点击父组件按钮 显示子组件
重点 (Top highlight)
In order to design the right interactions, we need to look back at the history and origins of physical pushbuttons, a direct predecessor of the UI component so heavily used in all digital products today. Buttons are amazing. The touch of a finger setting an appliance, a car, or a system in motion, even if the user doesn’t understand the underlying mechanisms or algorithms. In
为了设计正确的交互,我们需要回顾一下物理按钮的历史和起源,物理按钮是当今所有数字产品中广泛使用的UI组件的直接前身。 按钮很棒。 即使用户不了解基本的机制或算法,手指的触摸也会使电器,汽车或系统处于运动状态。 在
Power Button, Rachel Plotnick traces the origins of today’s push-button culture and describes the ways that button-pushing became a means for digital command, which promised effortless, discreet and fool-proof control. 电源按钮 ,瑞秋·普洛特尼克(Rachel Plotnick)追溯了当今按钮文化的起源,并描述了按钮推动成为数字命令手段的方式,这种方法承诺了轻松,谨慎和防呆的控制。“You press the button, we do the rest,” — Kodak cameras appealed to potential consumers, through a catchy and direct tagline.
“您按一下按钮,我们做剩下的事情。” —柯达相机通过醒目的直接标语吸引了潜在的消费者。

This is what fascinates users even today. The instant gratification of making things happen with a simple touch. Despite tons of new home appliances and other devices migrating to touchscreen controls, physical pushbuttons are not going away soon, and behavioral habits formed by them affect how intuitive and easy to use is your button design.
即使在今天,这也是吸引用户的原因。 轻松触摸即可使事情发生的即时满足感。 尽管有成千上万的新家用电器和其他设备迁移到触摸屏控件,但物理按钮并不会很快消失,由它们形成的行为习惯会影响按钮设计的直观性和易用性。
按钮与链接 (Buttons vs Links)
Buttons communicate actions that users can take. They are typically placed throughout your UI, in places like: Dialogs, Forms, Toolbars, etc. The distinction between buttons and links matters:
按钮传达用户可以执行的操作。 它们通常放置在您的整个UI中,例如:对话框,表单,工具栏等。按钮和链接之间的区别很重要:
Links are used when you’re navigating to another place, such as: “view all” page, “Roger Wright“ profile, etc.
导航到另一个位置时使用链接 ,例如:“查看全部”页面,“ Roger Wright”个人资料等。
Buttons are used when you are performing an action, such as: “submit,” “merge,” “create new,” “upload,” etc.
在执行动作时使用按钮 ,例如:“提交”,“合并”,“新建”,“上传”等。

按钮状态将其状态传达给用户 (The button state communicate its status to the user)
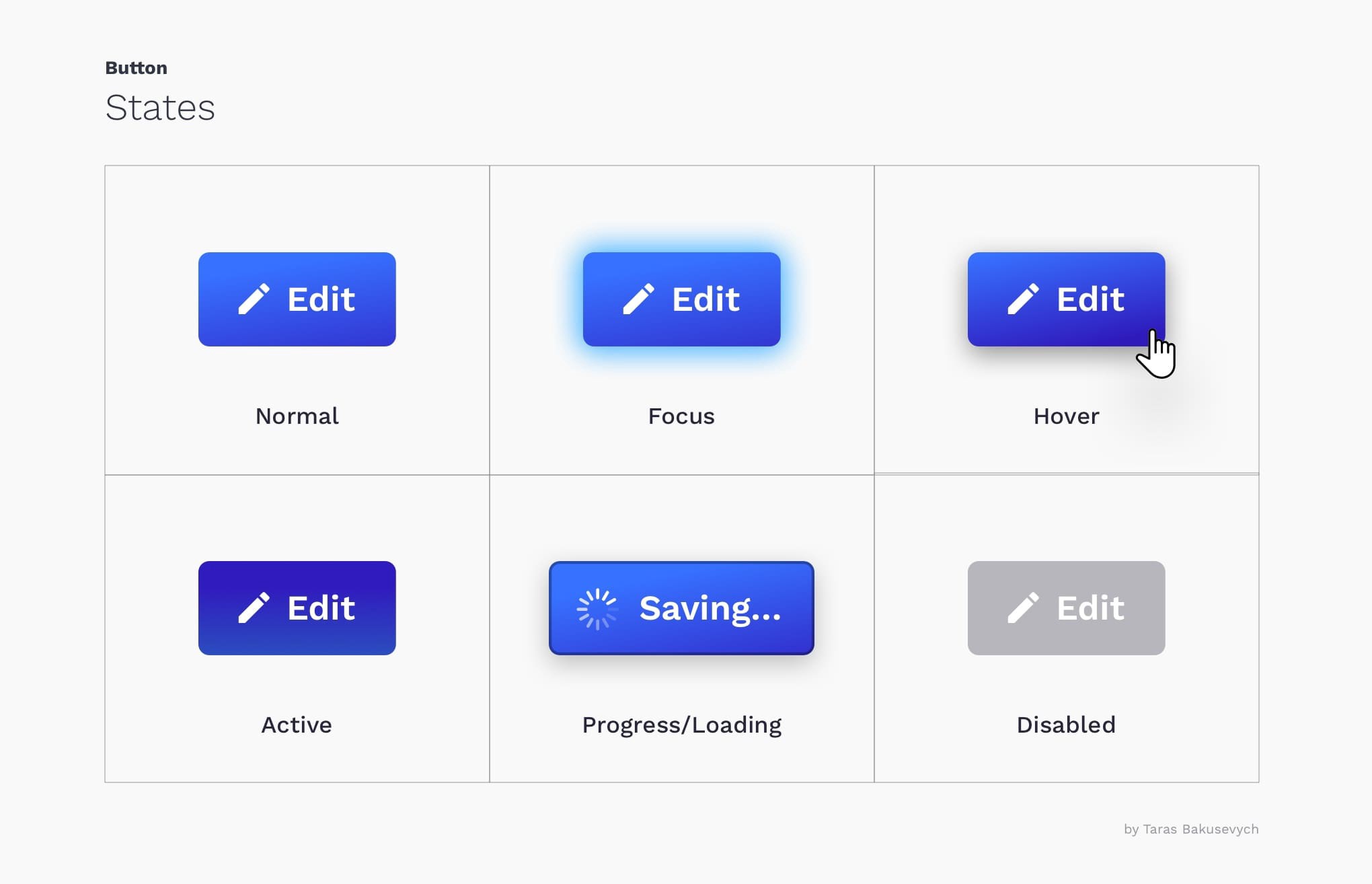
Creating correct interactions and styles for your buttons is one of the most important parts of the process. Each state must have clear affordances that distinguish it from other states and the surrounding layout, but should not drastically alter a component or create a lot of visual noise.
为按钮创建正确的交互和样式是该过程中最重要的部分之一。 每个州都必须有明确的承受能力,以使其与其他州和周围的布局区分开来,但不应彻底改变组件或产生大量视觉噪声。

Normal — communicates that component is interactive and enabled.
正常-表示该组件是交互式的且已启用。
Focus — communicates that the user has highlighted an element, using a keyboard or other input method.
焦点-使用键盘或其他输入法传达用户已突出显示元素的信息。
Hover — communicates when a user has placed a cursor above an interactive element.
悬停—当用户将光标置于交互式元素上方时进行通信。
Active — or pressed state communicates that the user had tapped on the button.
