css和sass
I have had this on again/off again relationship with Blazor for the past year plus. Every major release I come back to it and do a couple quick demo apps (Todo and the like) and then go back to whatever web tech I’m using for my customers. So for this go around during the transition to .Net 5, I decided to take an existing production Angular app and see how hard it would be to convert it to Blazor. The current application is done in the canonical Angular style with modules and components, so I set about converting the site. I opened up my terminal and quickly typed out dotnet new blazorwasm -o Blaze-Convert and started coding.
在过去的一年中,我与Blazor保持着一次/一次的关系。 我会在每个主要发行版中使用它,并做一些快速的演示应用程序(Todo等),然后再返回到我为客户使用的任何网络技术。 因此,在过渡到.Net 5期间,我决定使用现有的生产Angular应用程序,看看将其转换为Blazor会有多困难。 当前的应用程序是使用模块和组件的规范Angular样式完成的,因此我着手转换站点。 我打开终端,然后快速键入dotnet new blazorwasm -o Blaze-Convert并开始编码。
I quickly discovered that one of the most utilized features of our current app was component scoped styles. For those that are maybe unfamiliar, here is a blurb from the Angular docs:
我很快发现我们当前应用程序最常用的功能之一就是组件范围的样式。 对于那些可能不熟悉的人,这里是Angular文档的摘要 :
Angular applications are styled with standard CSS. That means you can apply everything you know about CSS stylesheets, selectors, rules, and media queries directly to Angular applications.
Angular应用程序使用标准CSS设置样式。 这意味着您可以将有关CSS样式表,选择器,规则和媒体查询的所有信息直接应用到Angular应用程序。
Additionally, Angular can bundle component styles with components, enabling a more modular design than regular stylesheets.
此外,Angular可以将组件样式与组件捆绑在一起,从而实现比常规样式表更多的模块化设计。
Essentially, this means that we can define a CSS file next to our components that is scoped only to that component. This is utilized by using a unique identifier applied to the component + some HTML5 + CSS3 magic.
本质上,这意味着我们可以在仅限于该组件的组件旁边定义一个CSS文件。 通过使用应用于组件的唯一标识符+一些HTML5 + CSS3魔术来利用此功能。
Once I realized I couldn’t do that with the latest version of Blazor at the time (.Net 5.0 Preview 7) I just threw out a random tweet.
一旦意识到自己当时无法使用最新版本的Blazor(.Net 5.0 Preview 7)做到这一点,我就抛出了一条随机推文。
What I should have done was probably do a quick google-bing search because what I found after I did some sleuthing was that there was already a GitHub issue about this and even better was a comment that the feature had been worked and is being delivered in the next preview release of .Net 5.
我应该做的可能是做一个快速的google-bing搜索,因为经过一番侦查之后我发现,已经有一个关于GitHub的问题 ,甚至更好的是,该功能已被使用并正在发布中。 .NET 5的下一个预览版。
Not being one to be patient when in the midst of problem solving some code issue I was having, I grabbed up the nightly version of the .Net 5 SDK. I then went back to my trusty terminal and once again executed a dotnet new blazorwasm -o Blaze-Convert-Nightly and as expected, the out of the box Blazor WASM project includes scoped CSS functionality.
在解决我遇到的一些代码问题时,请耐心等待,我抢购了每晚版本的.Net 5 SDK 。 然后,我回到值得信赖的终端,再次执行dotnet new blazorwasm -o Blaze-Convert-Nightly并且如预期的那样,开箱即用的Blazor WASM项目包括范围内CSS功能。
Awesome! But what if, like me, you wanted to convert an existing project to use this as well?
太棒了! 但是,如果像我一样,您想转换一个现有项目以使用它呢?
It’s actually fairly straight forward and detailed in the README for the .Net SDK but for simplicity sake, I’ll show you the one that I used as well as the Nuget.Config that goes along with it. The version numbers will definitely change day to day in the .csproj so make sure you update them accordingly.
