chrome扩展开发
As developers, we use our browsers every day for all sorts of things, from Googling and finding solutions to our problems on Stack Overflow to wasting time on Reddit. We also use them to test and run the applications we are developing. This is where it’s crucial to have the right tools for the job.
作为开发人员,我们每天都使用浏览器来处理各种事情,从谷歌搜索和查找解决堆栈溢出问题的解决方案到浪费时间在Reddit上。 我们还使用它们来测试和运行我们正在开发的应用程序。 在这里,拥有正确的工具来完成这项工作至关重要。
In today’s article, I will be covering some of my favorite browser extensions to boost my productivity as a web developer.
在今天的文章中,我将介绍一些我最喜欢的浏览器扩展,以提高作为Web开发人员的效率。
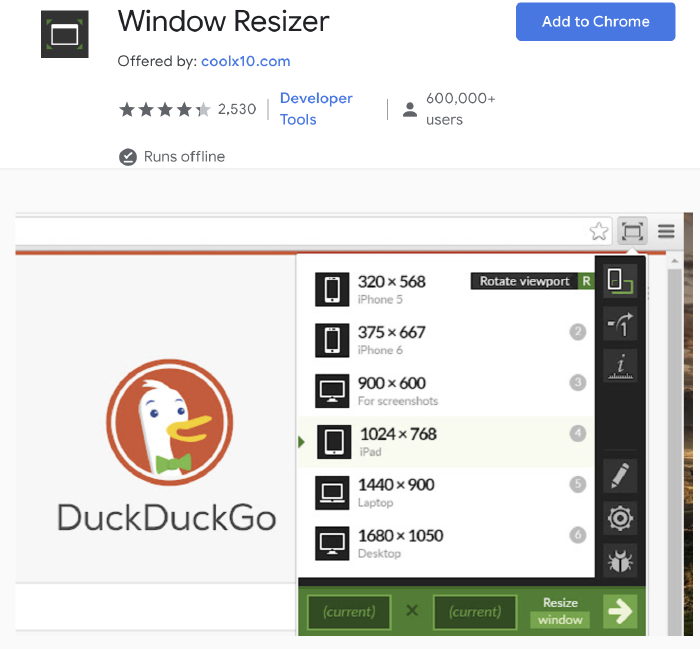
Windows调整大小 (Windows Resizer)

This amazing extension does exactly what the name suggests. It allows you to change the size of your screen. It’s simple but extremely useful if you need to validate your website among different resolutions and viewports. The extension comes with a predefined set of options, but you can modify them to fit your needs. This last option makes it better than simply using the Chrome Developer Tools.
这个惊人的扩展名恰如其名。 它允许您更改屏幕的大小。 如果您需要在不同的分辨率和视口之间验证您的网站,这很简单,但非常有用。 该扩展程序带有一组预定义的选项,但是您可以修改它们以满足您的需求。 与仅使用Chrome开发者工具相比,这最后一个选项使它更好。
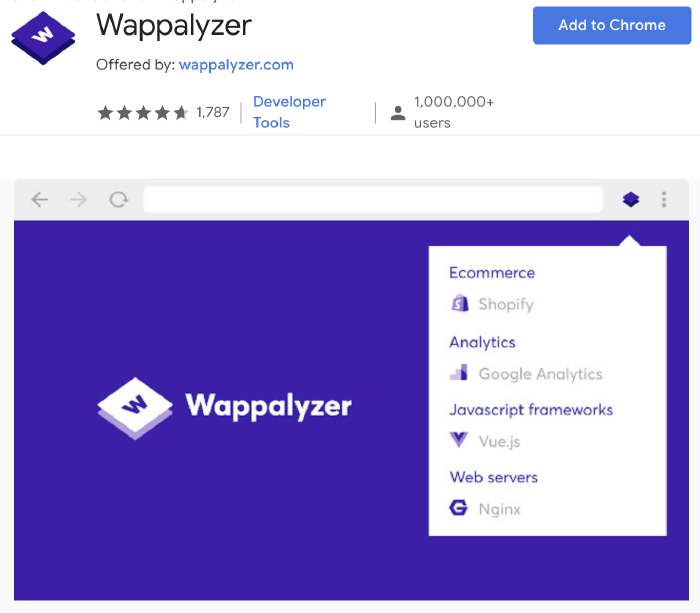
Wappalyzer (Wappalyzer)

Have you ever wondered which technologies are being used by a particular site? Wonder no more with Wappalyzer. According to Wappalyzer itself:
您是否想过特定站点正在使用哪些技术? 有了Wappalyzer,您再也不会感到奇怪了。 根据Wappalyzer本身:
“Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories, such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.”
“ Wappalyzer不仅是CMS检测器或框架检测器:它发现了数十种类别的一千多种技术,例如编程语言,分析,营销工具,支付处理器,CRM,CDN等。”
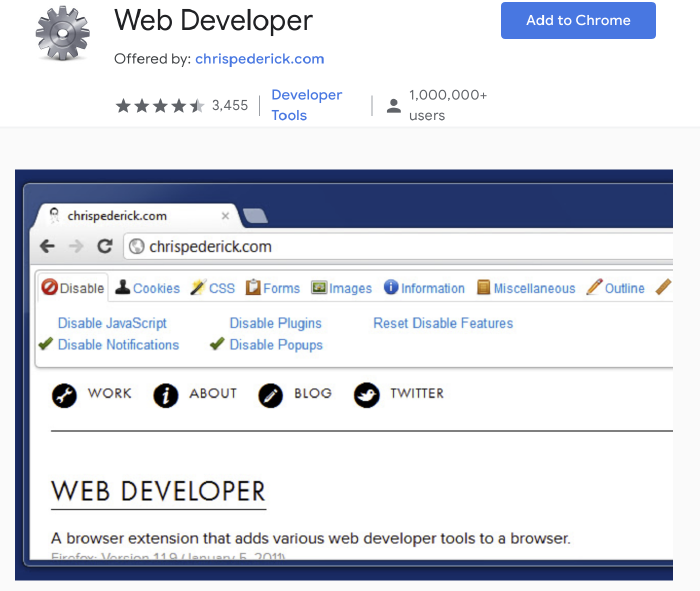
Web开发人员 (Web Developer)

