版式设计优秀作品欣赏
设计过程 (DESIGN PROCESS)
I’ve always found side projects to be fun, because they enable me to think outside the box about an existing solution, step into a field I’m unfamiliar with, and most importantly delve into design with no external constraints. After all, side projects are all self-propelled (or jointly propelled, depending on the axis of collaboration) with very little tangible outcomes expected. So its very important to have motive behind on why you are doing a side project. It could be to learn as simple as wanting to learn a new tool, improve on existing tools, dive into a problem that you are passionate about, or to spice up your portfolio.
我一直发现附带项目很有趣,因为它们使我能够在框外思考一个现有的解决方案,进入我不熟悉的领域,最重要的是,在没有外部约束的情况下进行设计。 毕竟,副项目都是自推进的(或根据协作的轴共同推进),几乎没有预期的实际成果。 因此,有动机去做为什么要进行辅助项目非常重要。 它可能像想要学习一个新工具,对现有工具进行改进,深入研究您热衷的问题或为您的投资组合增添乐趣那样简单地学习。
Since working at Facebook, I found it very difficult to allocate significant amount of time on side projects. I often found myself too lazy to open my laptop after coming home from office. Yet I felt like I needed a dedicated time to keep learning about different aspects of design.
自从在Facebook工作以来,我发现很难在副项目上分配大量时间。 我常常从办公室回到家后懒得打开笔记本电脑。 但是我觉得我需要一个专门的时间来继续学习设计的不同方面。
This coincided with my growing interest in typography.
这与我对版式越来越感兴趣。
开始 (Beginning)
My interest in typography grew due to two factors. One was periodical updates on a crowd-sourced type project called Baram Font by Yong Jae Lee. As Yongjae shared his progress of developing a vertical-native Korean font Baram, I began to realize the level of complexity and constraints that type designers may go through. Unlike latin characters, Korean alphabets morph their size and proportions when combined into characters. Due to this, a typical Korean font would require 3350+ characters to be drawn, which includes 2350+ Korean type variations, 1000+ alphanumerical and special characters. Vertical text format is an antiquated text directionality in East Asia. I found the development of typeset which is designed to be used for vertical typography to be very intriguing.
我对版式的兴趣来自两个方面。 其中之一是有关Yong Jae Lee的名为Baram Font的众包型项目的定期更新。 在Yongjae分享开发竖向本机朝鲜语字体Baram的过程中 ,我开始意识到字体设计师可能会遇到的复杂性和约束水平。 与拉丁字符不同,韩语字母组合成字符后会改变其大小和比例。 因此,典型的韩文字体需要绘制3350+个字符,其中包括2350+个韩文类型变体,1000 +个字母数字和特殊字符。 垂直文本格式是东亚地区过时的文本方向性。 我发现排版设计的发展非常吸引人,该排版设计用于垂直排版。

As a complete noob in graphic design, I bought books on Korean typography to study them. Then used my spare time to do mini projects. I made my Korean resume in vertically format and designed small posters using this font.
作为平面设计的完整入门者,我购买了有关韩国印刷术的书籍以进行研究。 然后用我的业余时间做迷你项目。 我用垂直格式制作了韩国简历,并使用这种字体设计了小海报。
Read more about them here

Another was my daily work in digital product design. Typography is one of the most important aspect of digital product design, because texts are main element of digital product. It is found everywhere — from button, labels, navigations, to contents. The information architecture and layout of digital product can depended on the density of text. Designers often struggle in balancing aesthetics and functionality(legibility) of type in its medium.
另一个是我在数字产品设计方面的日常工作。 字体设计是数字产品设计中最重要的方面之一,因为文本是数字产品的主要元素。 从按钮,标签,导航到内容,随处可见。 数字产品的信息体系结构和布局可能取决于文本的密度。 设计师经常在平衡媒介的美学和功能性(易读性)方面挣扎。
“Why don’t we have any user interfaces in vertical format?”
“为什么我们没有垂直格式的用户界面?”
问题 (The Question)
Then I asked myself, why don’t we have any user interfaces in vertical format? Indeed, this was a very stupid question. Vertical text is supported by only certain East Asian characters. And its popularity and presence is diminishing, due to lack of compatibility with alpha-numeric characters in digital medium. From functional aspect, text and their directionalities should deliver optimum readability. We no longer read or write in vertically in daily bases, therefore vertical texts have significantly low legibility and readability. Directionality of text is an acquired preference, as we see that different cultures/regions adopt different directionality (eg, Arabic, Hebrews is written in right to left — RTL).