活动-或按下状态表示用户已轻按按钮。
Progress/Loading —used when action is not performed immediately and communicates that the component is in the progress of completing the action.
进度/加载-在不立即执行操作并通知组件正在完成操作的过程中使用。
Disabled — communicates that component is currently noninteractive, but can be enabled in the future.
已禁用-表示该组件当前处于非交互状态,但将来可以启用。
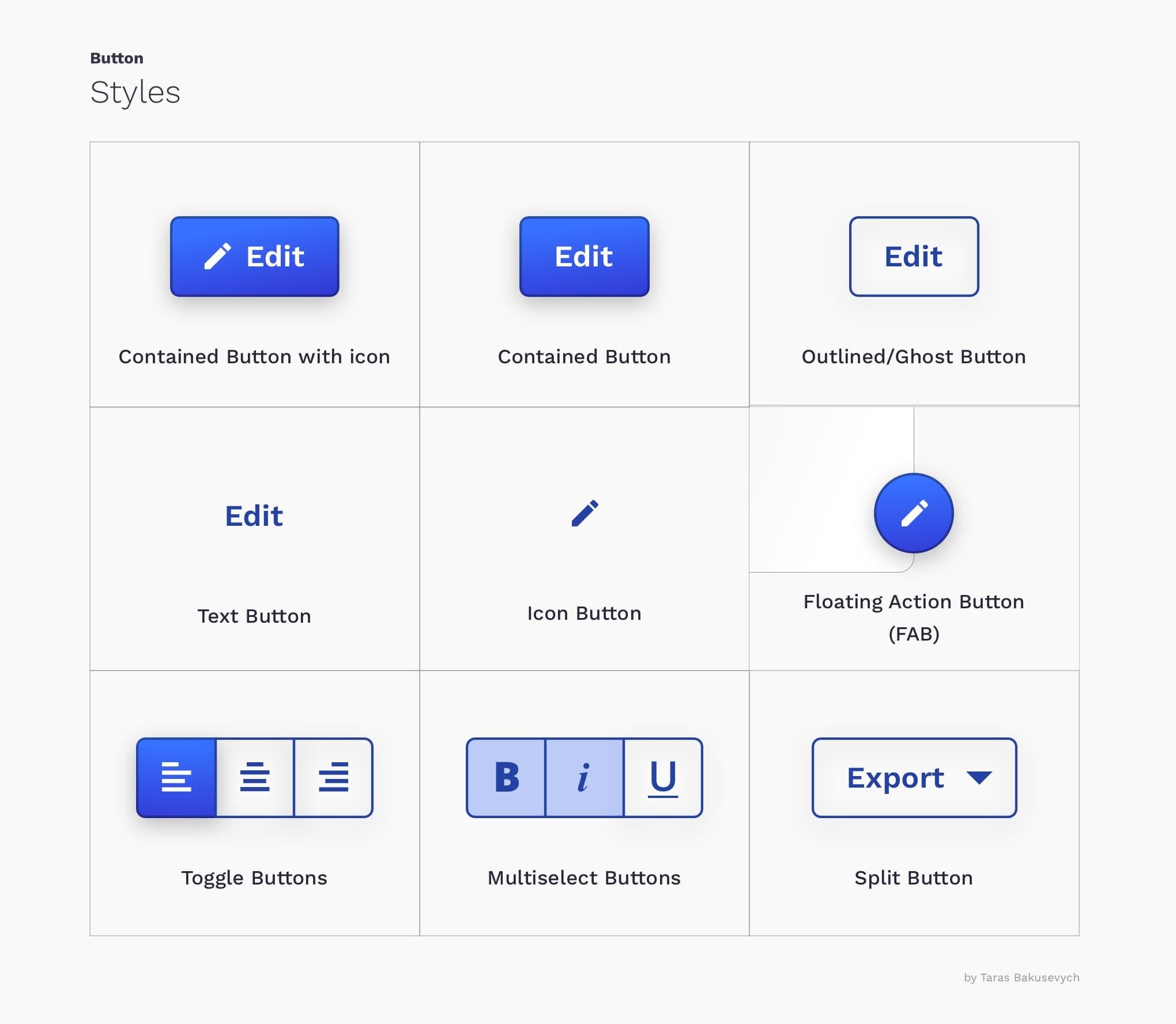
按钮有各种颜色,形状和大小。 (Buttons come in various colors, shapes, and sizes.)
Most common are rectangular buttons with rounded corners, that are easily identifiable and look good next to the input field. Choosing the right style for the button will depend on the purpose, platform, and guidelines. Here are some of the most popular style variations:
最常见的是带有圆角的矩形按钮,这些按钮易于识别并且在输入字段旁边看起来不错。 为按钮选择正确的样式将取决于目的,平台和准则。 以下是一些最受欢迎的样式变体:

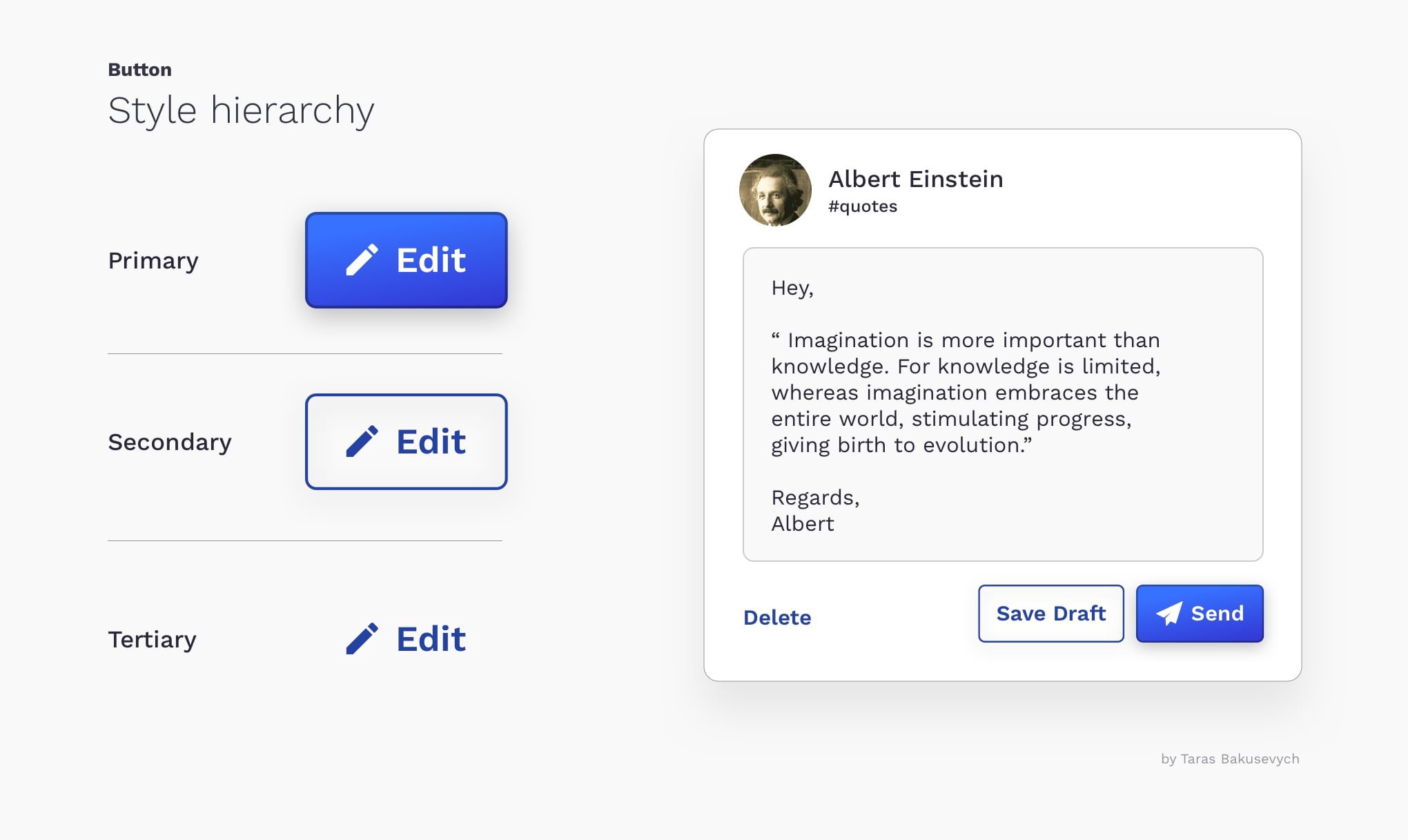
风格传达行动的重要性 (Styles communicate the importance of an action)
Styles primarily used to differentiate more important actions from less important ones. Create a hierarchy of actions that will guide the user where there are multitudes of choices. Usually, you can have a single prominent button(that style is often called “primary“), and several medium “secondary” and low emphasis “tertiary“ actions.
