ug建模和草图切换
Before I dive in, I just want to say that I have been an Adobe user for over 9 years. Even though this is the case, I have only been using Xd and Sketch for a little over a year. Without bias, I will be focusing on what I found to be their strengths and weaknesses as well as the key reason why I use Adobe Xd as my primary software for designing digital products.
在开始学习之前,我只想说我已经成为Adobe用户超过9年了。 即使是这种情况,我也只使用Xd和Sketch一年多了。 在没有偏见的情况下,我将专注于发现自己的优点和缺点,以及将Adobe Xd用作设计数字产品的主要软件的关键原因。
但是首先,事实是 (But first, the truth)
Let’s just clear the air and allow me to say it out-right, THERE IS NO BEST DESIGN SOFTWARE, there is only preference. In fact, design software in my opinion is just a tool. Let’s think about what it takes to build a skyscraper. There’s planning and strategy involved, sketching, approval processes, etc., so many steps need to be taken before building. In product design, this is where the importance of a product lies, in the strategy and planning.
让我们简单地说一下,让我直白地说,没有最好的设计软件,只有偏好。 实际上,我认为设计软件只是一种工具。 让我们考虑一下建造摩天大楼要花些什么。 其中涉及规划和策略,草图,批准流程等,因此在构建之前需要采取许多步骤。 在产品设计中,产品的重要性在于战略和计划。

The tools we use should be determined by what we are most comfortable with (if you’re a freelancer) or by what an organization uses for its design and development teams. As a product designer, one must be able to adapt into using any tool available to them. In some instances one may want to really showcase interactions and animation and will have to use a tool who’s strengths lie in those features. But, this article is to talk about two of the industry leading product design tools, Sketch and Adobe XD, so let’s dive in.
我们使用的工具应取决于我们最喜欢的工具(如果您是自由职业者)或组织用于其设计和开发团队的工具。 作为产品设计师,必须能够适应使用他们可用的任何工具。 在某些情况下,您可能想真正展示互动和动画,而不得不使用一种工具,这些工具的优势在于这些功能。 但是,本文是要讨论两种业界领先的产品设计工具, Sketch 和A dobe XD ,让我们开始吧。
我对Sketch的看法 (My take on Sketch)