在.NET SDK的README中,它实际上相当简单明了,但为简单起见,我将向您展示我所使用的代码以及与之配套的Nuget.Config。 版本号肯定会在.csproj每天更改,因此请确保相应地更新它们。
Once you have your csproj file and NuGet.config file updated and restored, you need to add the following line to your index.html:
更新和还原csproj文件和NuGet.config文件后,需要将以下行添加到index.html :
<link href=”_framework/scoped.styles.css” rel=”stylesheet” />
<link href =” _ framework / scoped.styles.css” rel =“ stylesheet” />
Now you can start to create your component scoped CSS files by creating a new file next to you component and post-pend the .css extension as below:
现在,您可以通过在组件旁边创建一个新文件来开始创建组件范围CSS文件,然后将.css扩展名追加如下:
Components/NavMenu.razorComponents/NavMenu.razor.css
组件/NavMenu.razor组件/NavMenu.razor.css
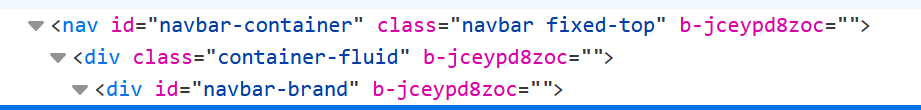
Build your app and marvel in your browser devtools your newly scoped CSS classes. You can tell it’s there because your component HTML elements now have strange identifiers within them.
构建您的应用程序并在浏览器中惊叹于devtools您新定义CSS类。 您可以知道它的存在,因为您的组件HTML元素中现在包含奇怪的标识符。

So that’s great, I now have my component scoped CSS styles being built and displaying properly but I get another wrinkle going back to my production app. Our styles are using SASS instead of vanilla CSS. Normally, this isn’t a problem and we just let ng deal with building and bundling these styles for us. Back to the GitHub issue from earlier in this story, it is specifically called out that there is no plan to incorporate any additional transformation tools within the build pipeline. So I forge ahead and dig into our old friends MSBuild and npm.
太好了,现在我可以构建并正确显示组件范围内CSS样式,但是又回到我的生产应用程序了。 我们的样式使用的是SASS而不是原始CSS。 通常情况下,这是没有问题的,我们只是让ng处理建设和捆绑这些样式给我们。 回到本故事前面的GitHub问题,特别要指出的是,没有计划在构建管道中合并任何其他转换工具。 因此,我不断进取并深入研究我们的老朋友MSBuild和npm。
Below is a gist of what I currently have working in my little demo application. This is the full csproj and package.config that is currently working for me and my specific needs, so YMMV.
下面是我目前在小演示应用程序中正在工作的要点。 这是完整的csproj和package.config ,目前可满足我和我的特定需求,因此适用于YMMV。
So let’s take a step back and cover what is going on here.
因此,让我们退后一步,介绍这里发生的情况。
We use
npmandnode-sassto do the compiling of the SASS files for us. You can see those listed in thedevDependenciessection of thepackage.json.我们使用
npm和node-sass为我们编译SASS文件。 您可以在package.json的devDependencies部分中看到这些内容。There is a simple npm run script that allows MSBuild to call the