样式主要用于区分较重要的动作和较不重要的动作。 创建一个操作层次结构,该层次结构将指导用户进行多种选择。 通常,您可以有一个突出的按钮(该样式通常称为“主要”按钮),以及几个中等的“次要”和低重点“第三”操作。

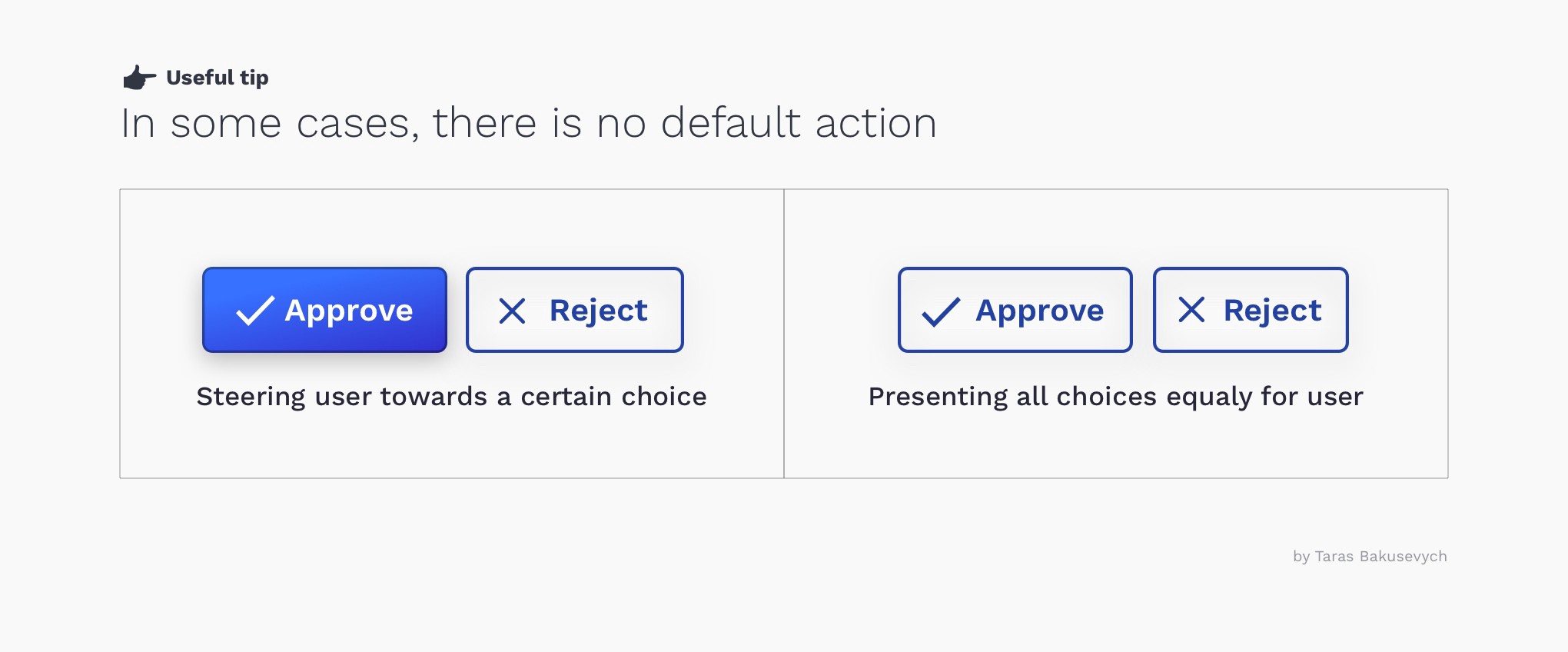
有时没有“默认” (Sometimes there is no “default”)
Generally, you want to make the most commonly selected button the “default” (use primary styles) and put it in a focused state. This helps the majority of users finish their tasks faster and points them in the right direction.
通常,您希望将最常用的按钮设置为“默认”(使用主要样式)并将其置于焦点状态。 这可以帮助大多数用户更快地完成任务,并为他们指明正确的方向。
The exception is when all choices are equal, or action is particularly dangerous, in those cases, you want users to explicitly select the button rather than accidentally.