What is there not to like about Sketch? It’s still an industry leading software. The interface is great and very intuitive. They consistently update to fix bugs and add new features. They are extremely plugin friendly with a huge library of plugins that allow for easy workflows and developer handoffs (Thank you Sketch community). One of my favorite things about Sketch is customizing the toolbar making it easy to access my most used tools.
Sketch不喜欢什么? 它仍然是行业领先的软件。 界面很棒,非常直观。 他们会不断更新以修复错误并添加新功能。 它们对插件非常友好,并具有庞大的插件库,可轻松实现工作流程和开发人员交接(谢谢Sketch社区)。 我最喜欢Sketch的一件事是自定义工具栏,从而可以轻松访问我最常用的工具。
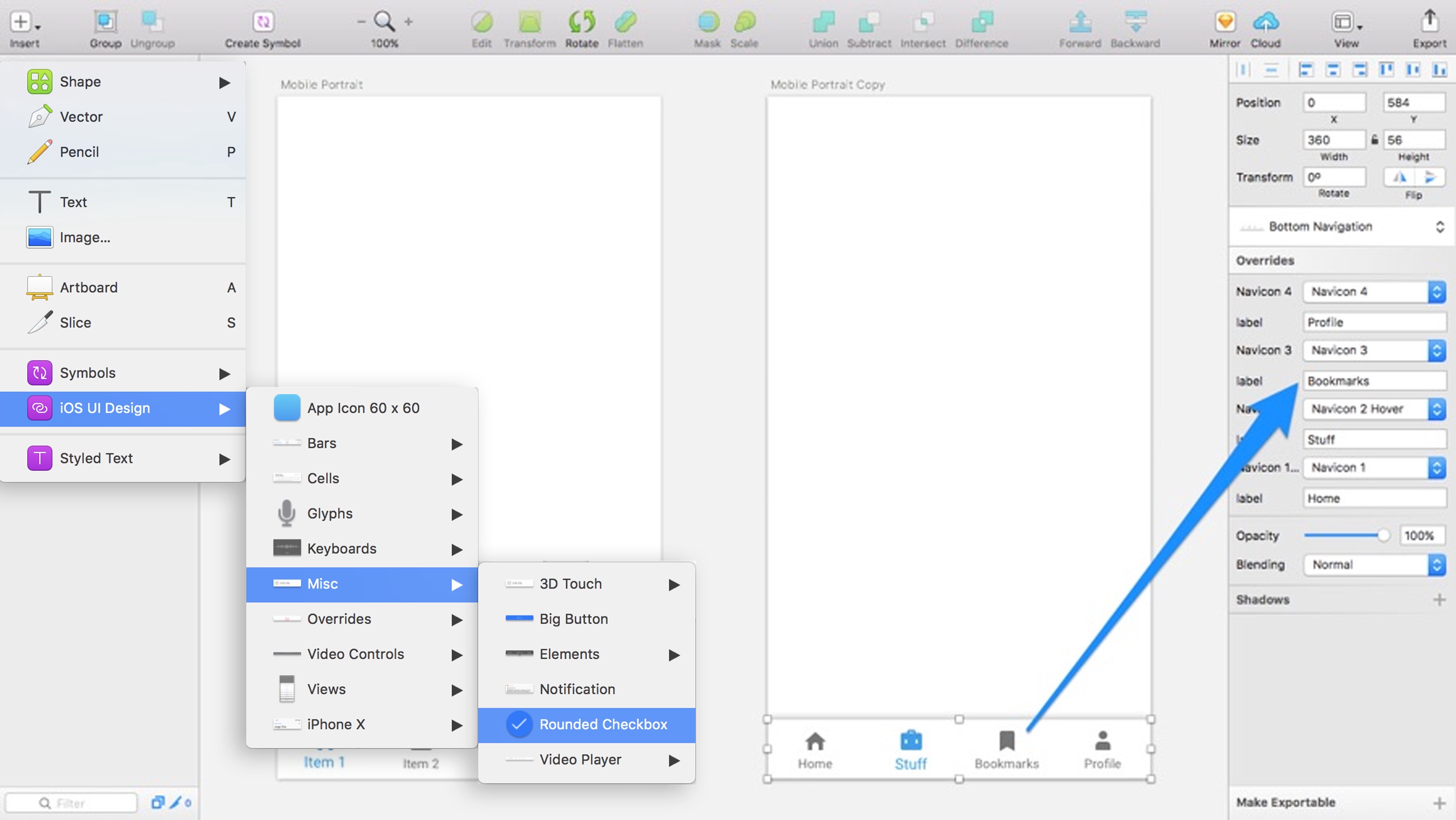
It is also, in my opinion, the best for working with components and building design systems. It’s truly a design tool focused on scalability. The way Sketch organizes their symbols must be proprietary to them because I haven’t seen anything like it on any other platform I’ve used. It’s very technical in all of its complexities and may have a bit of a learning curve. But once you understand it, it becomes very easy to use. And now, with the new update from Sketch, the new components panel allows for managing symbols even better and it also includes easy management of text styles and layer styles as well. Sketch is a very technical software with toolkits, non-destructive editing, and vector editing with pixel precision features that allow for creating delightful UI’s.
我认为,它也是与组件和建筑设计系统配合使用的最佳选择。 它是真正专注于可伸缩性的设计工具。 Sketch组织其符号的方式必须是它们专有的,因为在我使用过的任何其他平台上,我都没有看到过类似的东西。 它的所有复杂性都非常技术性,可能会有一些学习曲线。 但是一旦您理解它,它就会变得非常易于使用。 现在,借助Sketch的新更新,新的组件面板可以更好地管理符号,还可以轻松管理文本样式和图层样式。 Sketch是一款非常技术性的软件,具有工具包,无损编辑和具有像素精度功能的矢量编辑,可创建令人愉悦的UI。

Also, collaborating in Sketch is finally taking a leap forward with a new beta that is introducing Sketch for Teams, but this wasn’t always the case. Plugins like Abstract and Zeplin were life savers and a great way for sharing and collaborating on projects. However, using Sketch Cloud, you can also share your component libraries across the entire UX design team at a client’s organization. It’s a great way to standardize design across a team and ensure that developers are getting consistent components.
