ux设计
重点 (Top highlight)
“Creativity takes courage.” — Henri Matisse
“创新需要勇气。” —亨利·马蒂斯(Henri Matisse)
The battle for our attention is greater than ever as rich digital content vies for millions of eyeballs. With distractions rampant, we may be reaching what is called a “peak cognitive crisis.” Images, videos, text, illustrations, animations, and podcasts overload our senses with sponsored posts, fake news, our friends’ vacation photos, Australia in flames, the city of Venice flooding, and the portent of war, all in the span of less than 10 seconds as we scroll through a social network feed.
吨他争夺我们的注意力比以往的数以百万计的眼球丰富的数字内容抢答更大。 随着分心的泛滥,我们可能正在走向所谓的“峰值认知危机”。 图片,视频,文字,插图,动画和播客通过赞助帖子,虚假新闻,朋友的度假照片,澳大利亚熊熊大火,威尼斯市区洪水泛滥和战争的预兆使我们的感官负担过重,所有这些都减少了滚动浏览社交网络供稿时需要10秒以上。
Through the medium of this storm-millions of distractions, all competing for our attention-design trends emerge through innovation and experimentation. Trends typically form because a creative mind envisioned something, created it, people liked it, and it spread. Some trends have short lifespans, some stick around longer, and some are recycled in a few decades-witness the comeback of 60s fashion and vinyl records with Generation Z. Trends appear in many areas and disciplines: from fashion to hair, food to cars, from architecture to design, and even politics.
在数以百万计的分散注意力的媒介中,所有争夺我们注意力设计趋势的竞争都通过创新和实验而出现。 趋势之所以形成,通常是因为有创造力的头脑设想,创造,人们喜欢它并传播。 有些趋势使用寿命很短,有些使用寿命更长,有些则可以在几十年后被回收利用-见证了Z世代60年代时尚和黑胶唱片的卷土重来。趋势出现在许多领域和学科中:从时尚到发型,从食物到汽车,从建筑到设计,甚至是政治。
Trends are born out of creativity and bold experimentation. In 1960, when Margaret Vinci, a hairstyling champion, was encouraged by the editor of Modern Beauty Salon magazine to do “something really different” that would define the coming decade, she came up with the beehive hairstyle. It spread like wildfire and became a hot trend throughout the 60s. Audrey Hepburn’s beehive, which she showcased beautifully in the classic film “Breakfast at Tiffany’s,” is one of the most iconic examples, as was Brigitte Bardot’s disheveled take on it.
趋势源于创造力和大胆尝试。 1960年,当发型设计冠军玛格丽特·文西(Margaret Vinci)在《 现代美容沙龙 》( Modern Beauty Salon)杂志的编辑的鼓励下,做出了定义未来十年的“与众不同的事情”时,她提出了蜂巢发型。 它像野火一样蔓延,并在整个60年代成为热门趋势。 奥黛丽·赫本(Audrey Hepburn)的蜂巢,就是她在经典电影《蒂法尼的早餐》中的完美展示,是最具标志性的例子之一,布里吉特·巴铎(Brigitte Bardot)蓬乱的样子也是如此。

As with many innovations, designers parade their newly minted and carefully crafted creations in various media to test them and show them off. Some UX designs are genuine efforts to make things look and work better. Some are vanity projects designed to exalt the designer and have them declared design demi-gods with 10,000 likes on Dribbble -even if only for a short blip on the radar.
与许多创新一样,设计师在各种媒体中游行他们的新铸造和精心制作的作品,以对其进行测试和展示。 一些UX设计是使外观和工作更好的真正努力。 有些是虚荣项目,旨在提升设计师的品味,并要求他们在Dribbble上宣称具有10,000个赞的设计半神,即使只是在雷达上短暂亮一下。
In the chaotic plethora of options, some designs are discarded and some are kept and grow into a UX design trend-not only with consumers but also with peers. Peers respond with a thumbs up or a thumbs down: Oooh, I like that. It looks great. It makes things work better. I like that style. Or meh, doesn’t work for me… Sometimes, overcome by symptoms of FOMO (Fear Of Missing Out), other designers jump on the bandwagon, broadcasting: Look, I’m hip, modern, and contemporary too! and I’m with the times, check it out, this is the latest thing.
在混乱的选项中,有些设计被丢弃,有些被保留,并发展成为UX设计趋势-不仅与消费者有关,而且与同行也一样。 同行的回应是竖起大拇指或竖起大拇指: 哦,我喜欢那样。 看起来不错。 它使事情变得更好。 我喜欢那种风格。 或嗯,对我不起作用……有时,在被FOMO(恐惧失踪)的症状所克服后,其他设计师跳入潮流,广播: 看,我也很时髦,现代和当代! 我与时俱进,快来看看,这是最新的事情。
“Imitation is the sincerest form of flattery that mediocrity can pay to greatness.” — Oscar Wilde
“模仿是最平庸的奉承,平庸可以使人受益。” - 奥斯卡·王尔德

Some UX designers may resist design trends because they don’t want to be seen as followers. Some reject design trends outright, dismissing them as fleeting fads, and stick to the principles of good design. Take the “forever minimalists,” who are sworn enemies of anything maximalist. But dissenting designers ought to realize that each style and trend has its place in the world. It’s when the wrong trend is used at the wrong time, in the wrong media, in the wrong context, that havoc ensues and people cringe.
一些用户体验设计师可能会拒绝设计趋势,因为他们不想被视为追随者。 一些人完全拒绝设计趋势,将其视为一时的潮流,并坚持良好设计的原则。 就拿“永远的极简主义,”谁宣誓任何敌人叱咤风云 。 但是持反对意见的设计师应该意识到,每种风格和潮流在世界上都有其地位。 正是在错误的时间,错误的媒体,错误的背景下使用错误的趋势时,才引起破坏和人们的畏惧。
Drawing inspiration from design trends can be useful in other ways. When the dreaded creative block paralyzes designers, gaining inspiration from design trends may help overcome it. There is nothing wrong with seeking out new sources of inspiration, as long as it doesn’t lead to mindless imitation. Being inspired by a particular design trend is a nod to its creator, acknowledging that it works, and what works will soon become a best practice, a convention, and an established design pattern.
从设计趋势中汲取灵感可能在其他方面很有用。 当可怕的创意块使设计师瘫痪时,从设计趋势中汲取灵感可能会帮助克服它。 只要不导致盲目模仿,寻找新的灵感来源就没有错。 受到特定设计趋势的启发是对它的创造者的致敬,他们承认它是可行的,而可行的方法很快将成为最佳实践,惯例和既定的设计模式。
Let’s look back at the 2019 UX design trends and highlight a dozen significant ones.
让我们回顾一下2019年UX设计趋势并重点介绍十二个重要趋势。
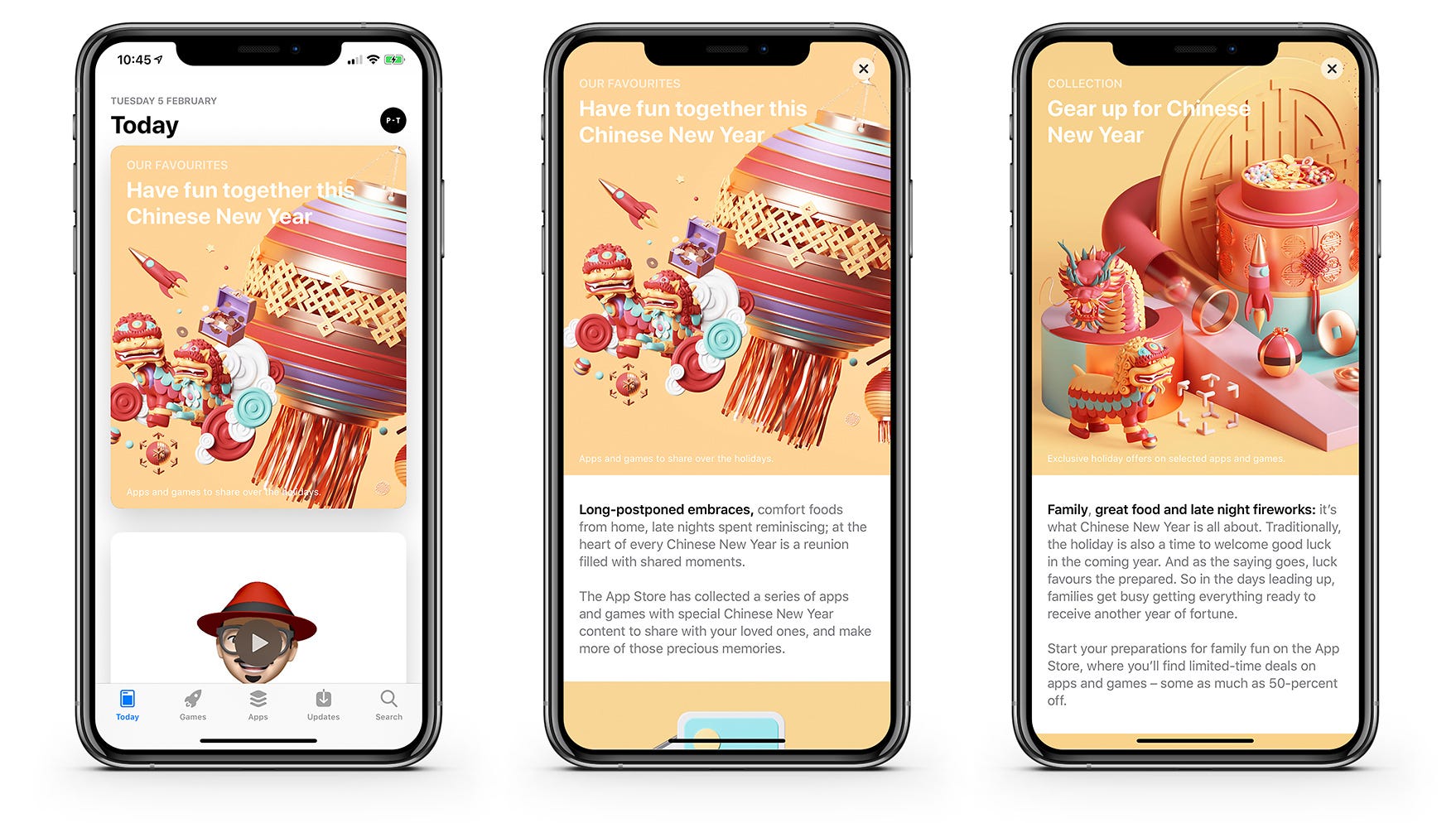
2019年度UX趋势:无处不在的插图 (2019 UX Trend of the Year: Illustrations Everywhere)
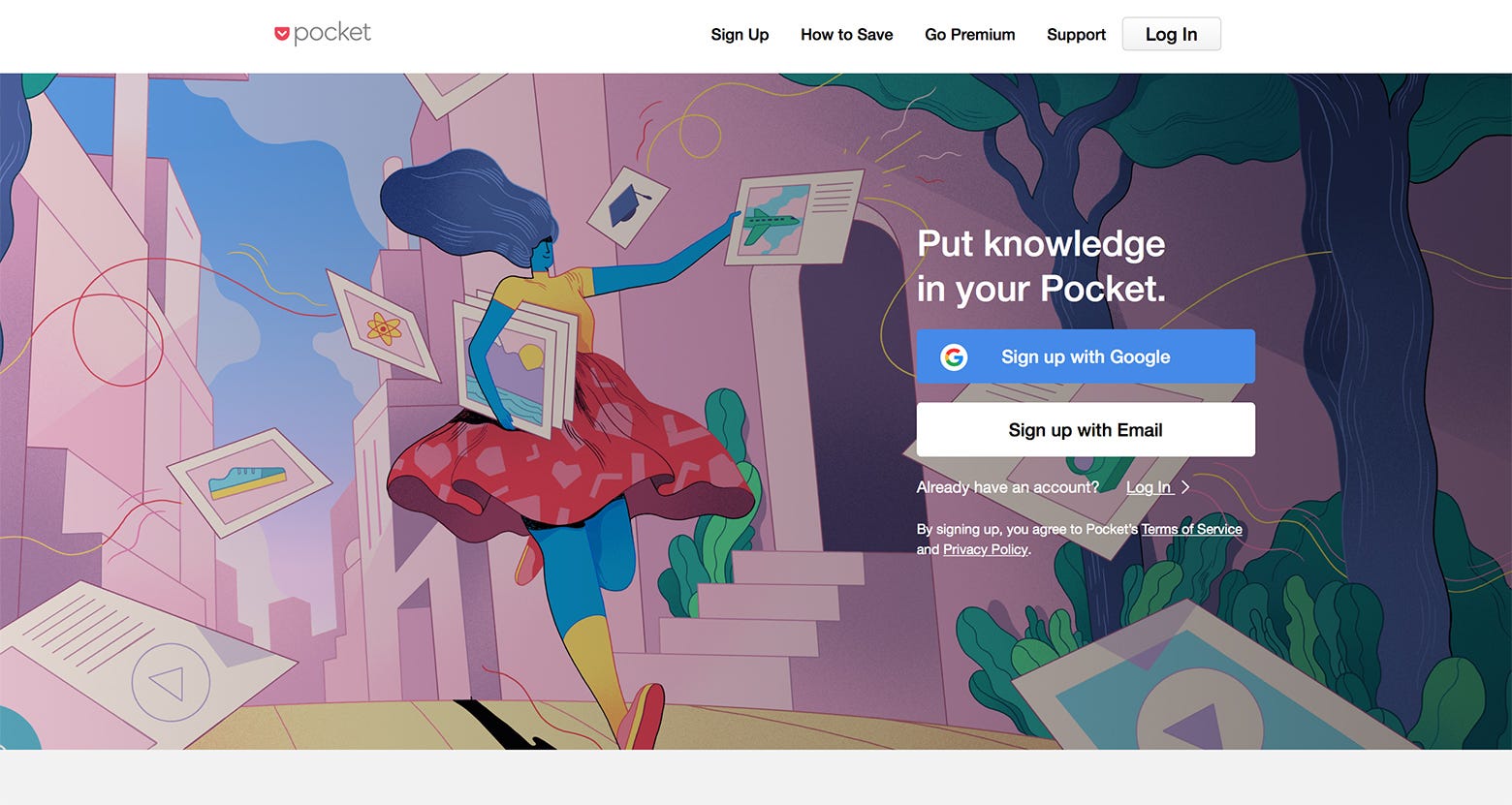
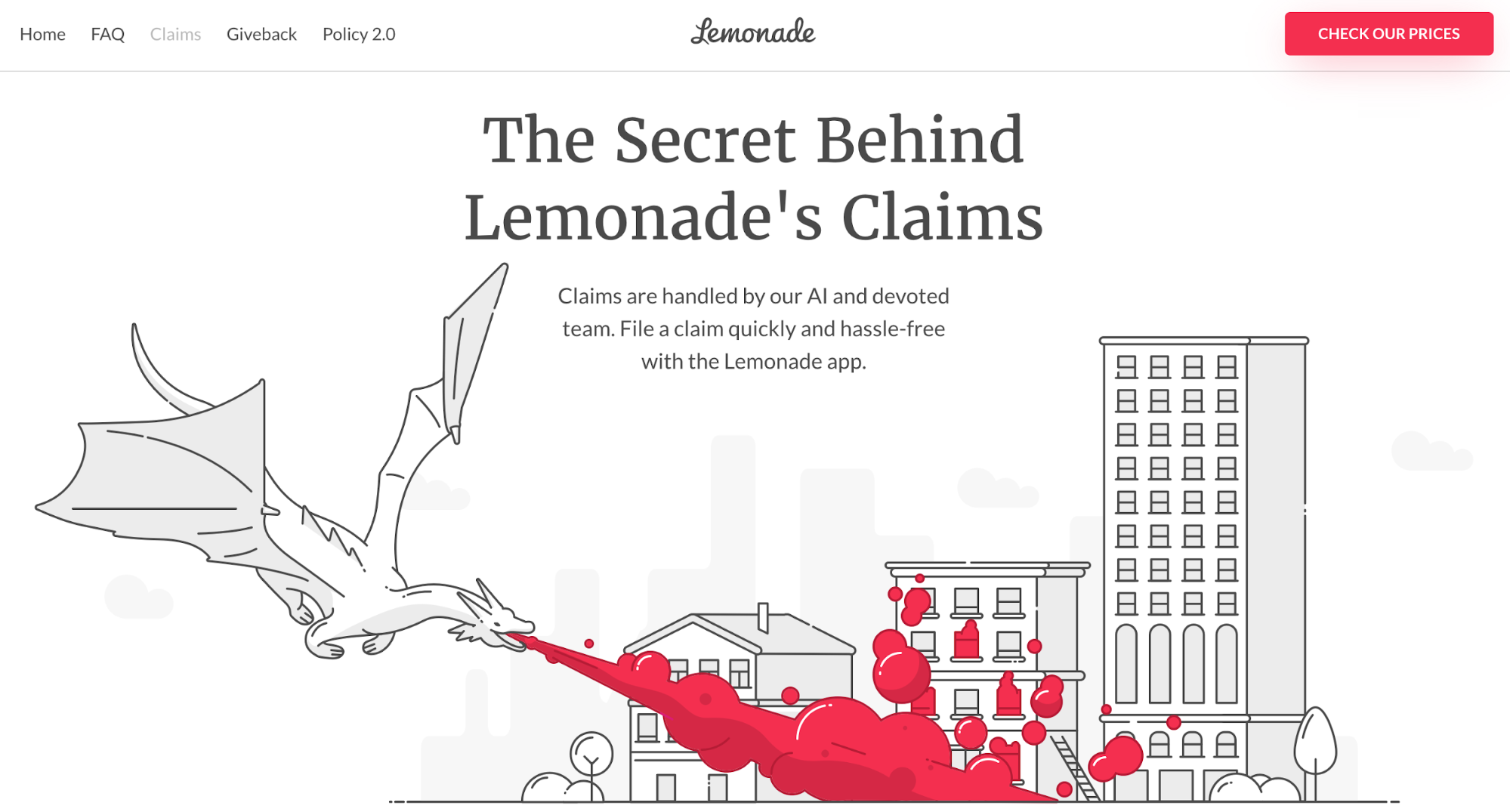
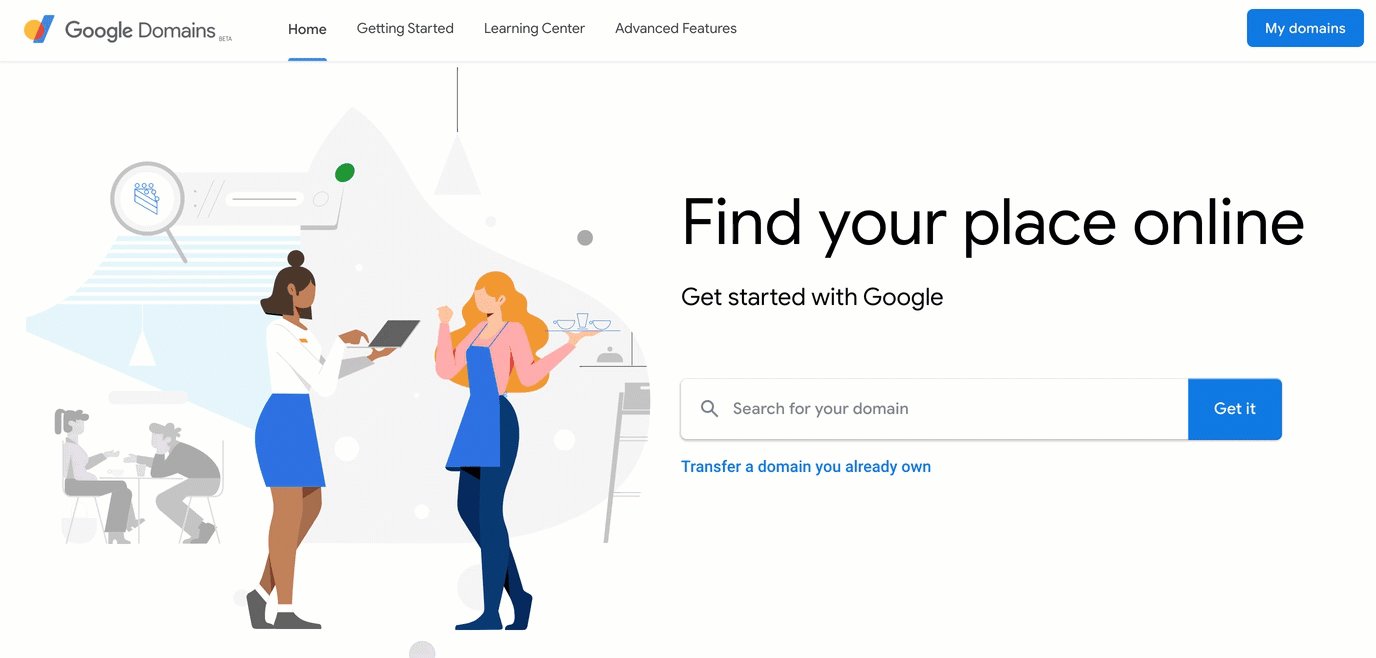
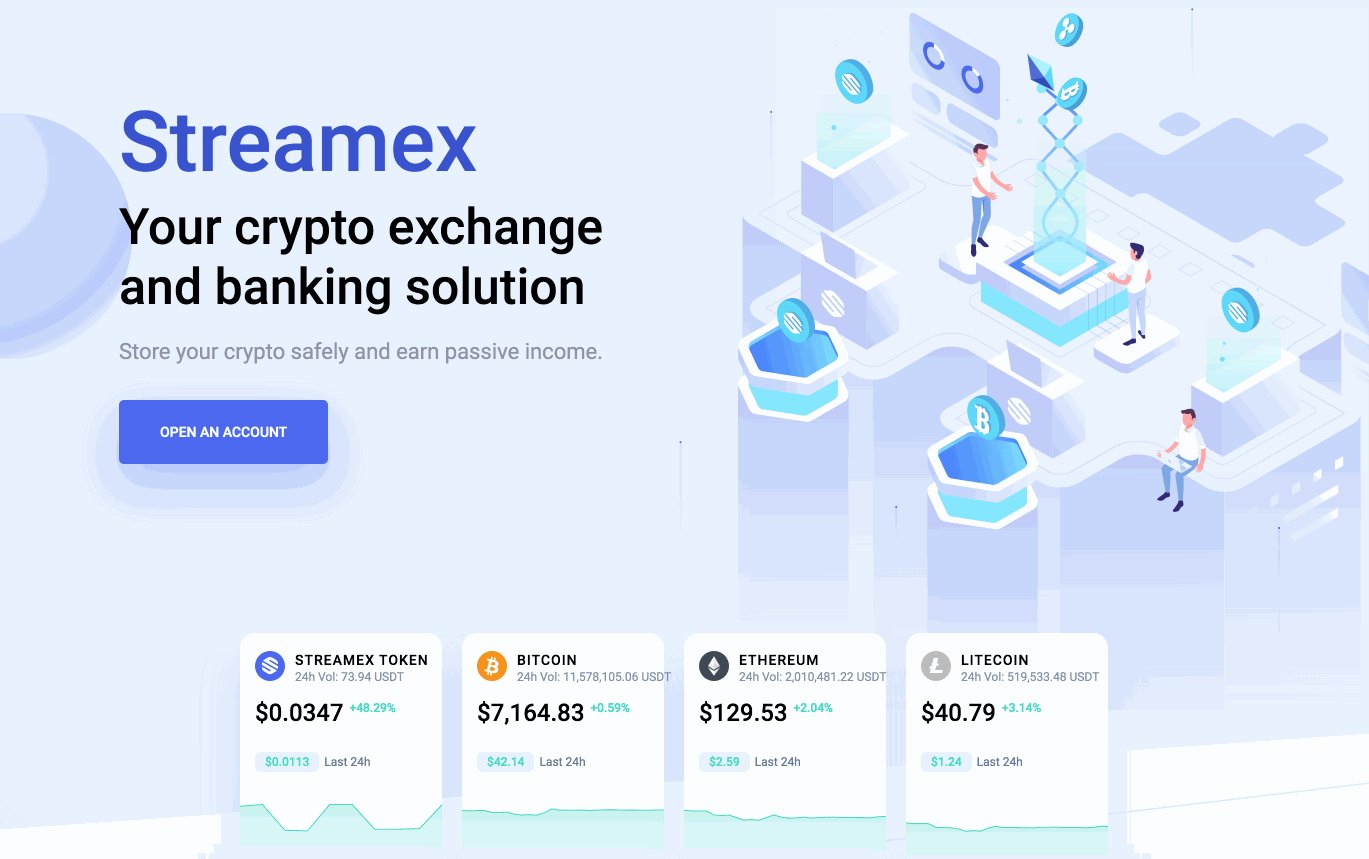
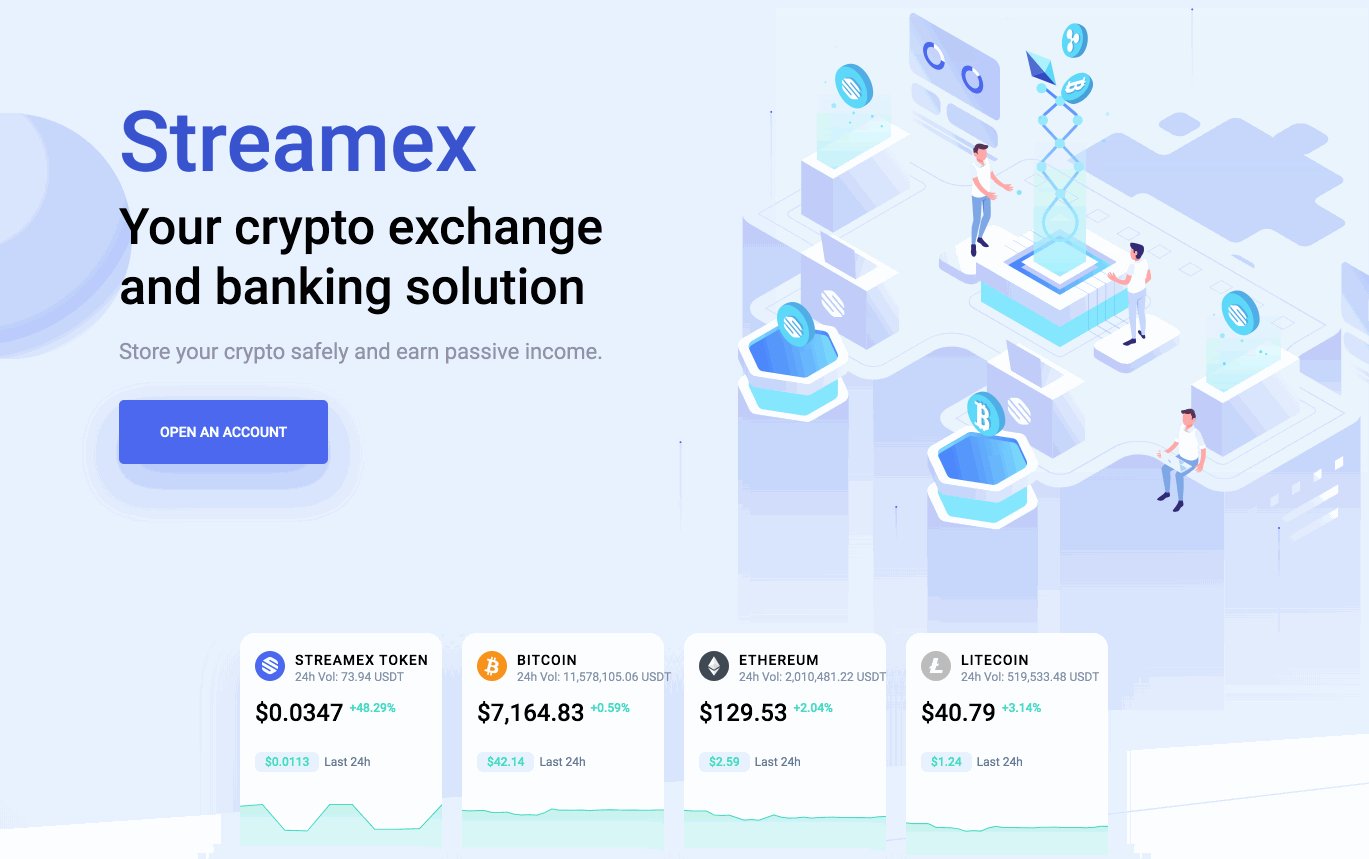
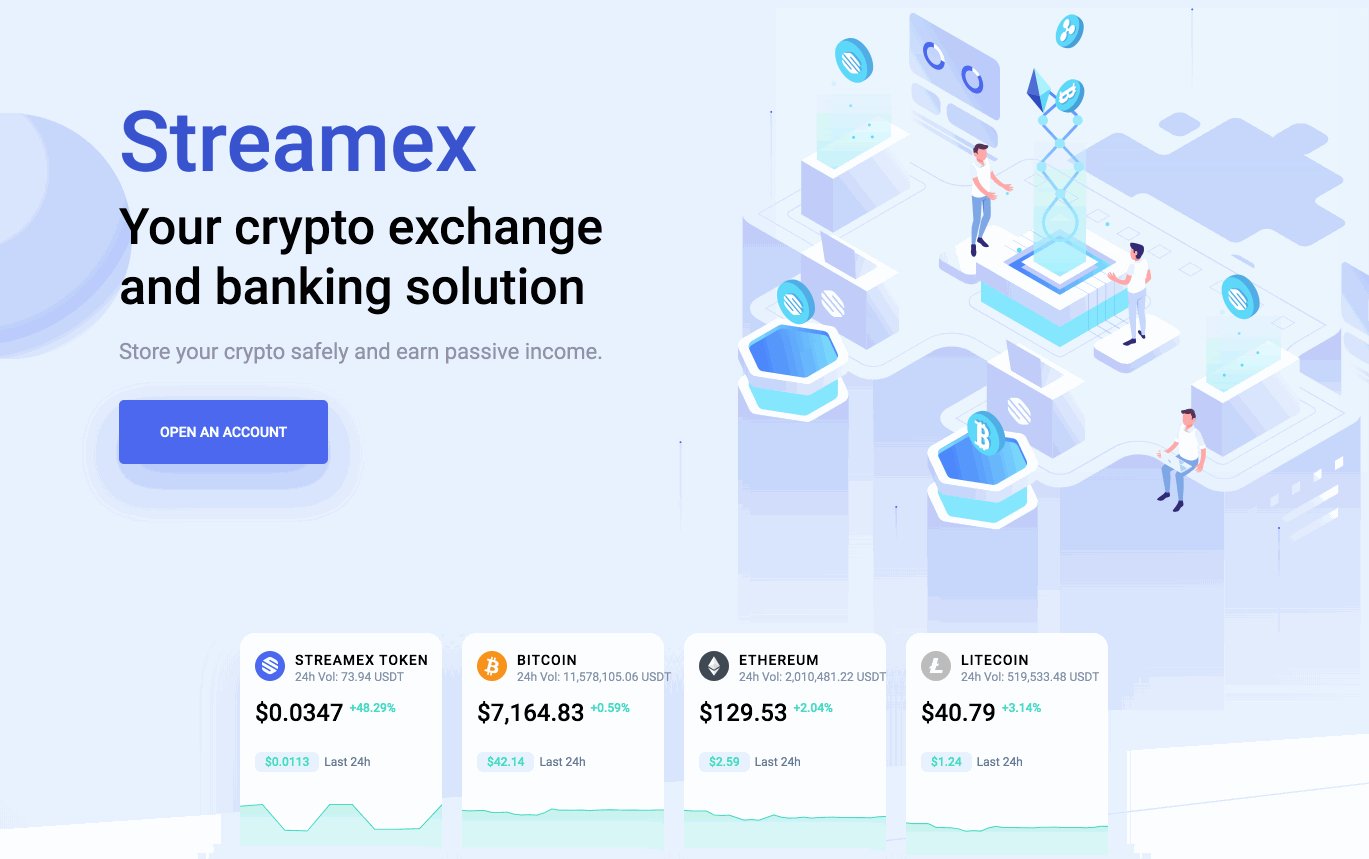
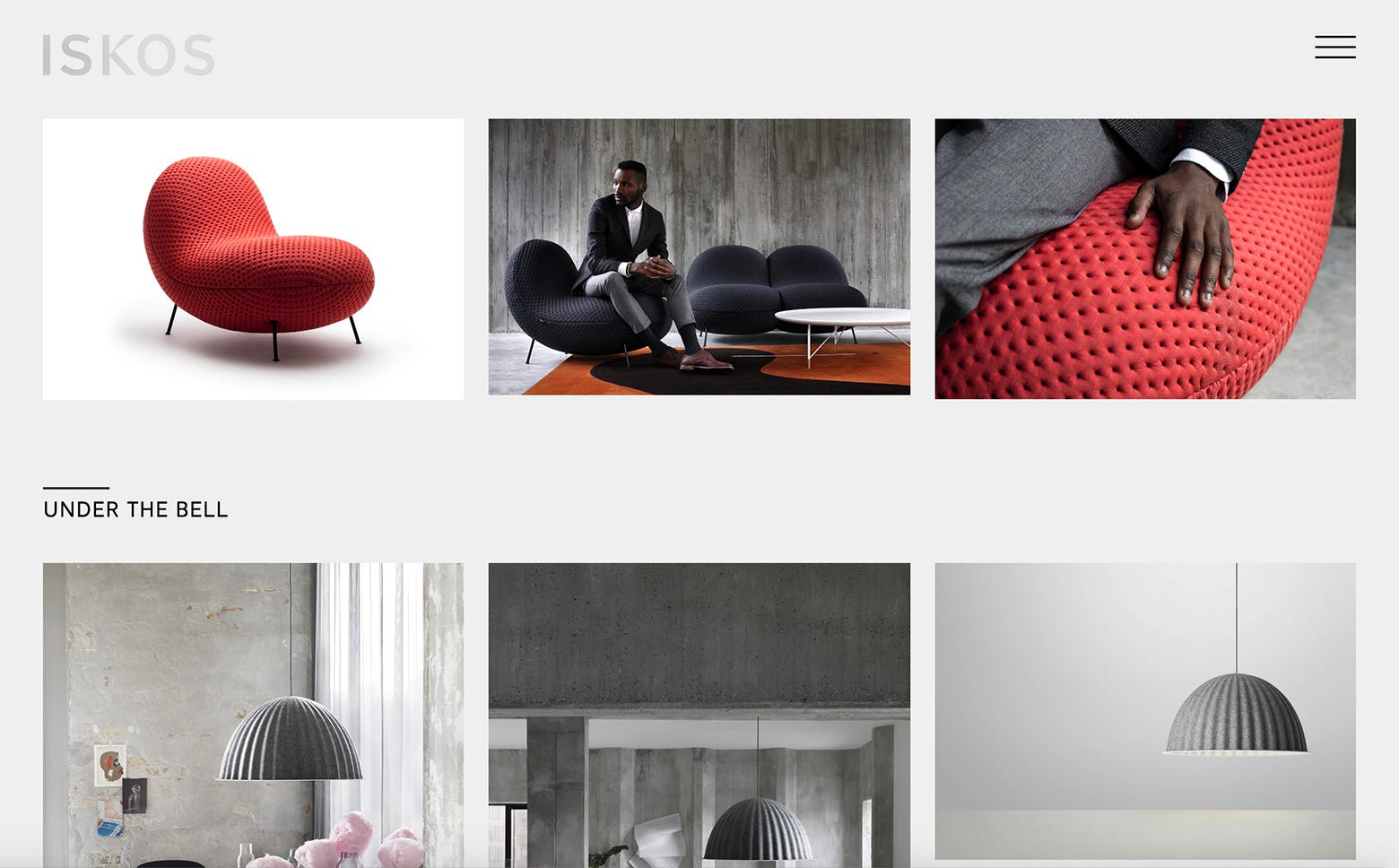
For the last couple of years, whimsical illustrations have been seeping into the digital design world but were propelled to the forefront in 2019. The trend is driven by the desire for an organic sensibility in visuals and a move away from the cold, digital, “techy look.” The movement joins forces with the recent comeback of analog media-vinyl records, vintage clothes, letterpress printing-things that are made out of actual, raw materials. People are yearning for the tangible-things that are natural, organic, and sensible.
在过去的几年中,异想天开的插图一直渗入数字设计领域,但在2019年被推到了最前沿。这一趋势是由对视觉有机感性的渴望以及对寒冷的数字化的渴望所驱使的。狡猾的表情。” 这项运动与最近的模拟媒体唱片,黑胶唱片,老式服装,凸版印刷产品的复苏结合在一起,这些东西都是用实际的原材料制成的。 人们渴望自然,有机和明智的有形事物。