例外是,当所有选择都相等时,或者操作特别危险,在这种情况下,您希望用户明确地选择按钮,而不是意外地。

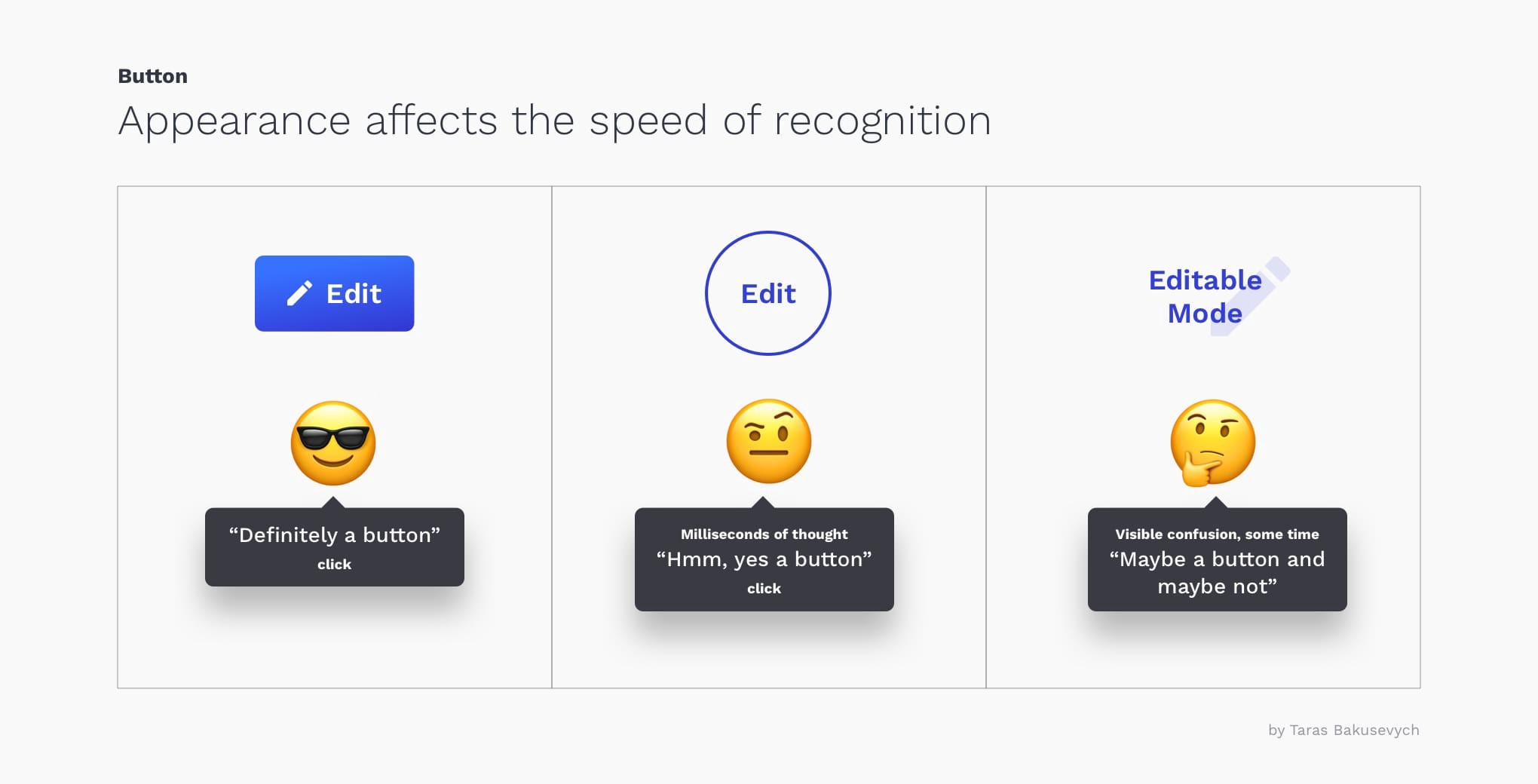
不要让我想 (Don’t Make Me Think)
Don’t Make Me Think is the title of a book by usability engineer Steve Krug. One of the many points it touching upon is how important it is to make interface obvious for users, not creating puzzles or mazes. Based on years of using various devices and other products, we have formed a certain expectation of how buttons look and function. A big deviation from what is considered “standard” will create a delay and confusion for users.
“不要让我思考”是可用性工程师史蒂夫·克鲁格(Steve Krug)撰写的书的标题。 它涉及的众多要点之一是,使界面对于用户显而易见而不是引起困惑或迷宫是多么重要。 基于多年使用各种设备和其他产品的经验,我们对按钮的外观和功能有了一定的期望。 与“标准”的较大偏差会给用户带来延迟和困惑。

Avoid using the same color for interactive and non-interactive elements. If interactive and noninteractive elements have the same color, it’s hard for people to know where to tap.
避免对交互式和非交互式元素使用相同的颜色。 如果交互式和非交互式元素具有相同的颜色,则人们很难知道在哪里点击。
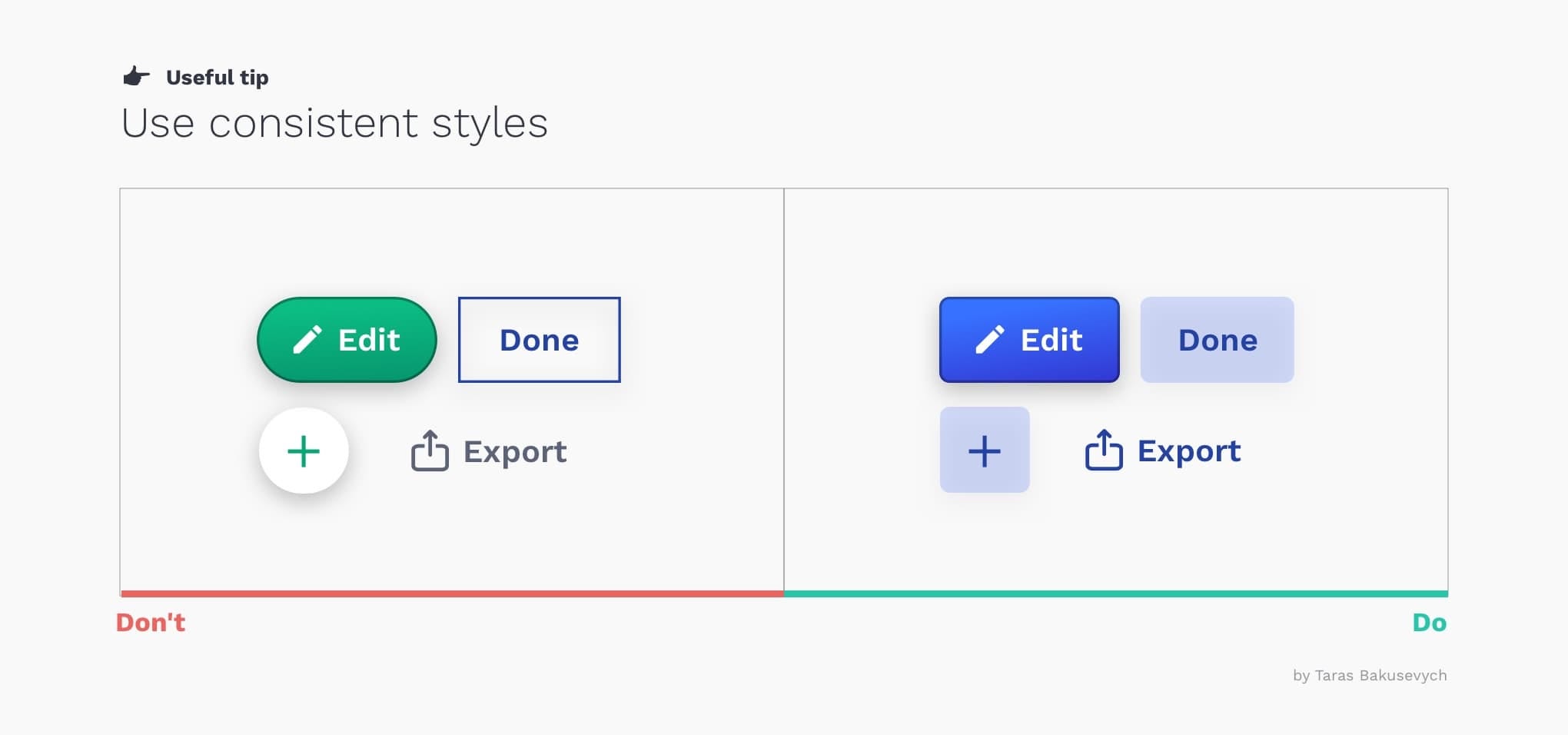
一致性提高了速度和准确性 (Consistency improves speed and accuracy)
“Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen.” — Jakob Nielsen
“一致性是最强大的可用性原则之一:当事物始终表现相同时,用户不必担心会发生什么。” —雅各布·尼尔森(Jakob Nielsen)
Consistency improves speed and accuracy, helps avoid errors. Create predictability that helps users feel in control and capable of achieving their goals in your product. When you creating primary, secondary and tertiary styles try to find some common elements like color, shape, etc. Try not only to be consistent inside your design system but be conscious about the platform you design for.