此外,与Sketch的合作终于有了一个新的Beta版,该版本引入了Sketch for Teams ,但情况并非总是如此。 像Abstract和Zeplin这样的插件可以节省生命,并且是在项目上共享和协作的好方法。 但是,使用Sketch Cloud ,您还可以在客户组织的整个UX设计团队中共享组件库。 这是在整个团队中标准化设计并确保开发人员获得一致组件的好方法。

In my opinion, Sketch’s strengths lie in three things, building design systems, rapid prototyping and their insane variety of plugins that can boost many different workflows. Where they lack the most is in all the neat things I want to do as a designer when prototyping hi-fidelity interfaces like creating interactions and animations; their shortcut keys suck as well (I guess there’s a little bias here since I’m used to Adobe, but if Figma can have similar shortcut keys, Sketch can too…#endrant).
在我看来,Sketch的优势在于三方面,即建筑设计系统,快速原型制作以及它们可以促进许多不同工作流程的各种插件。 在设计高保真接口(例如创建交互和动画)的原型时,他们最缺乏的就是我作为设计师要做的所有整洁的事情。 它们的快捷键也很烂( 我想这是有点偏见,因为我已经习惯了Adobe,但是如果Figma可以有类似的快捷键,那么Sketch也可以…#endrant )。

When it comes to prototyping, sure we can link buttons to different art boards and use basic preset transitions, but that’s about it. And if I really want to get creative, I would need to transfer the document into another design tool like InVision or InVision Studio which isn’t so bad until you try to interact or edit nested symbols from the Sketch file. I’ve had some struggles in that department and had to rework my components in Sketch. It got messy but I figured it out. It can also get tricky with file naming. I once had objects flying through my UI because InVision wasn’t recognizing certain elements because the layer name was different on another art board. Needless to say, file naming is very important when using any software. But, transferring documents like this almost inevitably ends up wonky inside of the layers panel and can irritate our design process.
当涉及到原型制作时,请确保我们可以将按钮链接到不同的画板并使用基本的预设过渡,但仅此而已。 而且,如果我真的想发挥创造力,则需要将文档转移到另一个设计工具中,例如InVision或InVision Studio ,在您尝试从Sketch文件中进行交互或编辑嵌套符号之前,还不错。 我在那个部门有些挣扎,不得不在Sketch中重做我的组件。 杂乱无章,但我想通了。 使用文件命名也可能会比较棘手。 我曾经有物体在我的UI中飞行,因为InVision无法识别某些元素,因为图层名称在另一个画板上是不同的。 不用说,使用任何软件时文件命名都非常重要。 但是,像这样传输文档几乎不可避免地会导致图层面板内部混乱,并可能激怒我们的设计过程。

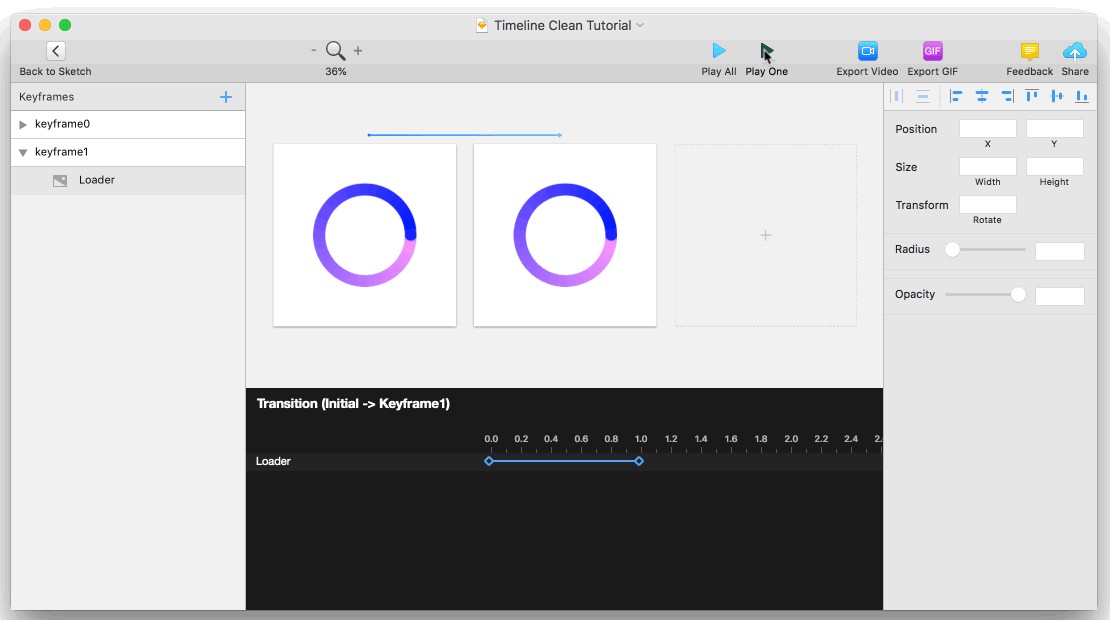
Another tool that is great for animation in Sketch is a plugin called Anima. This is, in my opinion, the best plugin for creating animations and responsive design in theory. I say in theory because overall, the functionality of this plugin is poor. But in terms of features, this tool is amazing. Some features include adding hover states, videos, and live form interactions. Other features like animation and transition states are built in a secondary UI with easy to control keyframes in a timeline-style interface that allows for customizable animations within components. The most impressive feature is being able to create a responsive design for web, tablet and mobile and watch it live in the Anima preview. But overall, this plugin is slow, glitchy, and just doesn’t operate smooth enough especially when building more robust prototypes.