Don’t let appearances fool you. This may not be the most beautiful toolbar ever, but it is certainly powerful. This extension adds a toolbar to your browser with options for many useful web development functions, such as activating/deactivating scripts, pop-ups, functions to control cookies or look up methods to build forms, images, styles, etc.
不要让外表愚弄你。 这可能不是有史以来最漂亮的工具栏,但肯定功能强大。 该扩展程序向您的浏览器添加了一个工具栏,其中包含许多有用的Web开发功能的选项,例如激活/停用脚本,弹出窗口,控制Cookie的功能或查找用于构建表单,图像,样式的方法等。
I don’t use the extension anymore, but it has been very useful in the past when I was still not very familiar with HTML and CSS.
我不再使用该扩展名,但是在过去我还不太熟悉HTML和CSS时,它非常有用。
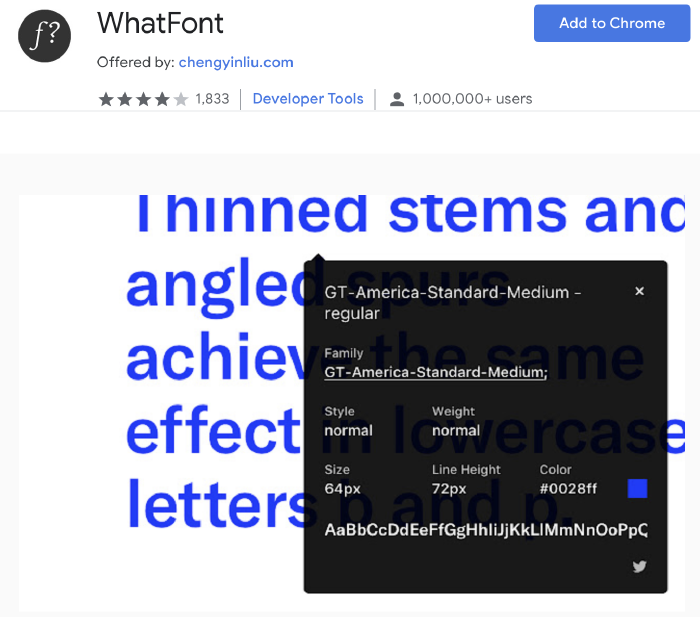
什么字体 (WhatFont)

This extension allows you to easily inspect which fonts and font properties are being applied to any text on a website. Fonts can make a huge difference when it comes to the design of your site, and you can use this tool to make sure they are all as they should be or perhaps to even get information about a font a particular website is using so that you can also use it on yours.
此扩展名使您可以轻松检查哪些字体和字体属性被应用于网站上的任何文本。 字体在网站设计方面可能会产生巨大的变化,您可以使用此工具来确保字体保持应有的状态,甚至可以获取有关特定网站正在使用的字体的信息,以便您可以也可以在您的身上使用它。
ColorZilla (ColorZilla)

Similarly to WhatFont, the ColorZilla extension allows you to get the color of any pixel on a website. Additionally, it comes with handy tools such as a palette browser and gradient generator.
与WhatFont相似,ColorZilla扩展允许您获取网站上任何像素的颜色。 此外,它还附带了方便的工具,例如调色板浏览器和渐变生成器。
It’s a super-interesting tool to have handy.
方便使用是一个非常有趣的工具。
农药 (Pesticide)

Disclaimer: This is a tool that I don’t use or intend to use. It is not widely used and its rating is not great. However, it has been greatly recommended on Twitter in the past.
免责声明:这是我不使用或打算使用的工具。 它没有被广泛使用并且其评级也不是很好。 但是,过去曾在Twitter上强烈推荐过它。
This extension changes the CSS of all your elements so that you can visually see where each element’s boundaries are. This can be crucial when debugging CSS layout issues.
此扩展更改了所有元素CSS,以便您可以直观地看到每个元素的边界在哪里。 这在调试CSS布局问题时至关重要。
You don’t need an extension for this. It can easily be achieved with some CSS, so if you don’t want to use this extension, check out my article CSS Tricks for Validating Layouts.
您不需要为此扩展。 可以通过一些CSS轻松实现,因此,如果您不想使用此扩展,请查看我的文章“验证布局CSS技巧” 。
结论 (Conclusion)
Extensions can make our lives easier, as is the case with the ones I listed today. If you know any other tools that can help developers boost their productivity, please leave a comment and I can incorporate them in the article.
扩展可以使我们的生活更轻松,就像我今天列出的扩展服务一样。 如果您知道任何其他可以帮助开发人员提高生产率的工具,请在此处发表评论,我将它们纳入本文。
Thanks for reading!
谢谢阅读!
chrome扩展开发





















 2200
2200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