一致性提高了速度和准确性,有助于避免错误。 创建可预测性,以帮助用户掌控自己并能够在产品中实现其目标。 当您创建主要,次要和第三种样式时,请尝试查找一些常见的元素,例如颜色,形状等。不仅要在设计系统内部保持一致,而且要意识到要为其设计的平台。

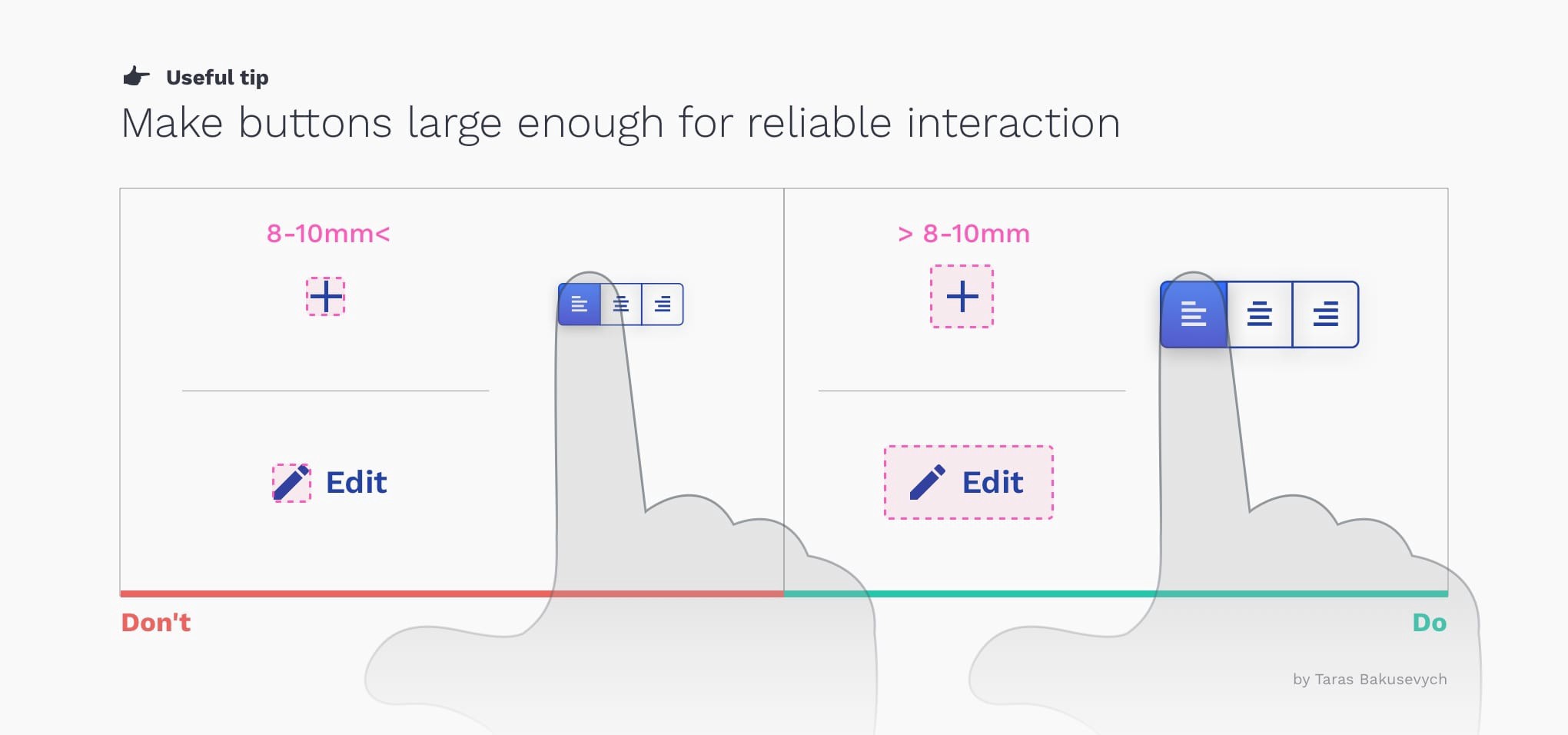
使按钮足够大以实现可靠的交互 (Make buttons large enough for reliable interaction)
Pressing a button should be a simple task and if a user is unable to successfully tap on a button or in the process tap on a neighboring element by mistake, it will lead to a negative experience and loss of time.
按下按钮应该是一个简单的任务,如果用户无法成功地轻按按钮或在过程中错误地轻按相邻元素,将会导致负面的体验并浪费时间。
For most platforms, consider making touch targets at least 48 x 48 dp. A touch target of this size results in the physical size of about 9mm, regardless of screen size. The recommended target size for touchscreen elements is at least 7–10mm.
对于大多数平台,请考虑使触摸目标至少达到48 x 48 dp。 无论屏幕大小如何,此尺寸的触摸目标的物理尺寸约为9mm。 触摸屏元件的建议目标尺寸至少为7–10mm。

For icon buttons, make sure the touch target extends beyond the visual bounds of an element. This not only applies to mobile or tablet, but the same size recommendation also holds true for pointer devices on the web like a mouse.