另一个非常适合Sketch中动画的工具是一个名为Anima的插件。 我认为,这是理论上用于创建动画和响应设计的最佳插件。 我说的是理论上的原因,因为总体而言,此插件的功能很差。 但是就功能而言,此工具非常出色。 一些功能包括添加悬停状态,视频和实时表单交互。 其他功能(如动画和过渡状态)内置在辅助UI中,可在时间轴样式的界面中轻松控制关键帧,从而允许在组件中自定义动画。 最令人印象深刻的功能是能够为Web,平板电脑和手机创建响应式设计,并在Anima预览中实时观看。 但是总的来说,这个插件运行缓慢,出错,并且运行得不够流畅,特别是在构建更强大的原型时。

Point is, when it comes to showing off micro-interactions, transitions, and animation, Sketch, although has many strengths, does not really deliver that option for its users. Having to rely on third party plugins or software is wildly unnecessary in my opinion. Now, with that being said, I think at this point you can see where I’m going with this article and why I’ve been using Adobe Xd as my go-to software.
重点是,在展示微交互,过渡和动画方面,Sketch虽然具有很多优势,但实际上并没有为用户提供该选项。 在我看来,完全不必依赖第三方插件或软件。 现在,这样说来,我想在这一点上您可以看到我对本文的研究以及为什么我一直使用Adobe Xd作为我的入门软件。
重要注意事项 (Important to Note)
I love to wow people with my creativity. After studying Atomic Design I understood something. I understood that we are building living organisms within a digital body that is a web page. If you’ve ever seen a science show about organisms, observe how these living things react to their environment. When an organism is exposed to cold, it shivers. My point is anytime an organism interacts with something, we can see a response and almost always know what that organism is feeling.
我喜欢用我的创造力来让人赞叹。 在学习了原子设计之后 我明白了 我了解到,我们正在网页内的数字体内构建生物体。 如果您曾经看过有关生物的科学展示,请观察这些生物如何对环境做出React。 当有机体暴露于寒冷时,它会颤抖。 我的观点是,只要有机体与某物相互作用,我们就可以看到响应,并且几乎总是知道该有机体的感受。
In context, this is why applying animations like hover states and transitions is so important to my work. Giving users feedback as they interact with components in an app or web page not only gives the product an appeal but can also deliver satisfaction to a users reaction as they navigate the digital experience. But of course, all of the fancy stuff should always come after building exceptional flows that make navigating through a product easy and seamless. Then, we can bring interactions to things like buttons and cards to life with movement, vibrations, and sound.
在上下文中,这就是为什么应用诸如悬停状态和过渡之类的动画对我的工作如此重要的原因。 在与应用程序或网页中的组件进行交互时向用户提供反馈,不仅使产品具有吸引力,还可以使用户在浏览数字体验时的React满意。 但是,当然,所有花哨的东西都应该总是在构建出异常的流程之后才能出现,这些流程使产品导航变得轻松而无缝。 然后,我们可以通过移动,振动和声音使按钮和卡片之类的交互栩栩如生。
为什么我切换到Adobe Xd (Why I Switched to Adobe Xd)
So why Adobe Xd? Because it’s an all-in-one experience for designers like myself to not only create beautiful UIs, animations and design systems, but because it integrates so well with all of the tools I’ve used my entire career like Photoshop and Illustrator. For me, there was no learning curve and I was very surprised on how easy I was able to jump right in and get started with using all of its features. And now with Adobe Xd’s latest updates, we have the state features where we can create multiple states for a component. We can also create multiple interactions on one component. Then there’s the co-editing feature which allows us to collaborate with our teammates on the same art boards in real-time. And document history where we can go back to different iterations of the project, which can be a life saver in many instances. Adobe Xd also has voice interactions, a great hand-off system for developers and an entire library of plugins that help boost my workflow. Plugins like Repetor, World Ready, Rename It and Mask Image Shadows have been great additions to my plugin family.