然后我问自己,为什么我们没有垂直格式的用户界面? 确实,这是一个非常愚蠢的问题。 垂直文本仅受某些东亚字符支持。 由于缺乏与数字媒体中的字母数字字符的兼容性,它的流行和存在正在减少。 从功能方面来说,文本及其方向应该提供最佳的可读性。 我们不再在日常工作中垂直阅读或书写,因此垂直文本的可读性和可读性非常低。 文本的方向性是一种获得的偏爱,因为我们看到不同的文化/地区采用了不同的方向性(例如,阿拉伯语,希伯来语用从右到左的书写方式-RTL)。

Tracing the history behind wide adoption of horizontal texts, I noticed that the Western influences in globalization has been a critical factor. Western innovation in communication tools such as printing, typewriter, internet, computers, and mobile phone has been made horizontal-native. This naturally led to global adoption of horizontal text.
追溯广泛采用水平文本背后的历史,我注意到西方在全球化中的影响一直是一个关键因素。 西方国家在通信工具(例如打印,打字机,互联网,计算机和手机)上的创新已成为横向创新。 这自然导致全球采用水平文本。
Human beings do not live in the objective world alone, nor alone in the world of social activity as ordinarily understood, but are very much at the mercy of the particular language which has become the medium of expression for their society. — Edward Sapir, American linguist
人类不仅生活在客观世界中,也不生活在通常理解的社会活动世界中,而是完全受制于已成为其社会表达媒介的特定语言。 —美国语言学家爱德华·萨皮尔(Edward Sapir)
Interestingly enough, the directionality of language is so fundamental to humans, in ways people consume textual content and distribute them. The directionality determines various ways that people communicate; including but not limited to iconography, form factor of medium, and layout of information.
有趣的是,语言的方向性对于人类来说是如此重要,以人们消费文本内容和分发文本内容的方式。 方向性决定了人们交流的各种方式。 包括但不限于肖像,媒体的形式因素和信息的布局。
定义 (Defining)
Yet I felt an urge to try out if current digital medium could showcase vertical texts. This seemed quite an unfamiliar field left with uncertainties. I called my ex-intern buddy Yanlin to get feedback about this idea. Over video call, we talked if we can shape this stupid question into a side project. I was quite excited to pitch it. However, the scope of the project was quite hard to tackle, as we found it hard to define at the early stage of the project. We agreed that this project could branch into many tangible outputs. By defining this work as an exploration, we settled on the idea that we will be taking very scrappy approach to deliver a website that delivers a following thought-provoking message: can vertical type work in user interface? The question lied in understanding when and where vertical type can be appropriate. This allowed us to set the tone of our project and stay away from other issues such as inherent text readability, human input device form factors, and lack of character compatibility.
但是我感到有一种尝试去尝试当前的数字媒体是否可以展示垂直文本的冲动。 这似乎是一个陌生领域,充满不确定性。 我打电话给我的前实习生好友Yanlin以获取有关此想法的反馈。 通过视频通话,我们讨论了是否可以将这个愚蠢的问题变成一个副项目。 我很高兴提出这个建议。 但是,该项目的范围很难解决,因为我们发现在项目的早期阶段很难对其进行定义。 我们同意,该项目可以分成许多切实的产出。 通过将这项工作定义为一种探索,我们确定了以下想法:我们将采用非常草率的方法来提供一个网站,该网站提供以下发人深省的消息:垂直类型是否可以在用户界面中工作? 问题在于了解何时和何处使用垂直类型是适当的。 这使我们能够确定项目的基调,避免其他问题,例如固有的文本可读性,人工输入设备的外形尺寸以及字符兼容性不足。
Okay, so… what is Vertically Works?
好吧,那么...什么是垂直工作?
Vertically Works is a design exploration on east-asian typography in digital user interface, jointly lead with yanlinma. The project is our attempt at taking vertical text and see if they could work in digital products. We hope to understand if there are cases when vertical user interface could be appropriate in websites, applications, or even larger operating systems.
