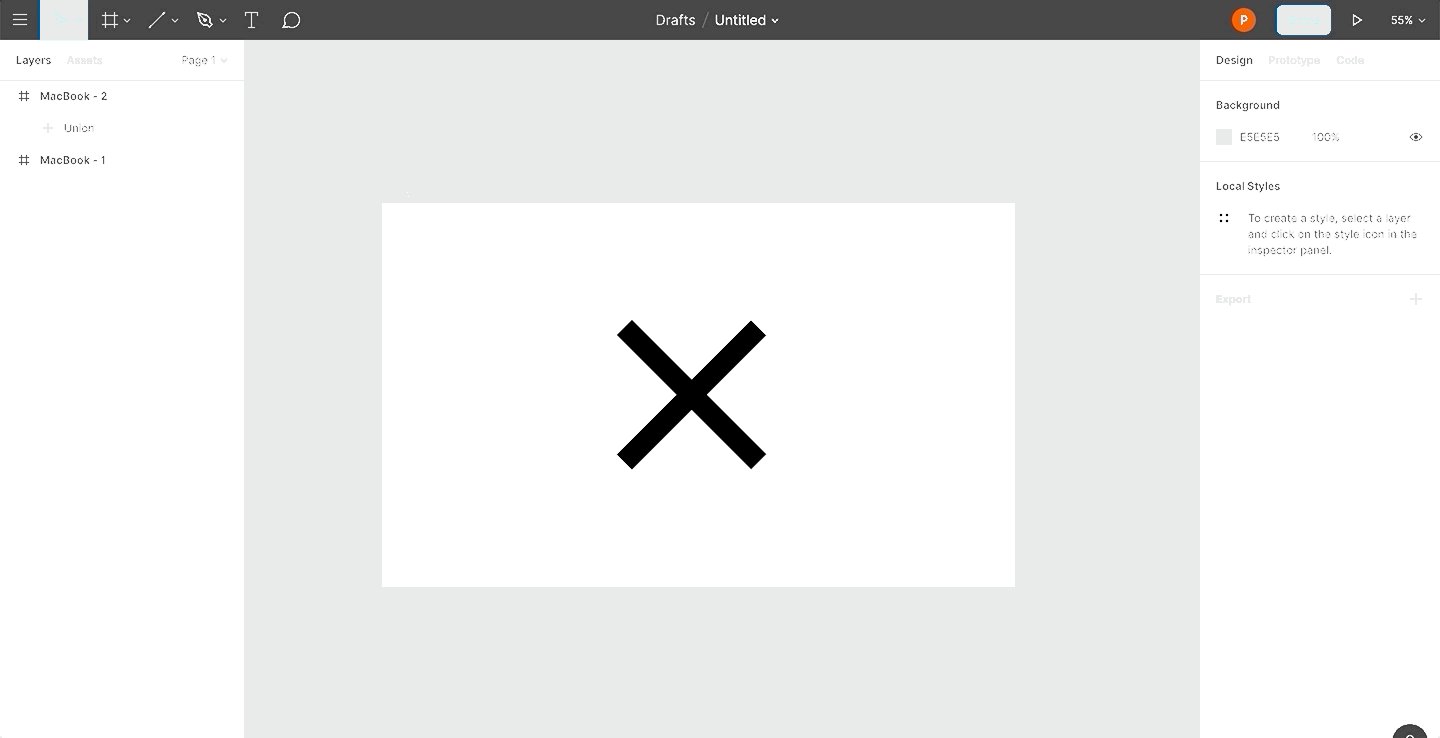
A union merges multiple objects into a single object.
联合将多个对象合并为一个对象。

Most icons nowadays leverage this technique. You can create icons such as a ➕ or ✖ icon or a for a task management app, for instance.
如今,大多数图标都采用这种技术。 例如,您可以为任务管理应用程序创建诸如➕或✖图标或的图标。