那么为什么要使用Adobe Xd? 因为像我这样的设计师不仅可以创建漂亮的UI,动画和设计系统,而且还可以与所有工具(如我在Photoshop和Illustrator等整个职业生涯中都很好地集成)形成一体的体验。 对我而言,没有学习曲线,而我能够如此轻松地入门并开始使用其所有功能感到非常惊讶。 现在,借助Adobe Xd的最新更新,我们有了状态功能,可以在其中为组件创建多个状态。 我们还可以在一个组件上创建多个交互。 然后是共同编辑功能,可让我们与队友在同一美术板上实时协作。 以及文档历史记录,我们可以返回到项目的不同迭代,在许多情况下可以节省生命。 Adobe Xd还具有语音交互功能,面向开发人员的出色的交接系统以及可帮助改善我的工作流程的完整插件库。 Repetor,World Ready,Rename It和Mask Image Shadows之类的插件是我的插件家族的重要补充。

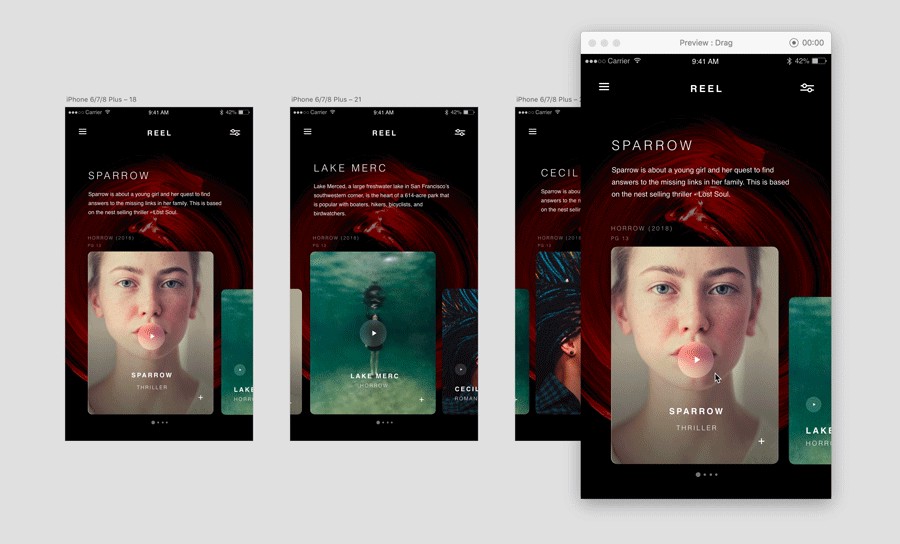
Another great aspect to why I use Xd is the live editing feature. I’ve been able to use the Xd app on my iPhone to interact with a prototype and edit in real-time. The neat thing about the Xd app is that the prototype is stored in the app giving me access to it anywhere at anytime which is great for doing user testing out in the field. On Sketch, I would have to open the preview on my laptop and if I wanted to see it live on my phone, I would need to transfer the document over to a third-party app like InVision or use the Sketch Mirror app and rely on WiFi strength and proximity to the computer. Xd also has a recording feature in the preview screen to make little movies of our prototype which is great for posting on social channels and portfolio.