Vertically Works 是与 yanlinma 共同领导的在数字用户界面中进行 东亚 印刷术的设计探索 。 该项目是我们尝试获取垂直文本并查看它们是否可以在数字产品中使用的尝试。 我们希望了解在某些情况下垂直用户界面可能适用于网站,应用程序甚至更大的操作系统。
合作 (Collaboration)
It has been a little over a year since we had our very first video call about this project. Part of the reason that this project took a long time was that as full-time designers, it was hard to coordinate time to sync and allocate time to work on this project.
自从我们进行有关该项目的第一个视频通话以来已经一年多了。 该项目花费很长时间的部分原因是,作为专职设计师,很难协调时间来同步和分配时间来从事该项目。

Most of our conversation took place at bi-weekly calls. We set priorities and planned monthly milestones for how to accomplish the project. Following are key priorities that Yanlin and I divided up to efficiently deliver and track progress.
我们大部分的谈话是每两周一次的电话。 我们为完成项目设定了优先级并计划了每月的里程碑。 以下是Yanlin和我为有效交付和跟踪进度而划分的关键优先事项。
- Project brief write-up 项目简介
- Translation (Mandarin/Japanese/Korean) 翻译(普通话/日语/韩语)
- Vertical App mocks (several applications) 垂直应用程序模拟(几个应用程序)
- Logo/Bradning 徽标/编织
- Documentation 文献资料
- Website Design 网站设计
- Signup Website Implementation 注册网站实施
- Final Website Implementation 最终网站实施
- Medium Blog write-up 中度博客撰写