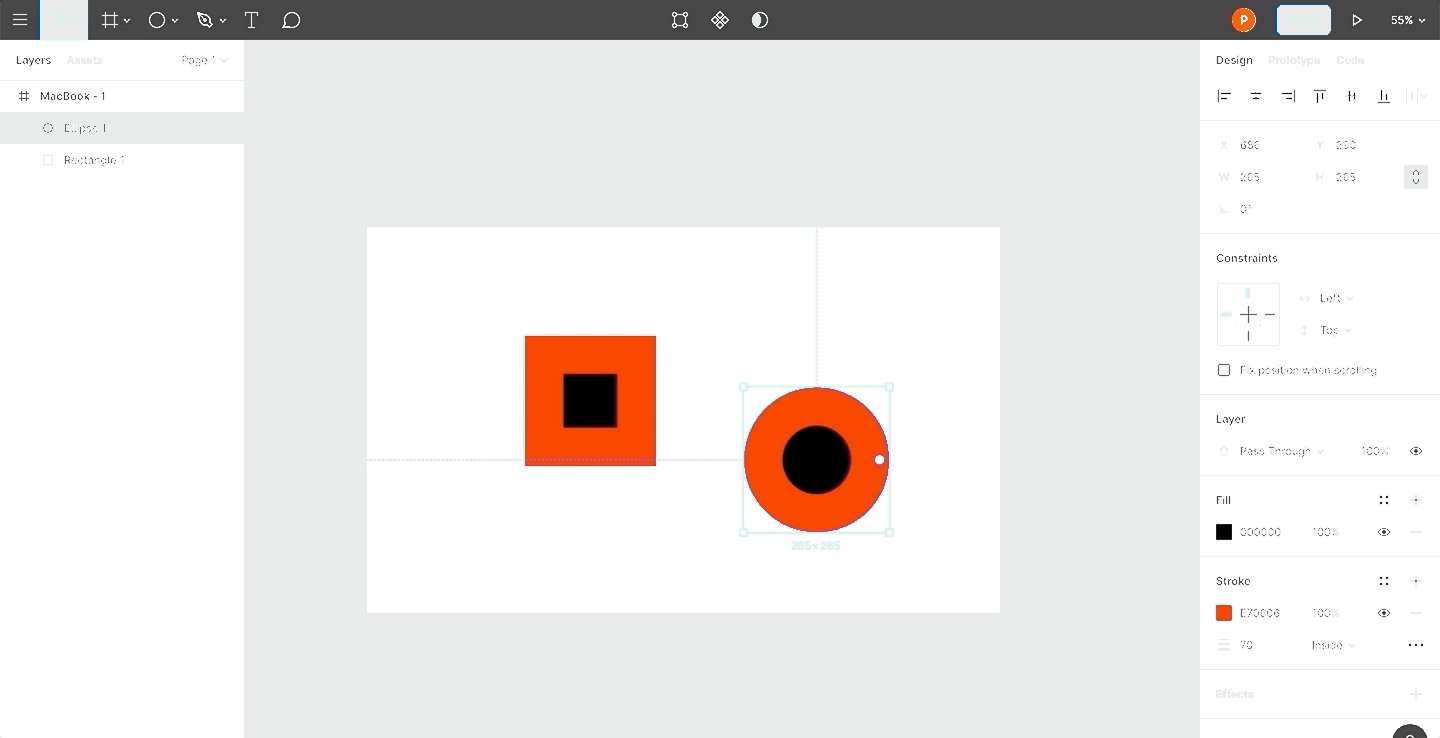
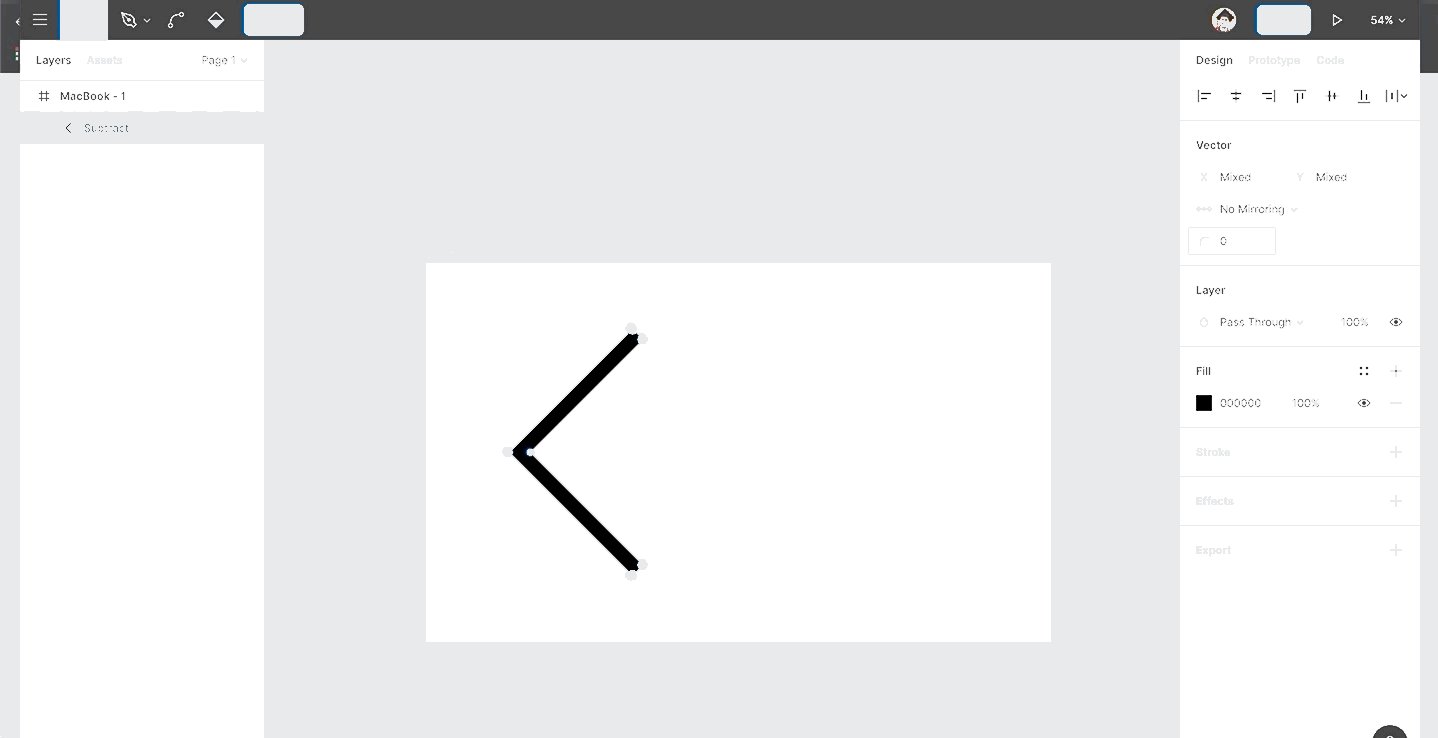
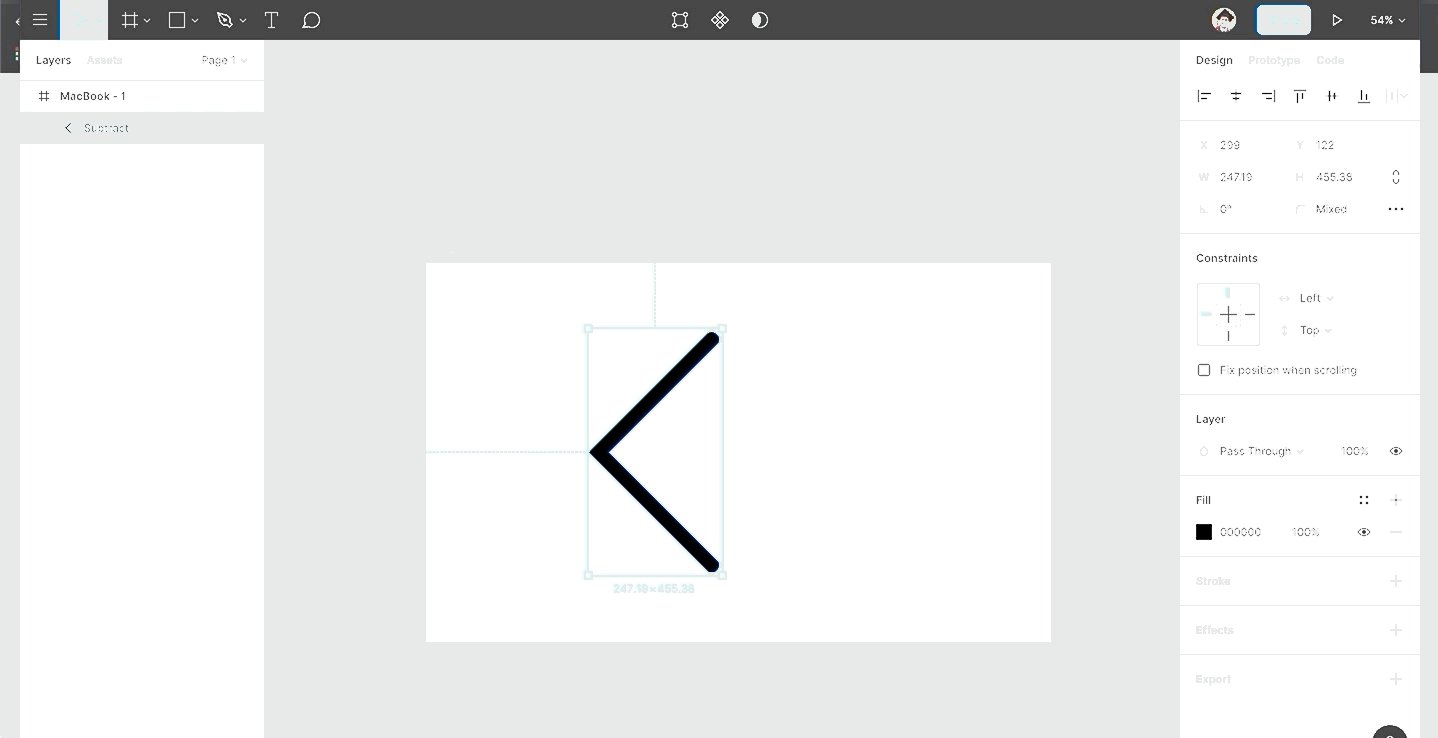
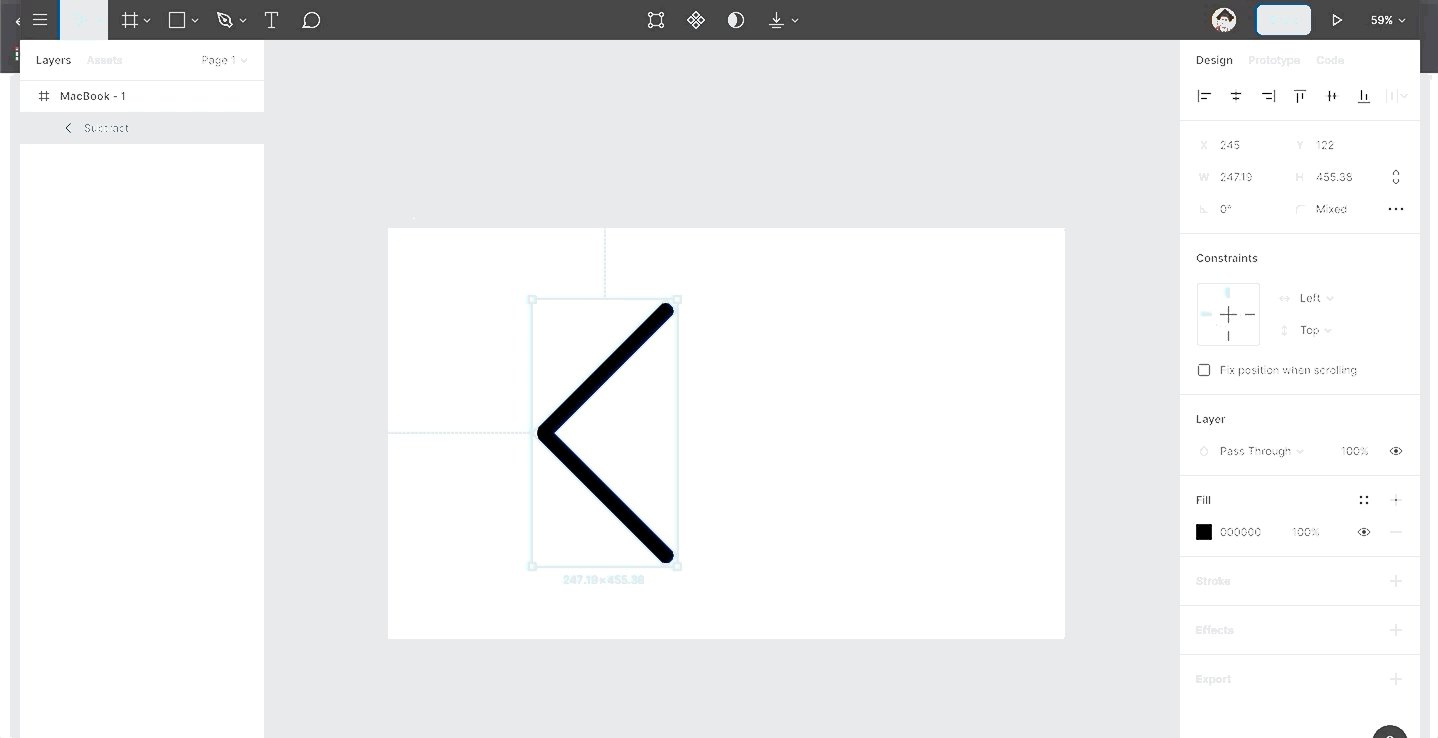
减去选择 (Subtract Selection)
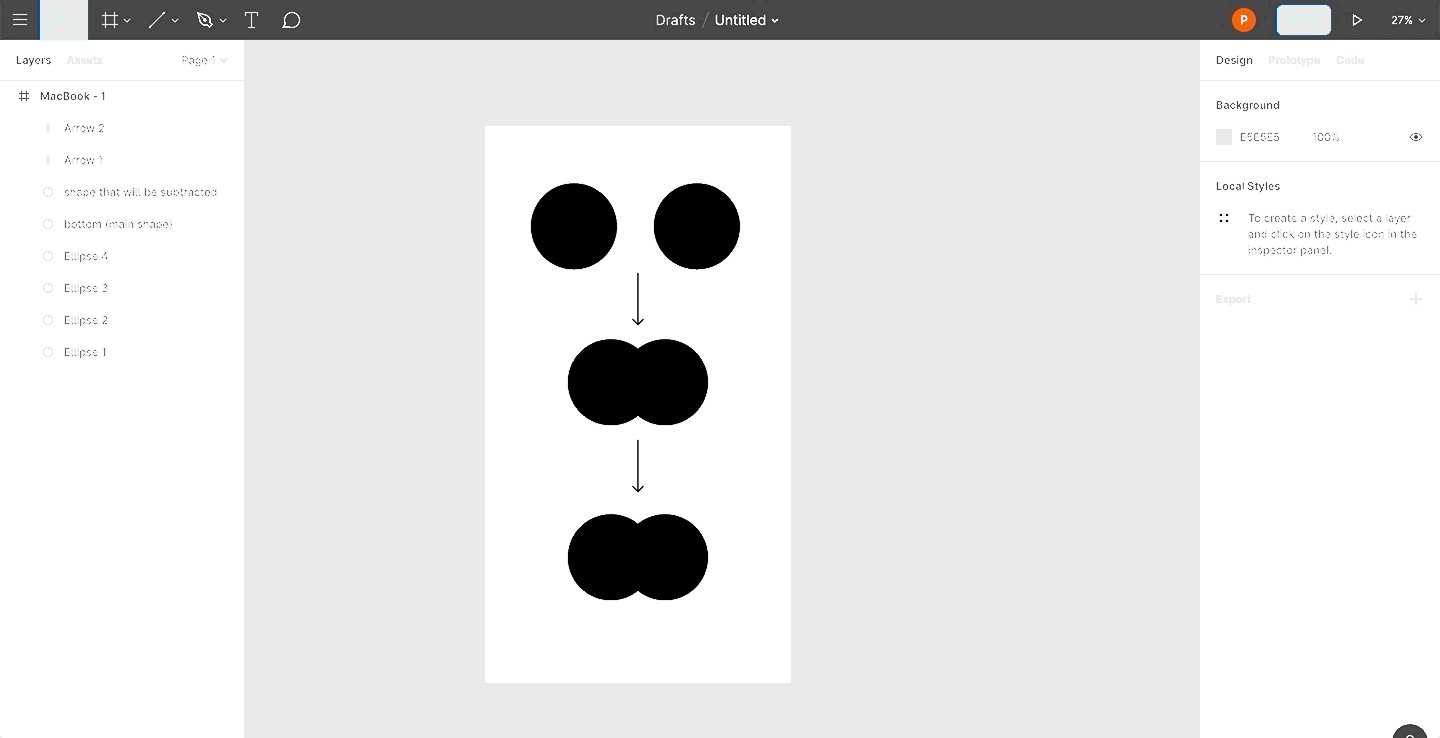
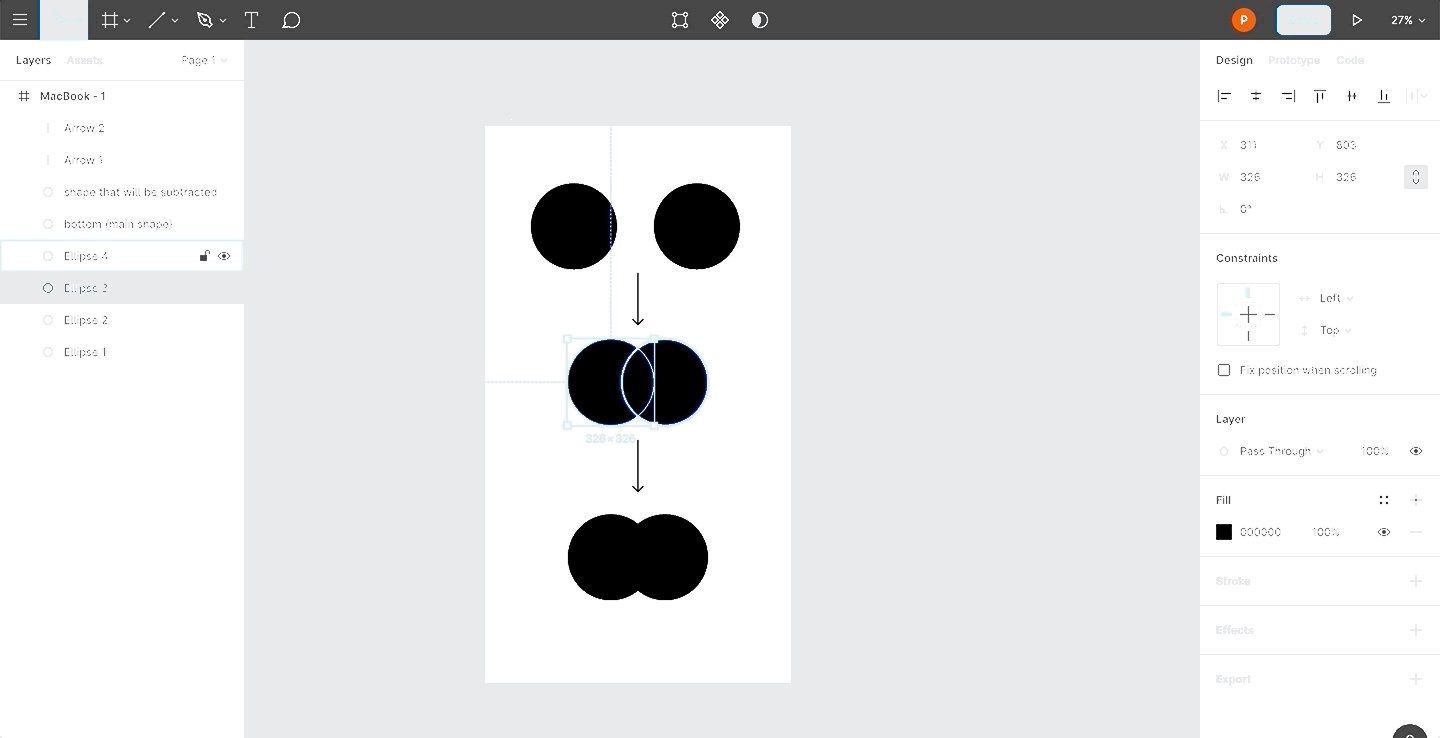
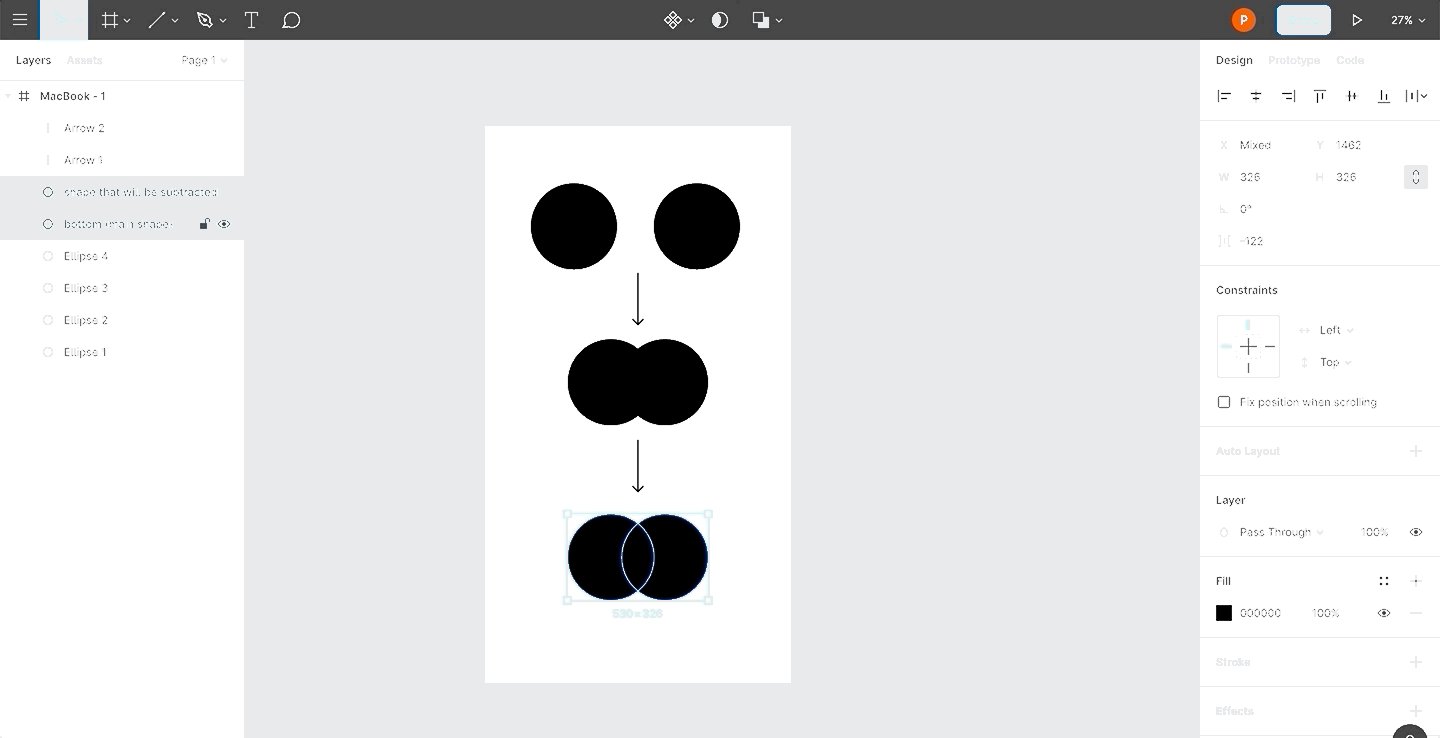
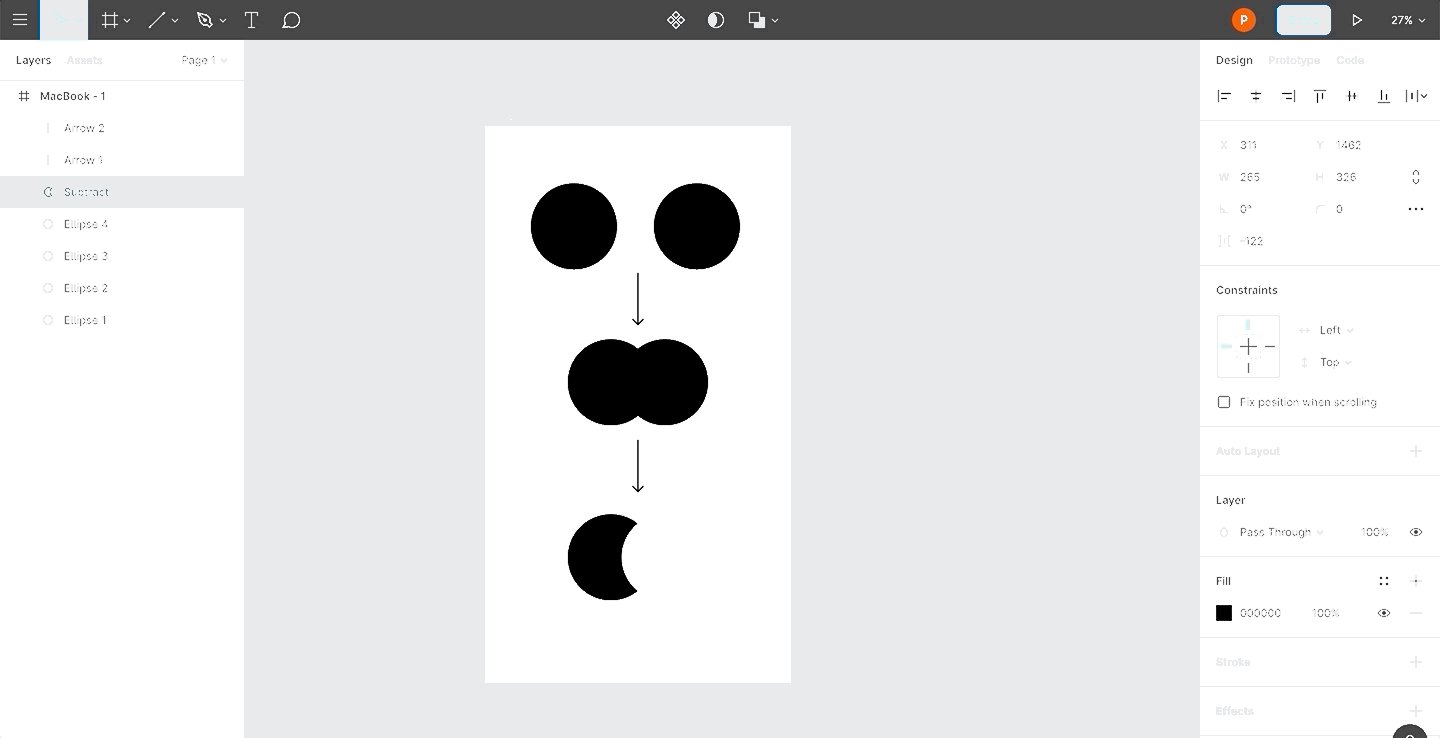
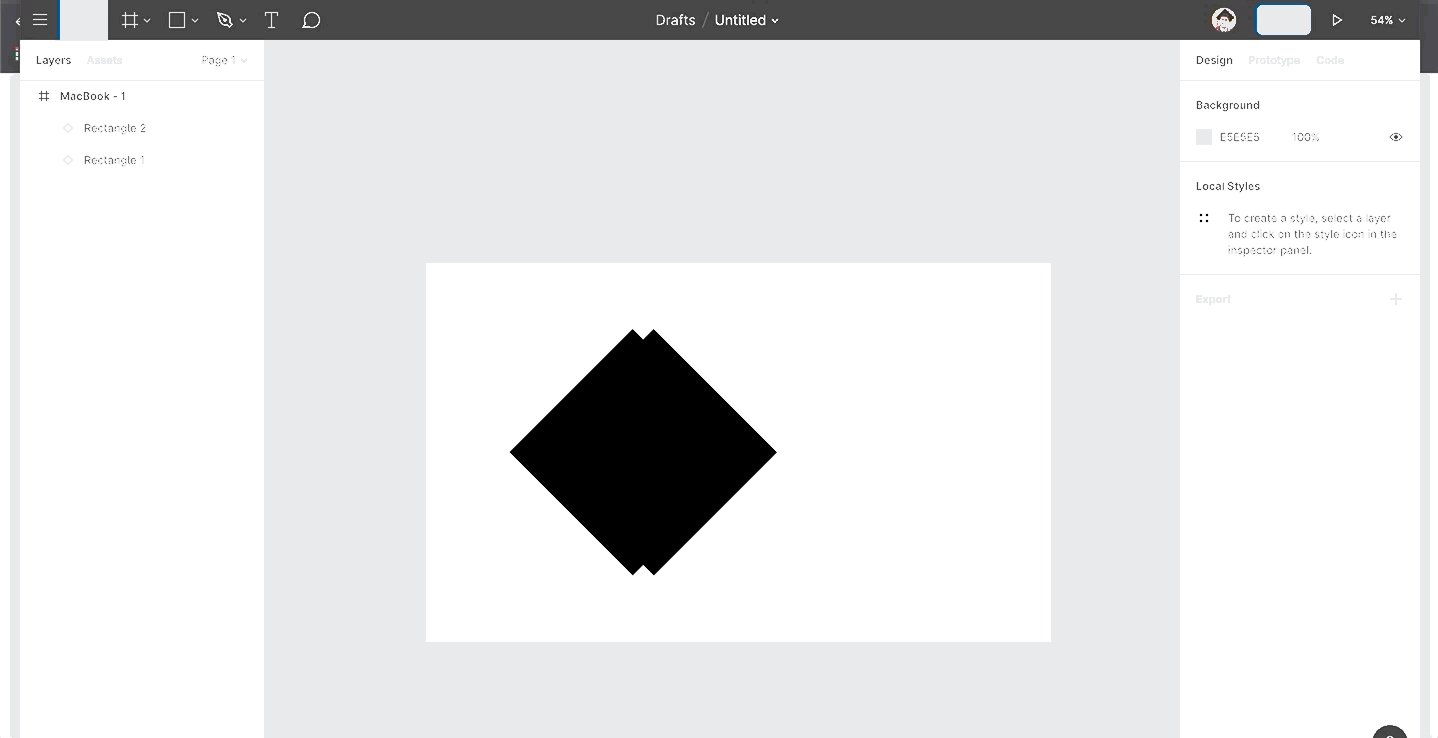
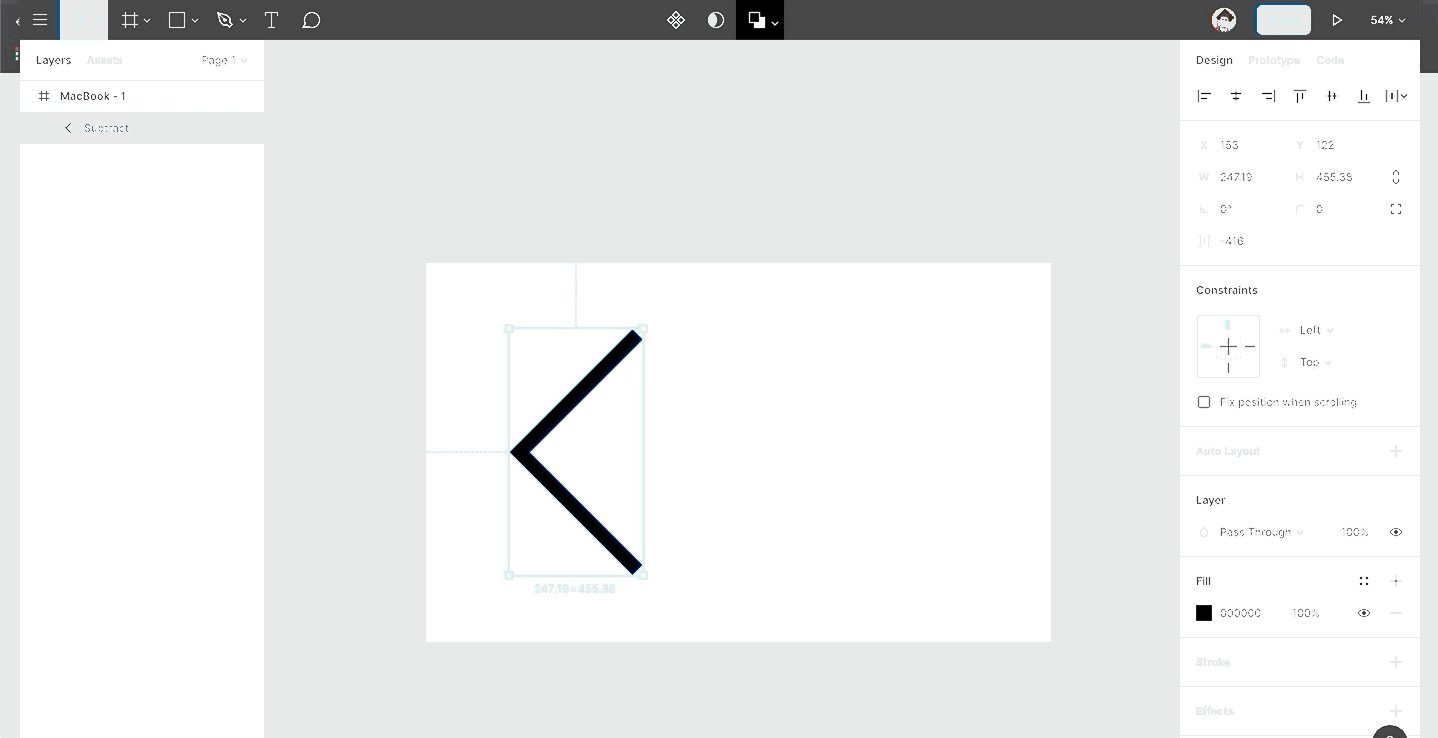
Subtract Selection will subtract one or more shapes from the main shape. The main shape here refers to the bottommost shape in the Layers panel.
减法选择将从主形状中减去一个或多个形状。 这里的主要形状是指“图层”面板中最底部的形状。
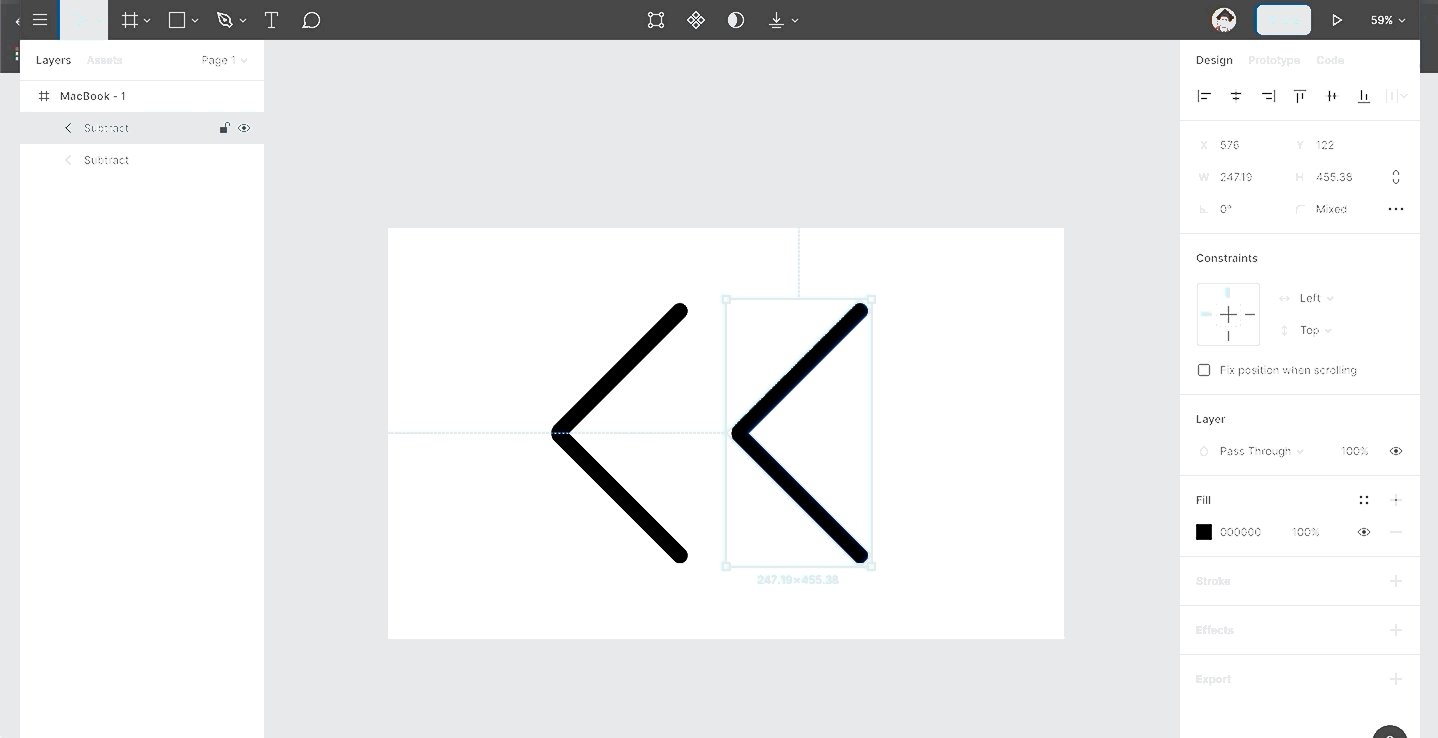
It’s important to note that all subsequent shapes will always be subtracted from the main shape.
重要的是要注意,所有后续形状将始终从主要形状中减去。