为什么使用Xd的另一个重要方面是实时编辑功能。 我已经能够使用iPhone上的Xd应用程序与原型进行交互并进行实时编辑。 Xd应用程序的整洁之处在于,原型存储在应用程序中,使我可以随时随地访问它,这非常适合在现场进行用户测试。 在Sketch上,我必须在笔记本电脑上打开预览,如果想在手机上实时查看预览,则需要将文档转移到第三方应用程序(例如InVision)或使用Sketch Mirror应用程序并依靠WiFi强度和与计算机的距离。 Xd在预览屏幕中还具有录制功能,可以制作关于我们原型的小电影,非常适合在社交渠道和作品集上发布。

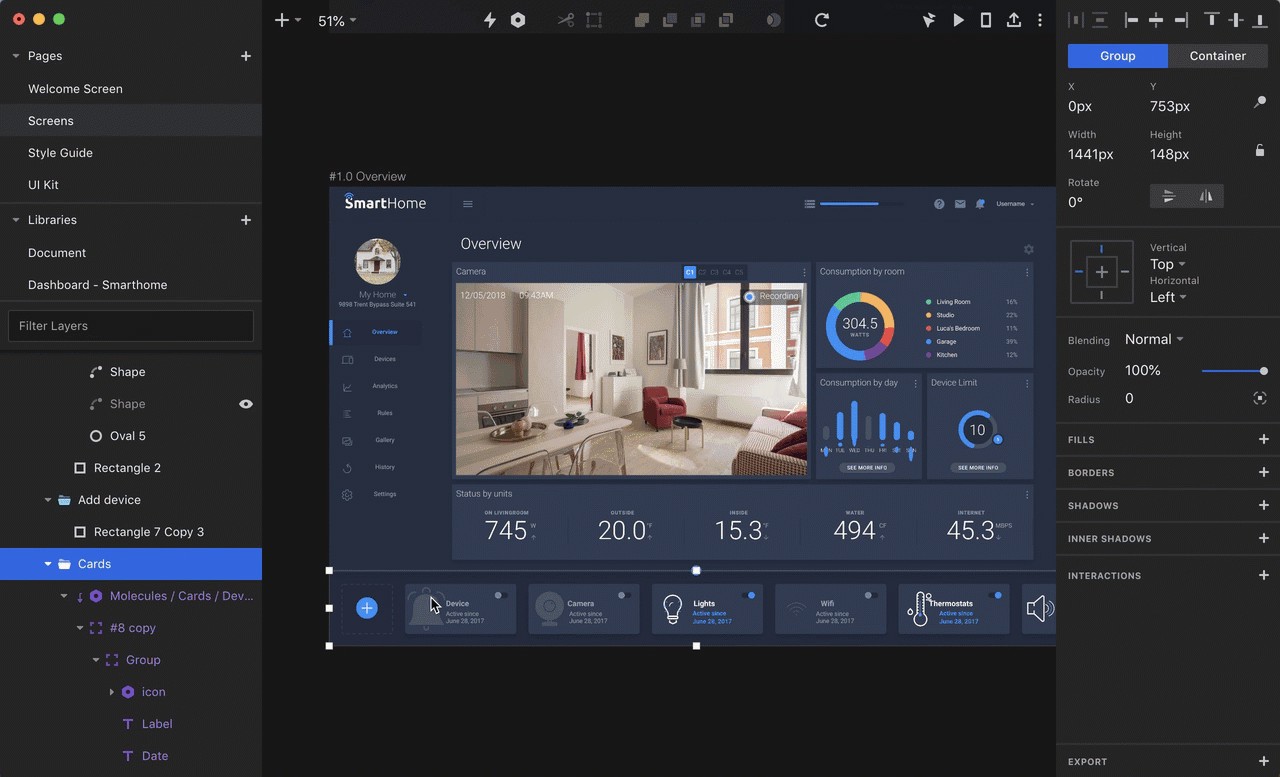
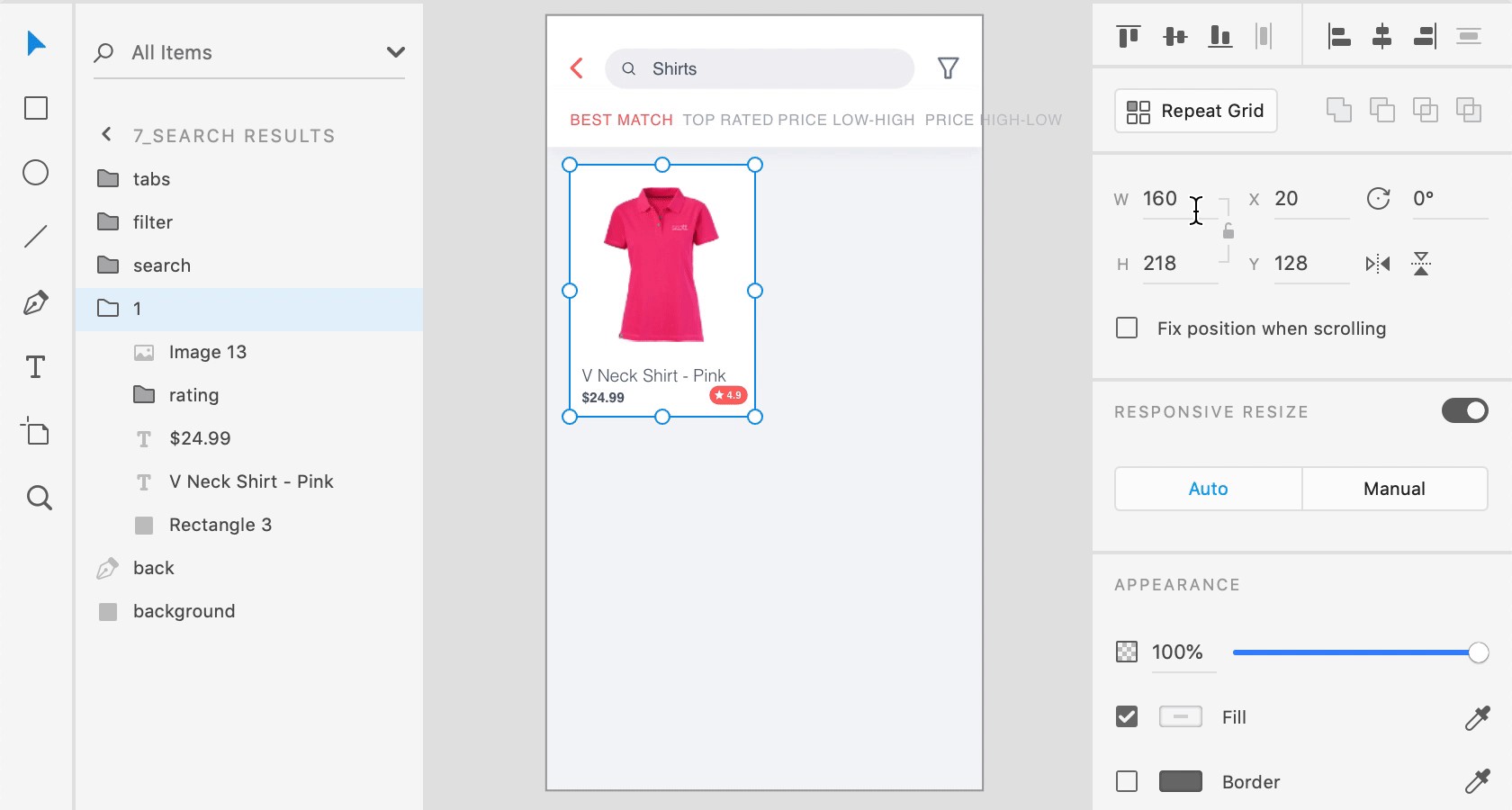
Vector and raster images are easy to edit too. When it comes to editing SVGs down to the smallest detail, it won’t distort when resized which is a pain-point I deal with when adjusting and resizing vectors in Sketch. Another great feature is the Repeat Grid, it’s one of my favorite features because it really speeds up building a design that has multiples of the same component. This feature along with the Repetor plugin make for a great combination. Repetor sources a variety of images from Unsplash and auto-populates it into the grid of components.