We planned to create a website that would house where we showcase our attempts at questioning the appropriateness of vertical text in user interfaces. It would essentially include our problem statement in different languages, and also include design works and tools to help others rethinking digital user interface in vertical direction.
我们计划创建一个网站,该网站将展示我们在质疑用户界面中垂直文本的适当性方面的尝试。 它实质上将包括我们用不同语言编写的问题说明,还包括设计作品和工具,以帮助其他人在垂直方向上重新考虑数字用户界面。
徽标/品牌 (Logo / Branding)
The branding of vertically works is very literal. As the name implies, Vertically Works means two things. First, we want to see if vertical text in user interface works. Second, we want to gather various works (or attempts) of adopting vertical typography into vernacular digital products.
垂直作品的品牌非常真实。 顾名思义, 垂直工作意味着两件事。 首先,我们要查看用户界面中的垂直文本是否有效 。 第二,我们希望收集将垂直字体应用于白话数字产品的各种作品(或尝试)。

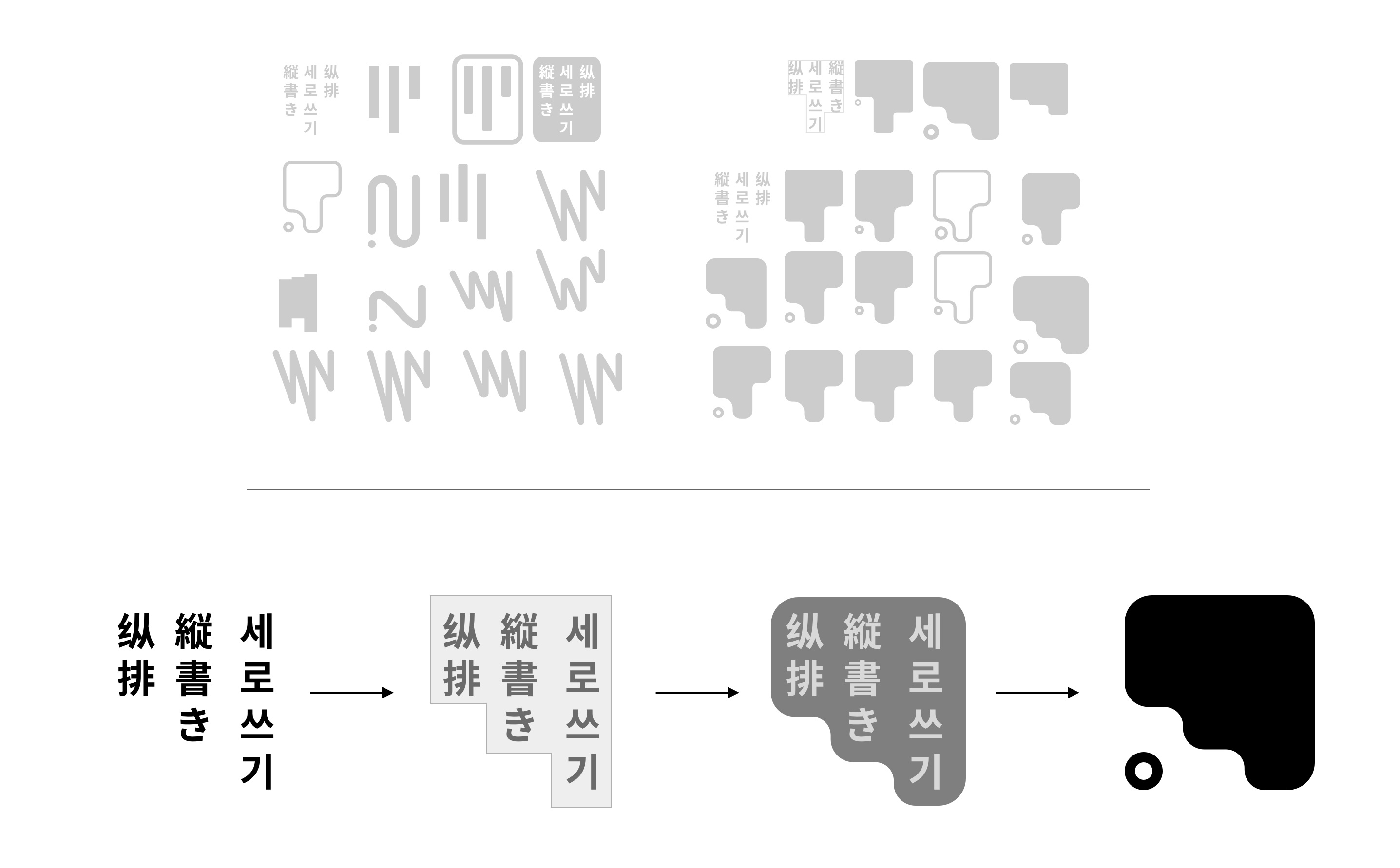
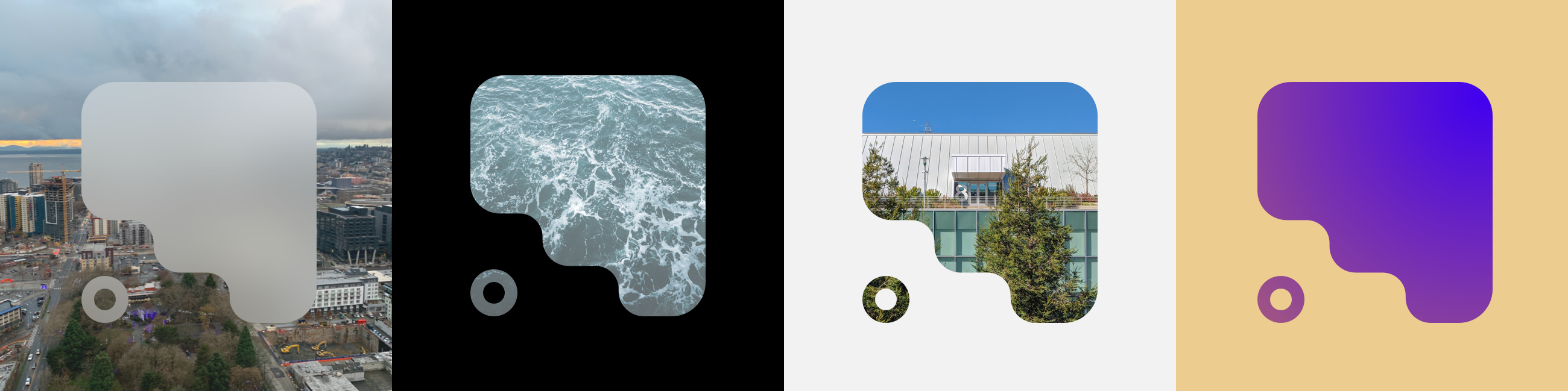
We needed a symbol-based logo for Vertically Works, so that it could reinforce vertical aspect, and also so that it could work in non-english settings. The set of vertical writing in Korean, Mandarin, and Japanese were put together. The Logo seemed quite blend as descending blocks. We added the iconic hollow dot replaces period in vertical writing. The logo embraced this as a supplementary graphical element to reinforce vertical setting.