For example, you can use Subtract to create interesting icons such as credit cards. Who doesn’t like credit cards 💳?
例如,您可以使用“减”来创建有趣的图标,例如信用卡。 谁不喜欢信用卡💳?

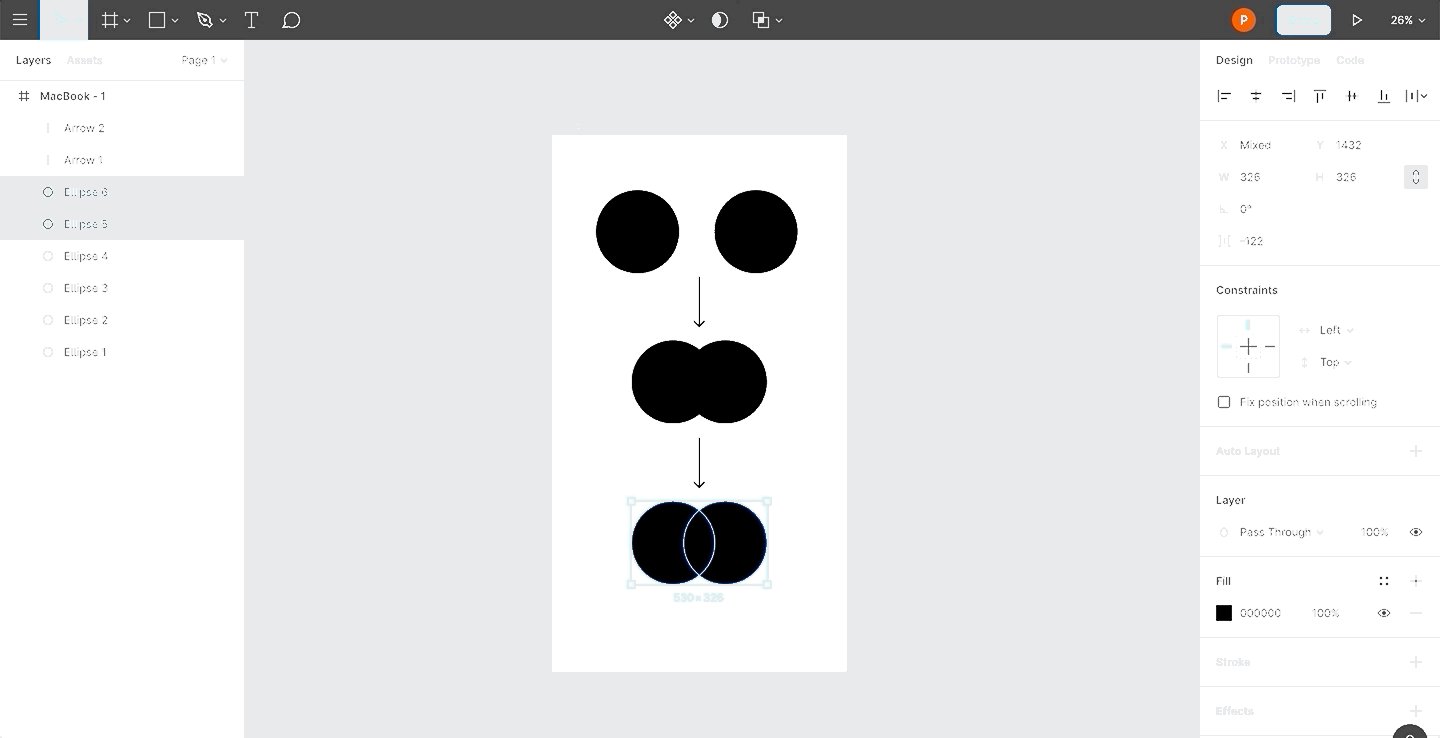
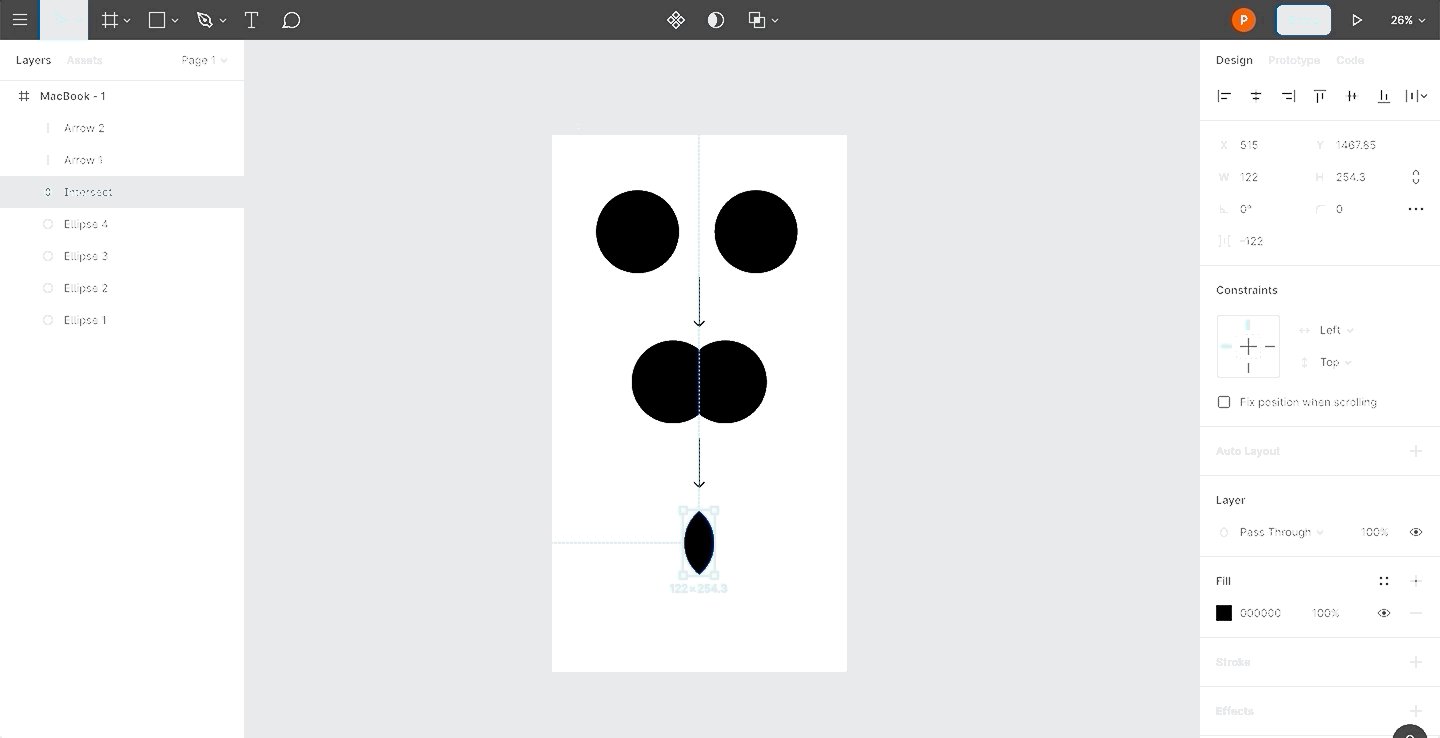
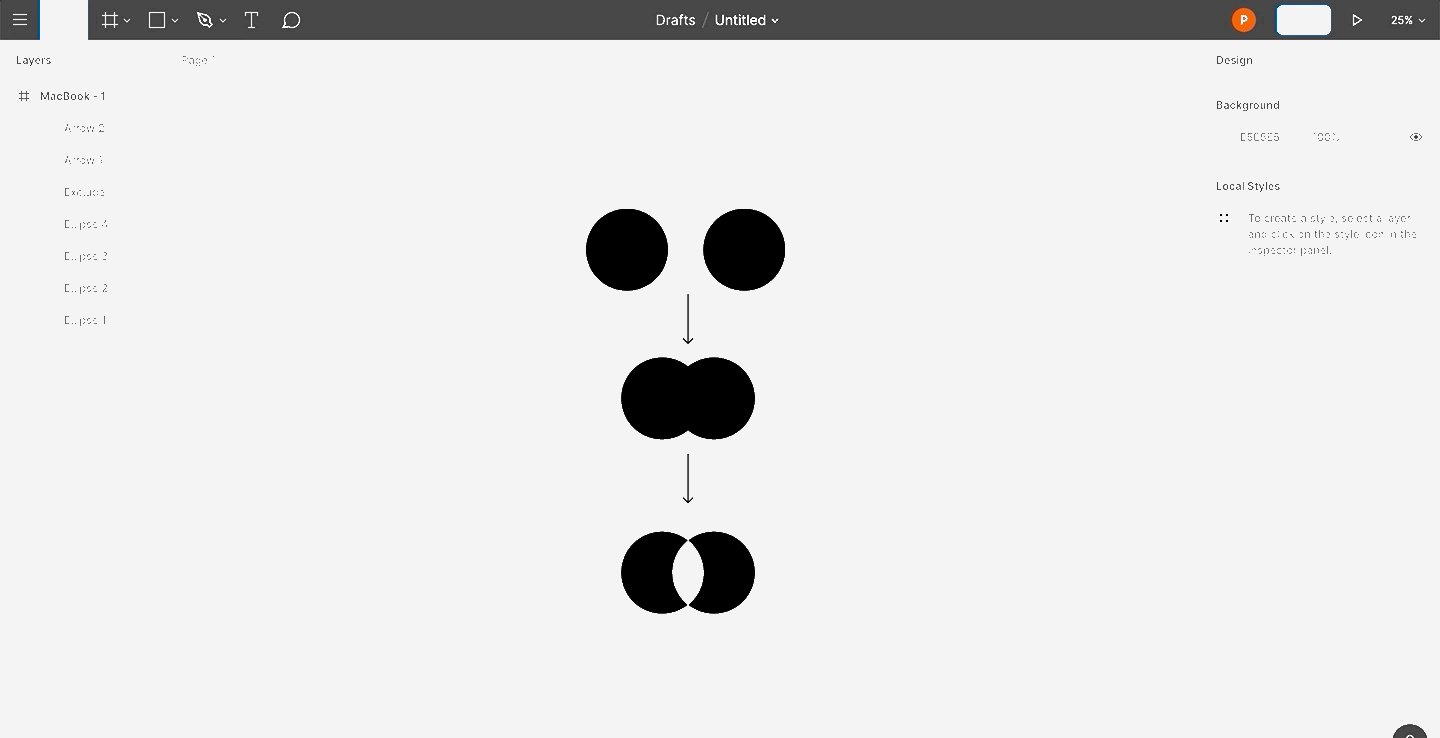
相交选择 (Intersect Selection)
Intersect will create a shape from the area where two or more shapes meet.
相交将从两个或多个形状相交的区域创建一个形状。