Stock images and stock illustrations are out. From whimsical digital illustrations to black-and-white charcoal sketches, anything with an organic feel is in. Isometric illustrations are all the rage, and no skeuomorphism is allowed. It’s all about organic-looking, custom illustrations on websites and in apps, even for buttons and icons.
图片和股票插图都出来了 。 从异想天开的数字插图到黑白木炭素描,任何具有有机感觉的东西都可以放入 。 等轴测图非常流行,并且不允许使用拟态。 这一切都与网站和应用程序中的有机外观,自定义插图有关,甚至包括按钮和图标。

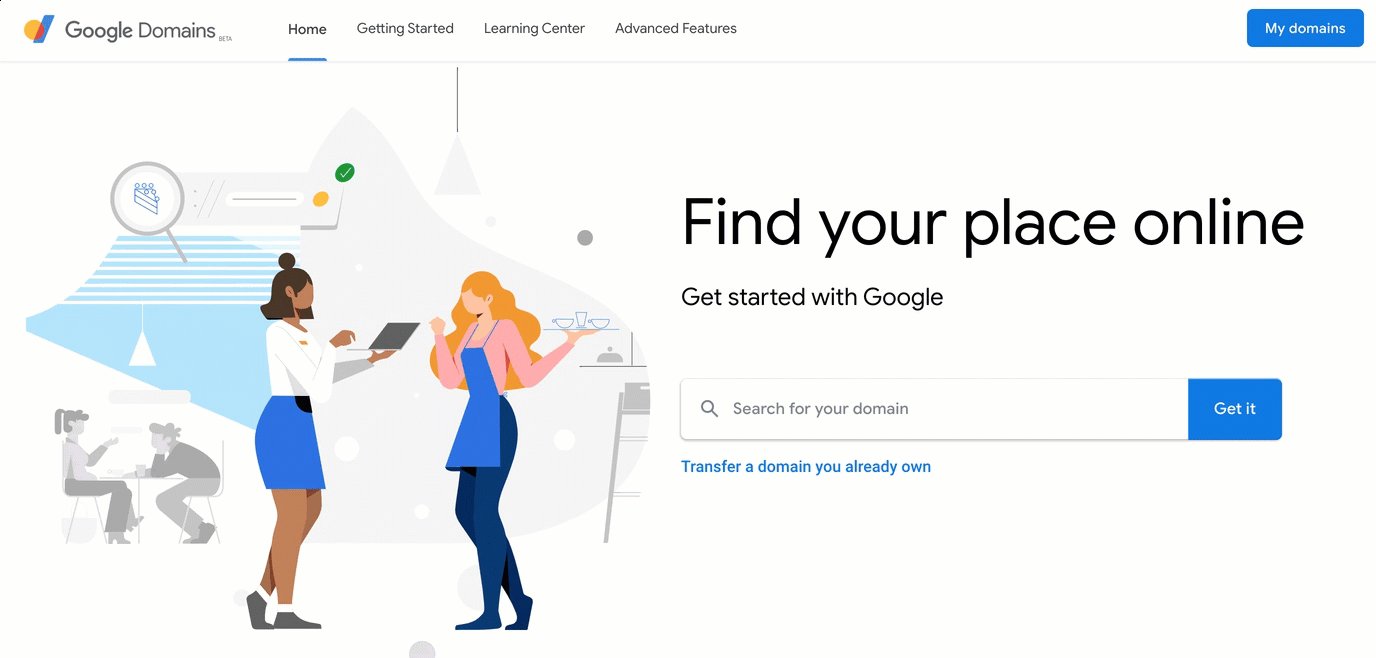
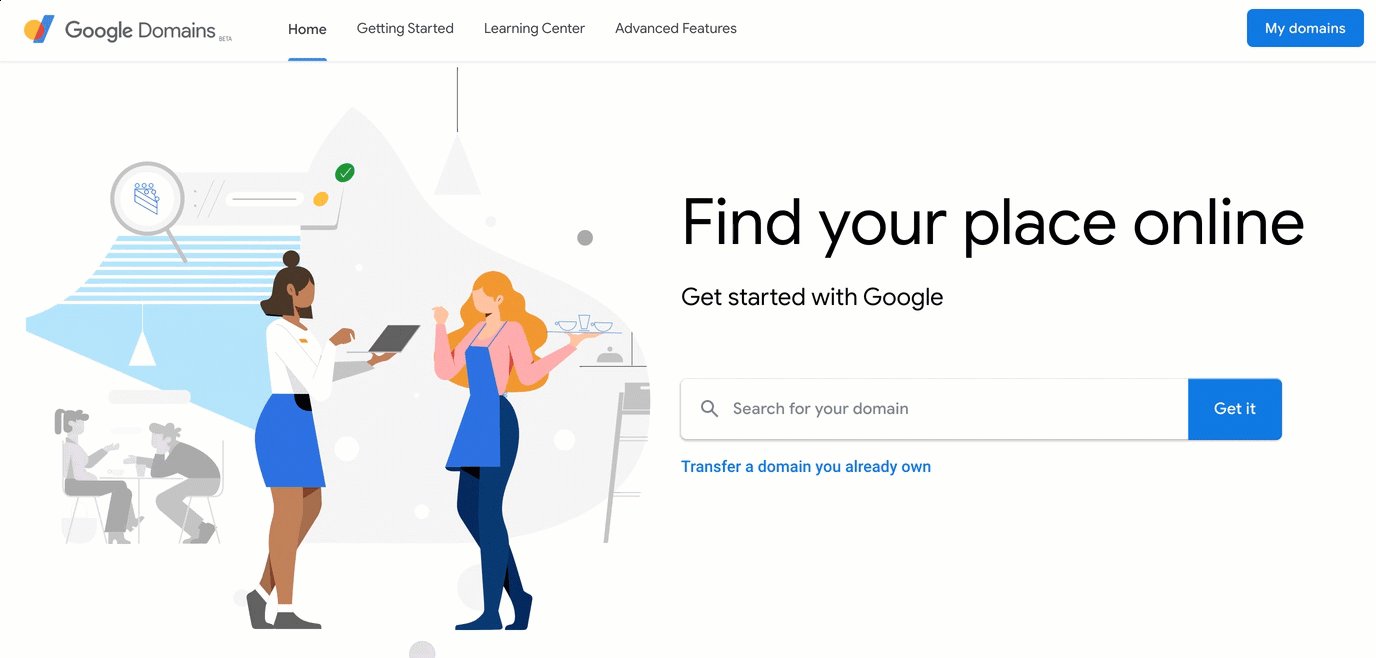
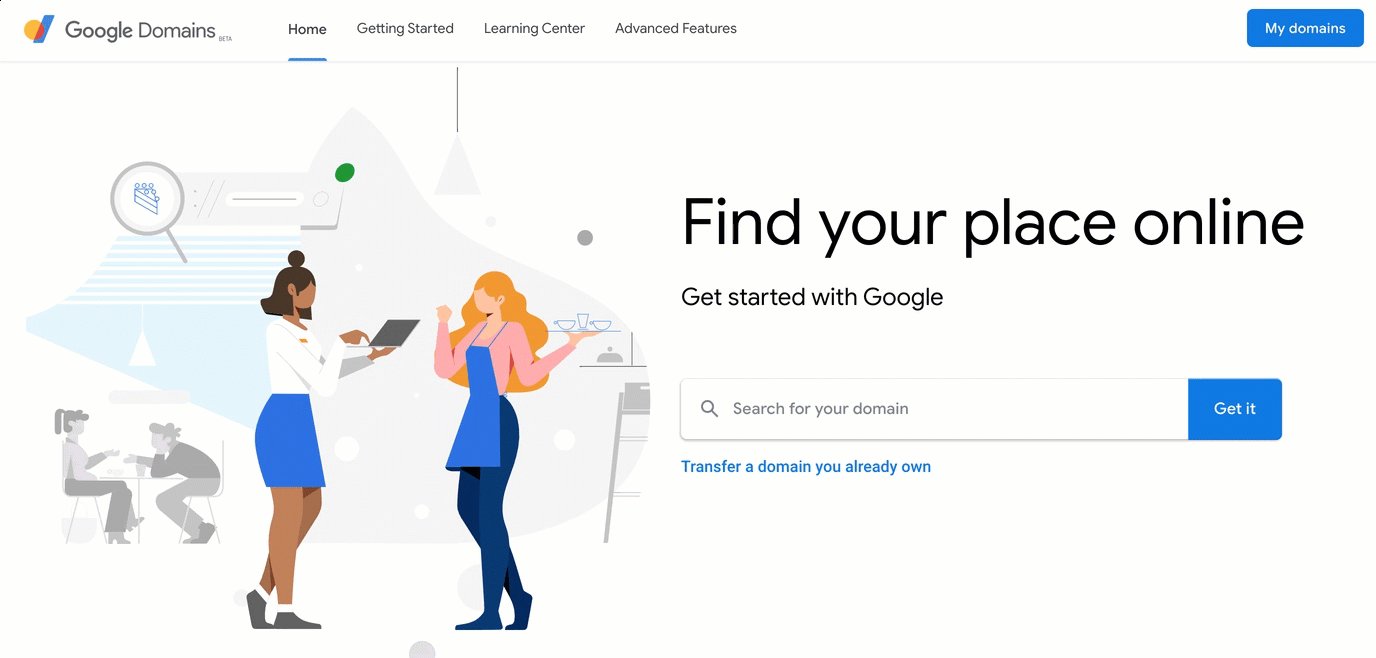
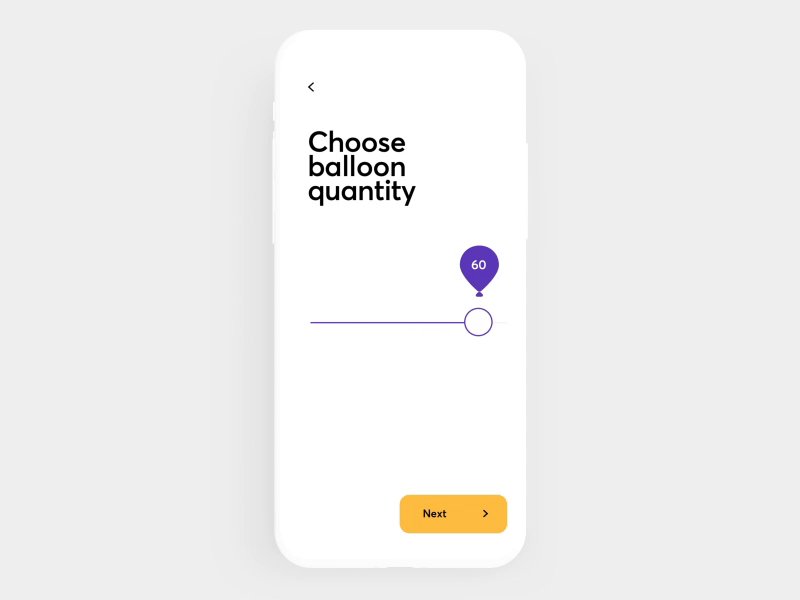
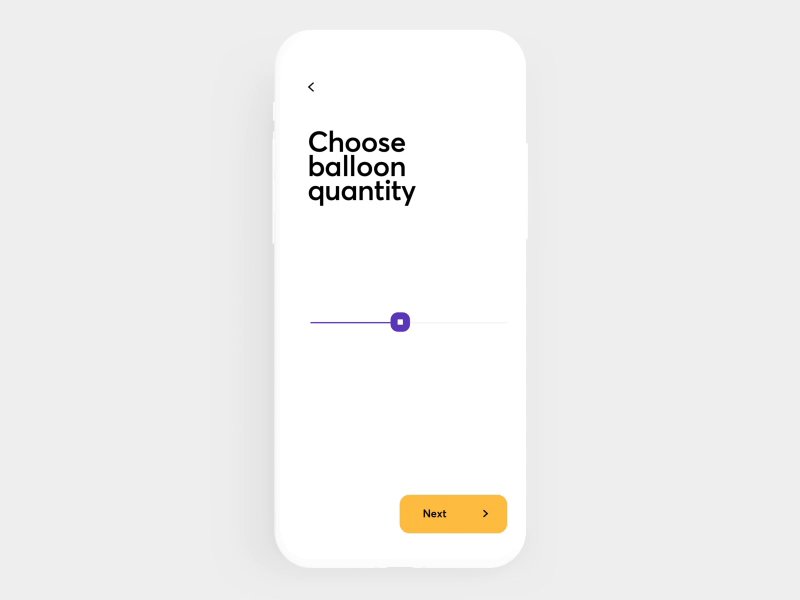
If designers can introduce a little motion into the illustration, even better. Slow-moving, subtle animation adds an interesting element to a static illustration, making it come alive.
如果设计人员可以在插图中加入一些动作,那就更好了。 缓慢移动的微妙动画为静态插图添加了有趣的元素,使其生动起来。