我们需要在Vertically Works中使用基于符号的徽标,以便它可以增强垂直外观,并且还可以在非英语环境中使用。 韩文,中文和日文的垂直写作组合在一起。 徽标看起来像降序的混合效果。 我们在垂直书写中添加了标志性的空心点替换句点。 徽标将其作为补充图形元素以增强垂直设置。


To use this logo, we’ve also created a signup webpage to get collect people’s interest in this project. The detail of the project was obscured so the signup just communicated that this project is related to vertical text typography.
要使用此徽标,我们还创建了一个注册网页,以征集人们对该项目的兴趣。 该项目的详细信息被遮盖了,因此注册仅表明该项目与垂直文本排版有关。

结果 (Outcome)
We wanted to use vertically.works showcase our journey toward answering questions about vertical user interface. As a first step toward this, we decided to adopt vertical directionality for vertically.works’ desktop layout, with a horizontal scroll from right to left.
我们想要垂直使用。works展示了我们在回答有关垂直用户界面问题方面的旅程。 作为第一步,我们决定对vertical.works的桌面布局采用垂直方向性,并从右向左水平滚动。

The website vertically.works is divided into 4 parts. Introduction, Redesigns, Tools & Documentation, and Teams. In this order, we want to walkthrough our thought process with visitors about the vertically works. We started with a question that became an idea for project. We then tried couple redesigns of existing digital products to understand vertical UI constraints and its validity. We used learnings from this to capture guides and provide tools for designing vertical UI.