Although not as popular a technique as Union or Subtract, Intersect is a great way to experiment with new shapes.
尽管不像“联合”或“减法”那样受欢迎,但“相交”是一种尝试新形状的好方法。
Here’s how you can create a sharpie using Intersect and Union concomitantly.
这是如何同时使用“相交”和“联合”创建沙皮狗的方法。

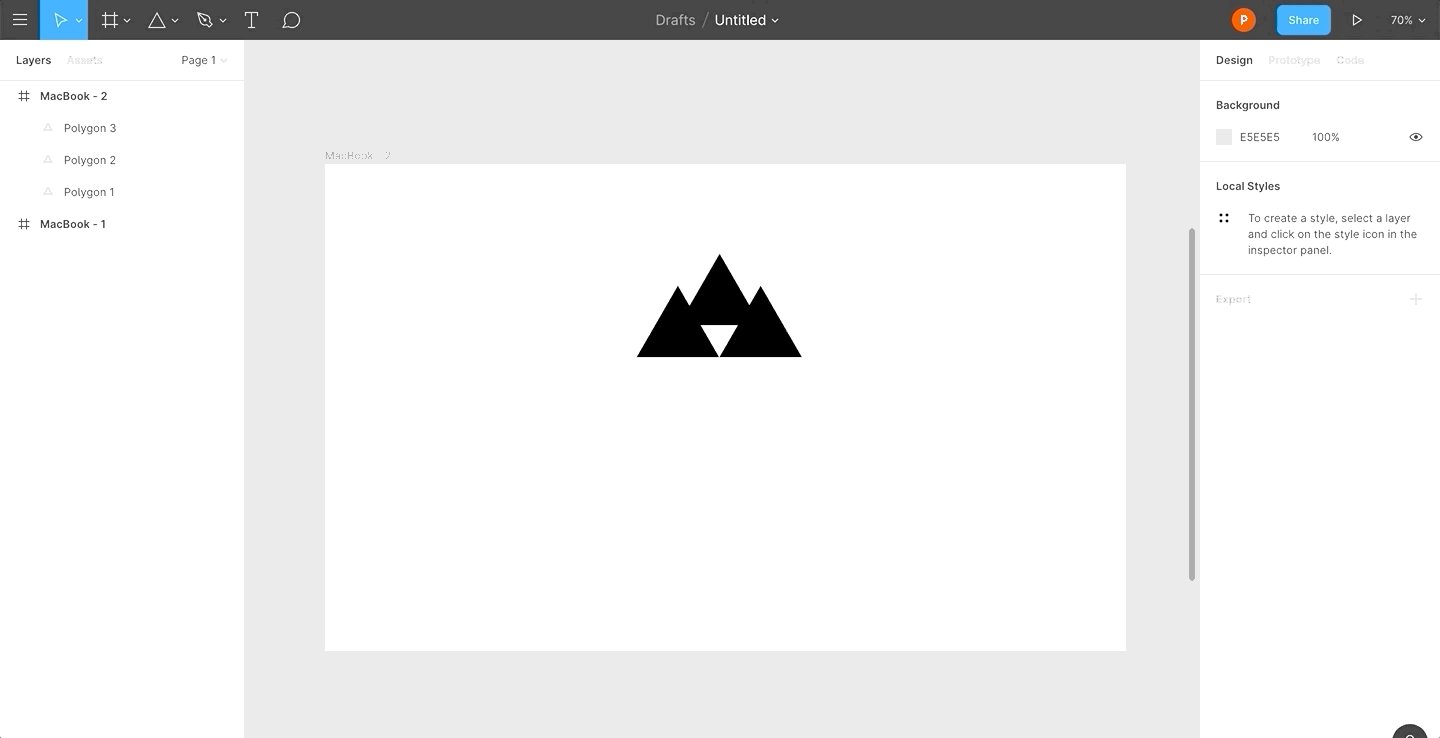
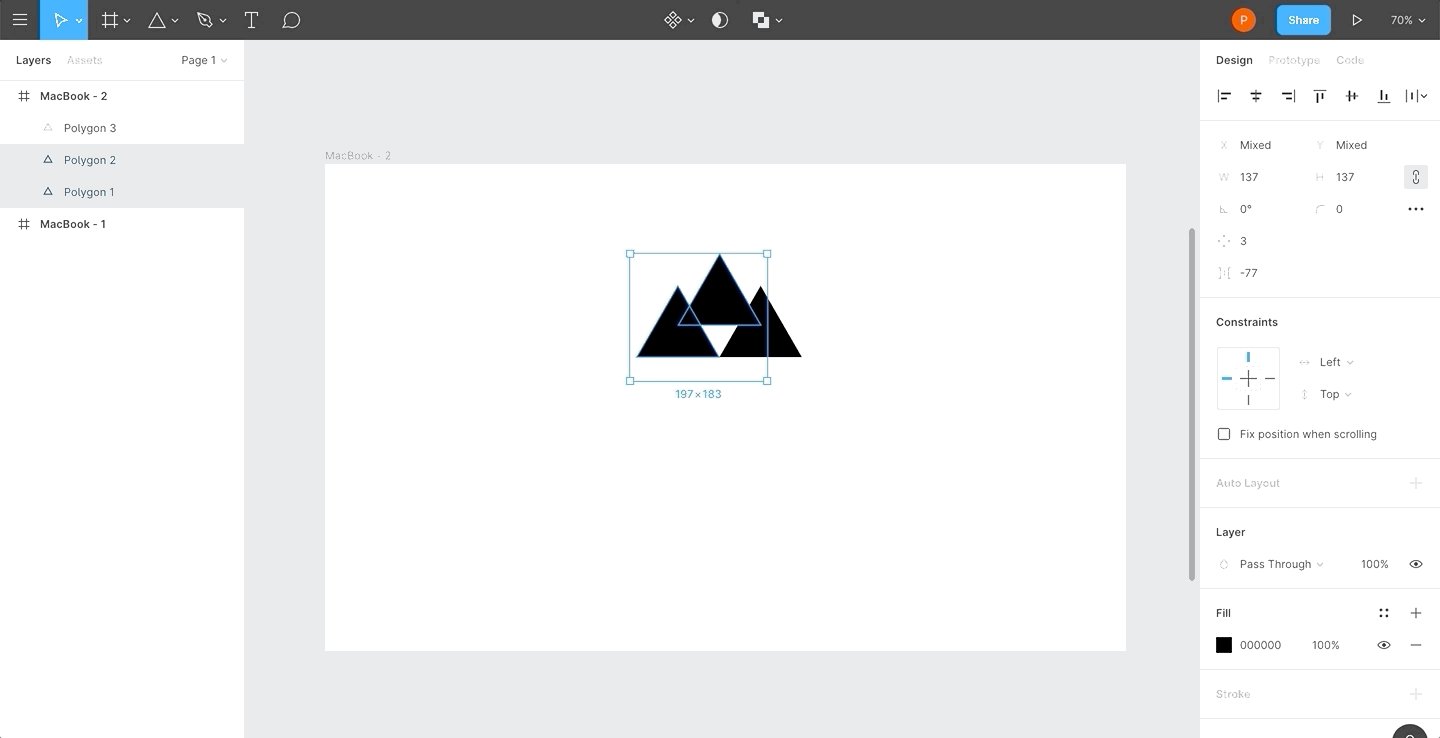
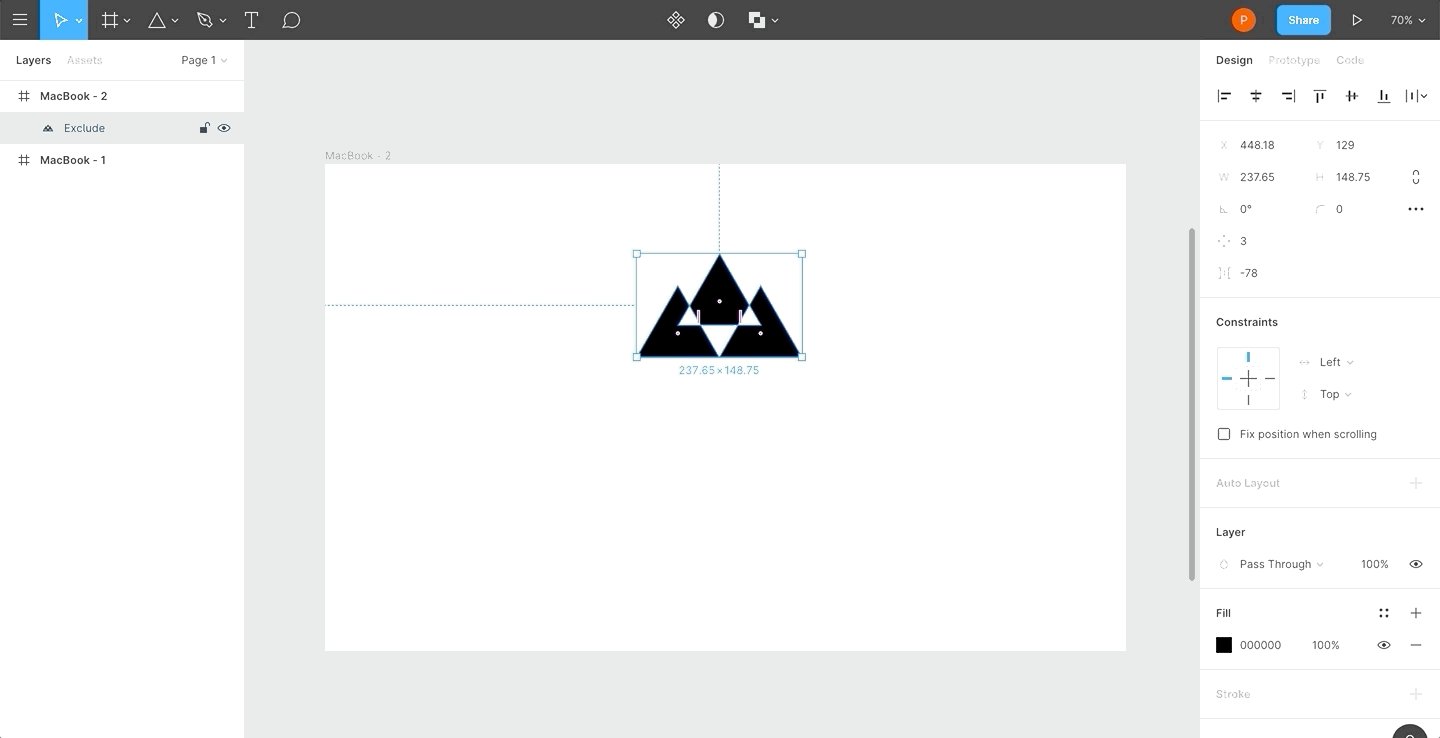
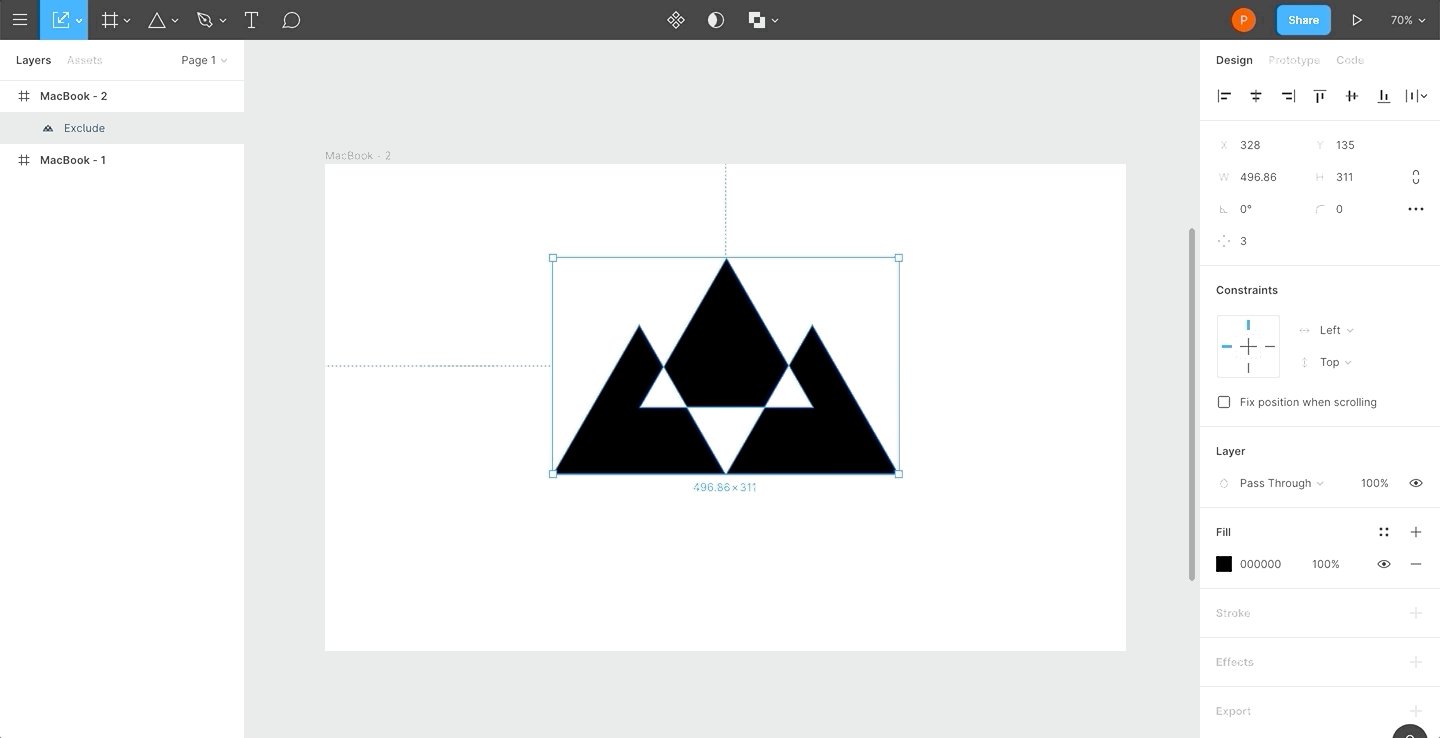
排除选择 (Exclude Selection)
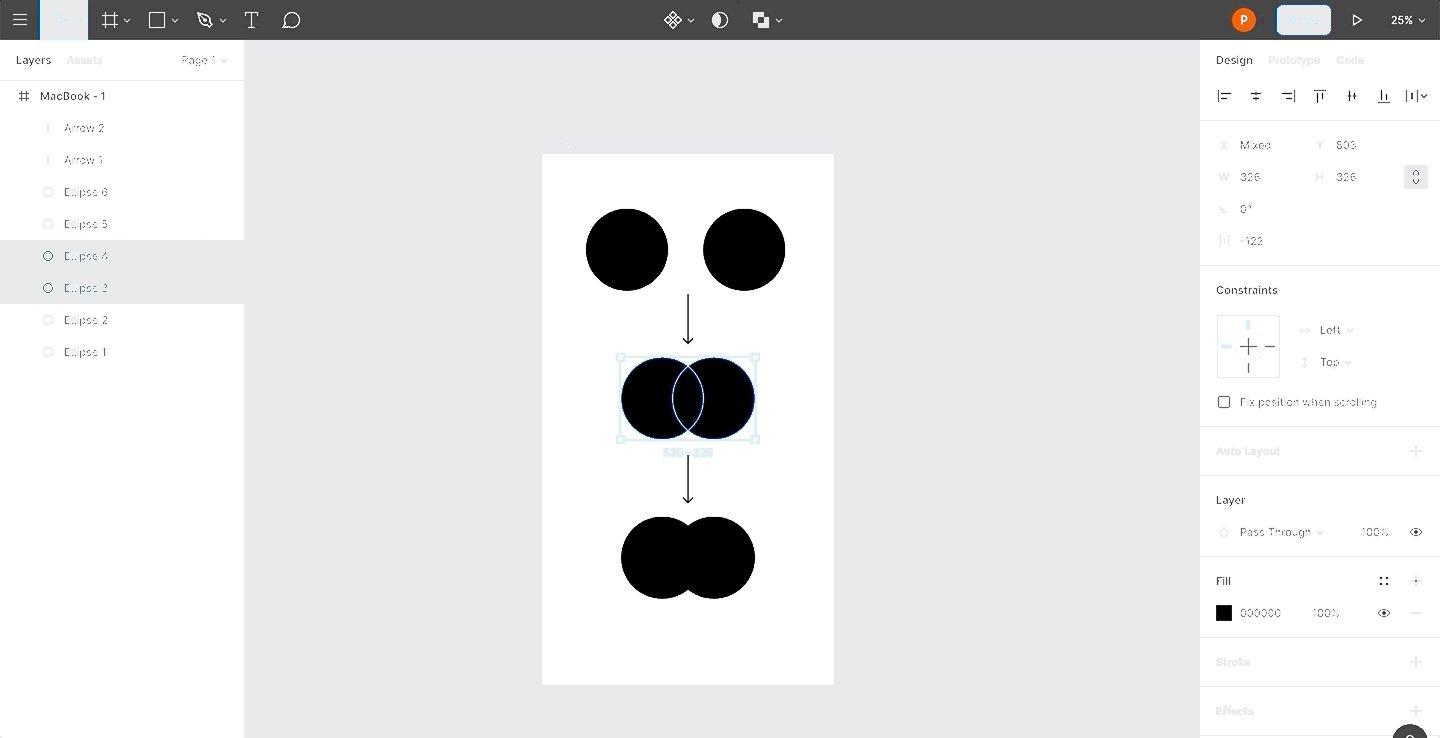
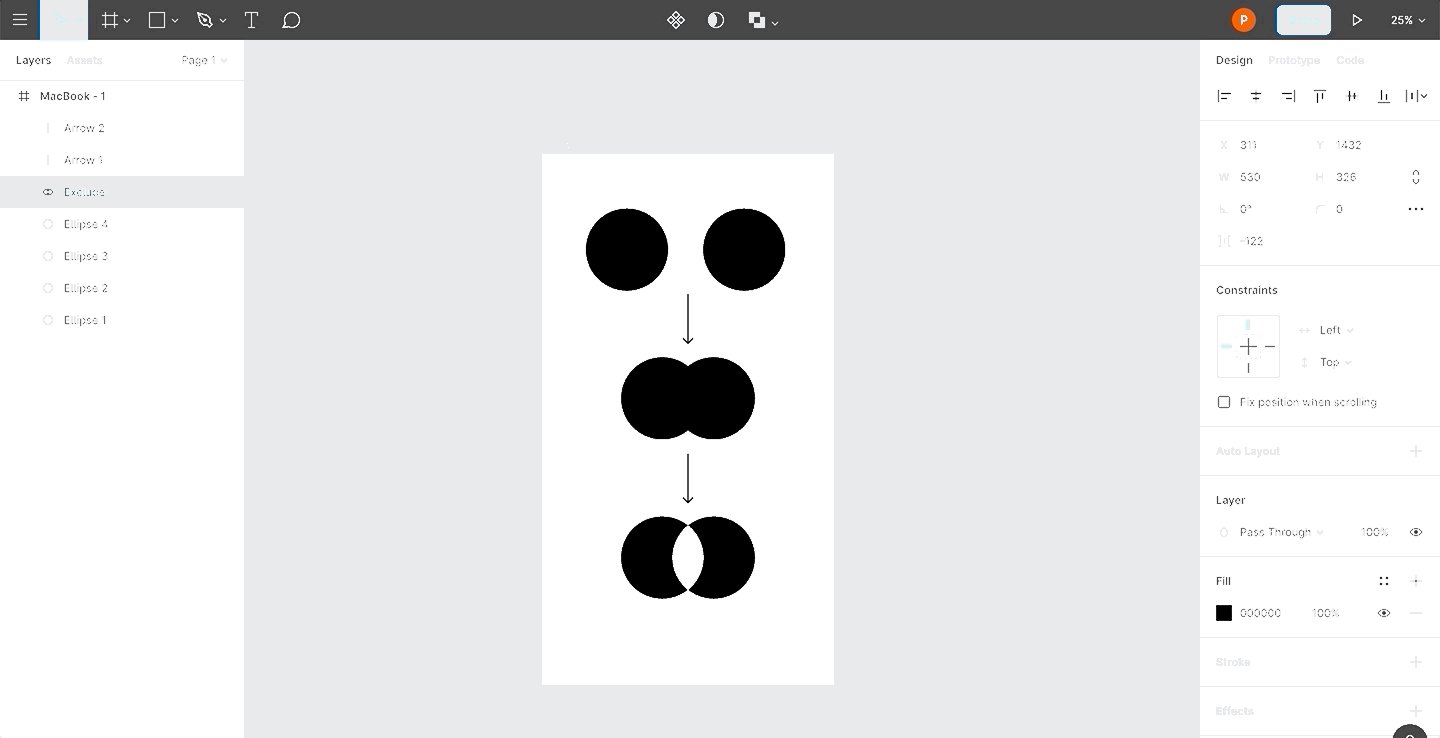
Exclude Selection does the opposite of what Intersect Selection does; it creates a shape from the area where two or more shapes don’t meet.
排除选择与相交选择相反。 它从两个或多个形状不相交的区域创建形状。