对于图标按钮,请确保触摸目标超出了元素的可视范围。 这不仅适用于移动设备或平板电脑,而且相同大小的建议也适用于网络鼠标等指针设备。
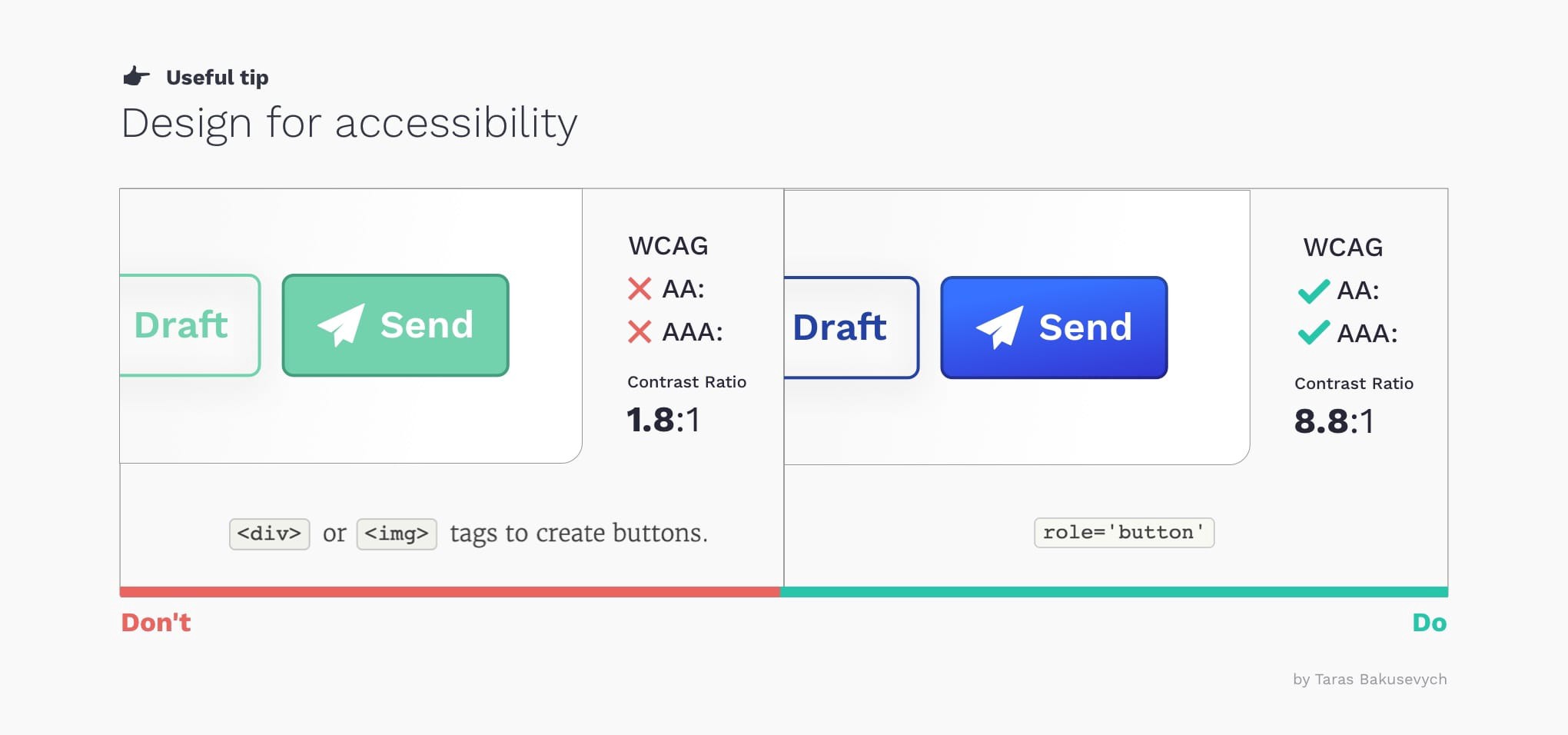
无障碍设计 (Design for accessibility)
This recommendation should be repeated for every component. Target area size was one of the factors that affect accessibility. Other are font size, color, and contrast. There a ton of tools that can help you easily check how your components design performing.
对于每个组件都应重复此建议。 目标区域大小是影响可访问性的因素之一。 其他是字体大小,颜色和对比度。 有大量工具可以帮助您轻松检查组件设计的性能。

Designers should work closely with dev teams to make sure buttons are working with screen readers. The button role should be used for clickable elements that trigger a response when activated by the user. Adding role=”button” will make an element appear as a button control to a screen reader.
设计人员应与开发团队紧密合作,以确保按钮与屏幕阅读器配合使用。 按钮角色应用于当用户激活时触发响应的可单击元素。 添加role =” button”将使元素显示为屏幕阅读器的按钮控件。
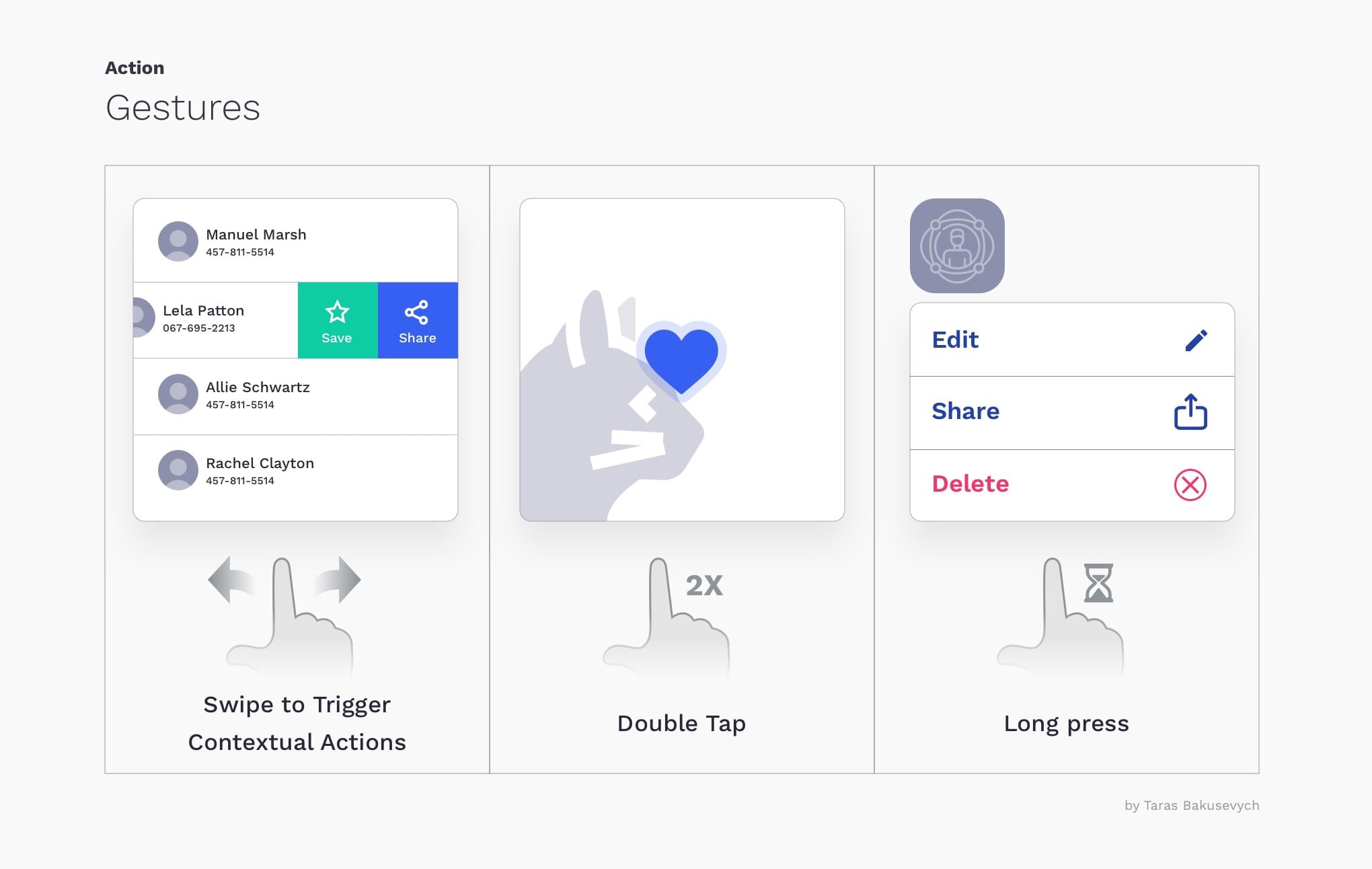
手势被广泛采用 (Gestures become fairly widely adopted)
Gestures let users interact with the application using touch. Using touch as another way of performing a task can save time and give a tactile control. As some gestures like swipe to trigger contextual actions, double-tap to like or long-press, being used more widely every day, they still are not very apparent for the average user. I would suggest using them as an alternative way to perform an action for more advanced users.