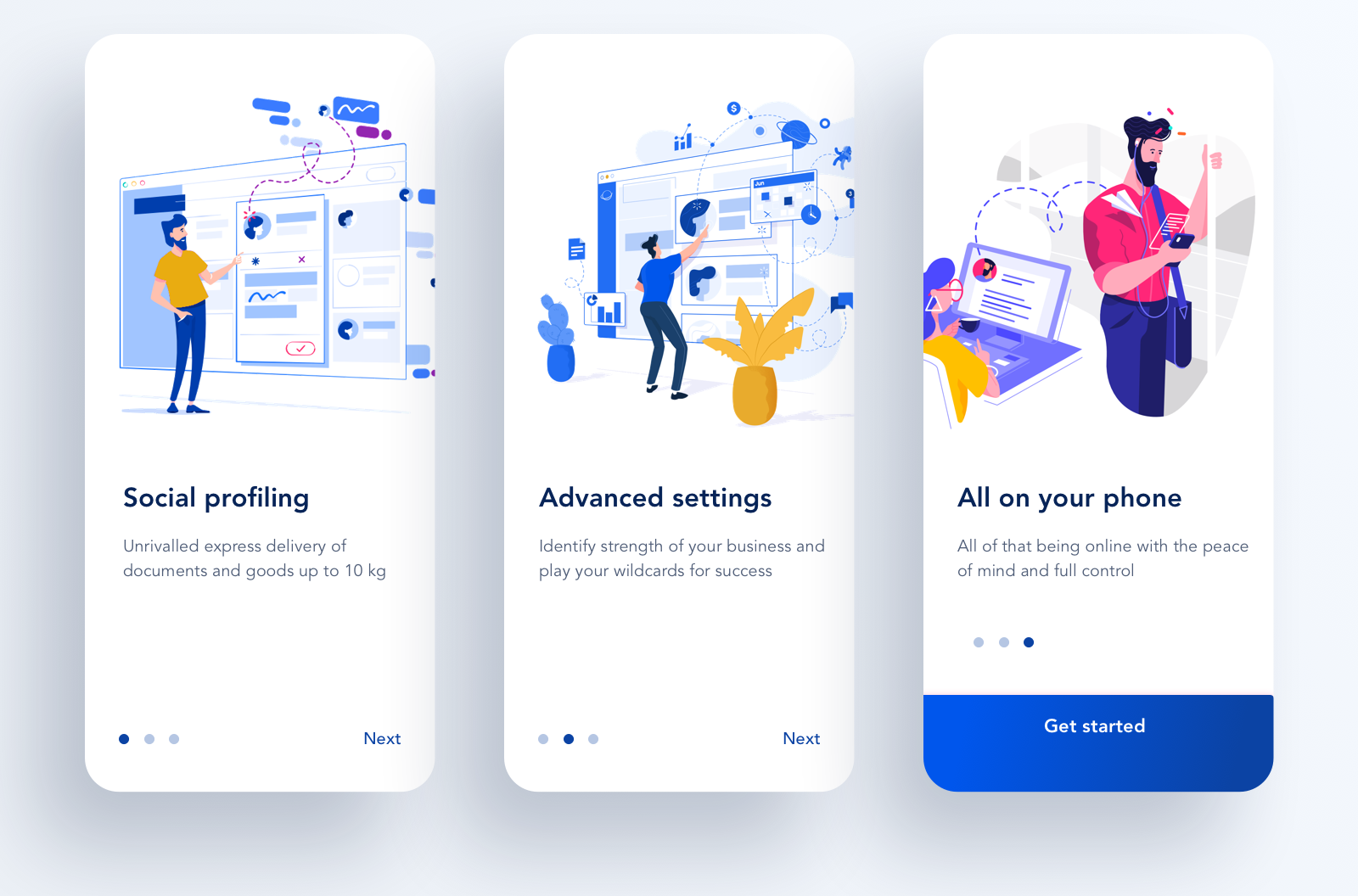
Illustrations, especially for onboarding sequences, have also made inroads into mobile UX design.
插图,特别是入门序列的插图,也已涉足移动UX设计。

Blending trends isn’t uncommon. Inventive landing pages present scroll-triggered, parallax, multimedia animations that sometimes combine animated illustrations with moving backgrounds, typography, photos, and video.
混合趋势并不少见。 富有创造力的着陆页显示了滚动触发的视差多媒体动画,有时将动画插图与动态背景,版式,照片和视频结合在一起。

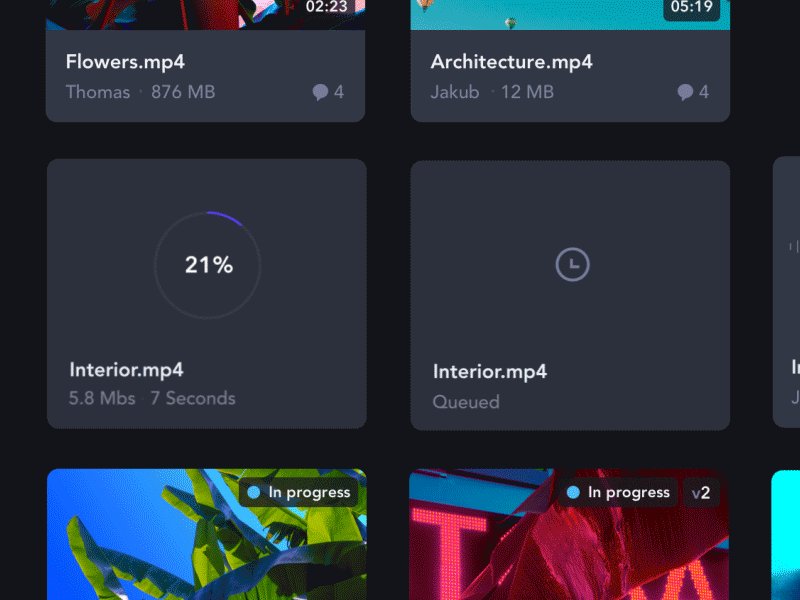
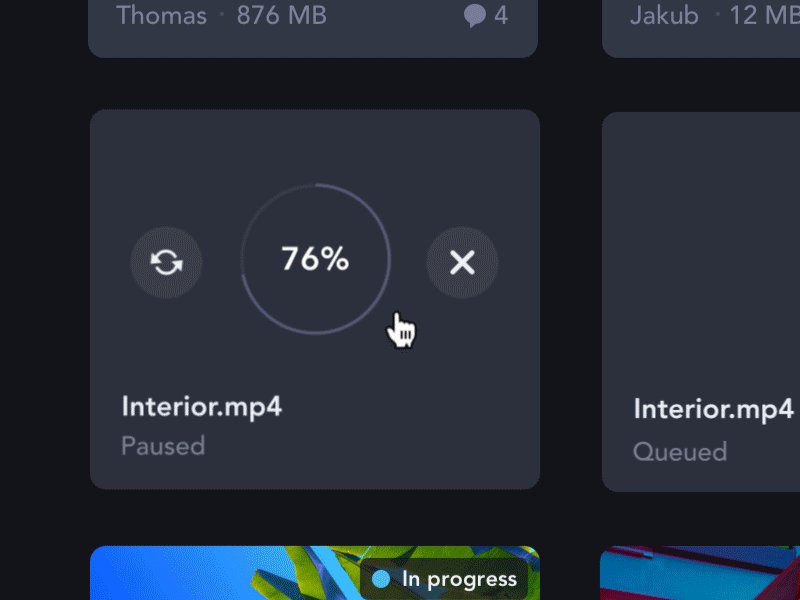
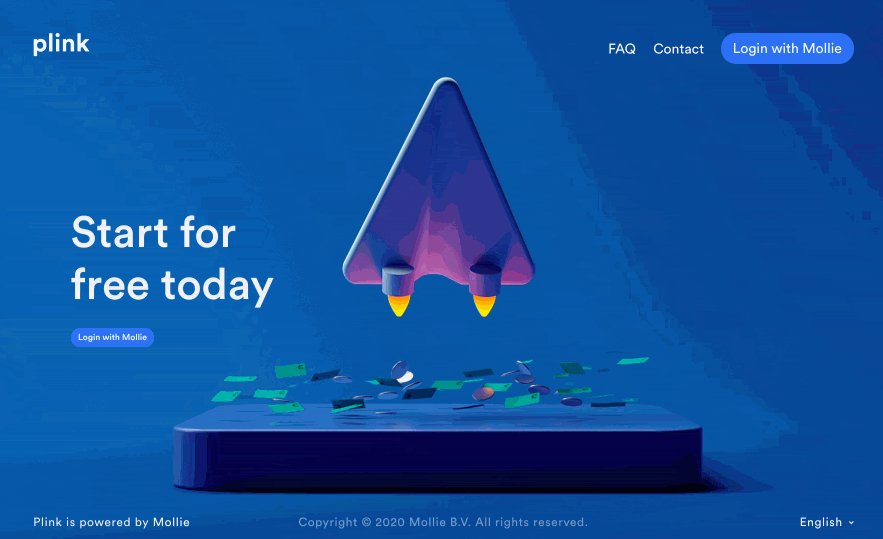
让我们去黑暗:黑暗模式/黑暗主题 (Let’s Go Dark: Dark Mode/Dark Themes)
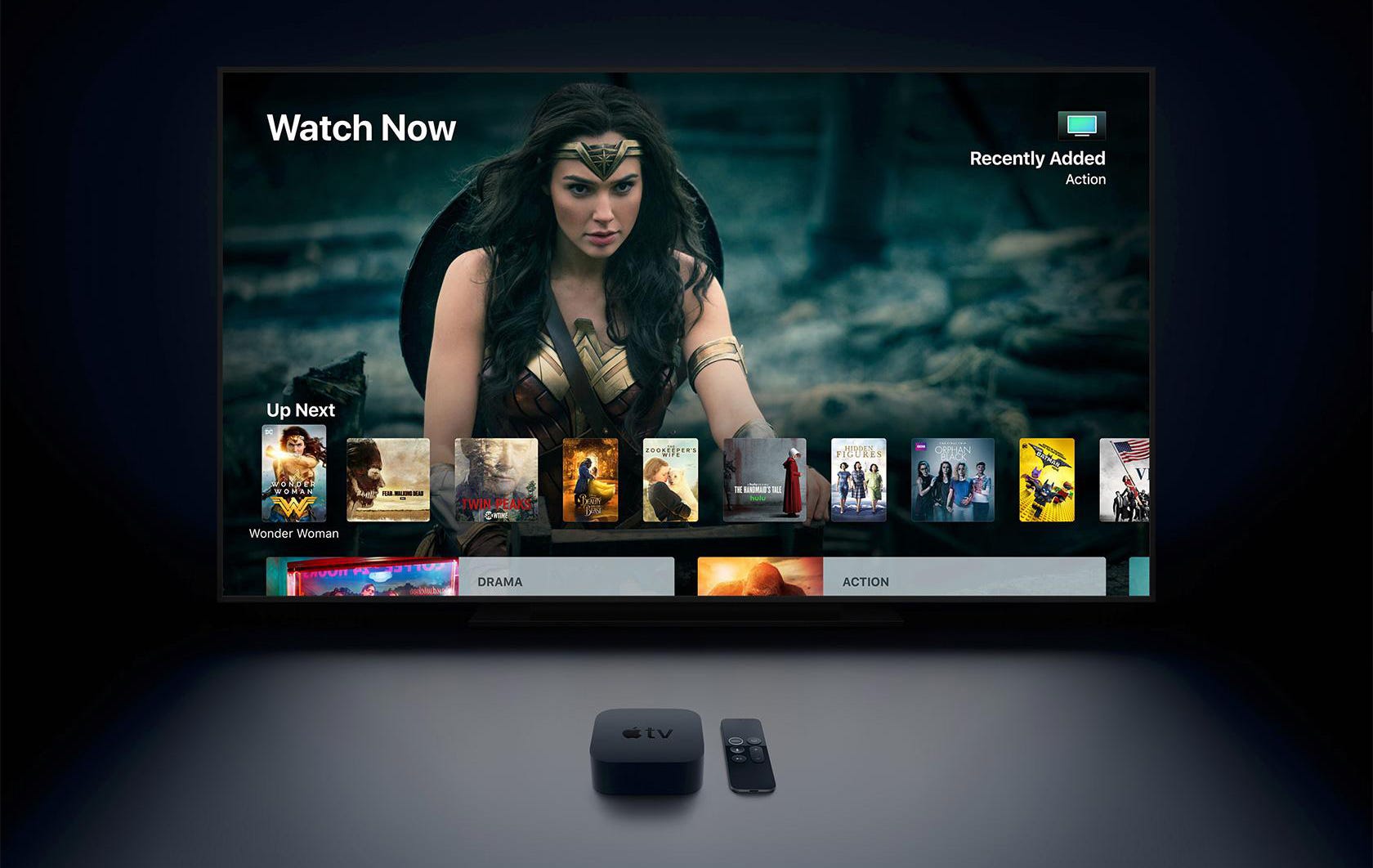
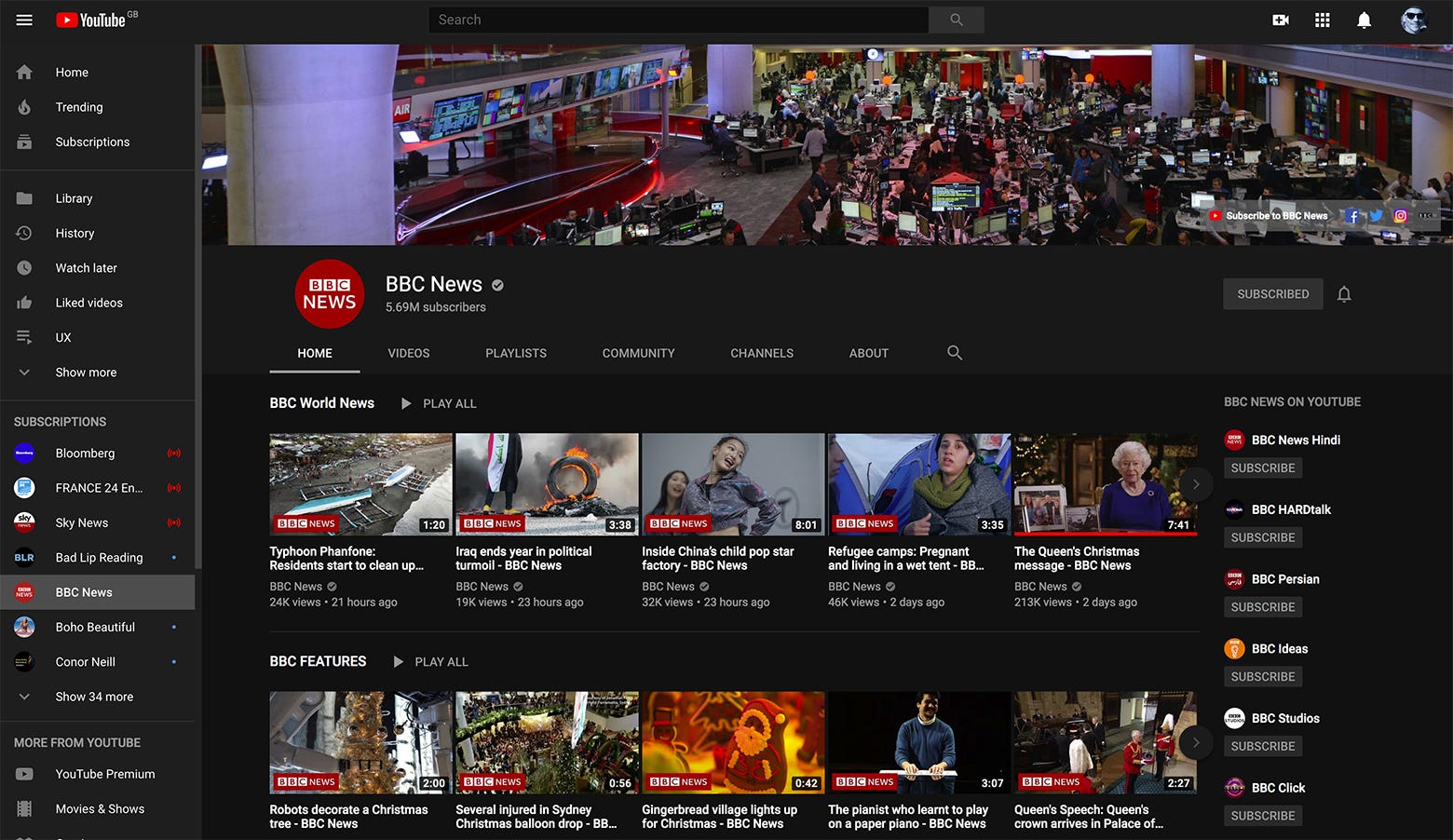
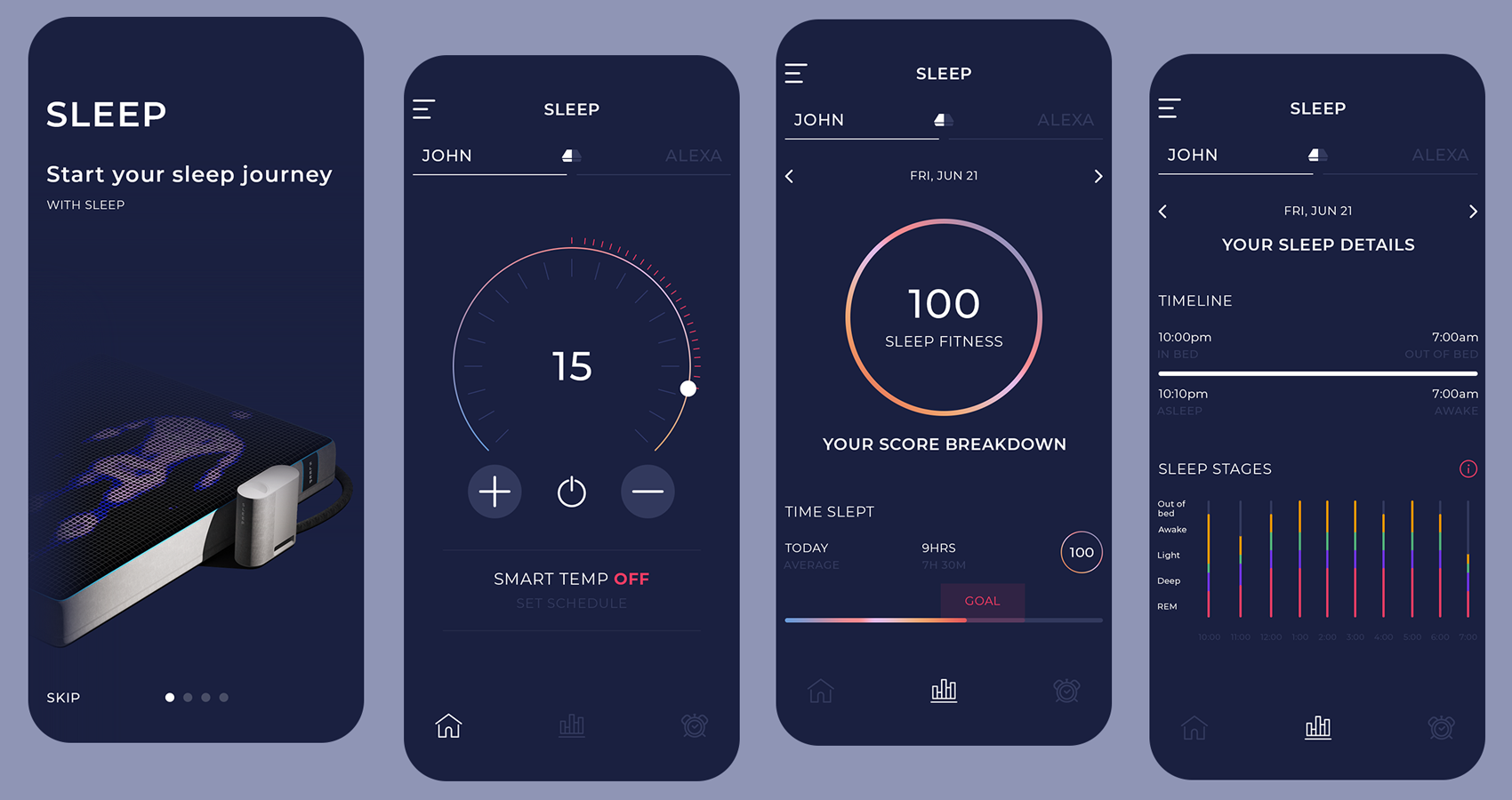
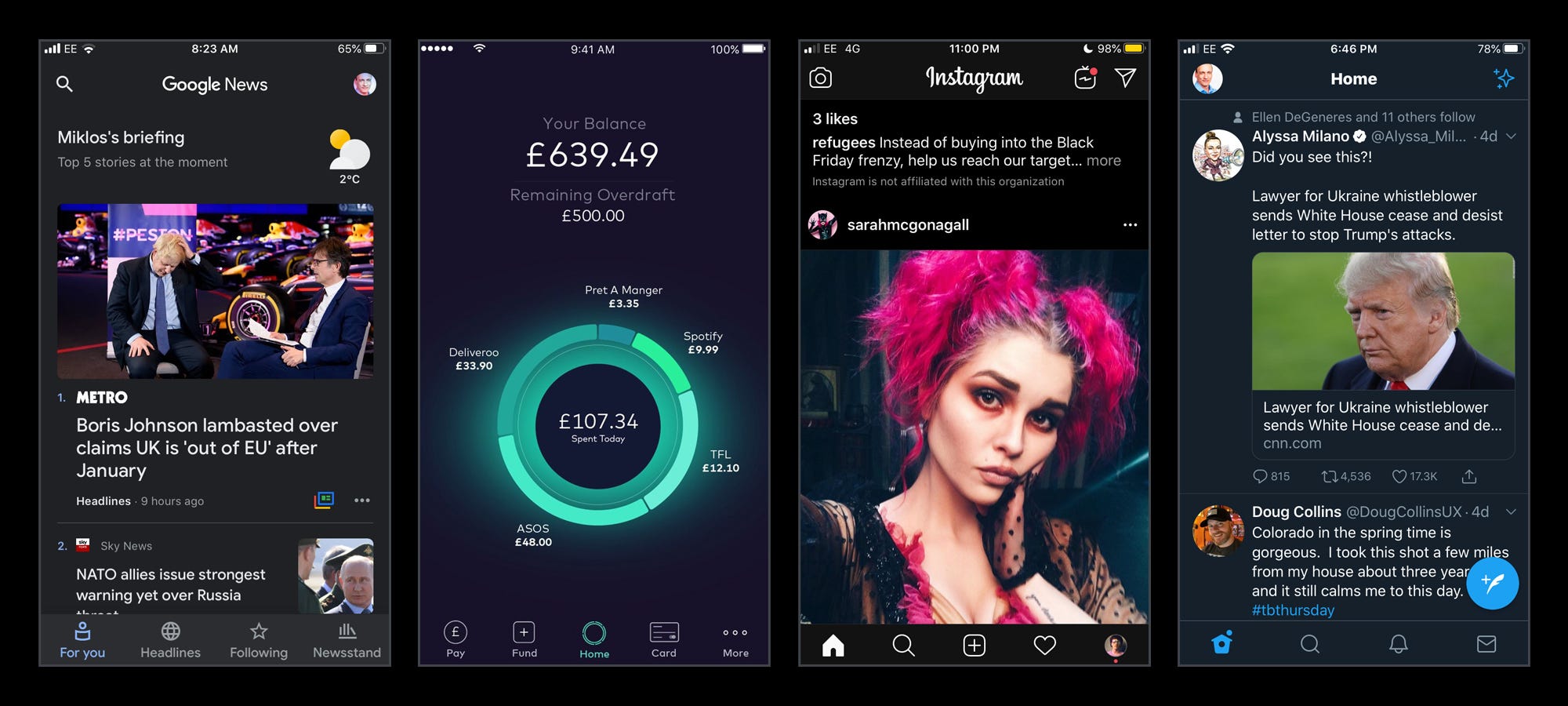
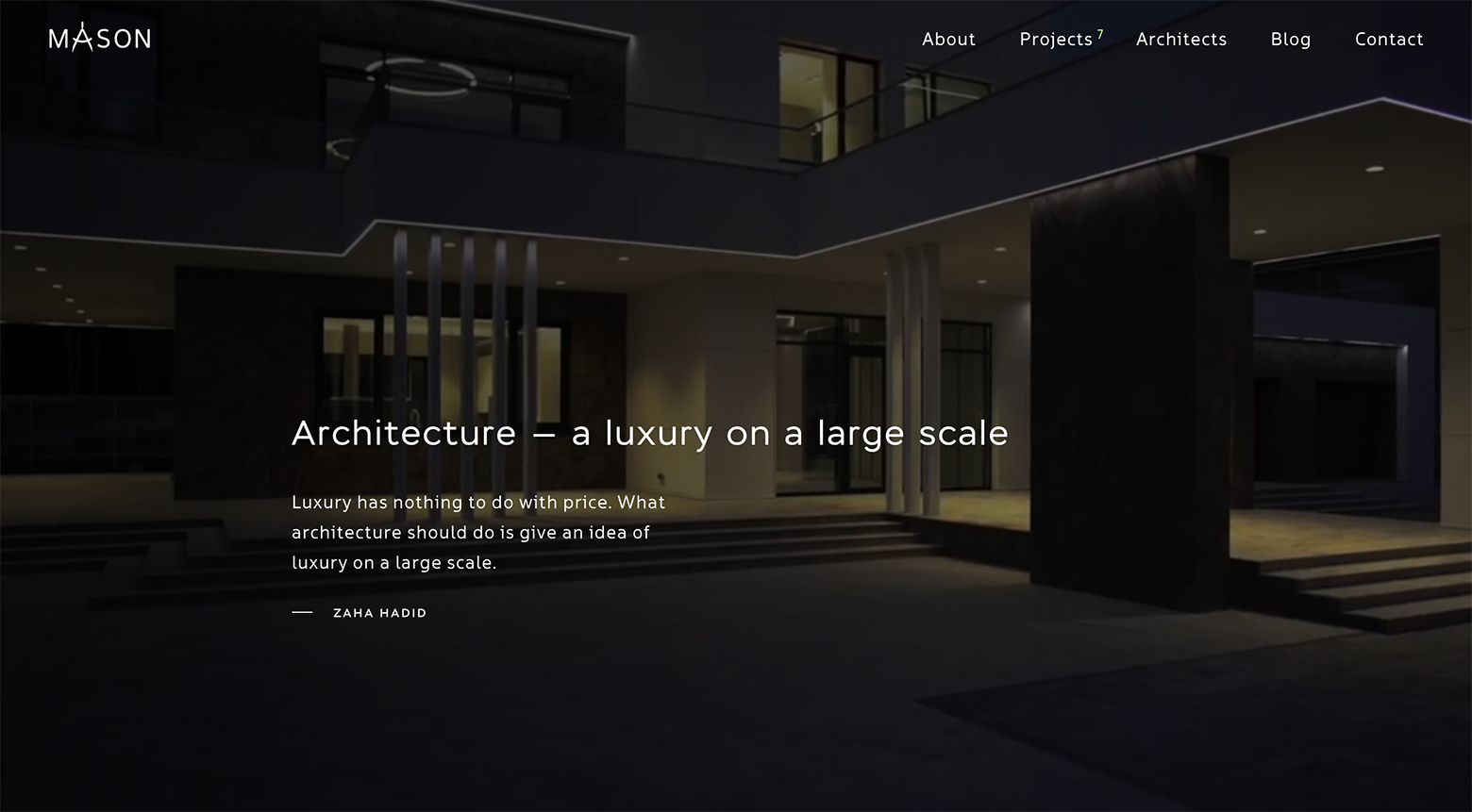
Due to the growing popularity of dark themes, more and more digital designs are moving to the “dark side.” The cool new dark mode has invaded various platforms: operating systems, TVs, mobile devices, and the web. Apple fueled the dark mode craze with their TV UI, then with Mac OS Mojave, and finally with iOS 13 and their new iPadOS. Dark theme UIs have several advantages: They are easy on the eyes, can be more stylish and elegant, and they save battery life.
由于深色主题的日益普及,越来越多的数字设计正朝着“深色面”发展。 全新的酷炫黑暗模式已入侵各种平台: 操作系统 , 电视 , 移动设备和网络。 苹果通过电视UI,然后是Mac OS Mojave,最后是iOS 13和新iPadOS推动了暗模式的狂热。 深色主题UI具有以下优点:易于使用,外观更时尚,更优雅,并且可以节省电池寿命。
However, designers should tread carefully if they choose to walk on the dark side. The usable color palette can be limited, and the wrong combination of colors can be torture for the eyes. Besides that, all kinds of usability issues pop up-mostly related to scannability, readability, and contrast. UX designers need to ensure there is sufficient contrast between UI elements, such as buttons, text, and the background. The context of use, i.e., the viewing environment must be considered, as well as the device on which the dark theme UI is likely to be viewed.
但是,如果设计师选择走在黑暗的一面,则应谨慎行事。 可能会限制可用的调色板,并且错误的颜色组合可能会折磨眼睛。 除此之外,还会出现各种可用性问题,主要与可扫描性,可读性和对比度有关。 UX设计人员需要确保UI元素(例如按钮,文本和背景)之间有足够的对比。 必须考虑使用环境,即观看环境,以及可能在其上观看深色主题UI的设备。