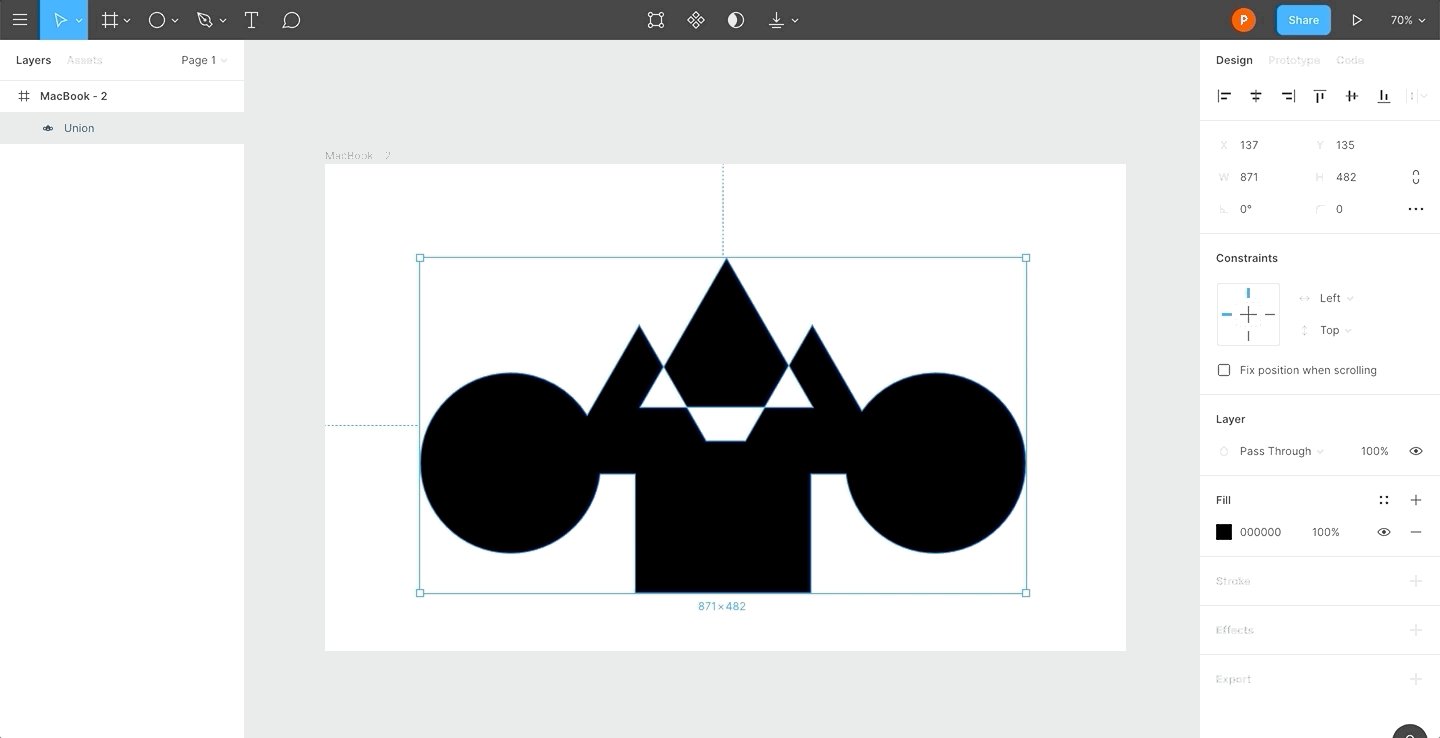
展平形状 (Flattening Shapes)
As the number of shapes grows, simply relying on booleans can make your icons complex and multi-layered.
随着形状数量的增加,仅依靠布尔值就可以使图标变得复杂和多层。

By flattening booleans, you can simplify your workflow. You can do so by selecting the Flatten Selection option under Boolean Groups to create a new vector and work from there.
通过展平布尔值,可以简化工作流程。 您可以通过选择“ 布尔组”下的“展平选择”选项来创建一个新的矢量并从那里开始工作。