手势使用户可以通过触摸与应用程序进行交互。 使用触摸作为执行任务的另一种方法可以节省时间并提供触觉控制。 随着某些手势(例如滑动以触发上下文动作,双击以喜欢或长按)每天都在广泛使用,对于普通用户而言,它们仍然不是很明显。 我建议使用它们作为对高级用户执行操作的替代方法。

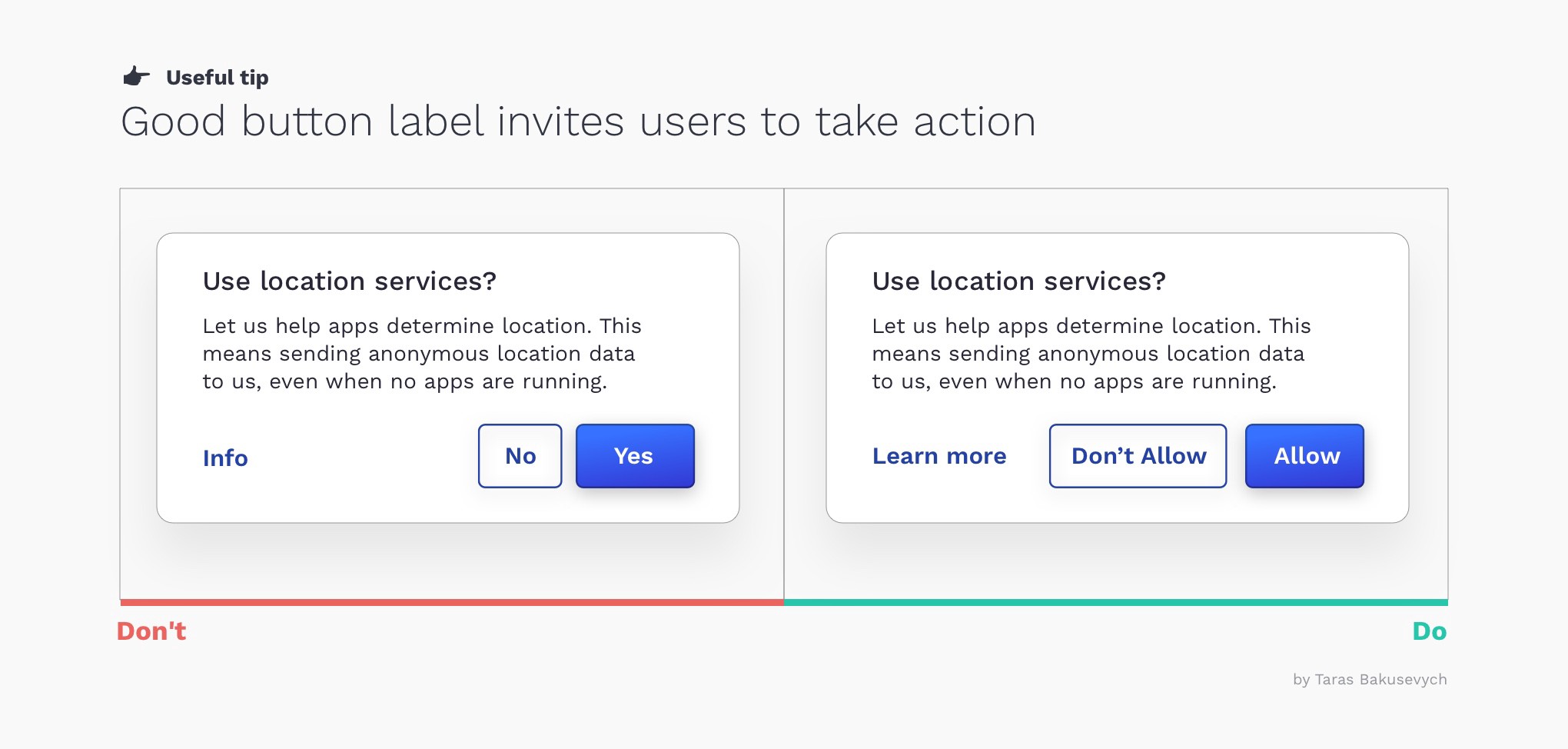
好的按钮标签邀请用户采取行动 (Good button label invites users to take action)
What your buttons say is as important as how they look. Using the wrong label can cause users confusion, loss of time, and possibly some big mistakes.
您的按钮所说的话与外观一样重要。 使用错误的标签可能会导致用户感到困惑,浪费时间,并可能导致一些大错误。
A good button label invites users to take action. Best to use verbs, and label the button with what it actually does. It's like the button is asking the user — “Would you like to (Add to basket)?” or “Would you like to (Confirm order)?”.Avoid using Yes, No or labels that are too generic - like Submit.
好的按钮标签会邀请用户采取行动。 最好使用动词,并在按钮上标记其实际功能。 就像按钮在问用户—“您要( 添加到购物篮中 )吗?” 或“您要( 确认订单 )吗?”。请避免使用“ 是” ,“ 否”或过于通用的标签,例如“ 提交” 。

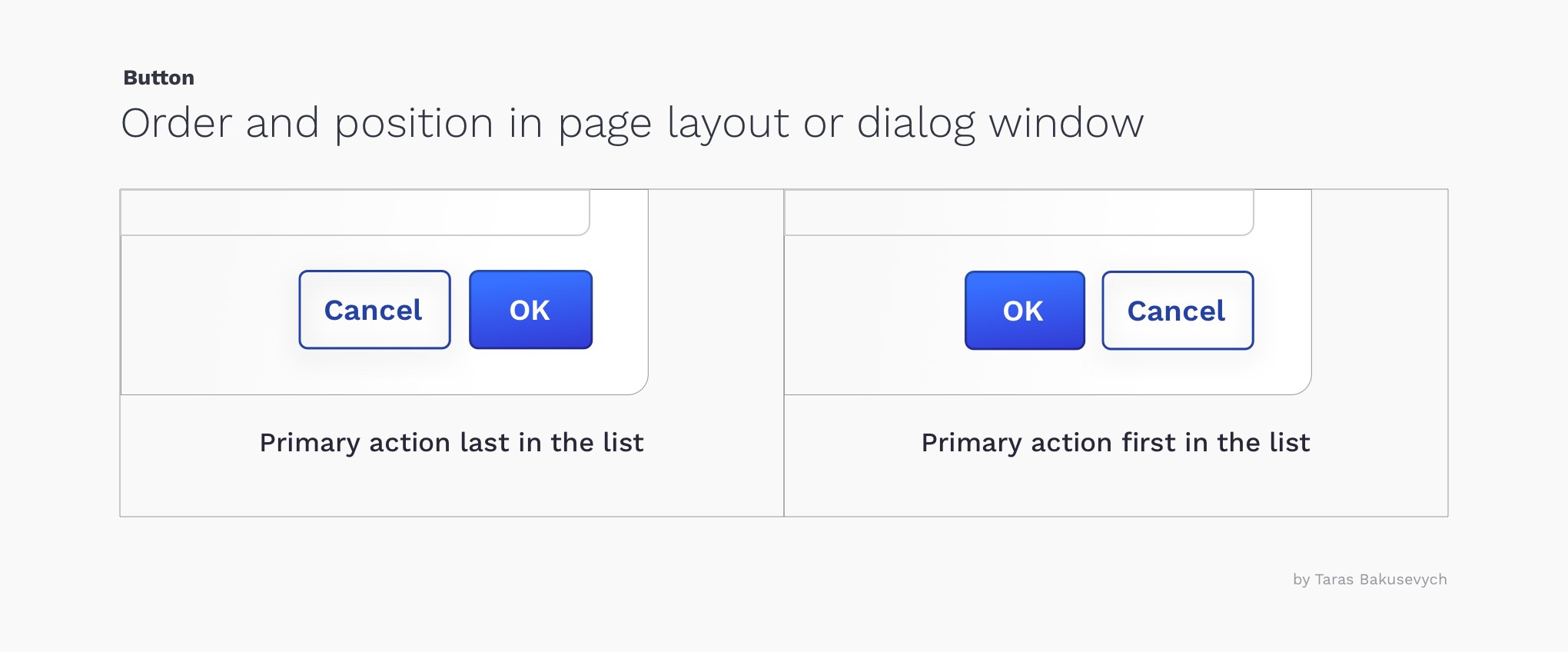
确定/取消还是取消/确定? 都可以 (Ok/Cancel or Cancel/Ok? Either is fine)
Both are just choices, and designers can argue for hours about their preferences.