极简/极简 (Minimalism/Maximalism)
Great products accomplish more with less. Minimalism as a UX design trend is popular, as indicated by the latest web and mobile app design trends. The poster child for minimalism, Apple has been its most influential and powerful proponent. Giving a nod to design icon Dieter Rams’ ideology and the power of “salient design,” Apple’s minimalism-driven hardware and software designs are nothing short of exceptional. Taking a page from Apple’s playbook, UX designers have long emphasized the importance of stripping digital design down to the bare minimum, giving people only the absolute essentials required to accomplish a task.
优质的产品,事半功倍。 最新的网络和移动应用程序设计趋势表明,极简主义作为UX设计趋势很受欢迎。 苹果极简主义的发源地,一直是苹果最有影响力和最强大的支持者。 致敬设计大师Dieter Rams的意识形态和“突出设计”的力量,Apple极简主义驱动的硬件和软件设计无与伦比。 用户体验设计师从苹果公司的手册中摘录了很久,一直强调将数字设计精简到最低限度的重要性,只给人们完成一项任务所需的绝对必要条件。
Fans of minimalism recognize that people’s cognitive resources are limited as is their ability to process and comprehend informational complexity. People can’t grasp every nuance of stimuli required to assign its complete meaning. Salient information is what will most likely capture attention in a given situation as well as have the most significant influence on how the stimuli will be perceived.
极简主义的拥护者认识到人们的认知资源是有限的,他们处理和理解信息复杂性的能力也是有限的。 人们无法掌握分配其完整含义所需的所有刺激细节。 突出信息是在给定情况下最有可能引起注意的方面,并且对如何感知刺激产生最大影响。



“Creativity is the ability to take a risk. To actually put yourself on the line and risk ridicule, being pilloried, criticized, whatever. But … you must take that risk.” — Sting
“创造力是冒险的能力。 实际使自己陷入困境,遭到嘲笑,批评或其他任何方式的嘲笑。 但是……你必须冒险。” - 刺
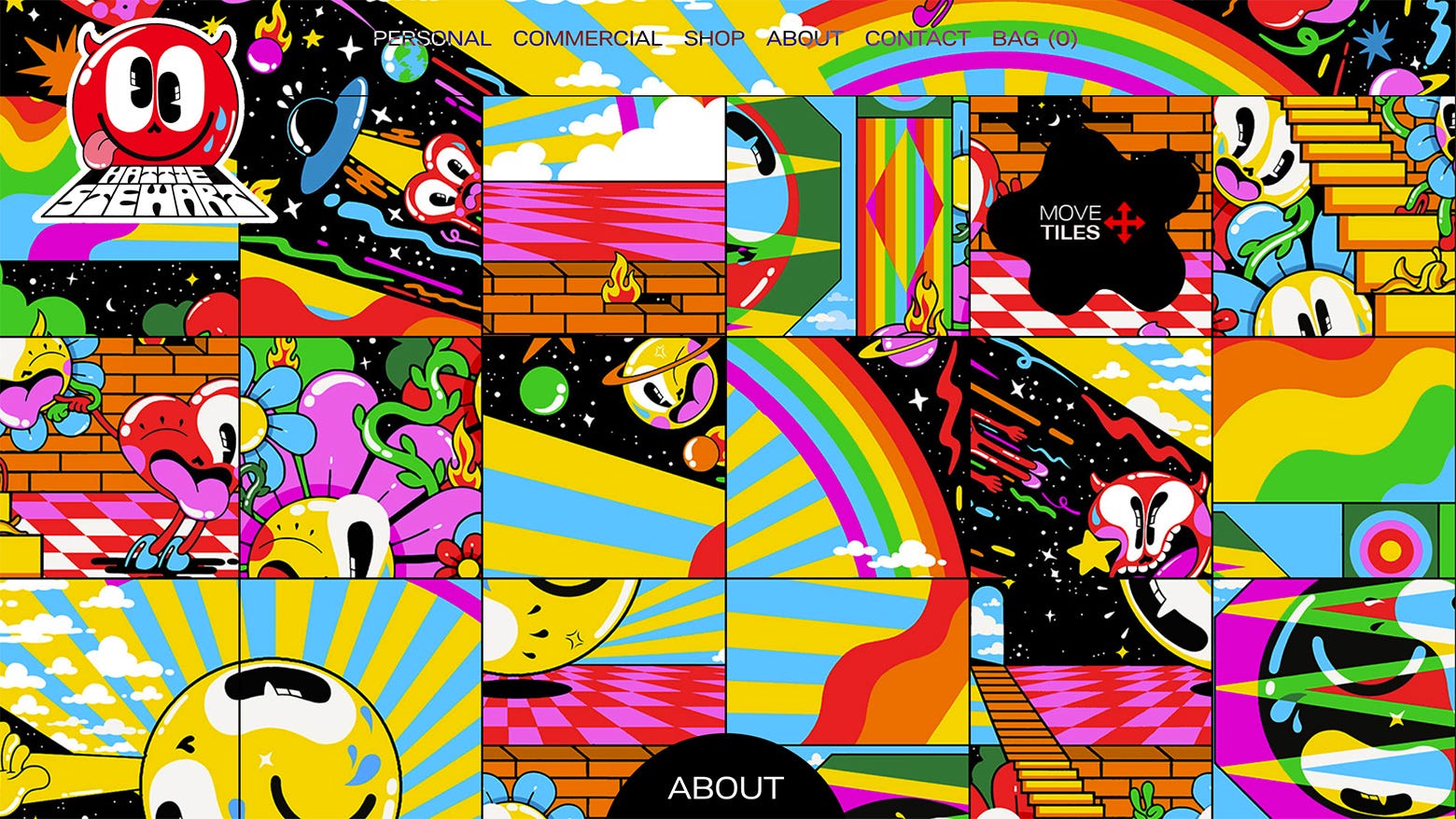
The antithesis of sparse, cold minimalism, maximalism is a high-risk, high-reward design movement that requires commitment and a leap of faith. Subversive, rebellious UX designers-counter-culture “design hippies”-turn to maximalism to go big, loud, and make an impact. But the aspiration to stand out from the landscape of conformist minimalists is not without its risks. Maximalism can pack a punch, but it can also backfire. It’s only for the audaciously bold who are willing to risk it all and occasionally go down in flames.
稀疏,极简主义,极简主义的对立面是一项高风险,高回报的设计运动,它需要承诺和信念的飞跃。 颠覆性,反叛性的UX设计师-反文化的“设计嬉皮士”-转向极简主义,以发扬光大并产生影响。 但是,从保守主义者极简主义者的视野中脱颖而出的愿望并非没有风险。 极简主义可以打出一拳,但也可能适得其反。 只有胆敢大胆冒险的大胆敢于冒险的人。
Maximalists believe that the mind loves stimuli. At times bordering on bizarre, maximalism’s layers of color, texture, and patterns scream for attention, its manifesto declaring: “we will not be ignored!” Maximalist design touches many facets of design: graphic design, web design, mobile design, interior design, fashion, architecture, and more—it’s a way for designers to stimulate and enthrall.
极乐主义者认为,心灵爱刺激。 有时,在接近怪异的时候,极简主义的色彩,纹理和图案层会引起人们的注意,它的宣言宣称:“我们不会被忽略!” 极简主义设计触及设计的许多方面:图形设计,网页设计,移动设计,室内设计,时尚,建筑等,这是设计师激发和陶醉的一种方式。



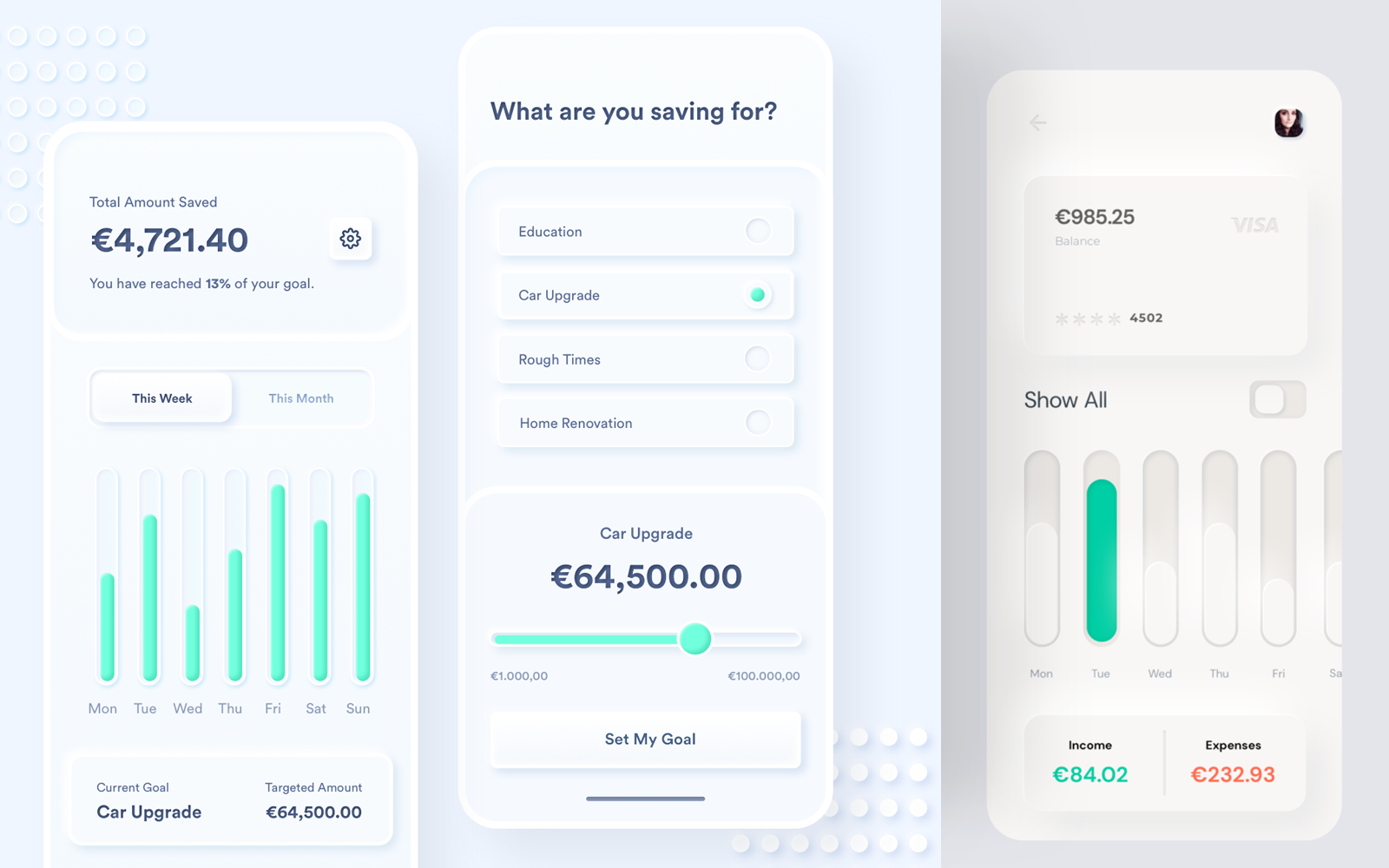
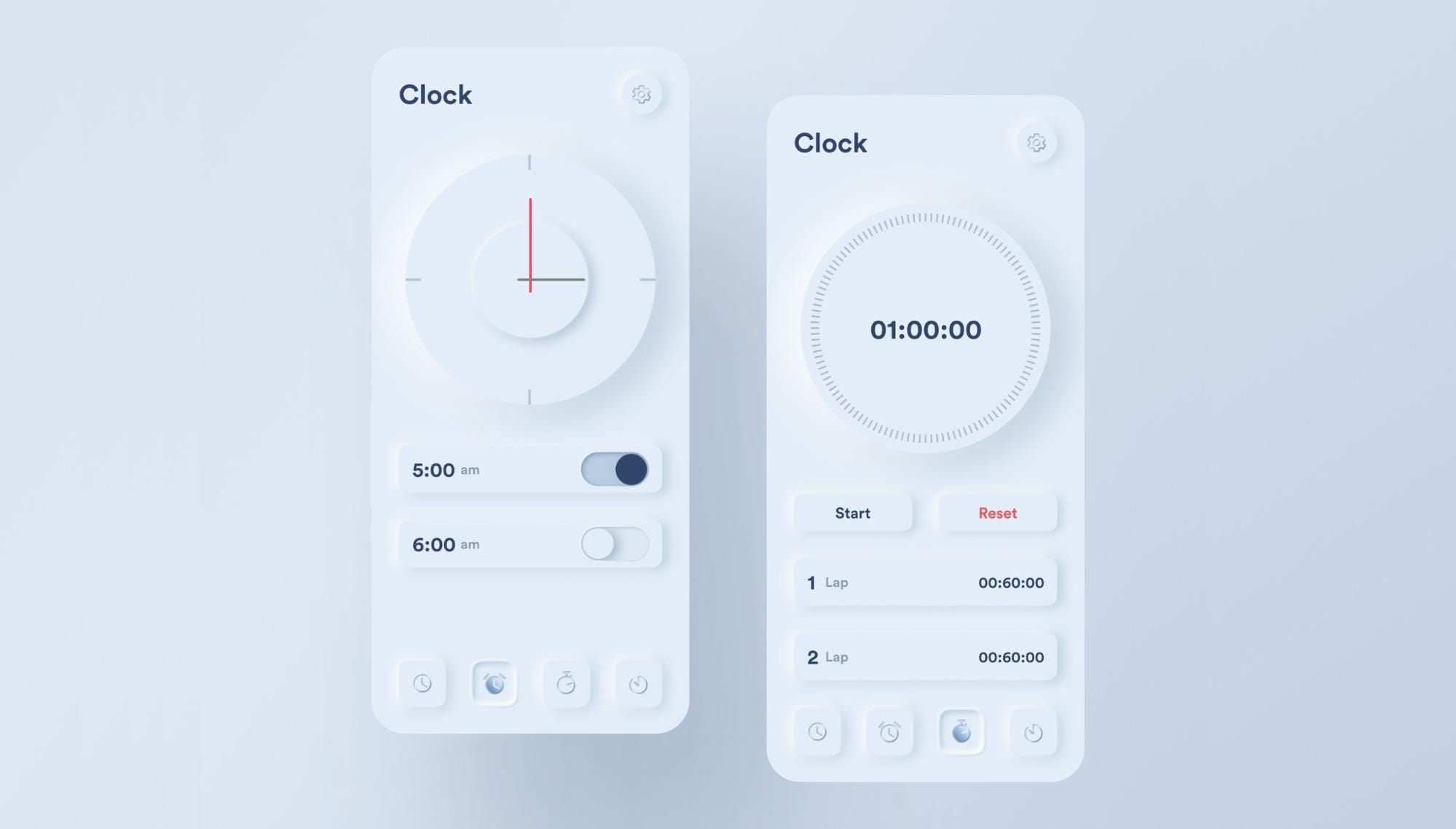
同态 (Neumorphism)
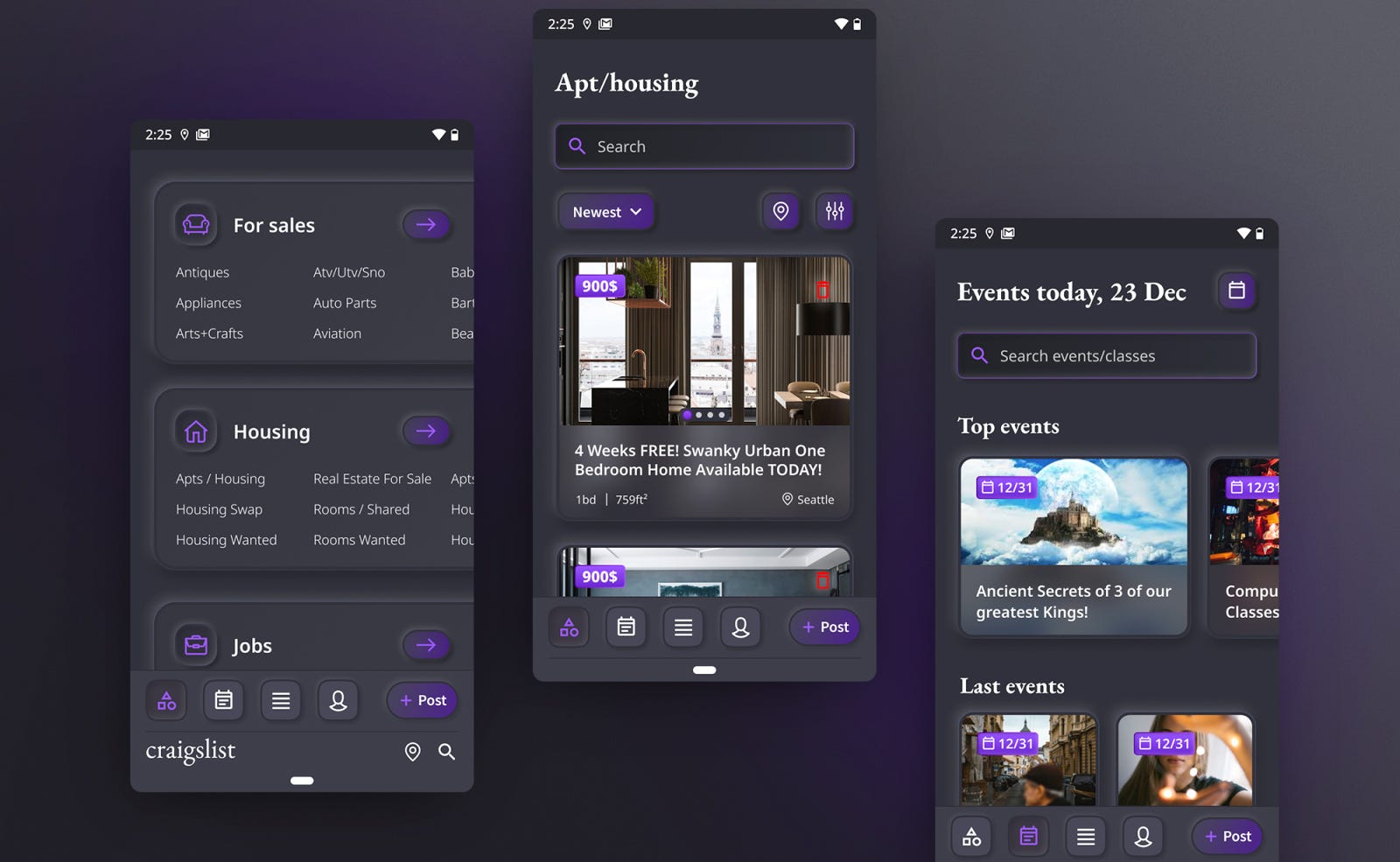
Designers came up with neumorphism out of a desire to stay with a minimalist sensibility but combine the best of skeuomorphism and material design. Skeuomorphism was a bit too much-trying to mimic objects in the real world-and material design was too flat. Neumorphism is somewhere in the middle. However, as exciting as it may look on the surface, this UX design trend may be short-lived, according to some detractors.
设计师出于保持简约感的愿望而提出了亚变形,但结合了最好的亚变形和材料设计 。 拟态化在模拟现实世界中的物体时过于费力,而且材质设计也过于平坦。 同态在中间。 然而,据一些批评人士说 ,尽管表面上看起来令人兴奋,但这种UX设计趋势可能是短暂的。
Neumorphism allows for “clean designs,” stripped of color-which is typically used to signify elements in a UI-and instead, the technique uses a slightly raised or indented soft drop-shadow to separate UI components. As with many trends, design trends can also be mixed, and designers can create “design trend gumbos,” an exciting medley of the latest flavors. For example, neumorphism can be combined with other trends, such as dark theme UIs.
Neumorphism允许去除颜色的“干净的设计”(通常用于表示UI中的元素),而该技术使用稍微凸起或凹进的软阴影来分离UI组件。 与许多趋势一样,设计趋势也可以混合在一起,设计师可以创建“设计趋势浓汤”,这是最新口味的令人兴奋的混合风味。 例如,同态可以与其他趋势结合起来,例如深色主题UI 。