矢量和光栅图像也易于编辑。 在将SVG编辑到最小的细节时,调整大小不会使SVG变形,这是我在Sketch中调整和调整向量大小时要解决的难题。 另一个很棒的功能是Repeat Grid ,它是我最喜欢的功能之一,因为它确实可以加快构建具有多个相同组件的设计。 此功能与Repetor插件完美结合。 Repetor源的各种从图像Unsplash和自动填充入部件的网格。

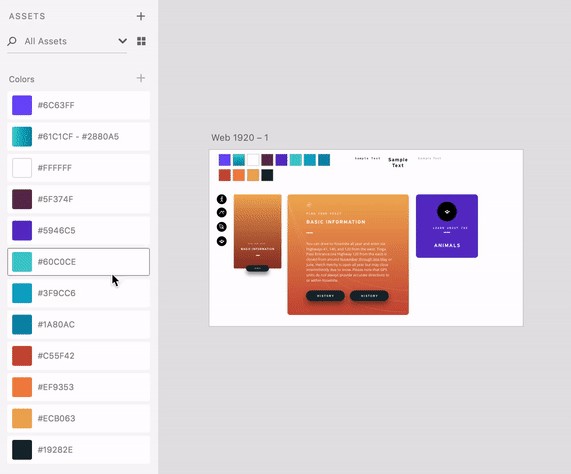
On the downside, the organization of components and styles is frustrating in comparison to Sketch. Sketch has a great system that groups similar components in a drop-down menu fashion making it easy to find what I’m looking for, while Xd has the components all laid-out in an unorganized fashion. This forces me to filter between components, colors and styles and/or scroll through the panel and rely on thumbnails to find what I need with no organization. I think a great feature to add in Adobe Xd would be the ability to group similar items to minimize the length of the asset panel. An example of this would be to have a button with multiple active states all grouped together with a drop-down feature that contains all of the active states of the button.