Vertical.works网站分为四个部分。 简介,重新设计,工具和文档以及团队。 按此顺序,我们想与访客一起探讨有关垂直作品的思考过程。 我们从一个问题开始,这个问题已成为项目的构想。 然后,我们尝试对现有数字产品进行几次重新设计,以了解垂直UI约束及其有效性。 我们从中学到的东西可以用来获取指南并提供用于设计垂直UI的工具。
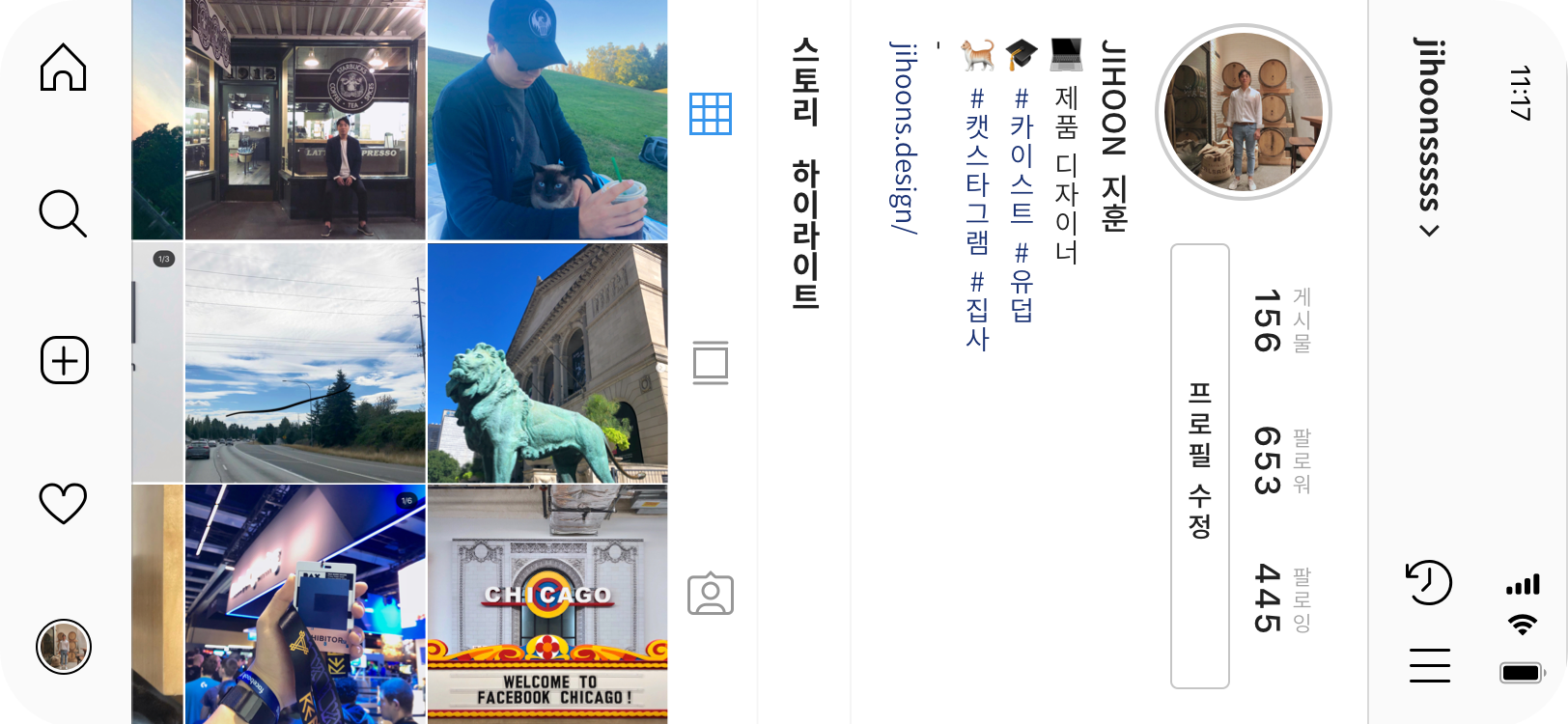
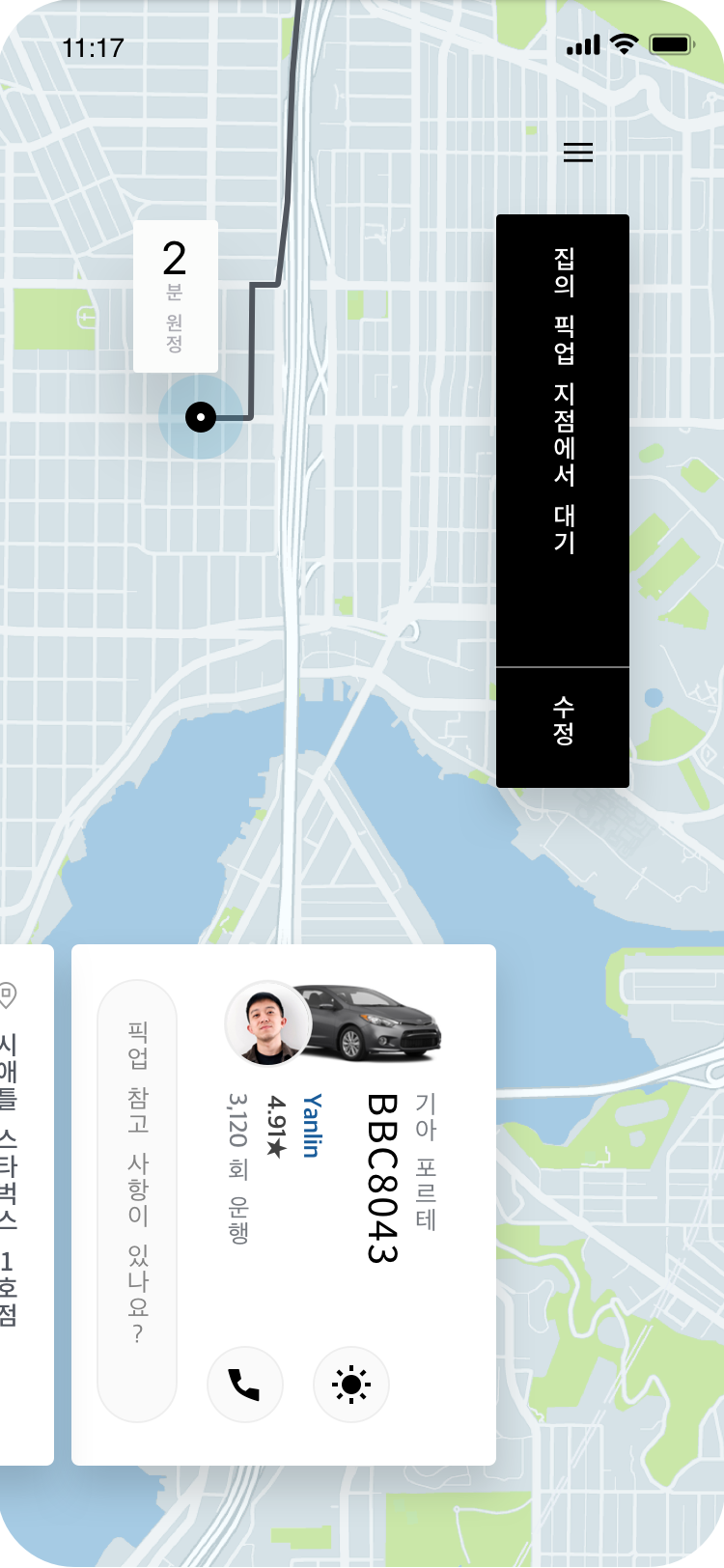
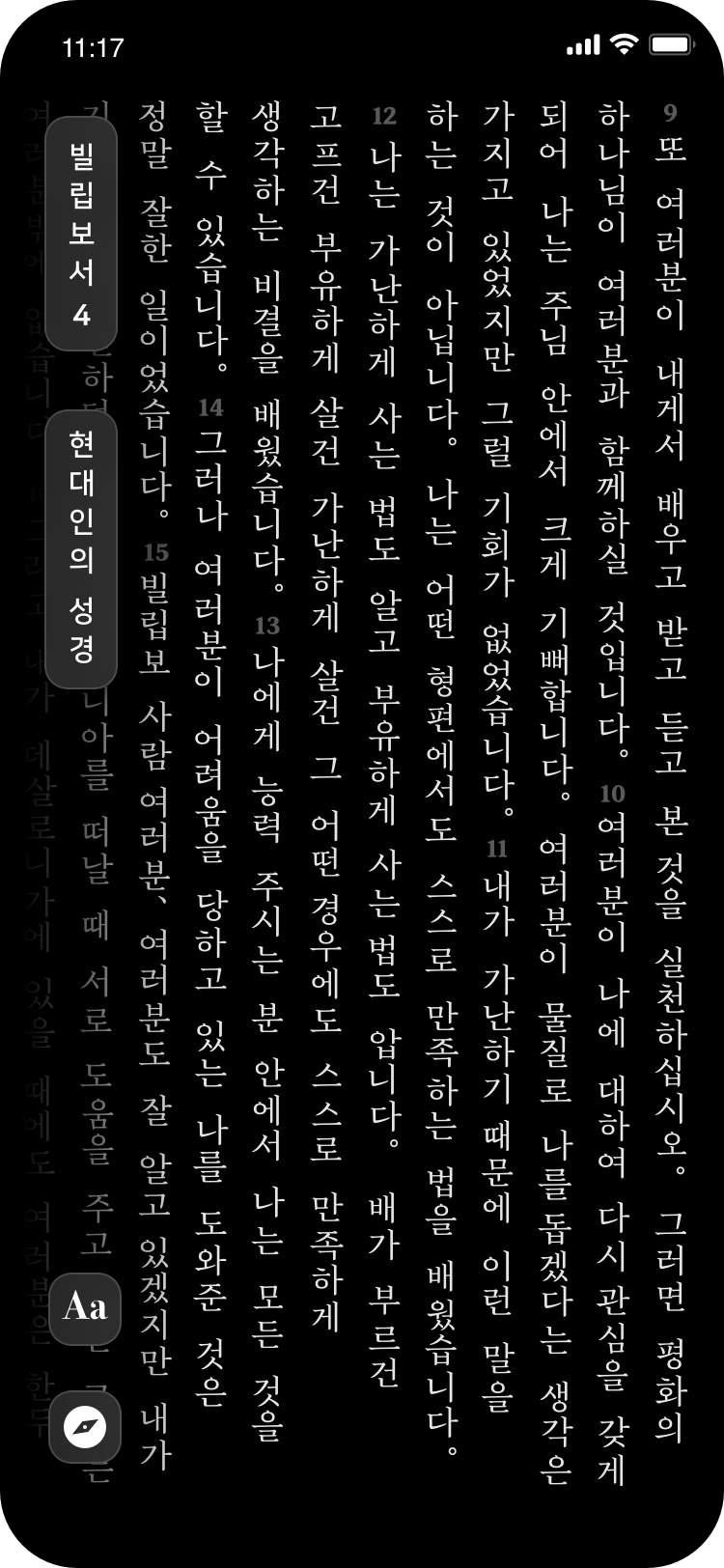
Here are some of the redesigns to explore compatibility of vertical text in mobile user interface for existing apps. The application are randomly selected, and they are not meant to be taken literally. Rather they are meant to spark discussions around what works and what doesn’t.