有意义的微交互 (Meaningful Microinteractions)
“The details are not the details. They make the design.” — Charles Eames.
“细节不是细节。 他们来设计。” — 查尔斯·埃姆斯 。
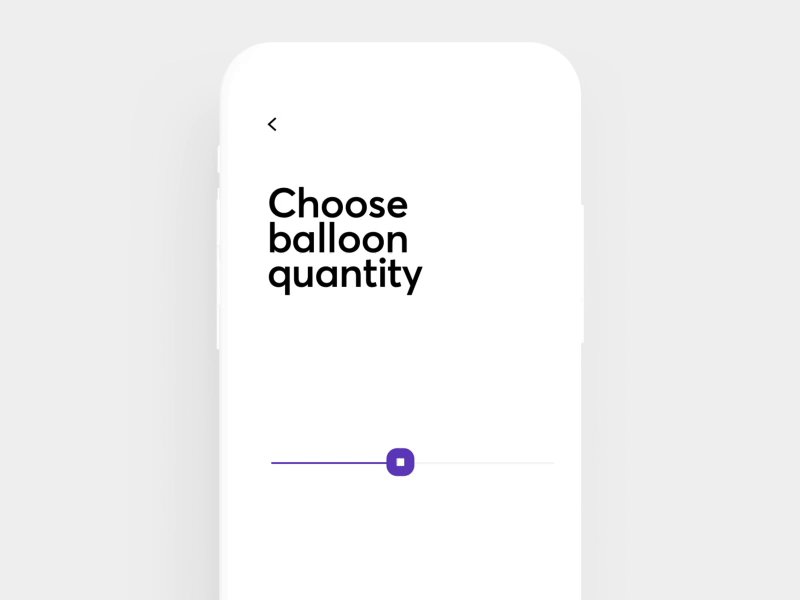
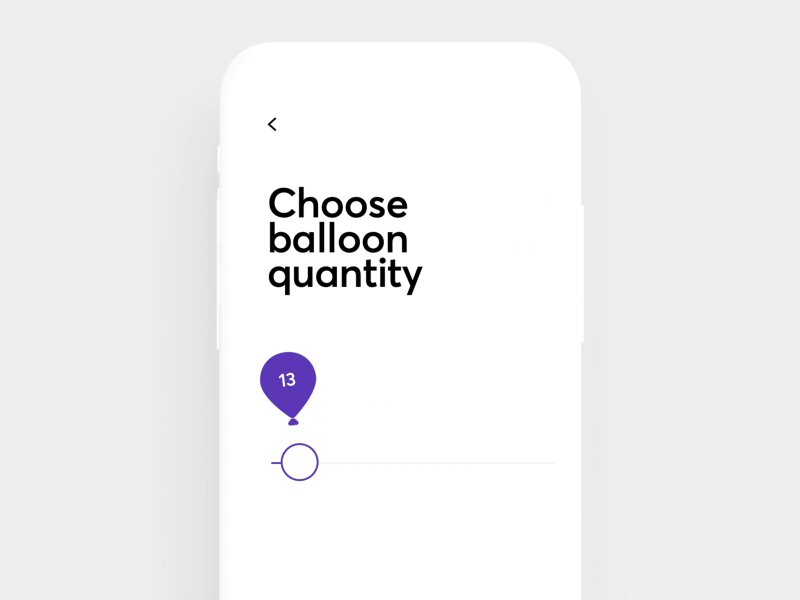
It’s all the little details that turn a good digital product into a great one. Dan Saffer, author of the book Microinteractions, defines microinteractions as “contained product moments that revolve around a single use case-they have one main task.” Beyond aesthetics, well-executed, smooth microinteractions can give rise to delight in people during moments of interaction. Microinteractions are about the critical details that make the difference between a friendly experience and a frustrating one.
正是所有这些小细节,才能将好的数字产品变成出色的数字产品。 《 微交互》一书的作者丹·萨弗(Dan Saffer)将微交互定义为“围绕一个用例而发动的包含产品的时刻,它们具有一项主要任务。” 除了美学之外,执行良好的流畅的微交互还可以在交互的时刻引起人们的喜悦。 微交互涉及关键的细节,这些细节使友好的体验与令人沮丧的体验有所不同。
Microinteractions are not meant exclusively for mobile apps; they can also be designed for websites, desktop apps, and web applications (SaaS). Designers beware though, as with the dark theme trend, tread carefully. Too much in the wrong place can backfire and ruin a user experience; therefore, prudent consideration of how much of it and in what context to provide it is vital.
微交互并不仅限于移动应用程序; 它们也可以设计用于网站,桌面应用程序和Web应用程序(SaaS)。 但是,设计师要小心,就像黑暗主题趋势一样,要谨慎行事。 错误的地方太多会适得其反,并破坏用户体验。 因此,谨慎考虑其中的多少以及在何种情况下提供它至关重要。



在移动设备上进行更多手势交互 (More Gesture Interactions on Mobile)
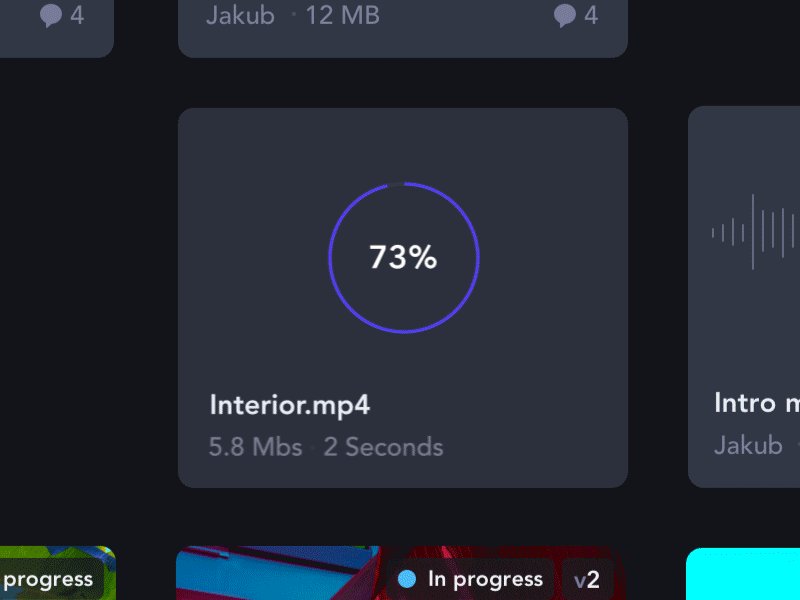
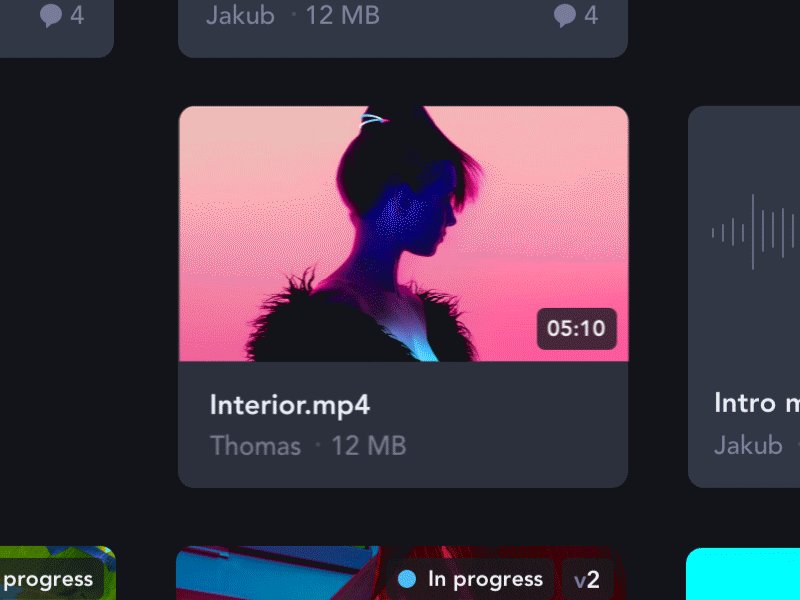
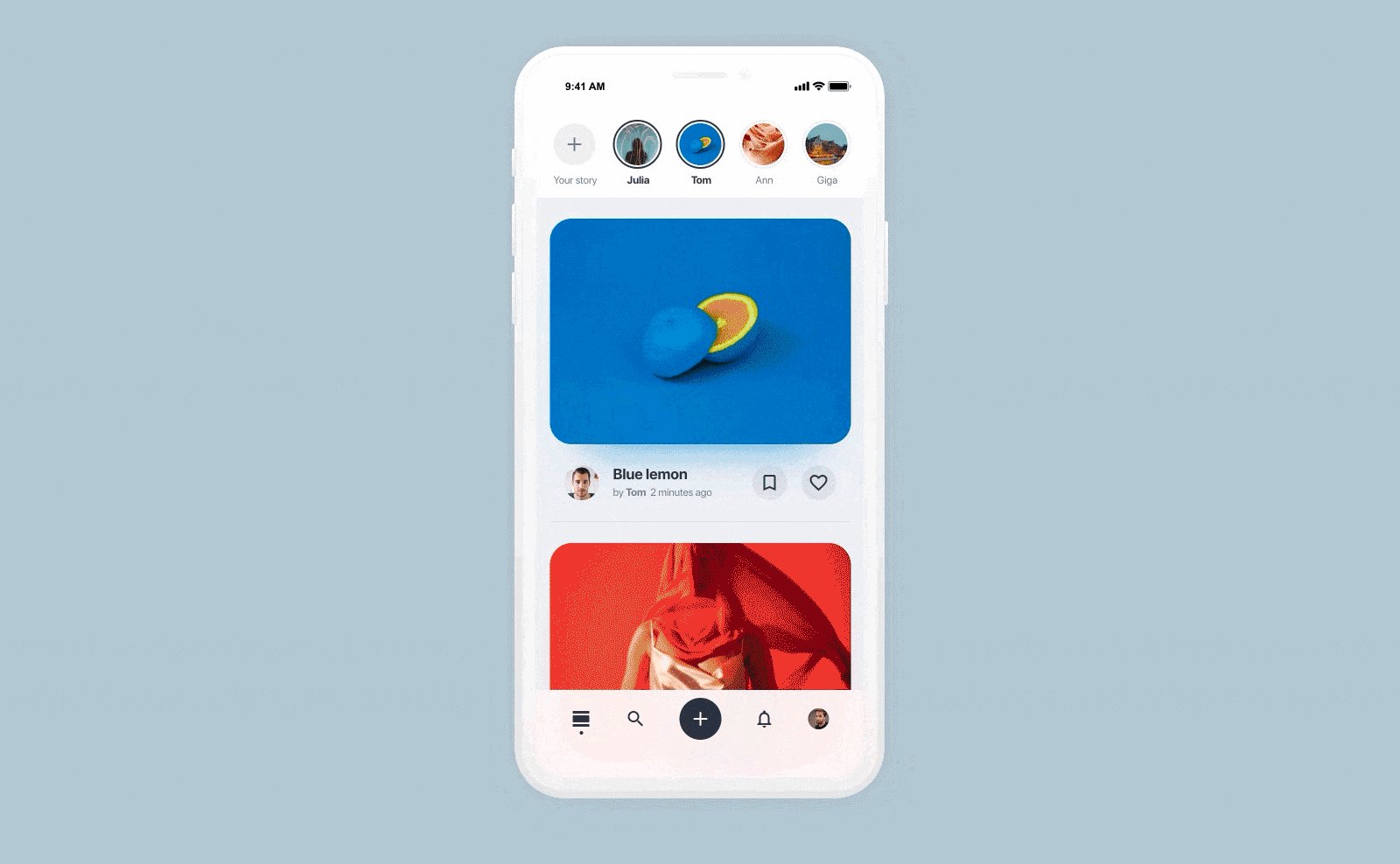
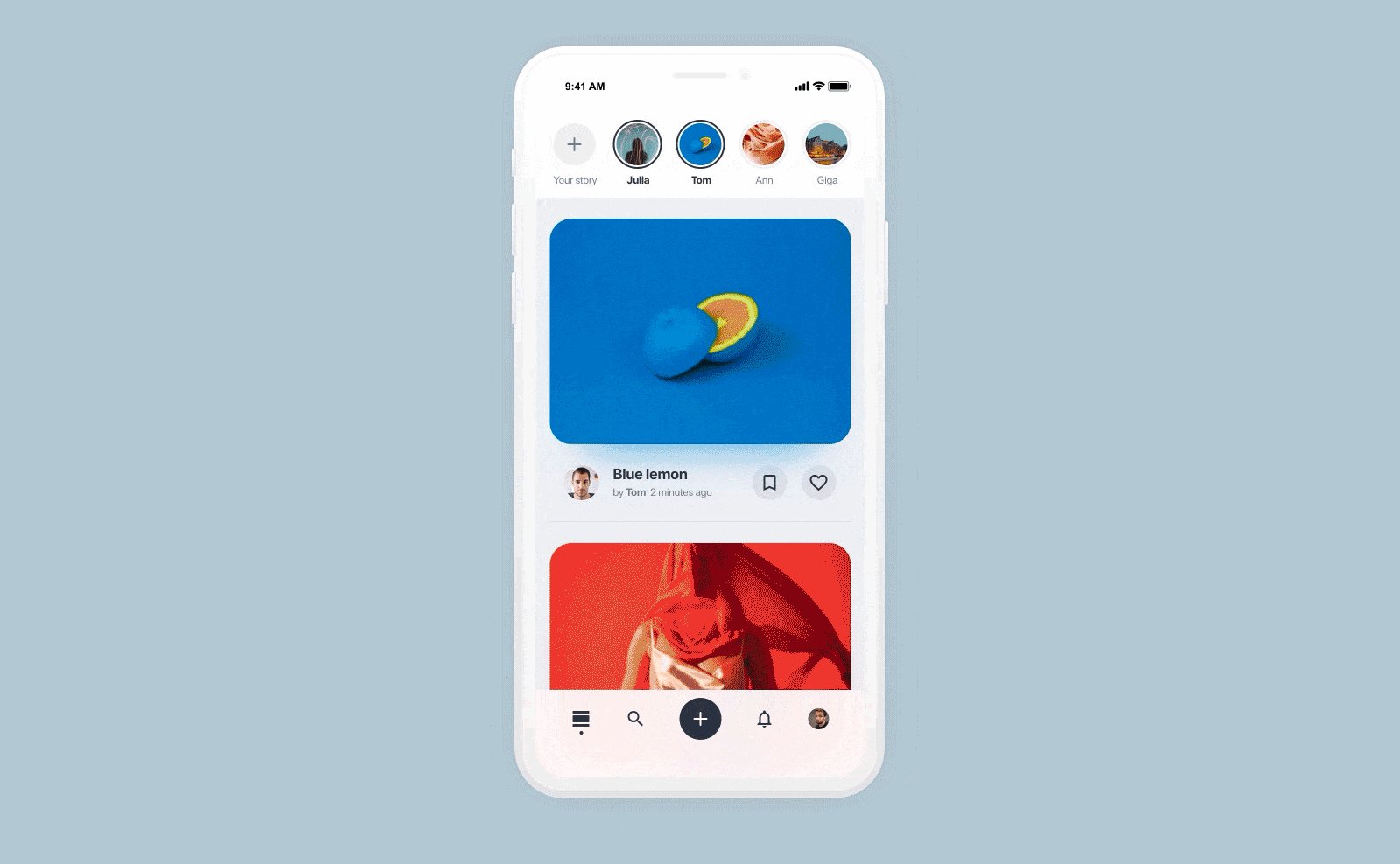
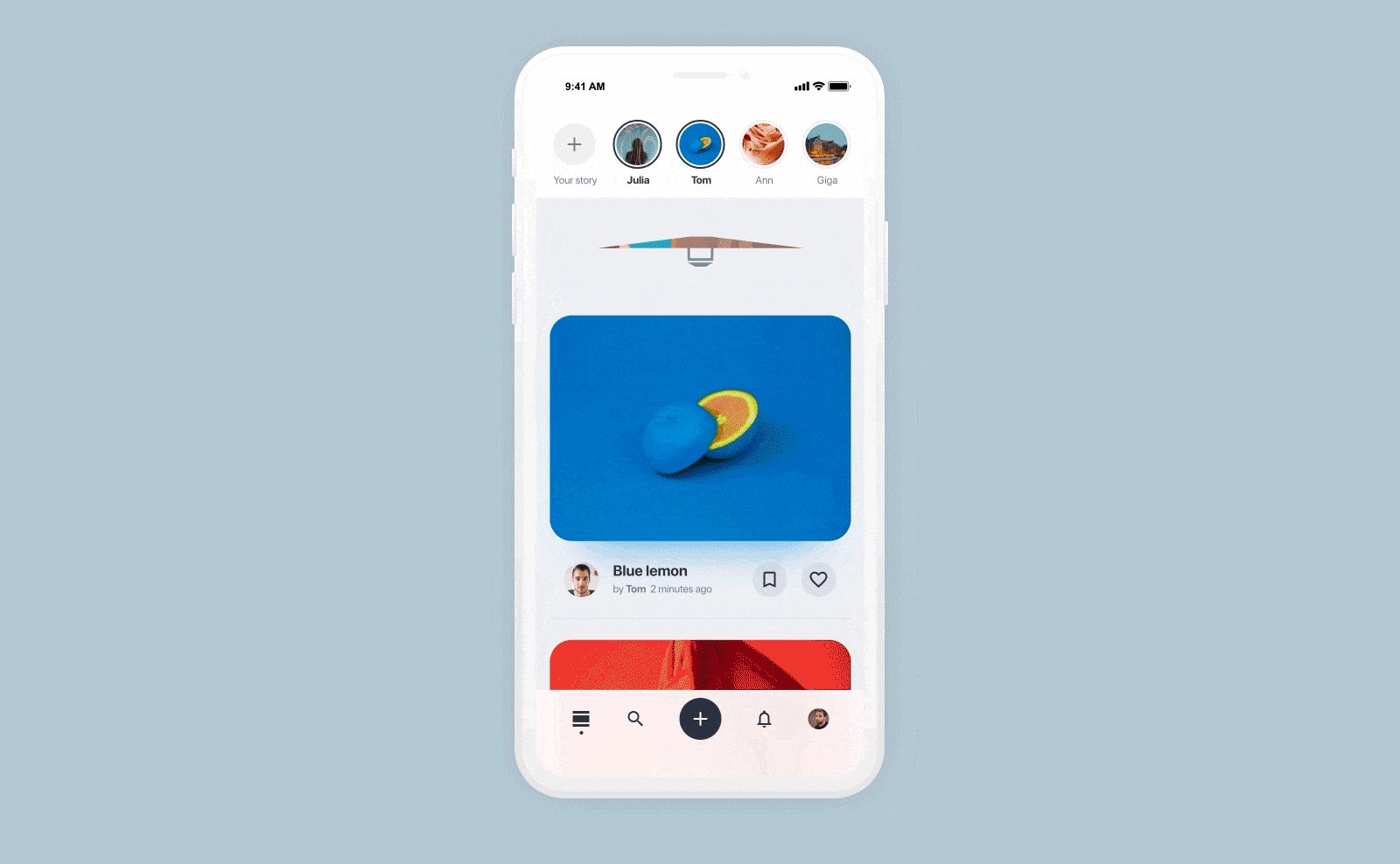
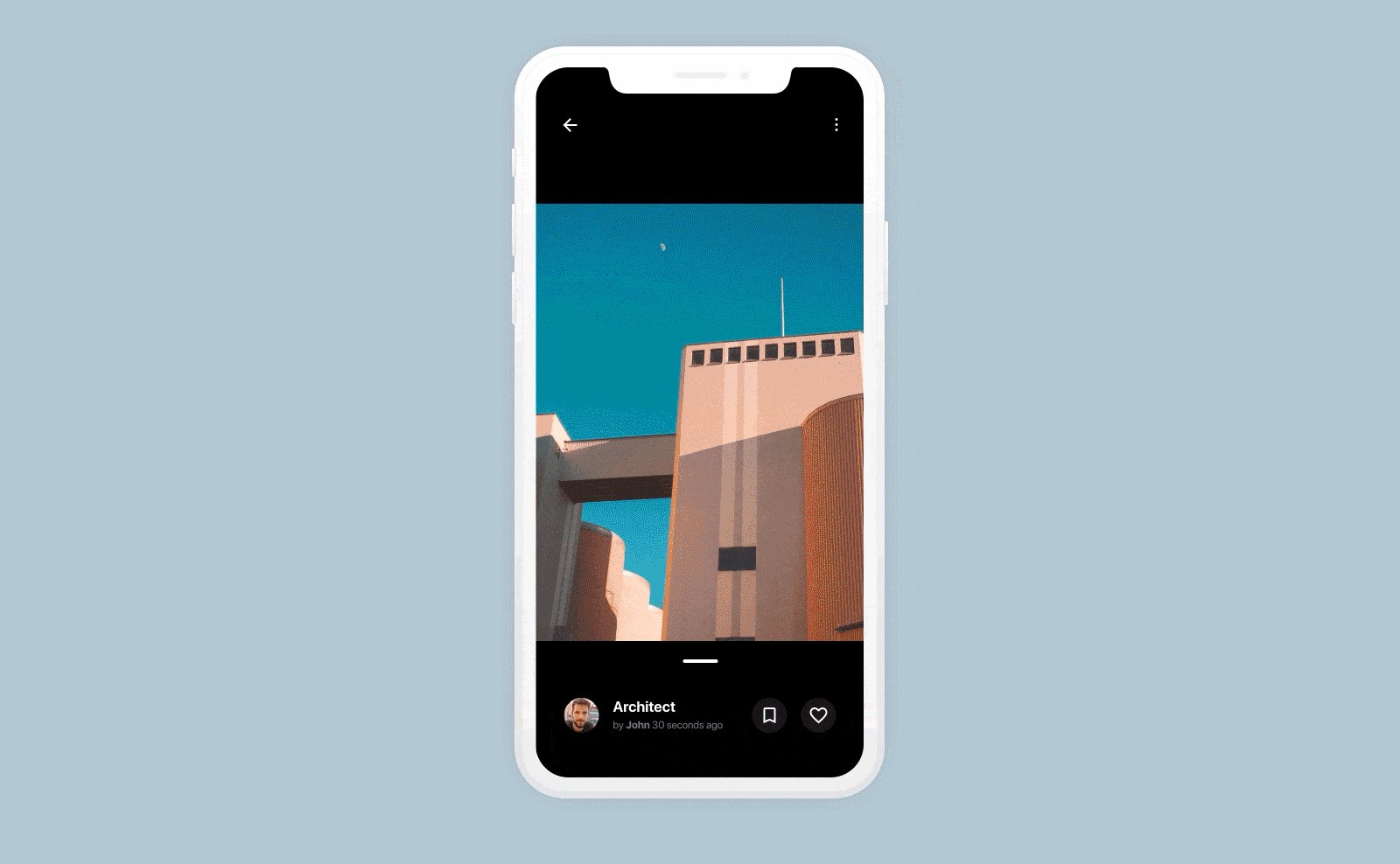
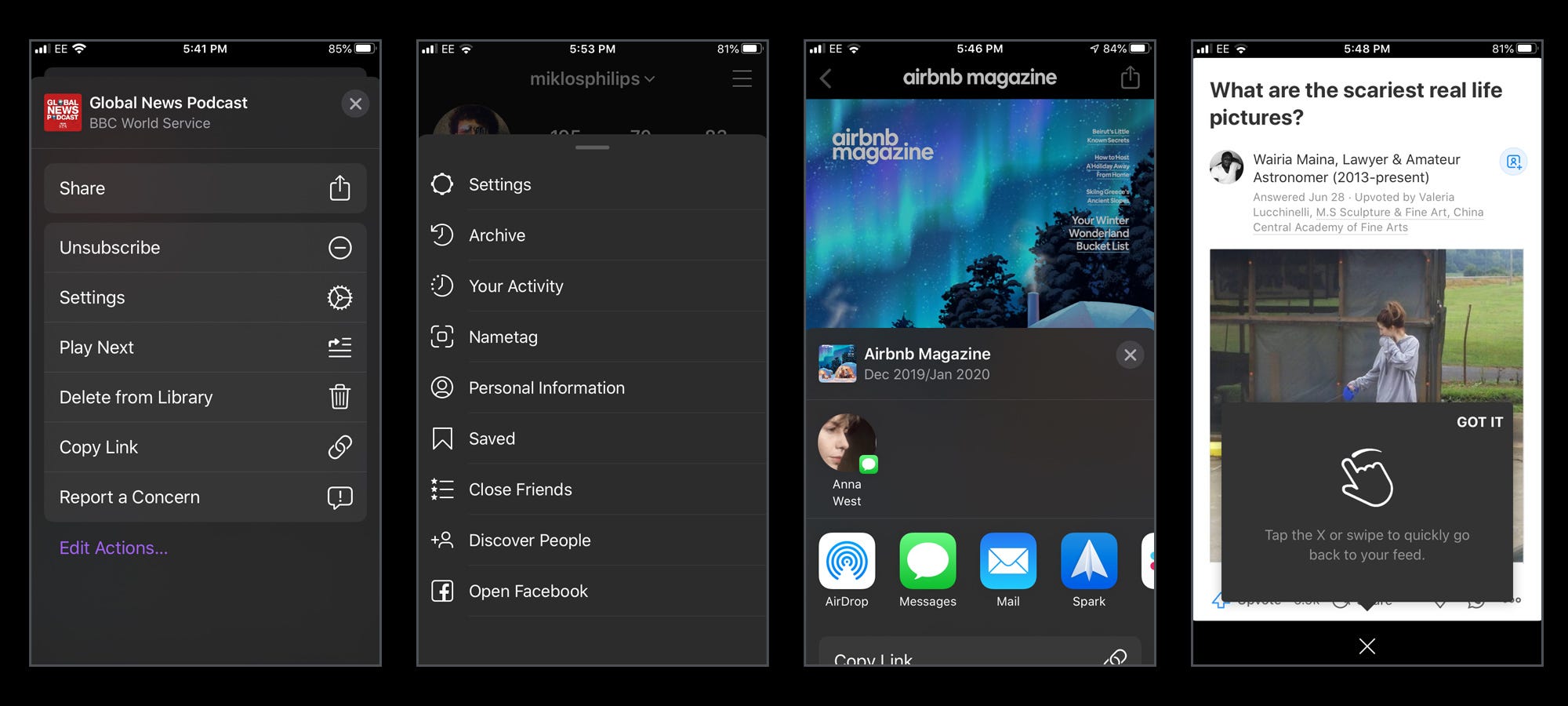
Looking for interface clues and tapping on icons has become a no-no on mobile. People increasingly expect various UI elements on mobile to be swipeable, which is becoming a best practice for mobile design. It provides better UX because people can perform gestures in imprecise ways. For example, swiping is faster and easier than finding and tapping an icon to close a card. In most cases, both interaction options are provided.
寻找界面线索并点击图标已成为手机上的禁忌。 人们越来越期望移动设备上的各种UI元素可滑动,这已成为移动设计的最佳实践。 它提供了更好的UX,因为人们可以以不精确的方式执行手势。 例如,刷卡比找到并点击图标以关闭卡更快,更容易。 在大多数情况下,都提供了两个交互选项。
For minor mobile interactions such as sharing, saving, preferences, zooming up an image, or watching a video in a social feed, layered, swipeable cards are being used more and more. In Apple’s latest iOS 13, the layered card modality is used extensively in their native apps. Other apps are also taking advantage of this natural and speedy mobile interaction technique.
对于诸如共享,保存,首选项,放大图像或在社交订阅源中观看视频之类的次要移动互动,越来越多地使用分层的可滑动卡。 在Apple最新的iOS 13中 ,分层卡模式已在其本机应用程序中广泛使用。 其他应用程序也利用了这种自然而快速的移动交互技术。