不利的一面是,与Sketch相比,组件和样式的组织令人沮丧。 Sketch具有一个很棒的系统,可以通过下拉菜单将相似的组件分组,从而很容易找到我要查找的内容,而Xd的所有组件都以无组织的方式进行布局。 这迫使我在组件,颜色和样式之间进行过滤和/或在面板中滚动,并依靠缩略图在没有组织的情况下找到我需要的东西。 我认为要在Adobe Xd中添加一个很棒的功能就是可以对相似的项目进行分组,以最大程度地减少资产面板的长度。 这样的一个示例是让一个具有多个活动状态的按钮全部分组在一起,而下拉功能则包含该按钮的所有活动状态。

One thing I admire about Xd is the ease of use when it comes to sharing and linking the design system asset. This is great for collaboration because a designer can create a new project using the design system components and if anything changes on the master component, an alert will show up letting the designer know changes have been made to the linked assets.
对于Xd,我佩服的一件事是共享和链接设计系统资产的易用性。 这对于协作非常有用,因为设计人员可以使用设计系统组件来创建新项目,并且如果主组件上发生任何更改,则会显示警报,让设计人员知道对链接资产进行了更改。
The master component in Xd is similar to Sketch’s symbol in that it’s a reusable component that can be used across multiple canvases. However, it differs in that overwriting key fields detaches from the master. This is only useful when trying to provide consistency across a workflow with repeated elements that don’t change content or style.
Xd中的主组件类似于Sketch的符号,因为它是可重复使用的组件,可以在多个画布上使用。 但是,不同之处在于,覆盖键字段与主键分离。 仅当尝试使用不更改内容或样式的重复元素在整个工作流中提供一致性时,此功能才有用。

I also think having the CC Libraries is a great feature. Some of us who use Xd like to show off our prototypes inside of mockups and create video animations of its usability in After Effects. What makes this great is that I can drag and drop components and color palettes into the CC library, making it available across the entire Adobe suite of apps. I have also found this useful at times when I’ve had to build Style Guide documents for clients. I normally use Indesign or Illustrator to build these documents, so having all of the components in my libraries makes it very easy to implement.
我也认为拥有CC库是一个很棒的功能。 我们中一些使用Xd的人喜欢在模型内部炫耀我们的原型,并在After Effects中创建其可用性的视频动画。 之所以如此出色,是因为我可以将组件和调色板拖放到CC库中,使其可在整个Adobe应用程序套件中使用。 当我不得不为客户构建样式指南文档时,我也发现这很有用。 我通常使用Indesign或Illustrator来构建这些文档,因此将所有组件包含在我的库中使实现起来非常容易。

In summary, I choose Xd as my go-to tool for building design experiences mainly because of its auto animation features and because in my opinion, it is the most well rounded tool backed by the biggest name in the creative industry, Adobe. One thing Adobe does well is listen to its users, and during this last Xd update, we got exactly what we asked for and some.
总而言之,我选择Xd作为构建设计经验的首选工具,主要是因为它具有自动动画功能,并且在我看来,它是最全面的工具,并得到了创意界知名人士Adobe的支持。 Adobe做得很好的一件事就是倾听用户的意见,在最近的Xd更新过程中,我们得到了我们所真正想要的东西。

翻译自: https://uxdesign.cc/from-sketch-to-xd-why-i-made-the-switch-e5bd0214cd81
ug建模和草图切换
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