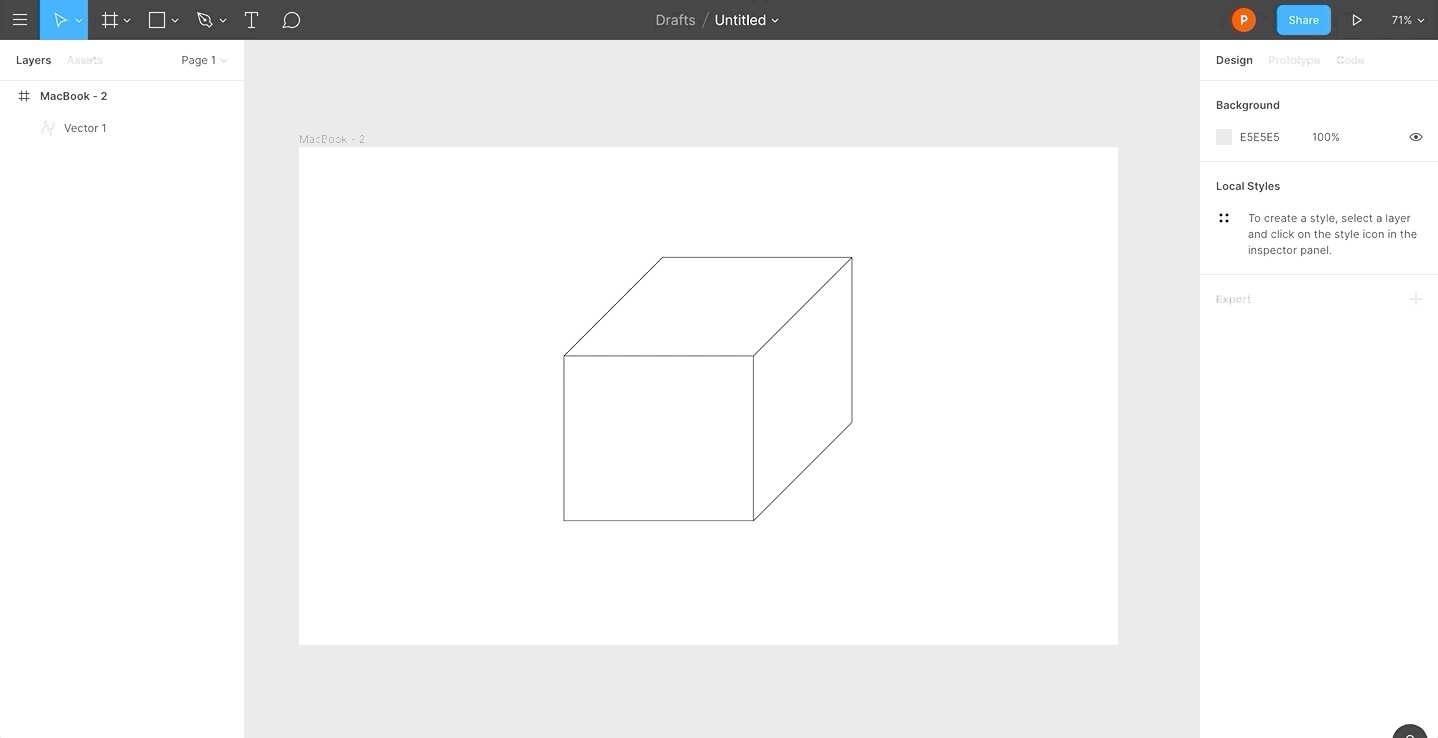
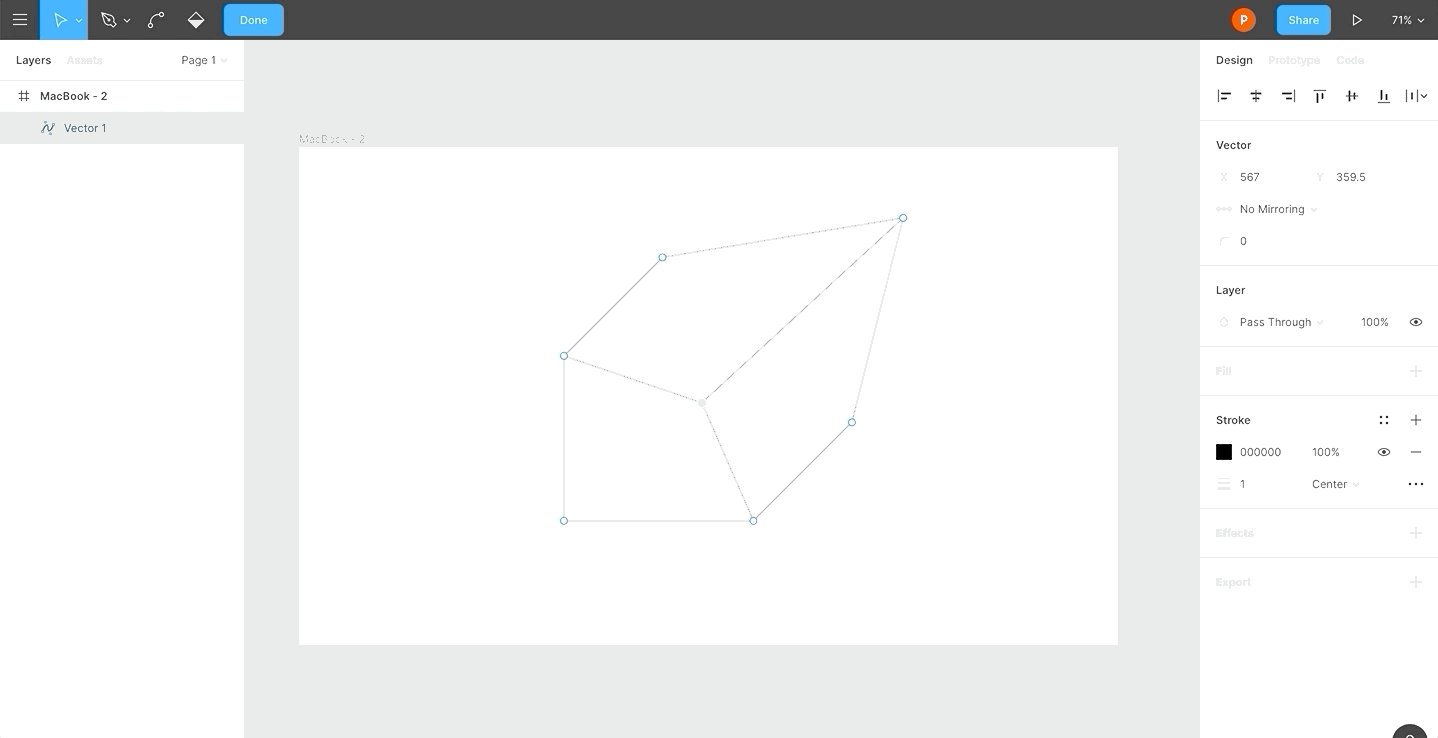
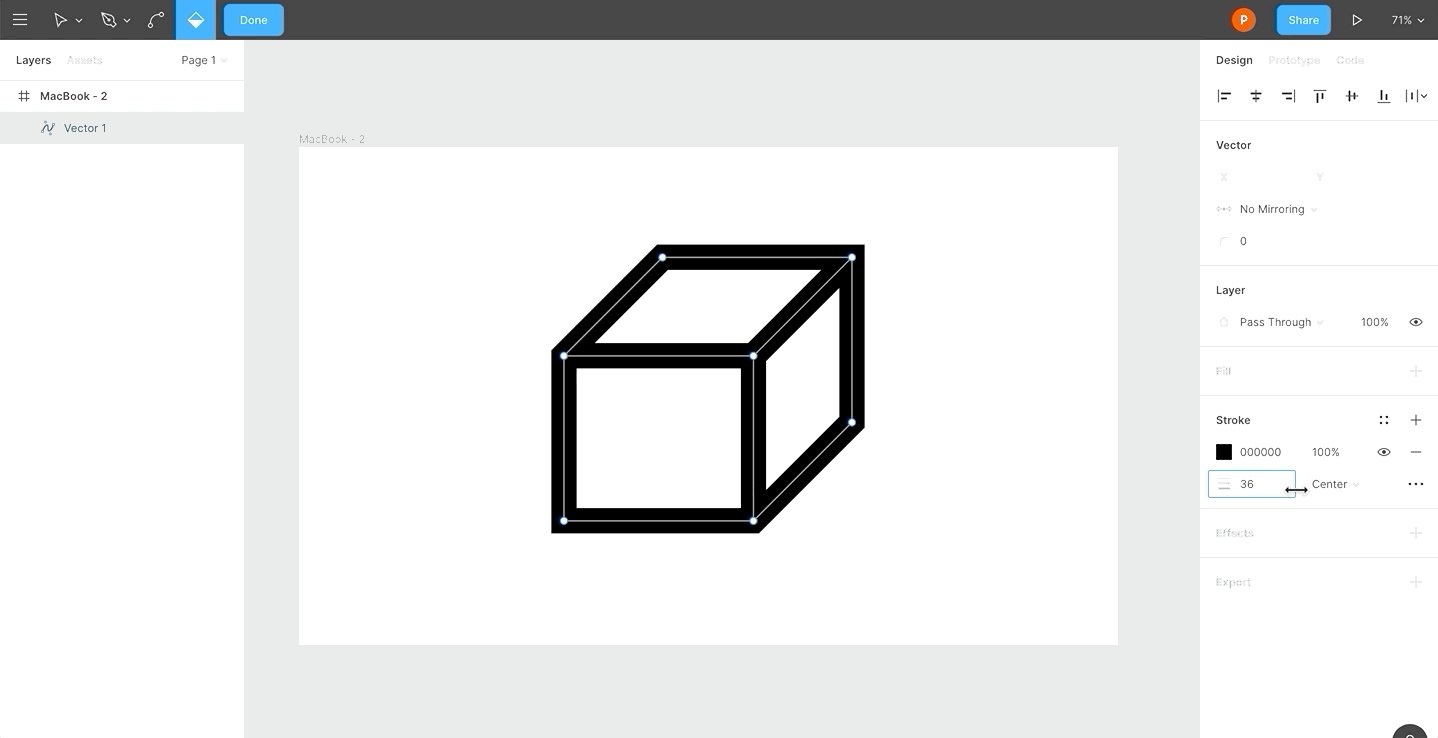
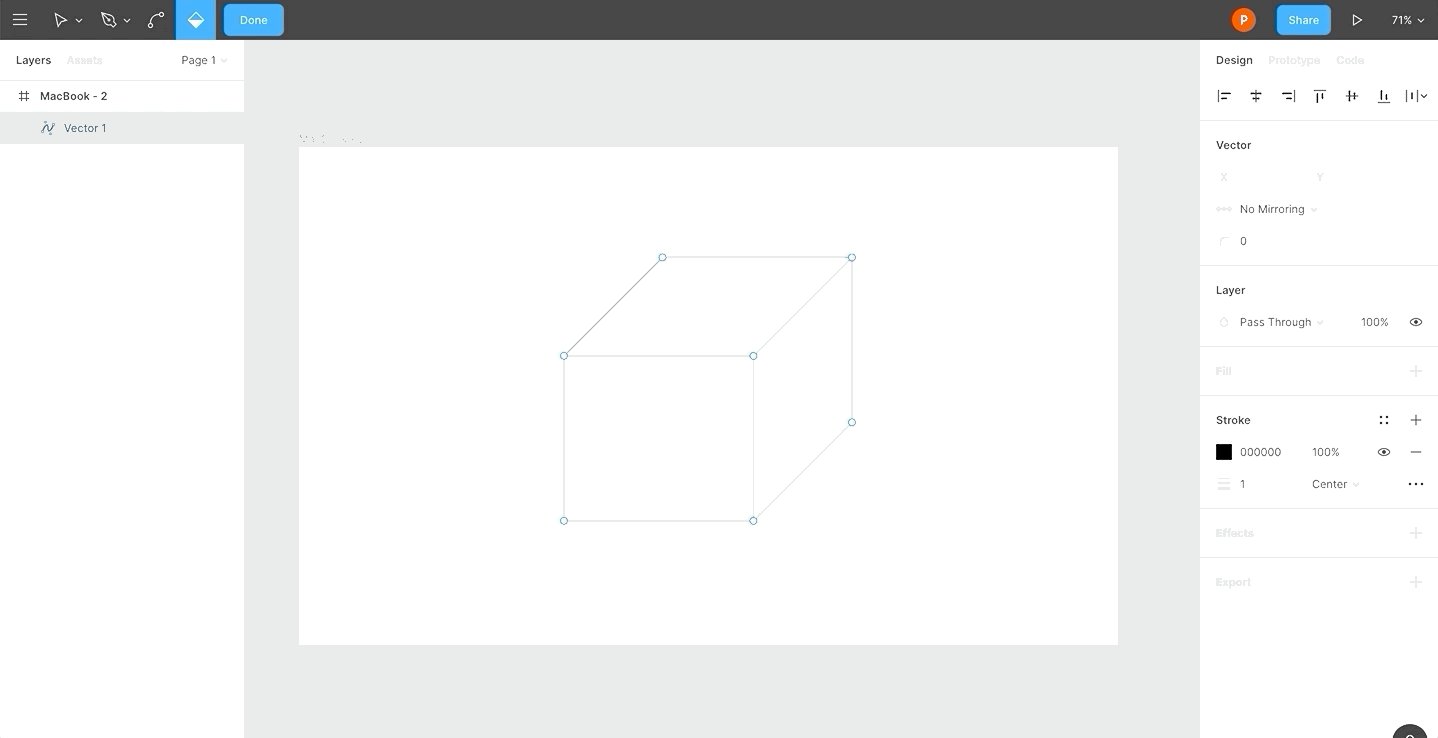
矢量网络 (Vector Networks)
Most pen tools tend to draw paths in a loop with a defined direction, always wanting to reconnect to their original point.
大多数笔工具都倾向于在具有定义方向的循环中绘制路径,总是希望重新连接到其原始点。
Figma allows you to create web-like connections from vectors instead of connecting the paths one after the other.
Figma允许您从矢量创建类似Web的连接,而不是一个接一个地连接路径。
Figma’s vector networks don’t have a specific direction and can branch off in different directions without you having to create a separate path object.
Figma的矢量网络没有特定的方向,可以沿不同的方向分支,而无需创建单独的路径对象。

You no longer need to continue your vector points. You can just draw new vectors from existing ones or connect them to others. This allows you to create complex objects within the same objects with the same properties.
您不再需要继续您的矢量点。 您可以从现有矢量中绘制新矢量或将其连接到其他矢量。 这使您可以在具有相同属性的相同对象内创建复杂对象。

Press the Enter key on a selected shape to go into Edit mode. This is useful when you want to customize the perspective of your shapes.
在选定的形状上按Enter键进入编辑模式。 当您要自定义形状的透视图时,这很有用。

创建自定义图标 (Creating Custom Icons)
We covered a lot of stuff here. Take a moment to read this over and over until you’ve firmly grasped these concepts.
我们在这里介绍了很多东西。 花一点时间反复阅读,直到您牢牢掌握了这些概念。
We’ll now apply our learnings to create custom icons. Like I mentioned, you can create as many icons and logos as your imagination allows.
现在,我们将运用我们的知识来创建自定义图标。 就像我提到的,您可以根据自己的想象创建尽可能多的图标和徽标。
For some inspiration, check out Font Awesome’s website and try to recreate your favorite icons.
要获取一些启发,请访问Font Awesome的网站,然后尝试重新创建您喜欢的图标。
I like to keep it short and to the point, so I will showcase how to create some commonly used icons that you’d find on the Web.
我希望简明扼要,因此我将展示如何创建一些在Web上可以找到的常用图标。
代码图标 (Code Icon)
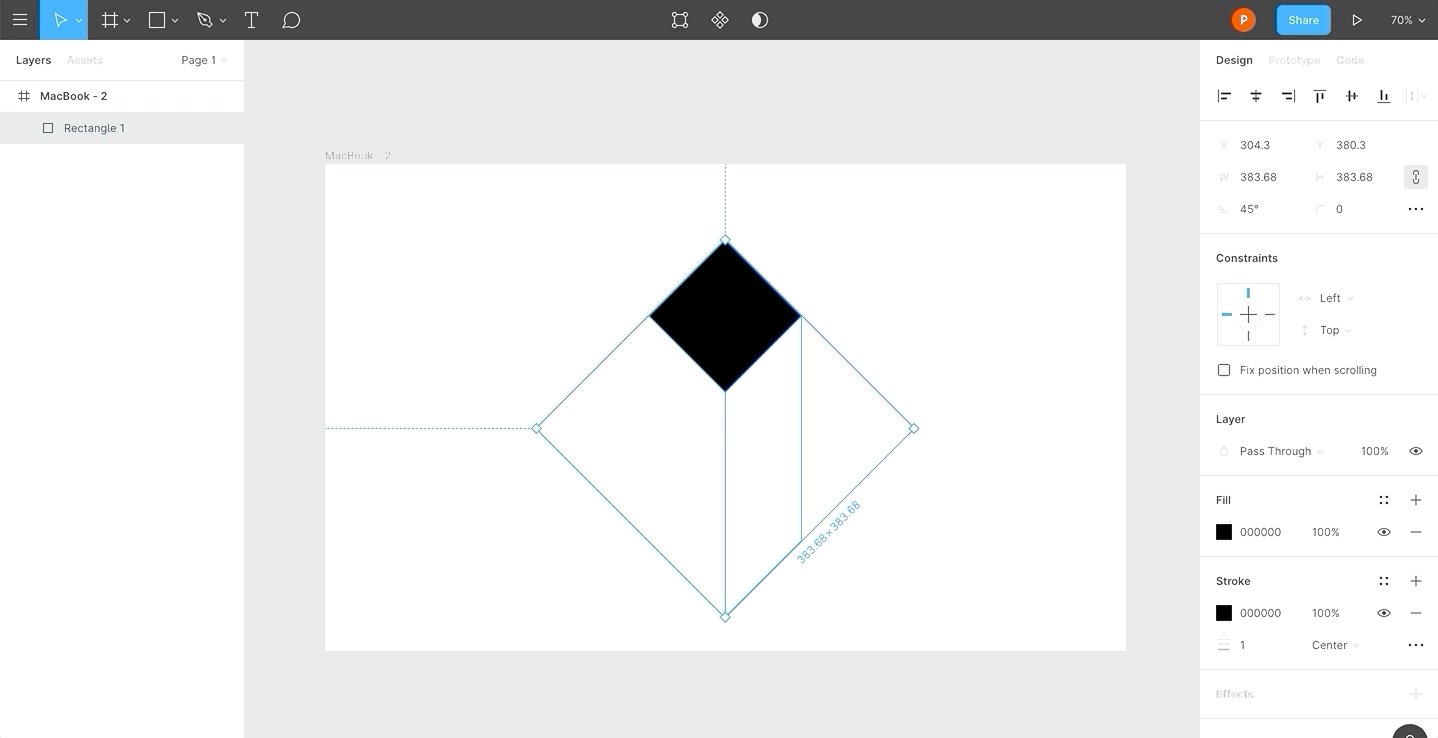
Create a square (shortcut to create a square is R + Shift + Drag)
创建一个正方形(创建正方形的快捷方式是R + Shift +拖动 )
Rotate it by 45 degrees
旋转45度
Duplicate it (Command + D) and shift it a few pixels to the right
复制它( Command + D )并向右移动几个像素
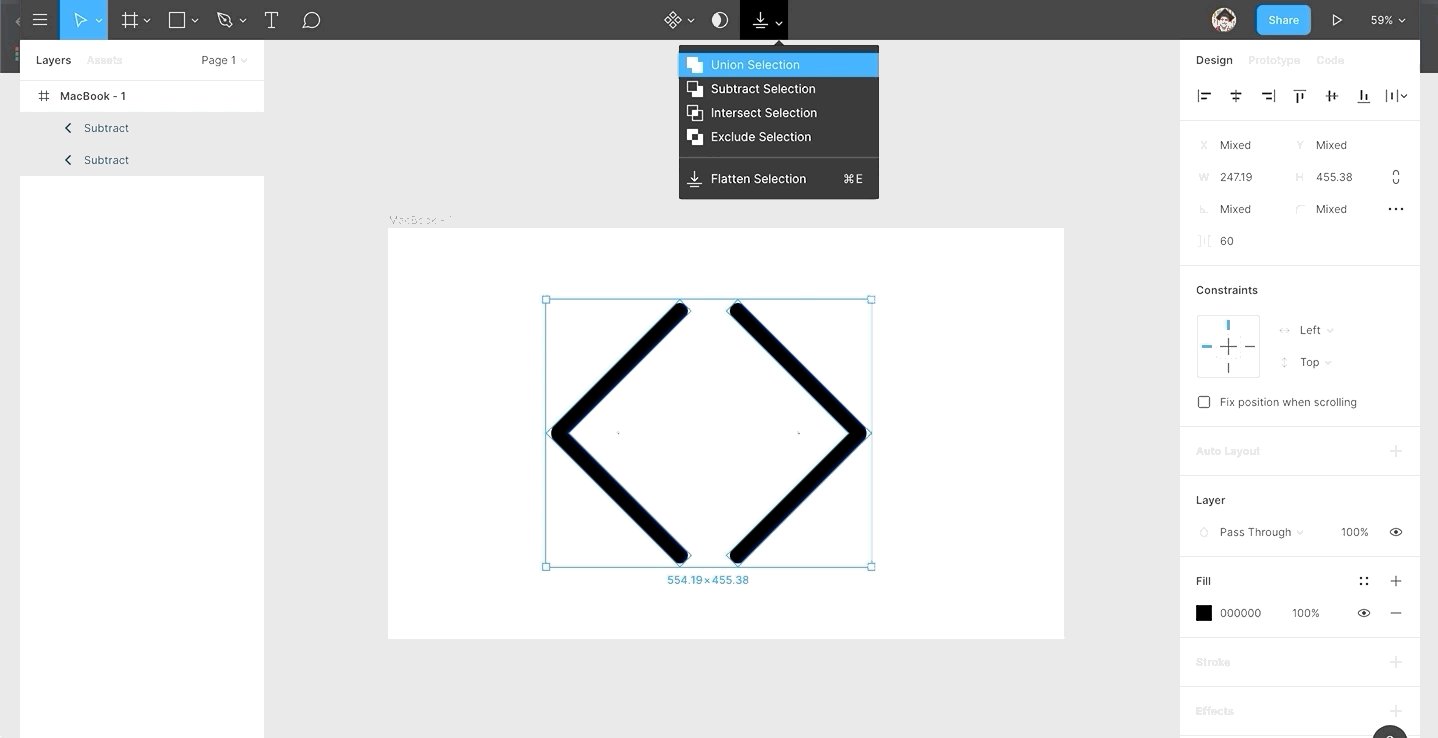
Select both shapes and do Subtract; then select Flatten Selection
选择两个形状并减去 ; 然后选择展平选择
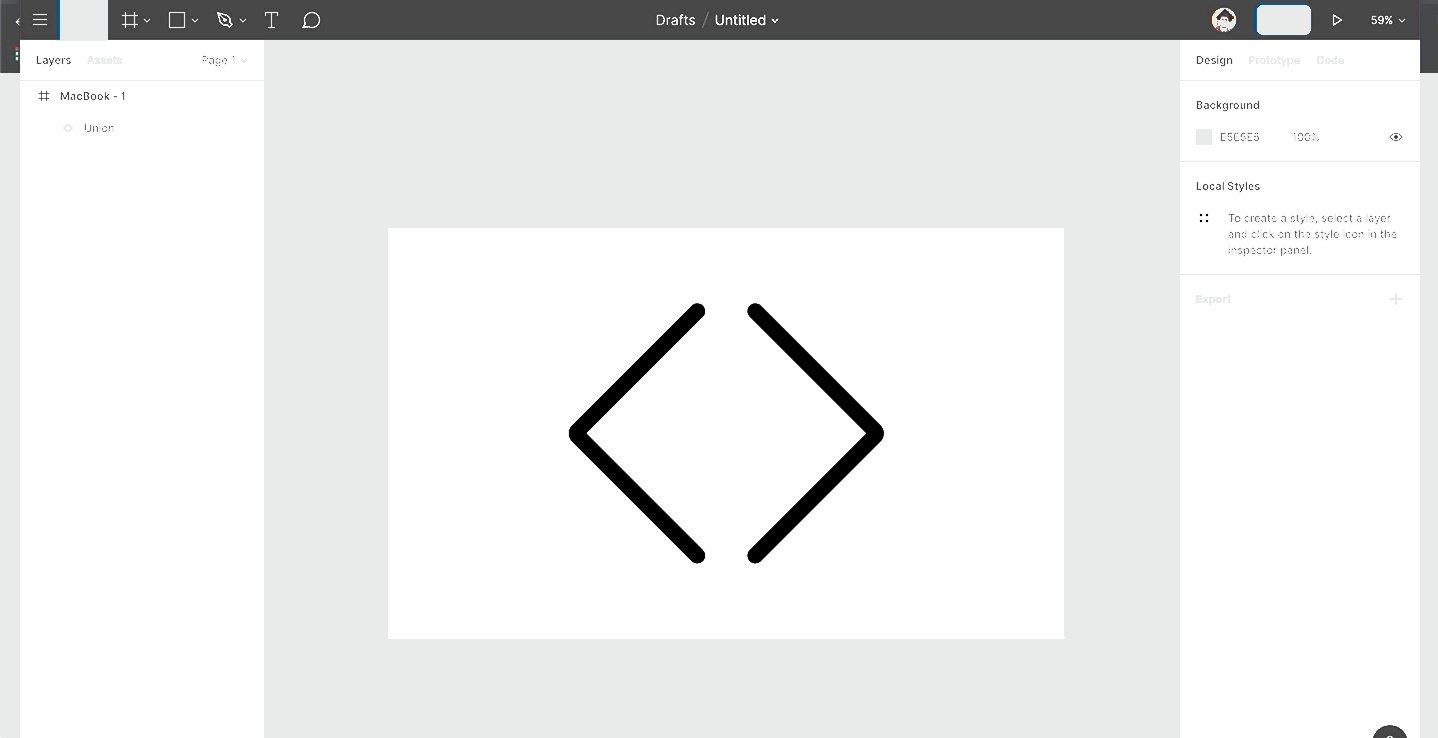
Press the Enter key to go into edit mode
按Enter键进入编辑模式
- Now, select the edges and set a corner radius 现在,选择边缘并设置拐角半径
Duplicate the shape and rotate it by 180 degrees
复制形状并将其旋转180度