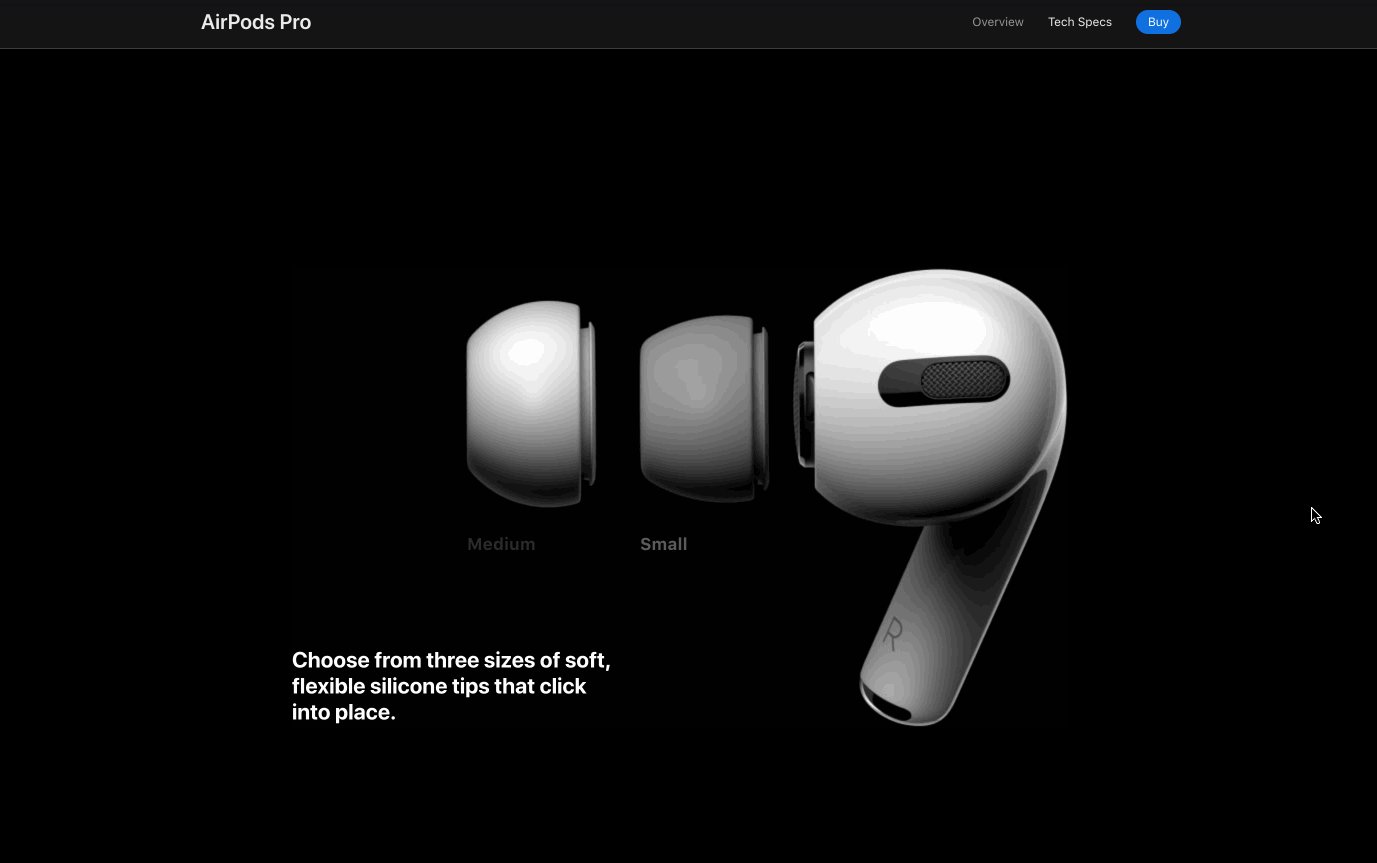
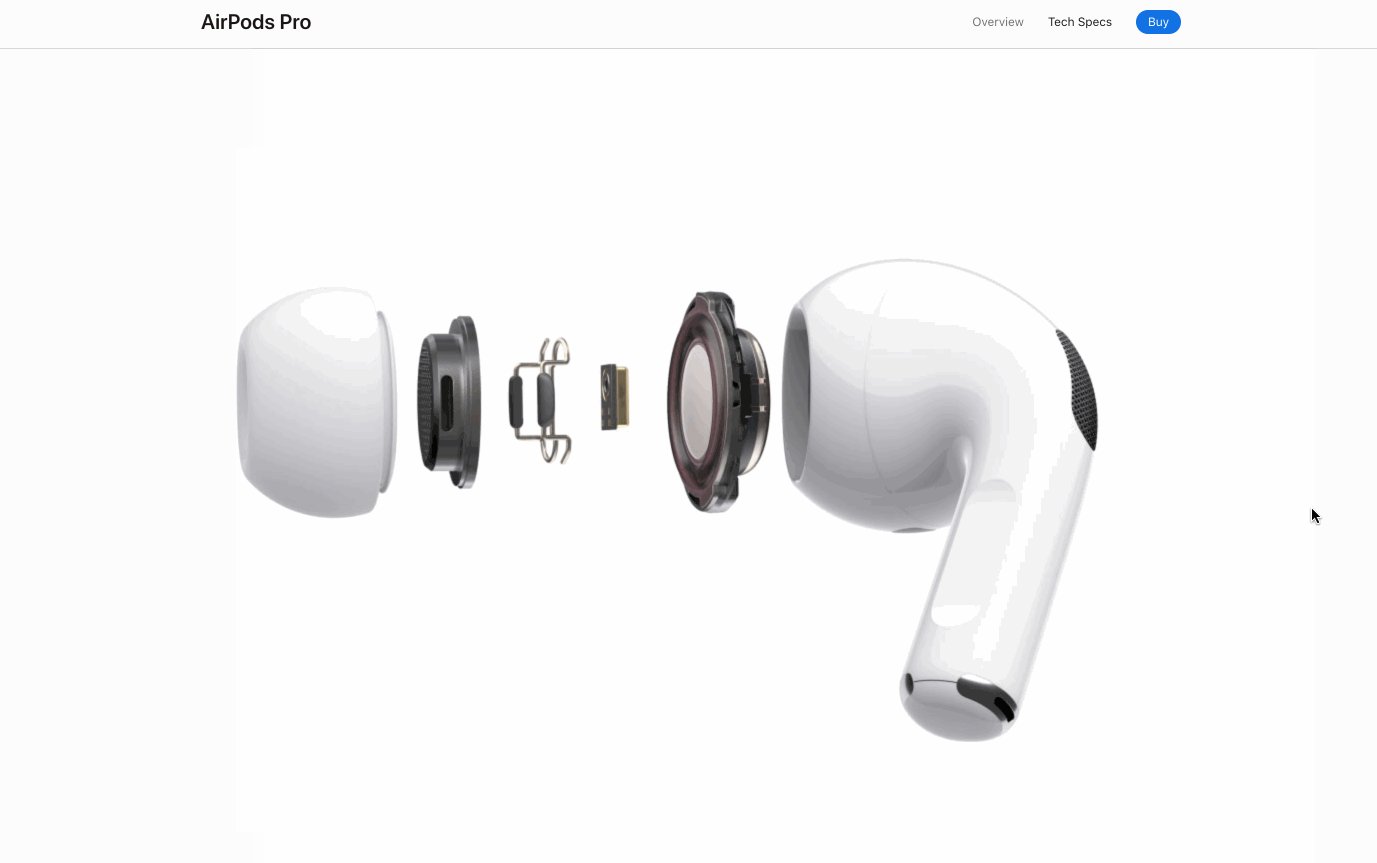
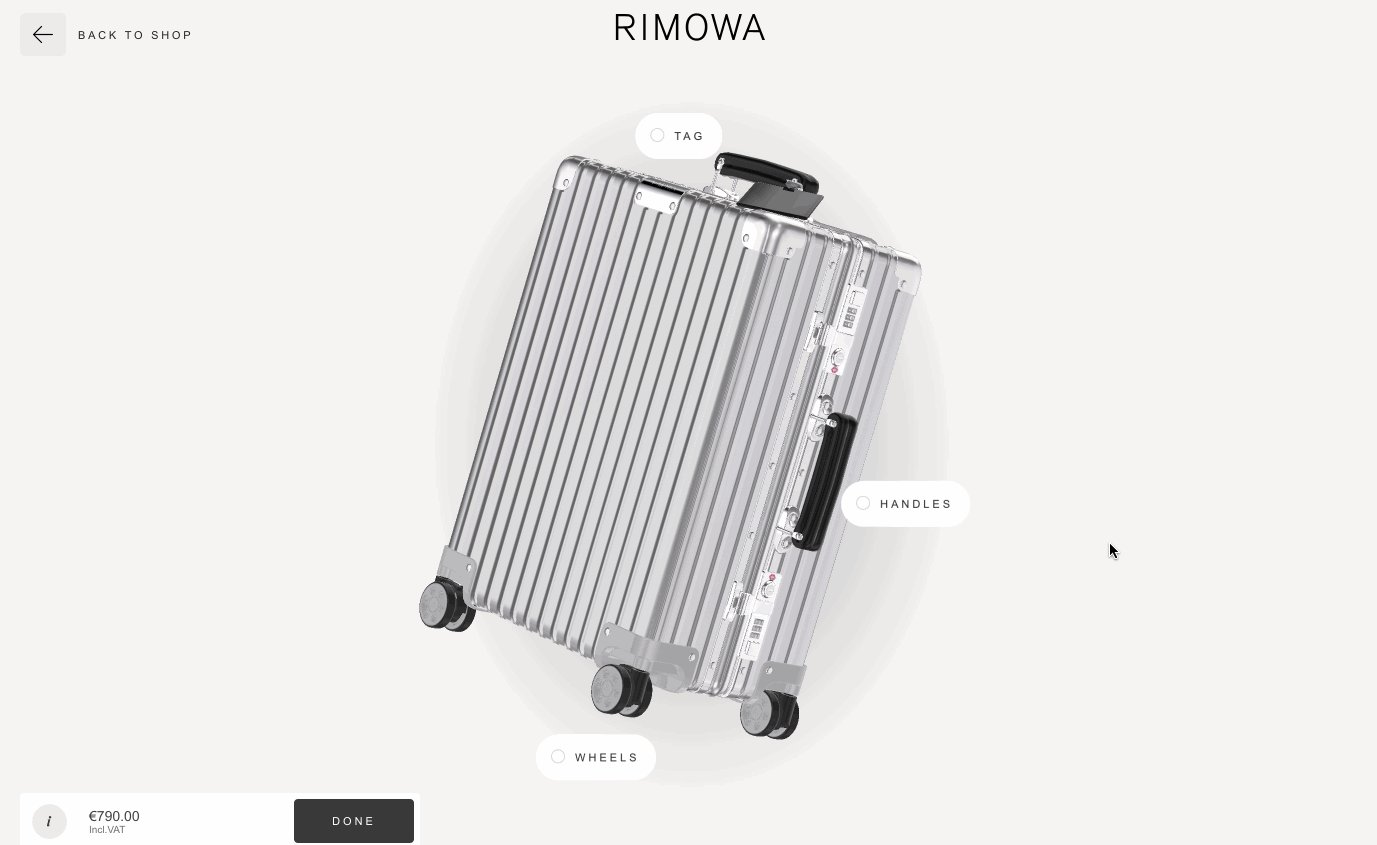
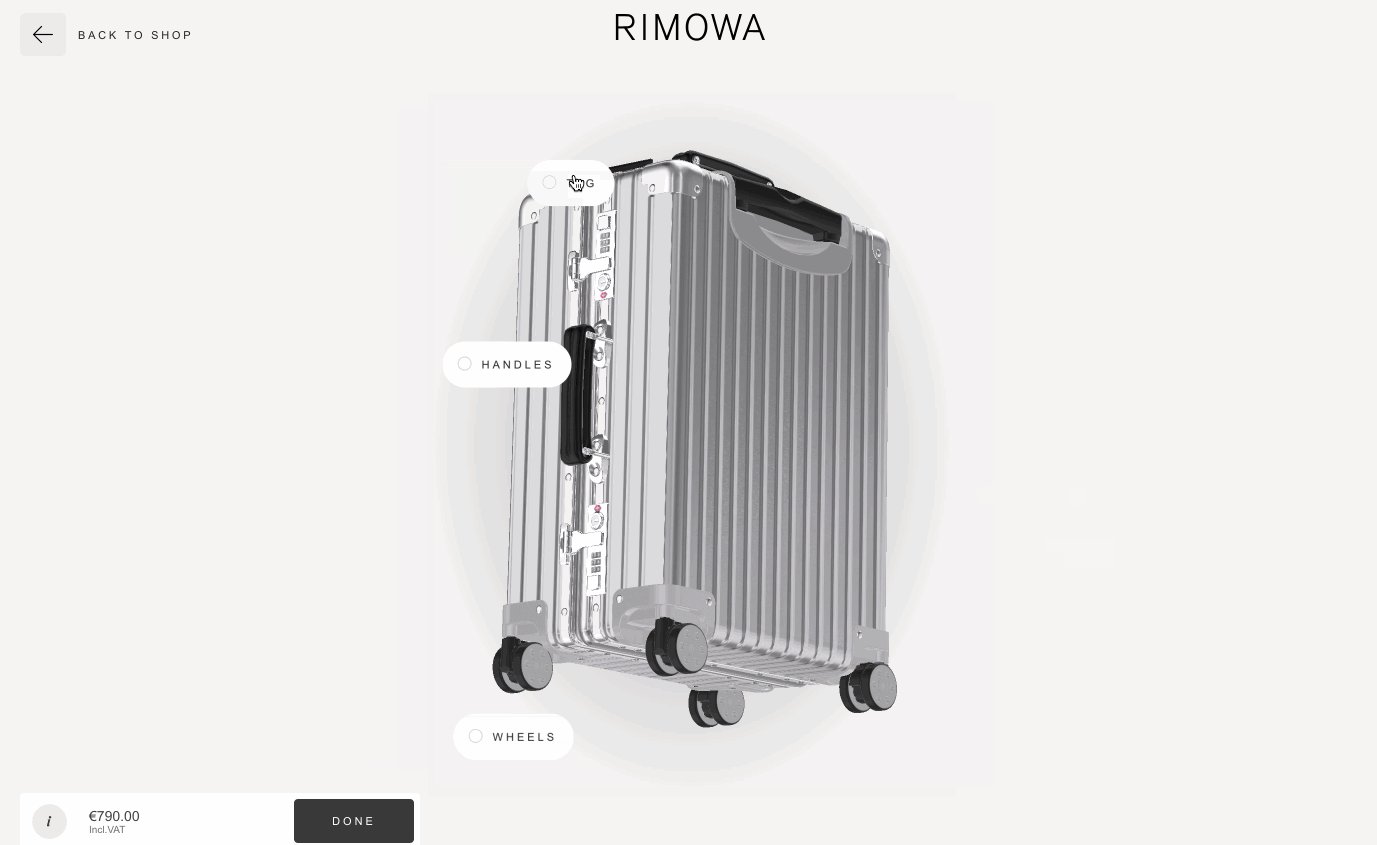
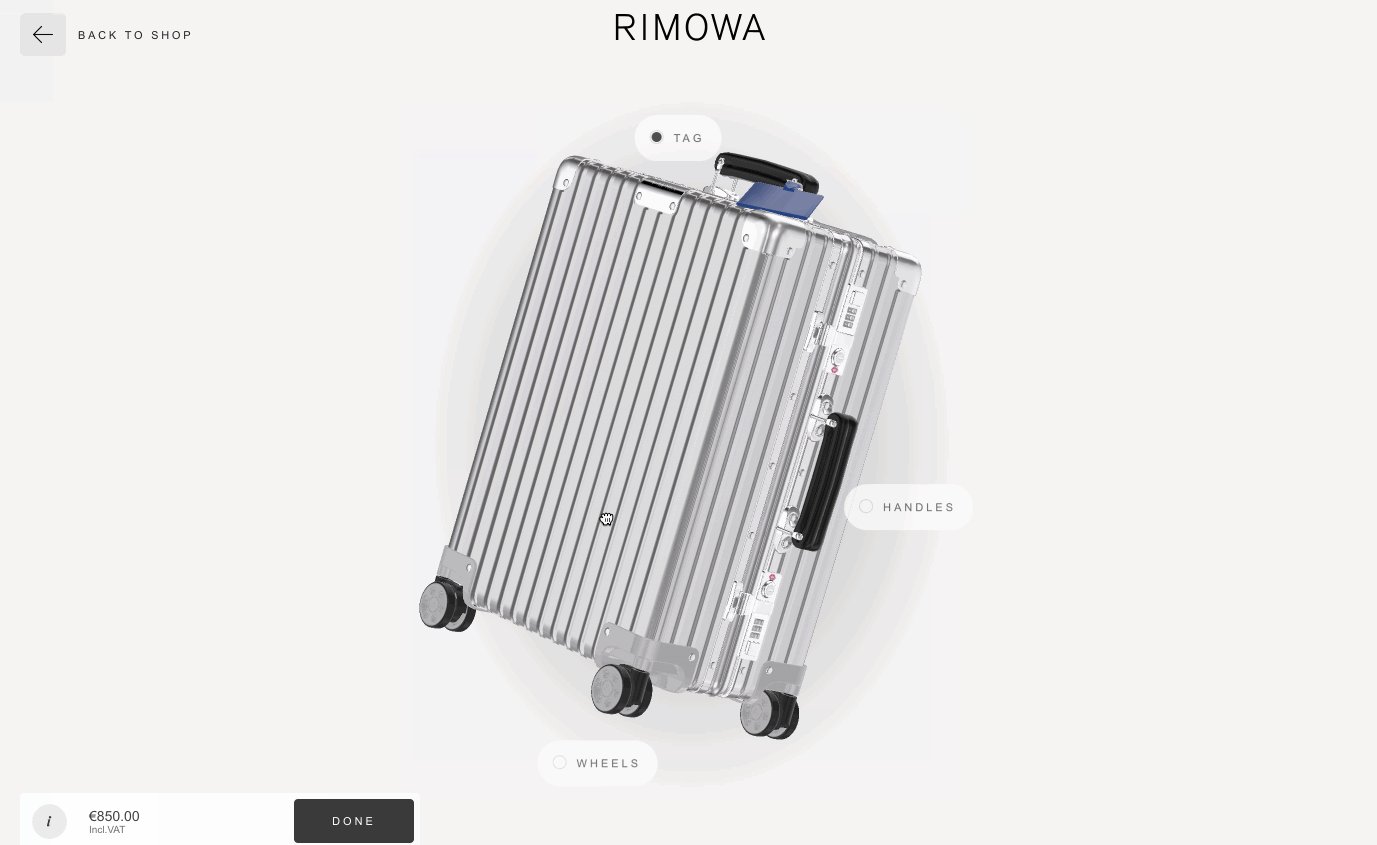
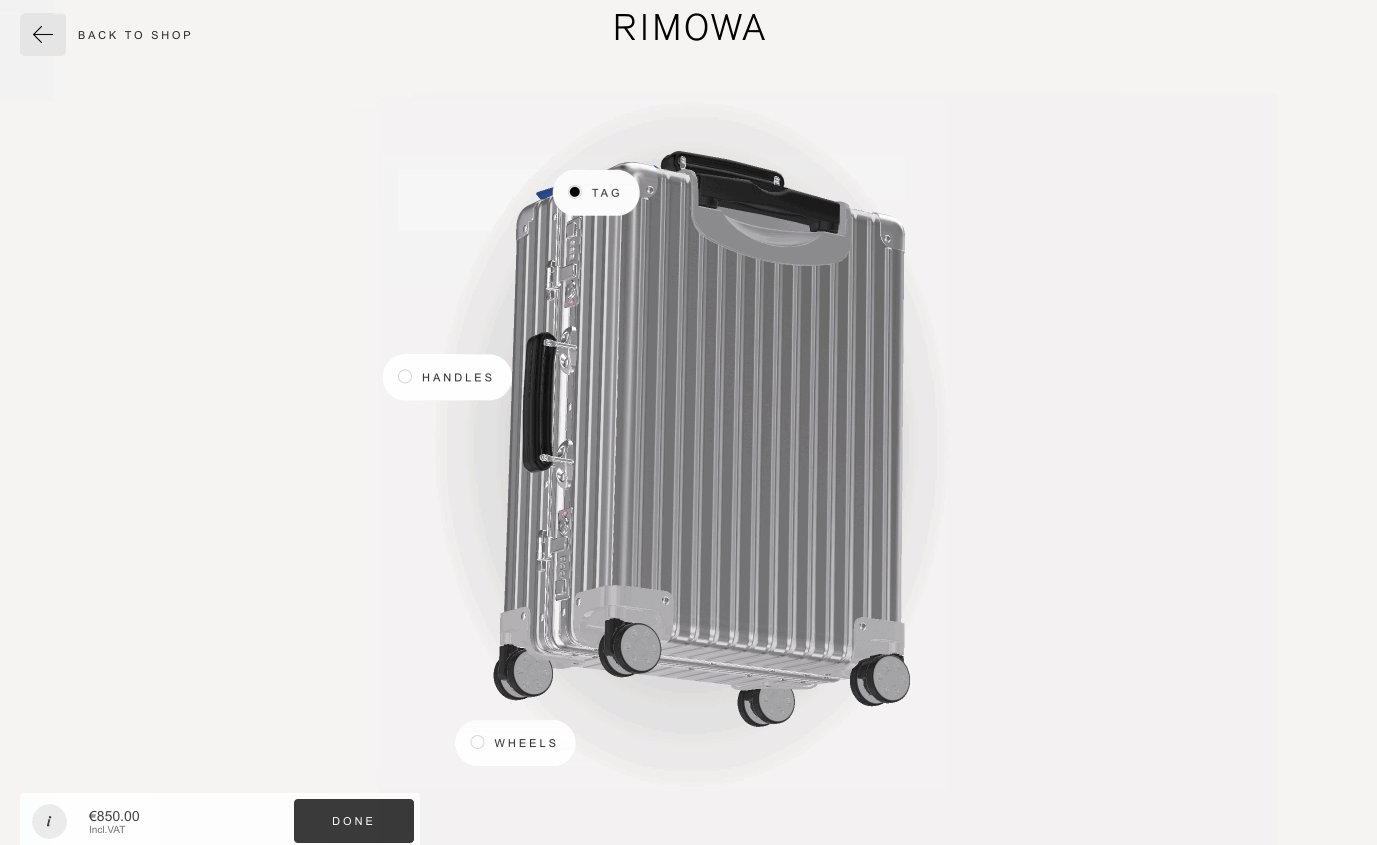
3D可视化为产品带来真实感 (3D Visualization Brings a Real-world Feel to Products)
High-end, sophisticated photography is expensive, and stock photos are out. 3D visualizations are in. When objects are rendered in 3D, it’s almost conceivable they are there to be touched. Everything from digital versions of products for eCommerce and product packaging concepts to interior design visualizations and isometric office floor plans, 3D helps people visualize what something would look and feel like. Unlike photography, 3D-rendered images can be instantly changed to an alternative color scheme, scaled, and placed in a different environment.
高端,精良的摄影是昂贵的,照片都出来了 。 3D可视化是英寸 当对象以3D渲染时,几乎可以想象它们会被触摸到。 从电子商务的产品的数字版本和产品包装概念到室内设计可视化和等距办公室平面图,3D可以帮助人们可视化外观和感觉。 与摄影不同,可以将3D渲染的图像立即更改为其他配色方案,缩放比例并放置在不同的环境中。