这是一些重新设计,以探讨现有应用程序在移动用户界面中垂直文本的兼容性。 该应用程序是随机选择的,并不是按字面意义使用它们。 相反,它们旨在引发关于什么有效和什么无效的讨论。





下一步是什么 (Whats Next)
After speaking with various people about this project, we quickly realized that there are so many ways to extend this project. This is only a beginning of Vertically Works.
与各种人讨论了这个项目后,我们很快意识到扩展项目的方法很多。 这仅仅是垂直工作的开始。
We believe in collective intelligence.
我们相信集体智慧。
With Vertically Works, we would like to encourage and empower more people try designing and thinking about vertical user interfaces. The more we try, the more we will learn about them. As mentioned earlier, dual-axis change in directionality of textual content is truly a radical change in user experience, regardless of its medium. Couple of scopes that we want to further explore are followings. These are a big, big areas that would be super interesting to tackle, and are in random order.
借助Vertically Works ,我们希望鼓励和授权更多的人尝试设计和考虑垂直用户界面。 我们尝试得越多,我们就会越了解它们。 如前所述,文本内容方向性的双轴更改实际上是用户体验的根本更改,无论其媒介如何。 以下是我们要进一步探讨的几个范围。 这些是一个很大的领域,要处理起来非常有趣,而且顺序随机。
- N-shaped pattern for vertical text reading (akin to Z-shaped pattern) 用于垂直文本阅读的N形图案(类似于Z形图案)
- Design tools to build vertical UI 设计工具以构建垂直UI
- Acquired learnability of vertical type 垂直型习得性
- Feasibility of vertical UI in spatial environment 垂直UI在空间环境中的可行性
- Human input devices for vertical typing 垂直输入的人工输入设备
- hardware form factor vertical-native operating system 硬件形式垂直本机操作系统
- Definition of vertical-native applications 垂直本地应用程序的定义
- Design Framework for converting from horizontal to vertical 从水平转换为垂直的设计框架
- Animations and transitional elements in vertical UI 垂直UI中的动画和过渡元素
As a first step toward this, we recently had a new member, Jackie Chui, join the team. Jackie has been thinking about building design tools to make vertical UI design accessible and efficient. His first project in the team was building a Figma plugin to convert regular horizontal text box into a vertical one.
作为实现此目标的第一步,我们最近有一个新成员Jackie Chui加入该团队。 Jackie一直在考虑构建设计工具以使垂直UI设计易于访问和高效。 他在团队中的第一个项目是构建一个Figma插件,将常规的水平文本框转换为垂直文本框。
闭幕 (Closing)
For those that found this interesting, and want to be part of our team, please visit vertically.works or @vertically.works and contact us! Like I said, this is just a beginning. We are always looking for team members to collectively design and explore ideas.
对于那些觉得这很有趣并想加入我们团队的人,请访问vertical.works或@ vertically.works,然后与我们联系! 就像我说的,这仅仅是开始。 我们一直在寻找团队成员共同设计和探索想法。
Wow, there it is. If you actually managed to read all of this, thank you so much. For next round, I’d like to expand on the aforementioned ideas to elaborate on how each ideas can benefit Vertically Works.
哇,有。 如果您确实设法阅读了所有这些内容,则非常感谢。 在下一轮中,我想对上述想法进行扩展,以详细说明每个想法如何使Vertically Works受益。
Special thanks to friends and mentors who provided valuable feedback
特别感谢提供宝贵反馈的朋友和导师
Yongjae Lee, Kyuha Shim, David Lee, Jae Yeop Kim, Eddy Jung, Brian HK Park
Yongjae利 , Kyuha沉 , 大卫·李 , 宰金烨 , 埃迪荣 , 布莱恩公园港元
翻译自: https://uxdesign.cc/vertically-works-design-exploration-on-vertical-typography-75164eed11a8
版式设计优秀作品欣赏























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