node-sasscli without having to trying and figure out paths and such.有一个简单的npm运行脚本,该脚本允许MSBuild调用
node-sasscli,而不必尝试找出路径等。- With the npm pre-reqs configured we turn to the MSBuild script. I have defined two Targets and an ItemGroup to complete this solution. 配置了npm先决条件后,我们转到MSBuild脚本。 我已经定义了两个Target和一个ItemGroup来完成此解决方案。
The ItemGroup is what searches our codebase for all the SASS files we have defined. I currently have all my SASS files indexed but you could easily update the wildcard search to only look for your
.razor.cssfiles instead. I’ve also specifically excluded any files from thenode_modulesfolder.ItemGroup是在我们的代码库中搜索已定义的所有SASS文件的功能。 我目前已为我的所有SASS文件建立索引,但您可以轻松地将通配符搜索更新为仅查找
.razor.css文件。 我还专门从node_modules文件夹中排除了任何文件。- The first Target that is defined is making sure that we have Node installed and by extension npm also installed. This will fail the build if it’s not found and if it is found, it will output the version currently installed. 定义的第一个目标是确保我们已经安装了Node并通过扩展名npm也已安装。 如果找不到该版本,它将使构建失败,如果找到,它将输出当前安装的版本。
The second Target is where MSBuild will loop through all the files it found in the project and pass each one to the npm run script
node-sasscompiling each file to CSS. It will output the resulting file right next to the component so Blazor will then come in afterwards and compile all the scoped CSS into one file.第二个目标是MSBuild将遍历它在项目中找到的所有文件,并将每个文件传递给npm运行脚本
node-sass将每个文件编译为CSS。 它将在组件旁边输出结果文件,因此Blazor随后会进入并将所有范围内CSS编译为一个文件。
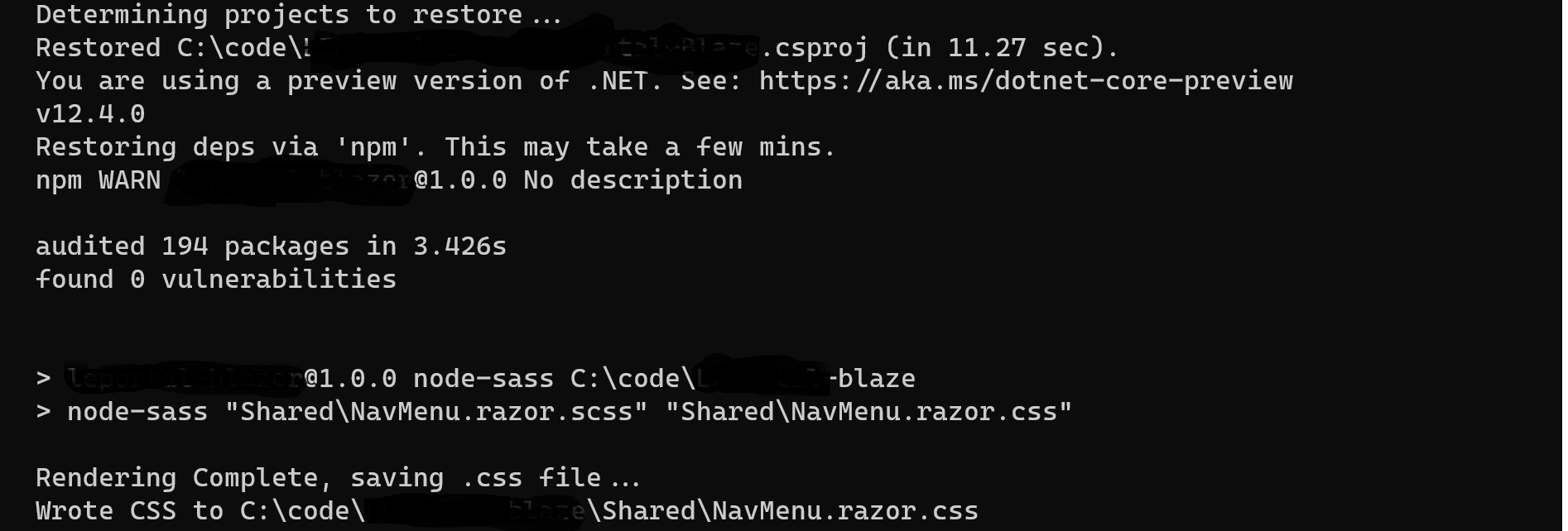
Now the next time I execute dotnet build my build log shows the current version of Node, all the files that are found and that each one is being transformed into CSS.
现在,下一次我执行dotnet build我的构建日志将显示Node的当前版本,找到的所有文件以及每个文件都将转换为CSS。

In result, this little detour has given me some more insight into Blazor development that is coming and I’m pretty excited for it. I also now have another data point to discuss with customers that are looking to maybe go from Angular/JavaScript SPAs to Blazor in the future.
结果,这个小弯路使我对即将到来的Blazor开发有了更多的了解,对此我感到非常兴奋。 现在,我还有另一个数据点可以与希望将来从Angular / JavaScript SPA迁移到Blazor的客户进行讨论。
翻译自: https://medium.com/@jtucker/blazor-and-component-scoped-css-sass-f0eb0b4248aa
css和sass





















 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