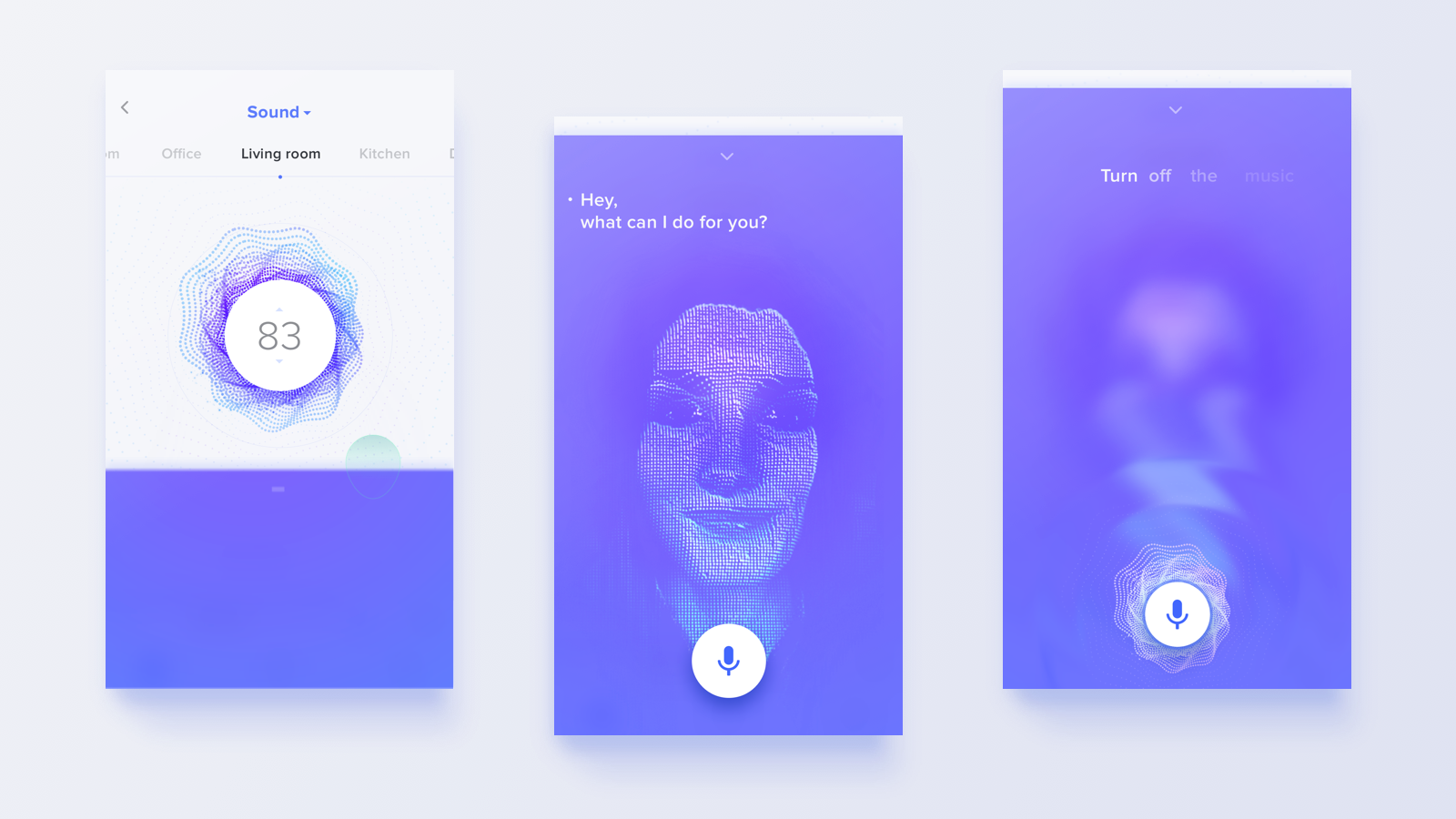
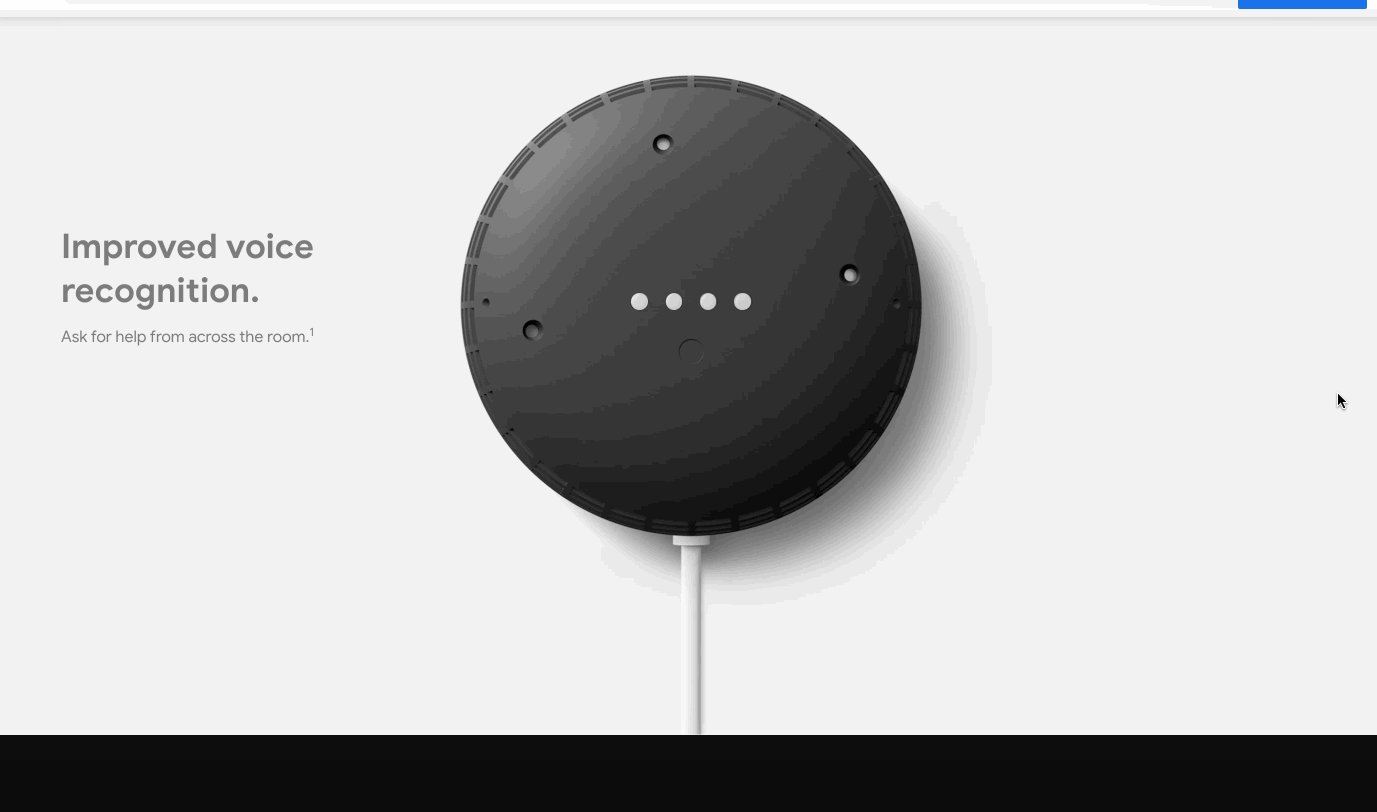
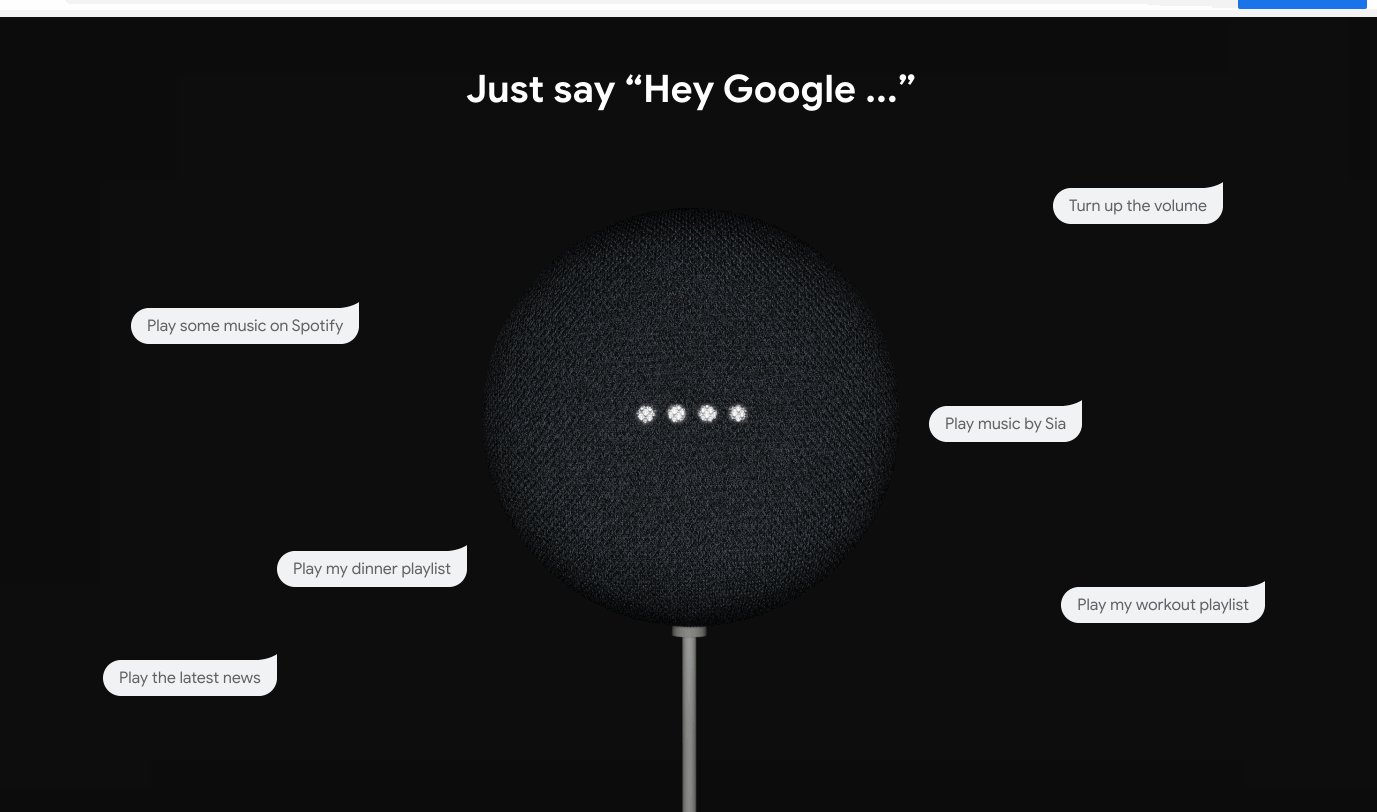
语音互动 (Voice Interactions)
People’s comfort level with voice interactions is growing. We talk to inanimate objects and they talk back to us. It’s not only when our hands are full, dirty, or we’re driving that we use voice interactions on our mobiles. More and more people search with their voice, dictate text messages, and play music via voice commands.
人们对语音交互的舒适度不断提高。 我们与无生命的物体交谈,然后它们又与我们交谈。 不仅当我们的手忙碌,肮脏或在开车时,我们还在手机上使用语音交互 。 越来越多的人通过语音搜索,口述文字消息并通过语音命令播放音乐。
Gaining more acceptance with the mainstream, we talk to digital voice assistants Alexa, Cortana, Google Assistant, and Siri to get travel and weather information, shop, and order a ride. Alongside the popular voice assistants, the ability to use voice interactions is increasingly built into various devices and apps. A recent survey found that the reason people like using their voices to interact is because it’s fast, accurate, and requires no typing; in other words, it reduces friction and provides better UX.
为了获得主流的认可,我们与数字语音助手Alexa,Cortana,Google Assistant和Siri进行了交流,以获取旅行和天气信息,购物以及订购乘车服务。 除流行的语音助手外,各种设备和应用程序中越来越内置了使用语音交互的功能。 最近的一项调查发现,人们喜欢使用语音进行交互的原因是因为它快速,准确并且不需要打字。 换句话说,它减少了摩擦并提供了更好的用户体验。