两者都是选择,设计师可以花几个小时来讨论自己的偏好。
Having OK action first supports the natural reading order. It may help to save some time if we know that most likely this is what uses will select. Windows puts OK first
先执行OK操作即可支持自然阅读顺序。 如果我们知道这很可能会选择用途,则可能会节省一些时间。 看跌期权的Windows首先确定
Listing OK last improves the flow. Some may argue Ok as a next button will move the user forward. Putting OK last, help users evaluate all options before taking action, and help to avoid mistakes and rush decisions. Apple puts OK last
最后列出OK可以改善流程。 有人可能会认为“确定”是因为下一个按钮将使用户前进。 最后,帮助用户评估所有选项,然后再采取行动,并帮助避免错误和仓促决策。 苹果推出最后确定

Either choice has good arguments in its favor, and no choice is likely to cause usability catastrophes. I personally mostly put OK last in the action list, in something like dialog window (Maybe because I’m primarily Mac user.)
任何一种选择都有其良好的论据,并且任何选择都不会造成可用性灾难。 我个人通常将“确定”放在对话列表之类的操作列表的最后(也许是因为我主要是Mac用户。)
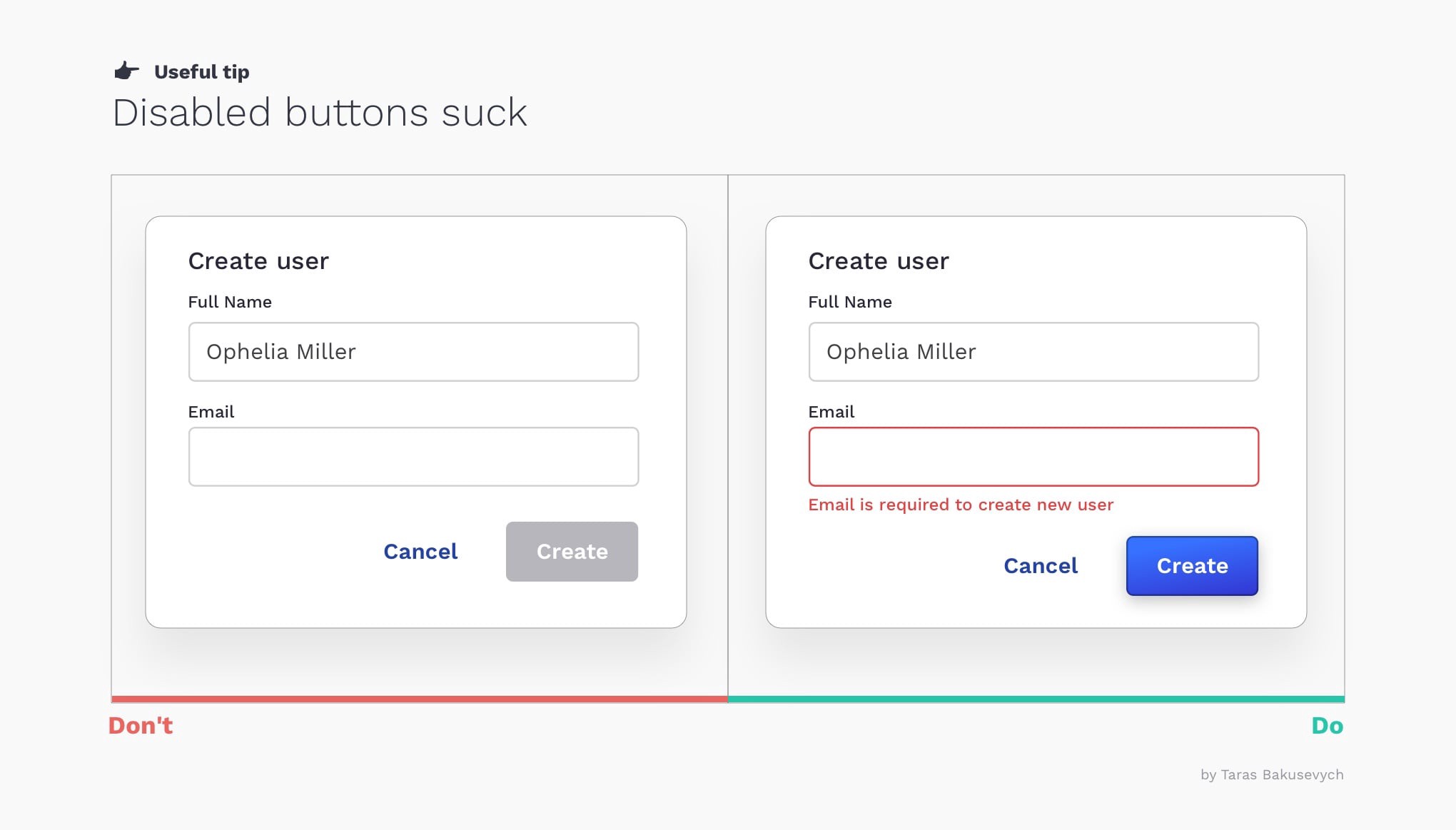
禁用的按钮很烂 (Disabled buttons suck)
Everyone was in this situation before. Being stuck on the screen for several seconds or minutes, trying to figure out why your progress is blocked by a disabled button and what you need to do bring this thing back to life). Disabled controls are used to indicate component is currently noninteractive, but can be enabled in the future. Disabled buttons are used because removing the button from its native location and revealing it in a later context could confuse users.
每个人以前都处于这种情况。 被困在屏幕上几秒钟或几分钟,试图弄清楚为什么进度被一个禁用的按钮阻止,以及您需要做什么才能使事情恢复生气。 禁用的控件用于指示组件当前处于非交互状态,但将来可以启用。 使用禁用的按钮是因为将按钮从其原始位置删除并在以后的上下文中显示可能会使用户感到困惑。

I suggest avoiding disabled buttons if you can. Better to have it always enabled, and if users didn't provide some required information just highlight the empty fields, or bring up notification.
我建议尽量避免禁用按钮。 最好始终启用它,如果用户未提供某些必需信息,则只需突出显示空白字段或显示通知即可。
您可能还喜欢 (You may also like)
Components series — a detailed look on the components we use every day and how best to design them.
组件系列-详细介绍我们每天使用的组件以及如何最好地设计它们。
翻译自: https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
点击父组件按钮 显示子组件
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