设置图标 (Settings Icon)
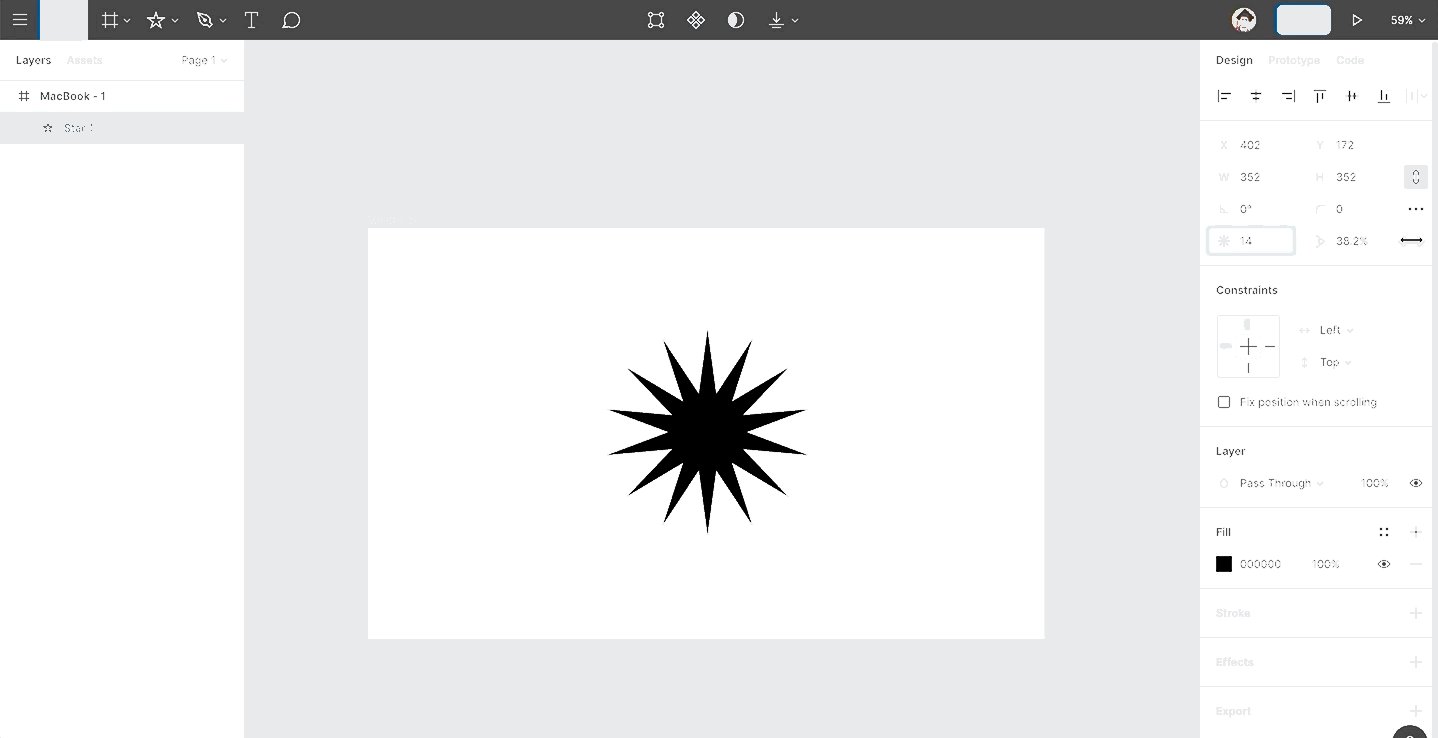
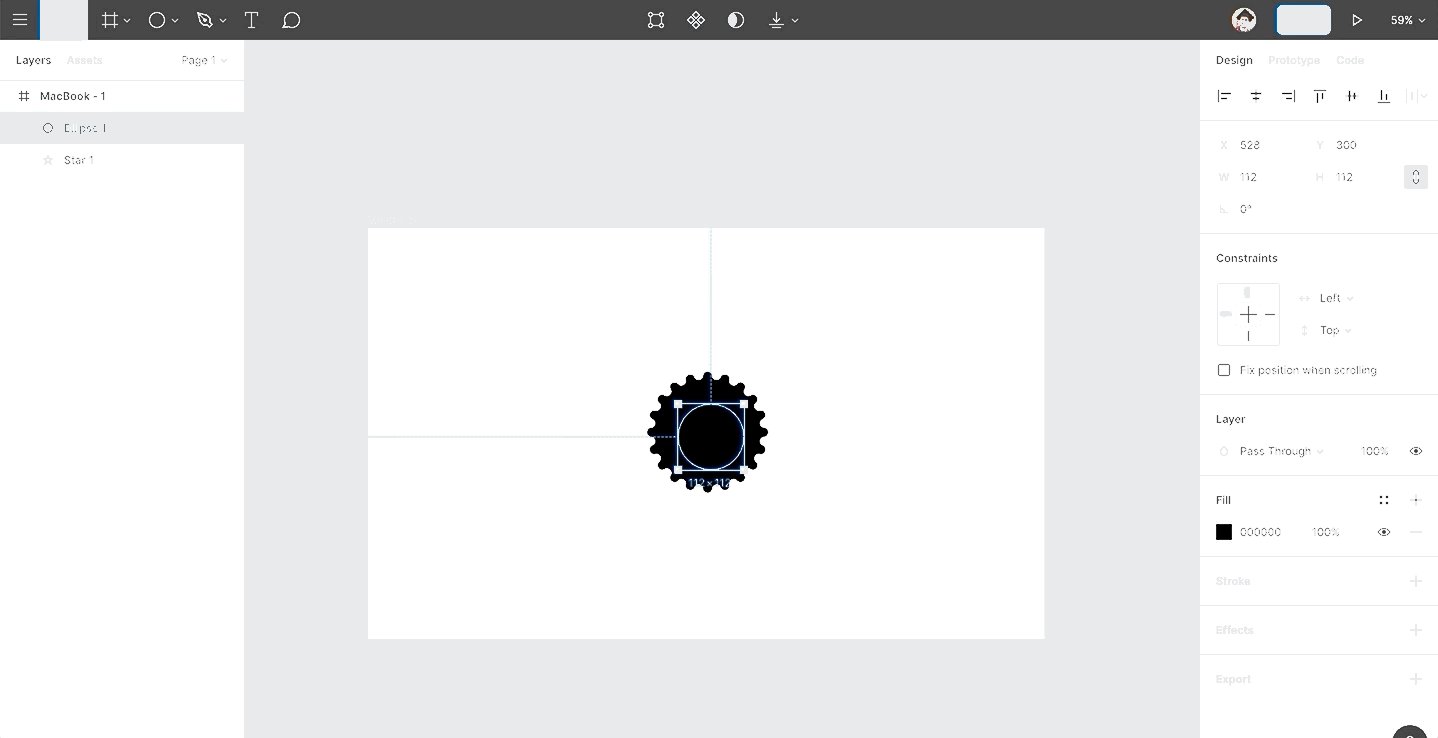
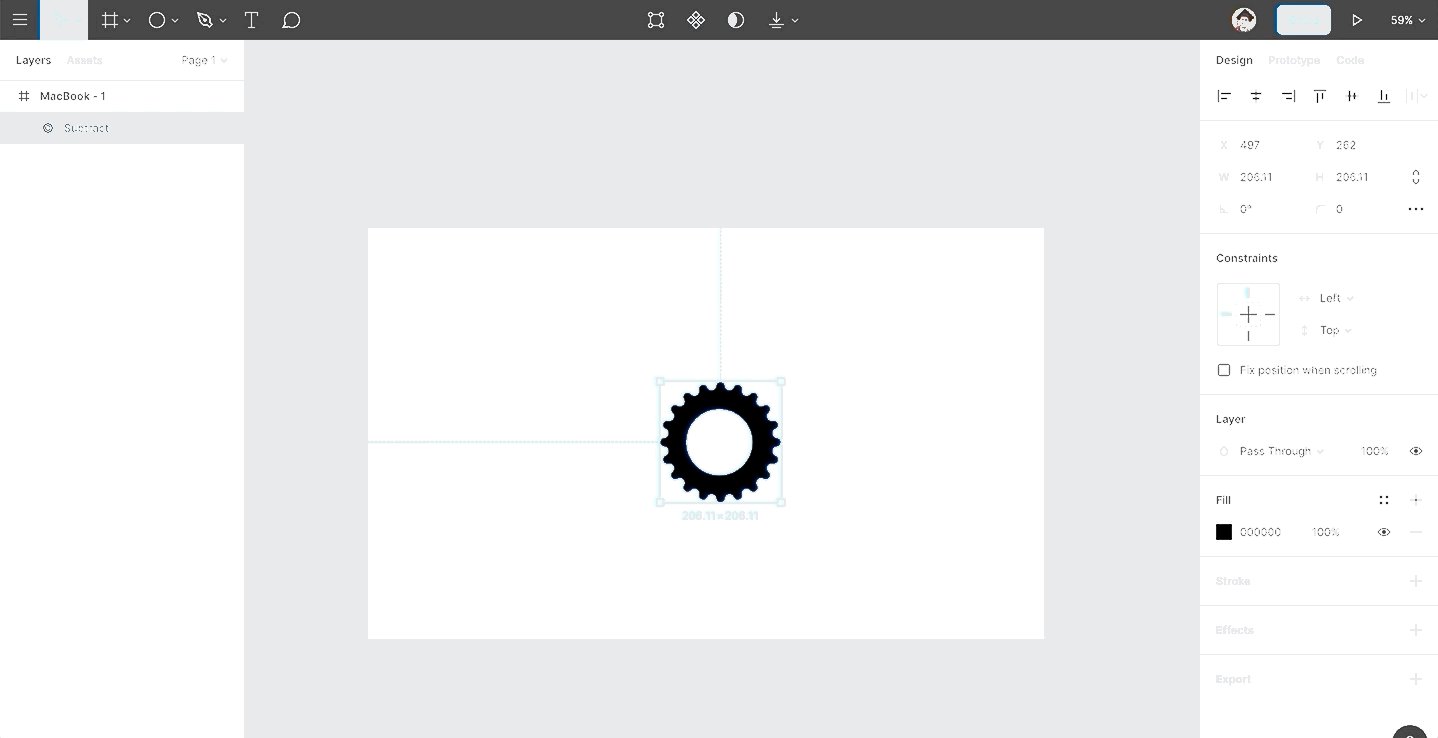
Create a Star having a Count and Corner Radius of 20
创建具有20 伯爵和圆角半径 星
Create a circle (shortcut to create a circle is O + Shift + Drag), which should be enclosed by the star
创建一个圆(创建圆的快捷方式是O + Shift +拖动 ),该圆应用星号括起来
- Subtract the circle from the star 从星星中减去圆