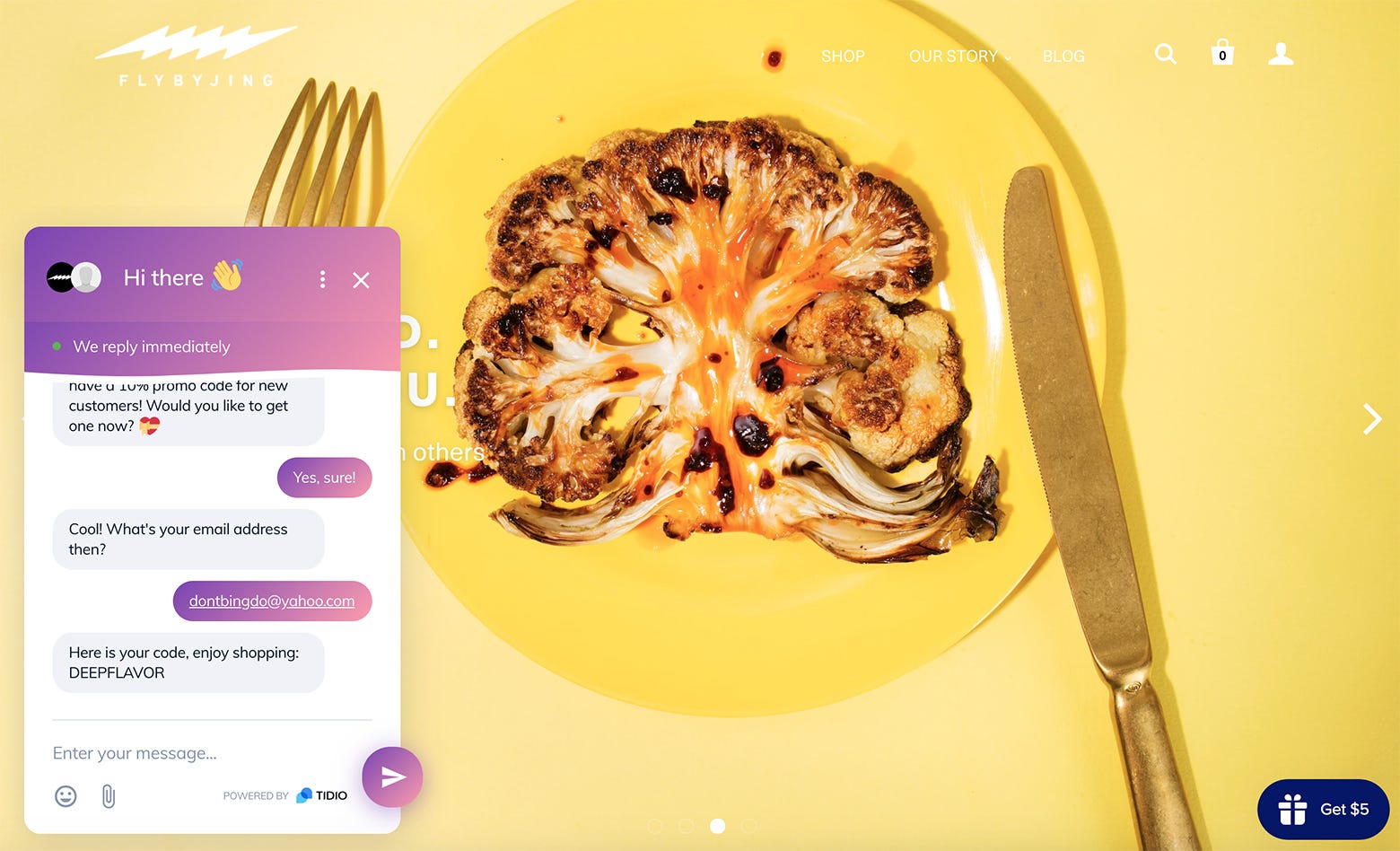
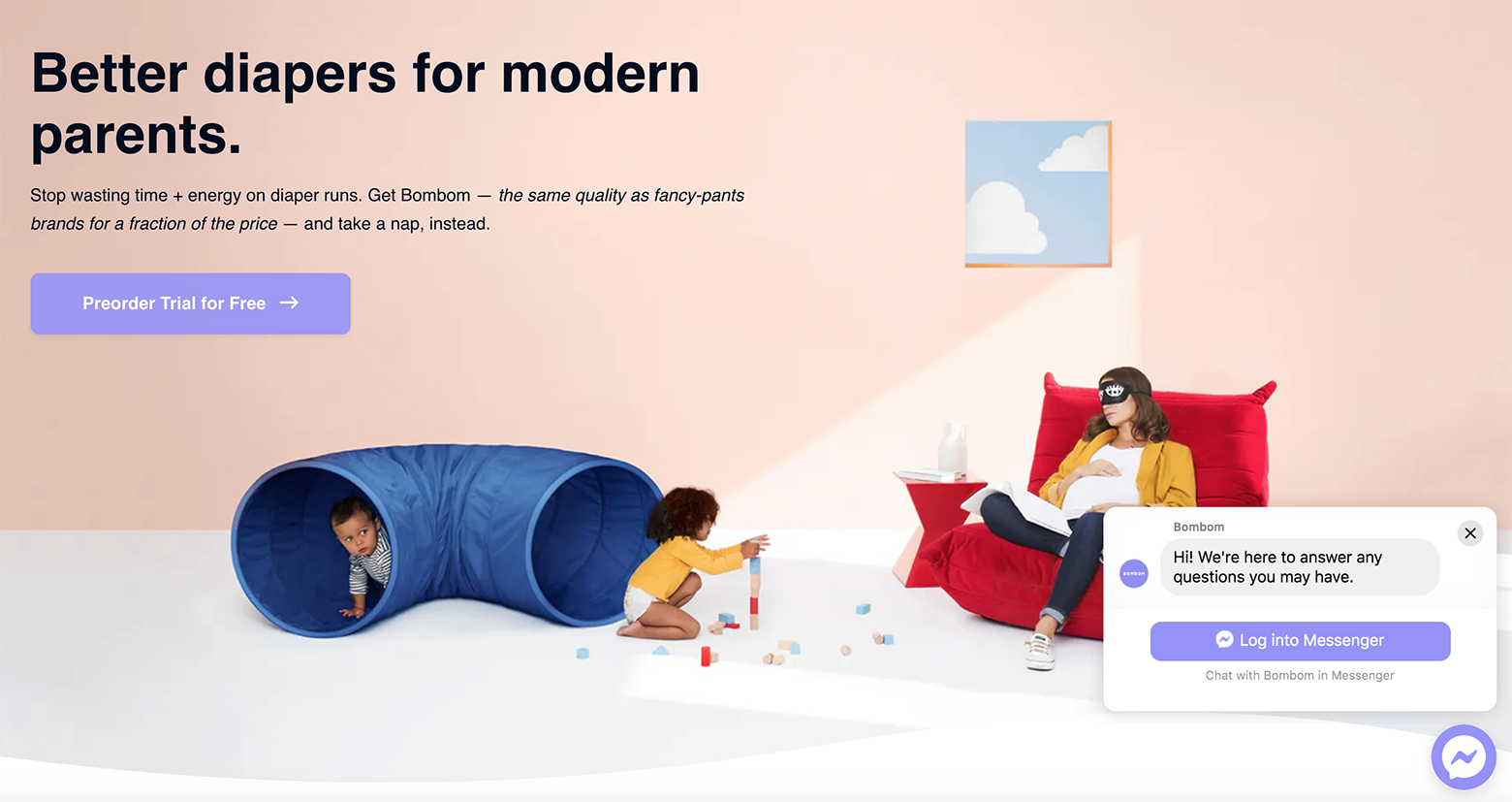
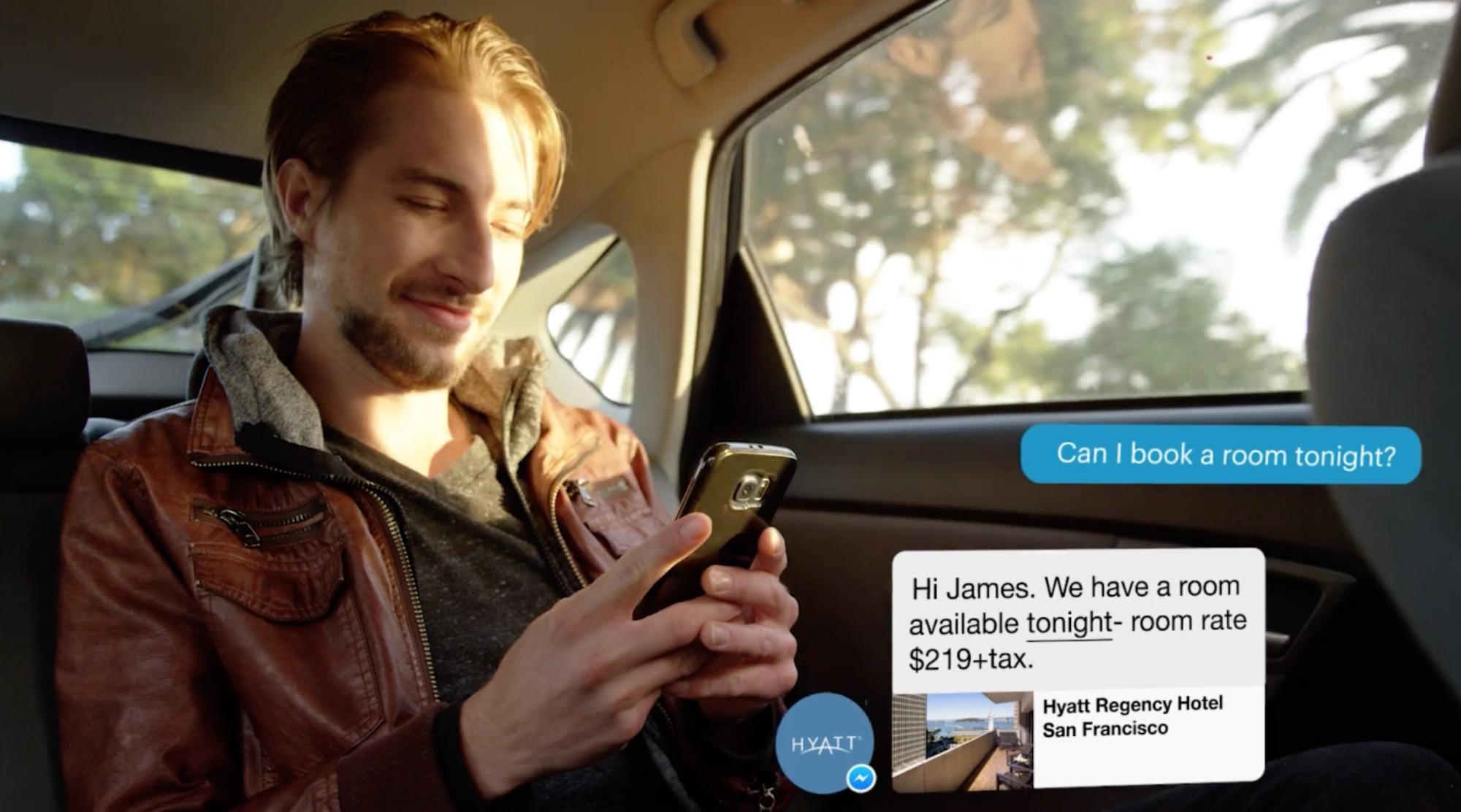
对话式用户界面和聊天机器人 (Conversational UIs and Chatbots)
Traditional landing pages with large hero images, buttons, links, and forms are gradually giving way to one of the most intuitive and natural interaction patterns-the conversation. Conversational UIs provide an experience that is delightful, more personalized, and frictionless.
具有大型英雄图像,按钮,链接和表单的传统登录页面逐渐被最直观,自然的交互模式之一-对话所取代。 对话式UI提供令人愉悦,更加个性化和流畅的体验。
Typically, chatbots are artificial intelligence platforms that use instant messaging as an application interface. Instead of putting the burden on users by asking them to fill out forms, chatbots relieve that burden by making the interaction more natural and conversational. Some bots are not AI but real human beings interacting via chat to provide more compelling user experiences.
通常, 聊天机器人是使用即时消息传递作为应用程序界面的人工智能平台。 聊天机器人没有通过要求用户填写表单来加重用户负担,而是通过使交互更加自然和对话来减轻这种负担。 有些机器人不是AI,而是真实的人类,通过聊天进行交互以提供更引人注目的用户体验。
Even though the time something takes may be the same—to complete a travel booking, for example—because the interaction is conversational and broken up into chunks, the cognitive strain is reduced and the user experience improved.
即使花费的时间可能是相同的(例如,完成一次旅行预订),因为交互是对话式的并且被分解为多个部分,因此可以减少认知压力,并改善用户体验。



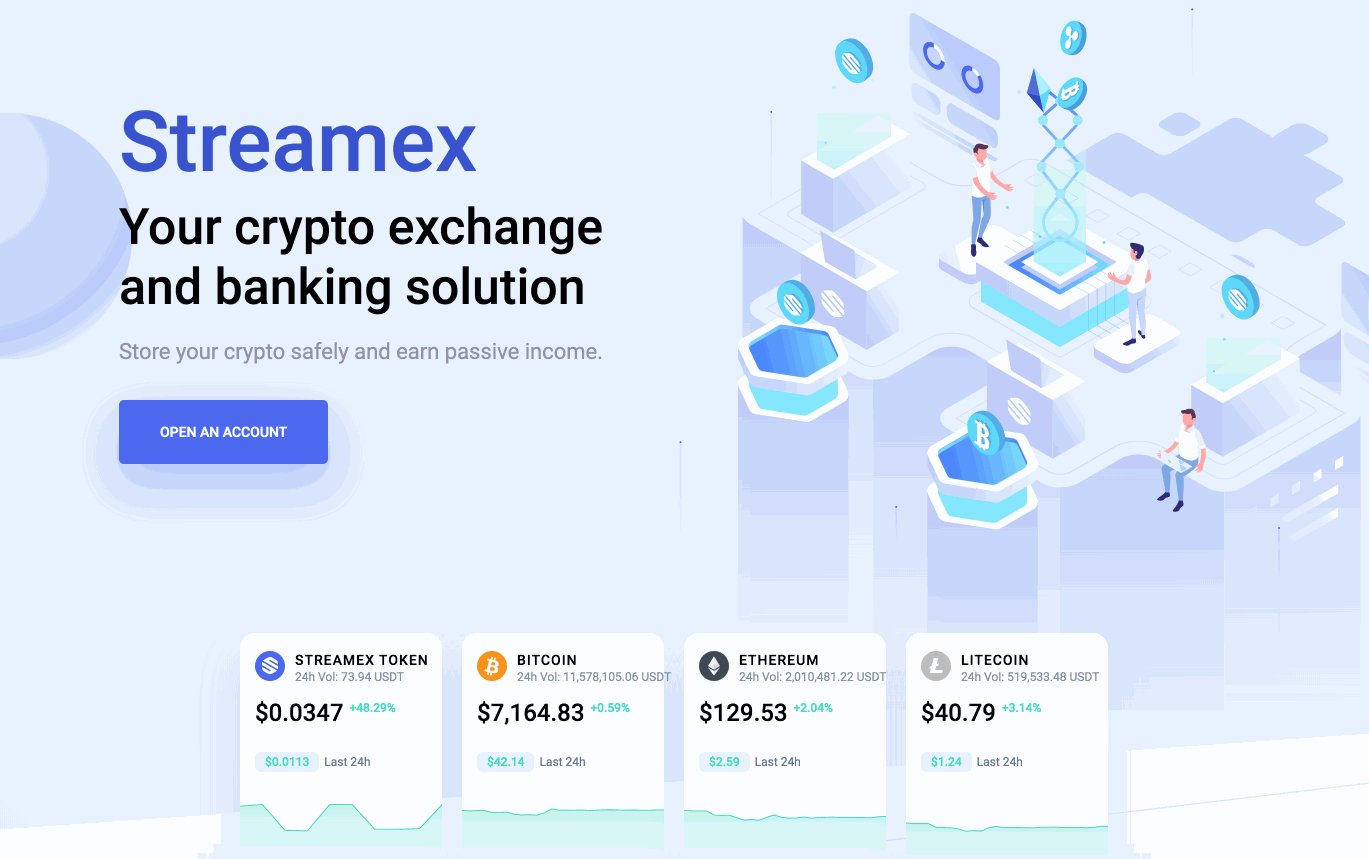
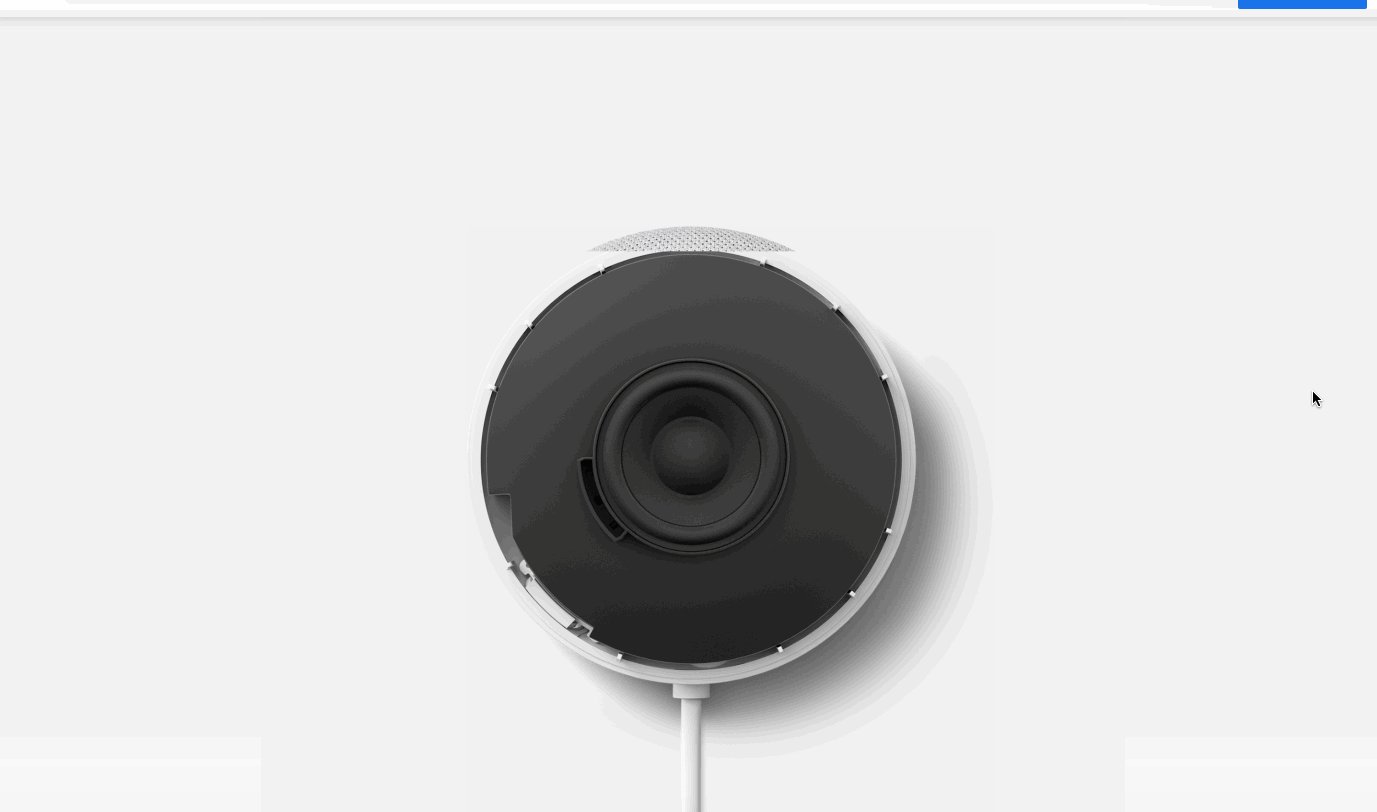
滚动触发的动画讲述故事,销售产品和服务 (Scroll-triggered Animations Tell Stories, Sell Products and Services)
Super close-up, high-end 3D rendering of products is becoming all the rage when it comes to selling products on the web. Lifestyle marketing-focused, scroll-triggered animations tell compelling, cinematic stories with striking visuals. Often blending stop-motion animation, photography, and video with elegant typography, they’re designed to engage and draw people in.
在网络上销售产品时,产品的超特写,高端3D渲染正变得越来越流行。 以生活方式营销为重点的滚动触发动画以引人注目的视觉效果讲述了引人入胜的电影故事。 它们通常将定格动画,摄影和视频与优雅的版式融合在一起,旨在吸引和吸引人们。


Focusing on unique visitor experiences that are more captivating than the static web pages people browse through in an old-fashioned way, various service companies are also using the scroll-triggered animation UX trend to sell everything from creative services to digital design and branding.
与人们以老式方式浏览的静态网页相比,专注于独特的访客体验更引人入胜,各种服务公司还利用滚动触发的动画UX趋势来销售从创意服务到数字设计和品牌的所有产品。

具有强大版式的混合媒体网站 (Mixed Media Sites with Strong Typography)
In the last few years, the web sprang to life with multimedia pages replete with self-playing videos, animated GIFs, 3D animations, and scroll-triggered animated illustrations. Together with loud typography and parallax scrolling, it feels like everything-but-the-kitchen-sink was thrown in-but if done well with some restraint and in a sophisticated style, they’re sure to capture visitors’ attention. Experiences are no longer designed to be linear, but rich and engaging.
在过去的几年中,网络蓬勃发展,多媒体页面充满了自播放视频,动画GIF,3D动画和滚动触发的动画插图。 加上响亮的字体和视差滚动,感觉就像是所有东西都被扔进了厨房,但是厨房如果用一些克制和精致的风格做得很好,一定会吸引游客的注意。 体验不再被设计成线性的,而是丰富而引人入胜的。




电子商务为3D,AR和Motion带来活力 (eCommerce Comes Alive with 3D, AR, and Motion)
Shopping in the physical world is a tactile experience. Studies have shown that video or 3D animation on eCommerce site product pages tend to sell more products because people can get a better sense of them. Products inserted into real life via augmented reality (AR) also tend to work better because people can “try them on” or place the products into real-life environments. As fast internet connections increase and browsers get better at rendering all kinds of multimedia content, these eCommerce UX trends are bound to continue.
在实体世界中购物是一种触觉体验。 研究表明,电子商务网站产品页面上的视频或3D动画倾向于销售更多产品,因为人们可以更好地理解它们。 通过增强现实(AR)插入现实生活中的产品也往往会更好地工作,因为人们可以“试用它们”或将其放入现实环境中。 随着快速的互联网连接增加以及浏览器在呈现各种多媒体内容方面变得更好,这些电子商务UX趋势必将继续。



选择UX设计趋势将继续存在 (Select UX Design Trends Are Here to Stay)
Although keeping up with the latest UX trends can be a trap if not done sensibly, keeping abreast of what is current is crucial. Doing so can help a UX designer to become, or remain cutting edge. UX design trends can boost UX designers’ efforts to meet people’s high expectations because in most cases, they have been filtered through UX design experiments and have been proven to work.
尽管不明智地跟上最新的UX趋势可能是一个陷阱,但与时俱进至关重要。 这样做可以帮助UX设计人员成为或保持领先地位。 UX设计趋势可以推动UX设计人员努力满足人们的高期望,因为在大多数情况下,UX设计趋势已通过UX设计实验进行了筛选,并被证明可以工作。
Each year, hot new UX design trends emerge. Some will become popular, and some will wane and eventually disappear. Through a process of merciless elimination, only the most useful and durable will survive, which is great for advancing the art and science of designing exceptional user experiences.
每年,都会出现新的热门UX设计趋势。 有些会流行,有些会消失并最终消失。 通过无情的淘汰过程,只有最有用和最持久的产品才能生存,这对于推进设计卓越用户体验的艺术和科学非常有用。
Originally published at https://www.toptal.com.
最初发布在 https://www.toptal.com 。
翻译自: https://uxdesign.cc/ux-design-trends-retrospective-2019-8a3daaa61c62
ux设计





















 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