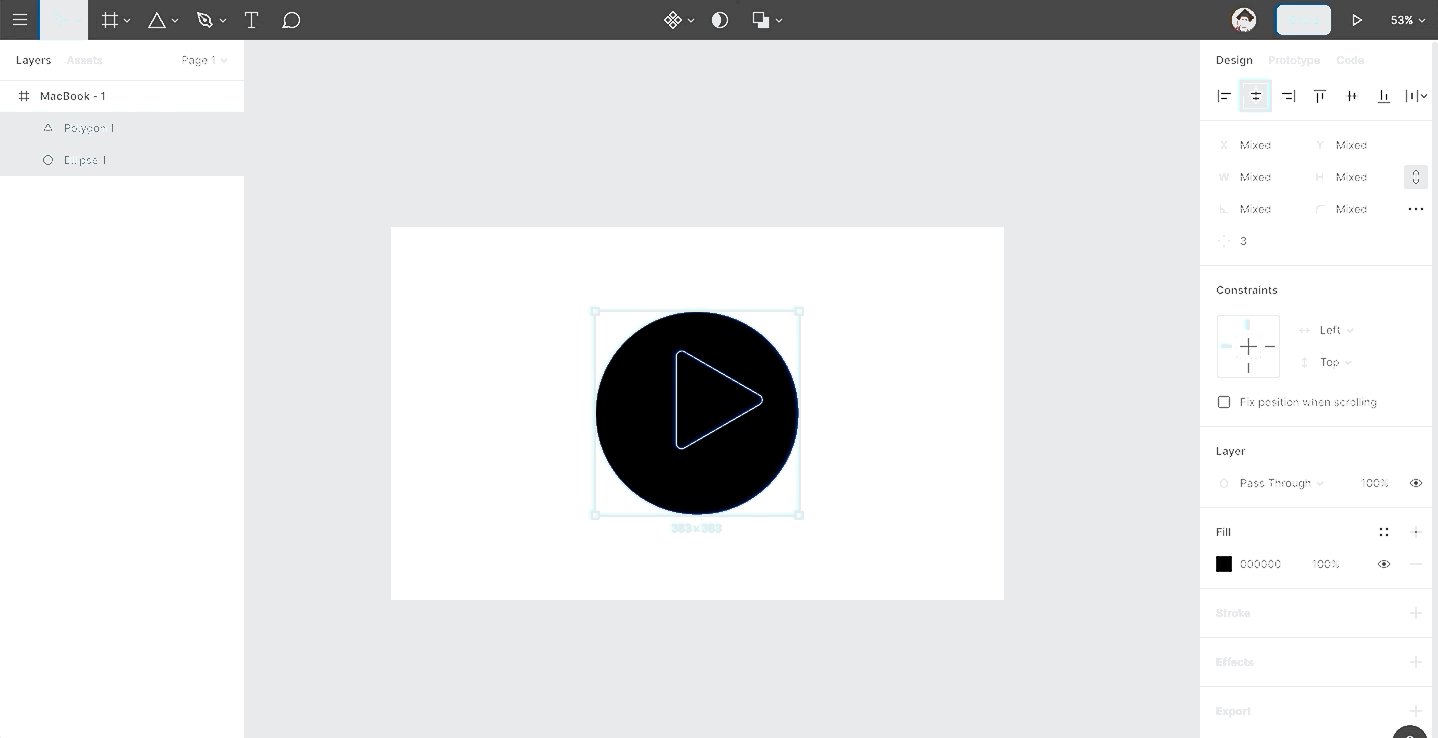
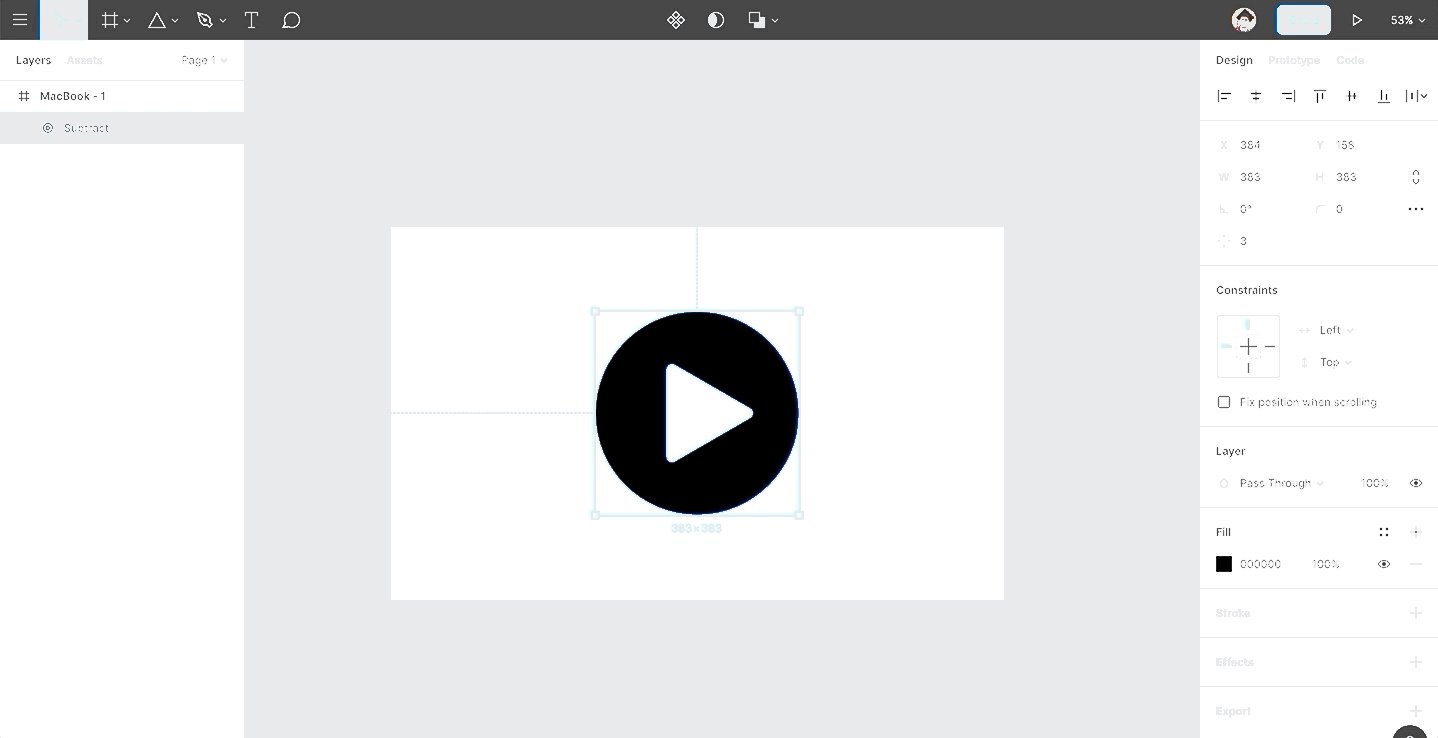
播放图示 (Play Icon)
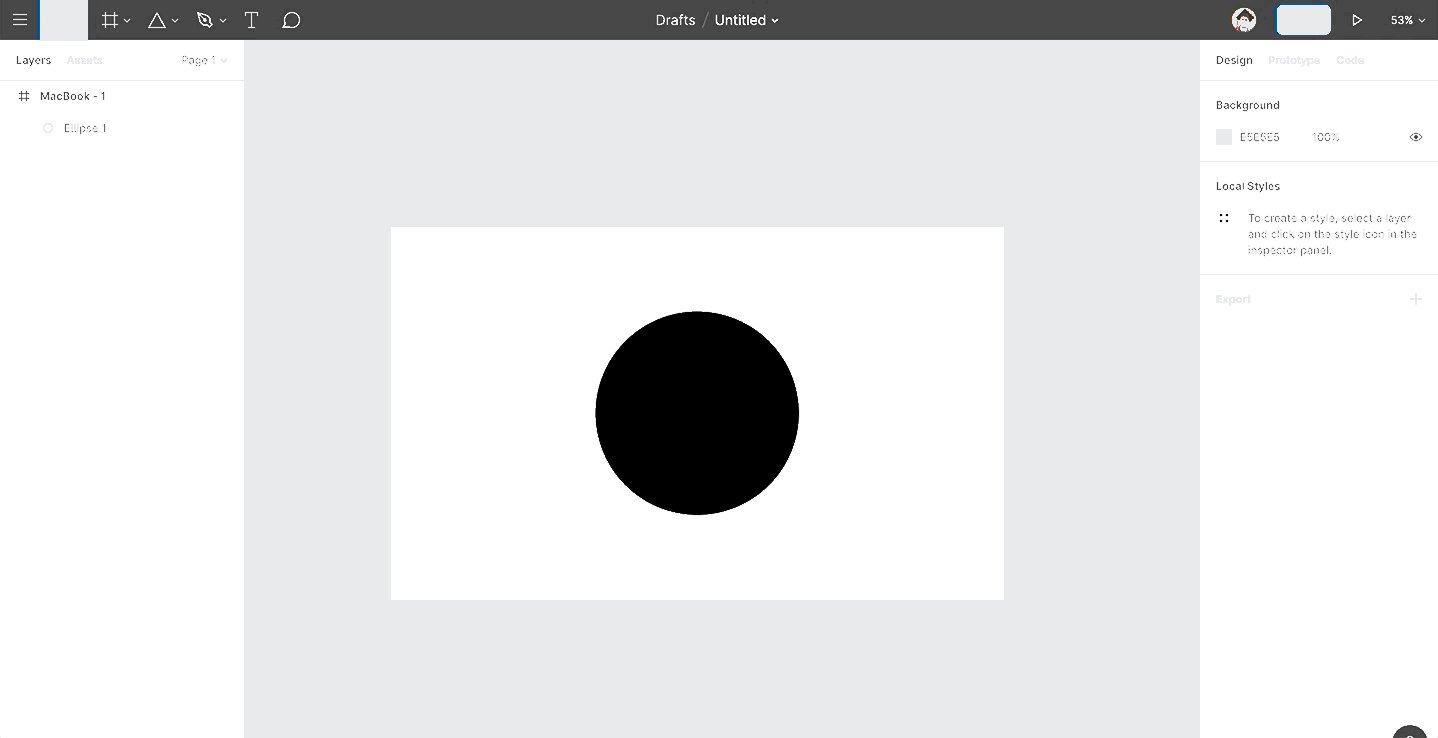
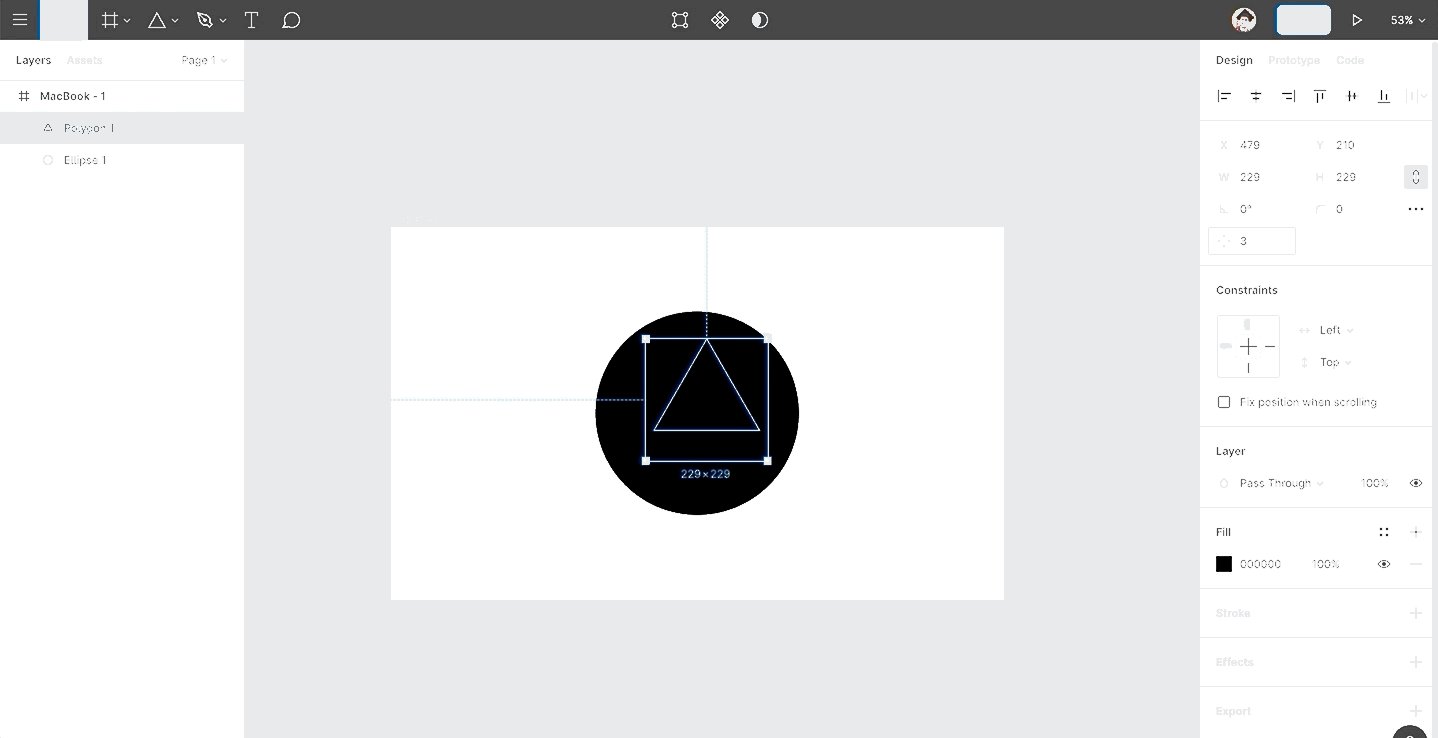
Create a circle (shortcut to create a circle is O + Shift + Drag)
创建圆(创建圆的快捷方式是O + Shift +拖动 )
Create a Polygon with a Count of 3 and a Corner Radius of 10 inside the circle; rotate it by -90 degrees
在圆内创建一个数为3且角半径为10的多边形 ; 将其旋转-90度
- Subtract the circle from the Polygon 从多边形中减去圆

创建自定义徽标 (Creating Custom Logos)
A logo is a graphical element similar to an ideogram that identifies your company as a brand. A logo is unique to each company and its mission. It all boils down to what you want to communicate with your users.
徽标是类似于表意文字的图形元素,可将您的公司标识为品牌。 徽标对于每个公司及其使命都是唯一的。 一切都归结为您想与用户交流的内容。
Logo design is a more free space than icon design. A logo could be any shape, color or dimension. Icons, however, should remain consistent since that is what users — who are getting smarter by the day — are expecting to see across websites or apps.
徽标设计比图标设计具有更多的自由空间。 徽标可以是任何形状,颜色或尺寸。 但是,图标应保持一致,因为这就是每天变得越来越聪明的用户希望在网站或应用程序中看到的内容。
I leveraged Figma to create branding for my website. Thanks to Figma’s incredibly powerful features, I was able to accomplish this in less than ten minutes.
我利用Figma为我的网站创建品牌。 得益于Figma强大的功能,我能够在不到十分钟的时间内完成此操作。
Since I’ve also added support for Dark Mode, I had to create two separate logos for each mode.
由于还添加了对暗模式的支持,因此我必须为每种模式创建两个单独的徽标。




These days, design tools don’t differ much. Their layouts are similar and you’ll most probably work with the same essential features such as components, libraries, and developer handoff.
如今,设计工具相差无几。 它们的布局相似,您很可能会使用相同的基本功能,例如组件,库和开发人员移交。
Figma is just as powerful as Sketch, still, it went above and beyond to solve common issues such as collaboration, version control, icon illustration and so forth.
Figma的功能与Sketch一样强大,它不仅解决了诸如协作,版本控制,图标说明等常见问题,而且超越了其他领域。
The plugins for Sketch such as Abstract, Craft, and Zeplin are readily available in Figma. Your team no longer needs to rely on third-party tools or an increasingly complex and fragmented set of plugins. Figma bundles all of this from the start.
Sketchma的Sketch插件(例如Abstract , Craft和Zeplin)可在Figma中轻松获得。 您的团队不再需要依赖第三方工具或越来越复杂和分散的插件集。 Figma从一开始就捆绑了所有这些内容。
In a nutshell, Figma is like the Google docs of design tools. Imagine Google Docs, Abstract, and Sketch packaged into a single tool. I’m excited to see how you incorporate Figma in your daily design endeavors.
简而言之,Figma就像设计工具的Google文档一样。 想象一下将Google文档,摘要和草图打包到一个工具中。 我很高兴看到您如何将Figma纳入您的日常设计工作。
I hope this was useful and thanks for reading!
我希望这是有用的,并感谢您的阅读!
翻译自: https://uxdesign.cc/tips-for-creating-icons-and-logos-in-figma-c618a5fdc0c4
figma button







 本文分享了如何在Figma中高效创建图标和徽标的实用技巧,帮助设计师提升设计质量与效率。
本文分享了如何在Figma中高效创建图标和徽标的实用技巧,帮助设计师提升设计质量与效率。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








