split 逗号或分号
…that is the question.
…就是那个问题。
One of the most common JavaScript questions I am asked by students (apart from “Why??”) relates to the semicolon as a line terminator. Many websites and tutorials will briefly state that the use of semicolons in JavaScript is optional, which can leave the learner confused — should semicolons be used or not?
学生问我的最常见JavaScript问题之一(“为什么?”除外)与分号作为行终止符有关。 许多网站和教程都会简要说明JavaScript中分号的使用是可选的,这可能会使学习者感到困惑-是否应使用分号?
In this article, I’ll state my personal preference (feel free to disagree with me). But, first, where did all this semicolon business come from?
在本文中,我将陈述我的个人喜好(随意不同意我的看法)。 但是,首先,所有这些分号业务从何而来?
分号简史 (A Brief History Of The Semicolon)
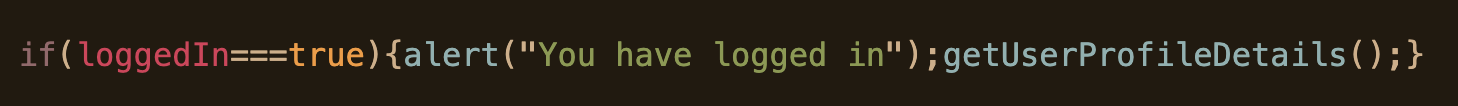
The short answer: semicolons are used so that the compiler or interpreter knows where the end of the statement is. Many languages, such as JavaScript, ignore whitespace completely. In JavaScript, this line:
简短的答案:使用分号,以便编译器或解释器知道语句结尾在哪里。 许多语言(例如JavaScript)完全忽略空格。 在JavaScript中,此行:

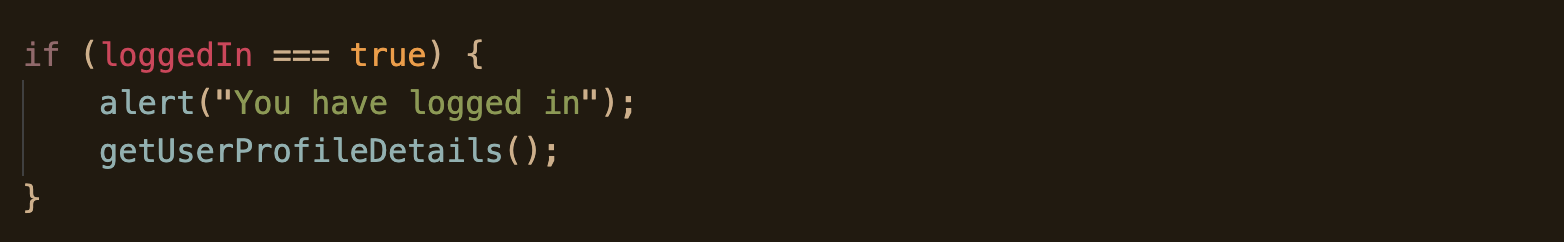
is interpreted exactly the same as this:
的解释与此完全相同:

The use of semicolons helps to differentiate between statements. It is often seen as something that started with the C programming language; however, earlier languages such as Algol and C’s predecessor, BCPL, also used the semicolon. COBOL uses the full stop (or period, if you prefer) as a semantic terminator. The reason we have semicolons as statement separators in JavaScript today owes a lot to languages such as C and Java, and the intention of making the language non-whitespace dependent.
分号的使用有助于区分语句。 它通常被视为从C编程语言开始的东西。 但是,较早的语言(例如Algol和C的前身BCPL)也使用了分号。 COBOL使用句号(或句点,如果您愿意)作为语义终止符。 今天,我们在JavaScript中使用分号作为语句分隔符的原因很大程度上归功于C和Java之类的语言,以及使该语言不依赖空白的意图。
但是……有人告诉我它们是可选的吗? (But…I was told they are optional?)
This is where some of the confusion starts to come in. I’ve always viewed JavaScript as a language with a deep inferiority complex that desperately wants programmers to like it. As a result, features are added to try and make JavaScript more popular with the developer but often end up being the most derided and confusing.
这就是一些混乱开始出现的地方。我一直将JavaScript视为一种具有深厚自卑感的语言,迫切希望程序员喜欢它。 结果,添加了功能以尝试使JavaScript在开发人员中更受欢迎,但通常最终被嘲笑得最混乱。
Type coercion and “optional” semicolons are, to me, indications of JavaScript’s neuroses. As Douglas Crockford eloquently put it, “In JavaScript, there is a beautiful, highly expressive language that is buried under a steaming pile of good intentions and blunders.”
对我来说,类型强制和“可选”分号表示JavaScript的神经症。 正如道格拉斯·克罗克福德(Douglas Crockford)雄辩地指出的那样:“在JavaScript中,有一种优美而富有表现力的语言被埋在大量的善意和错误之中。”
“In JavaScript, there is a beautiful, highly expressive language that is buried under a steaming pile of good intentions and blunders.”
“在JavaScript中,有一种美丽的,具有高度表达能力的语言被埋在大量的善意和错误之中。”
So, back to semicolons. Strictly speaking, semicolons are not optional in JavaScript. It’s just that, if you leave them out then a feature called Automatic Semicolon Insertion, or ASI, will do it for you. Now, ASI doesn’t actually physically insert the semicolons in your code, but when the code is executed, ASI will use a pre-determined set of rules to interpret where a semicolon should have been.
因此,回到分号。 严格来说,分号在JavaScript中不是可选的。 就是这样,如果您不使用它们,则称为自动分号插入(ASI)的功能将为您完成。 现在,ASI并没有实际在代码中插入分号,但是在执行代码时,ASI将使用一组预定规则来解释分号应在的位置。
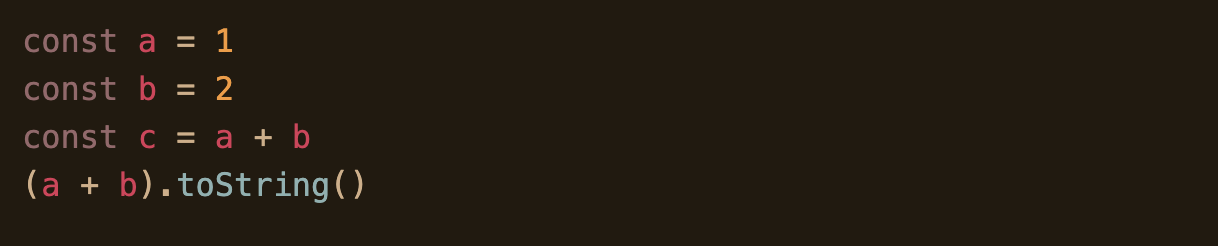
Even with ASI, there are some places where semicolons should always be used, otherwise, you can get unexpected behaviour. Here’s a case in point:
即使使用ASI,在某些地方也应始终使用分号,否则,您可能会遇到意想不到的行为。 这是一个例子:

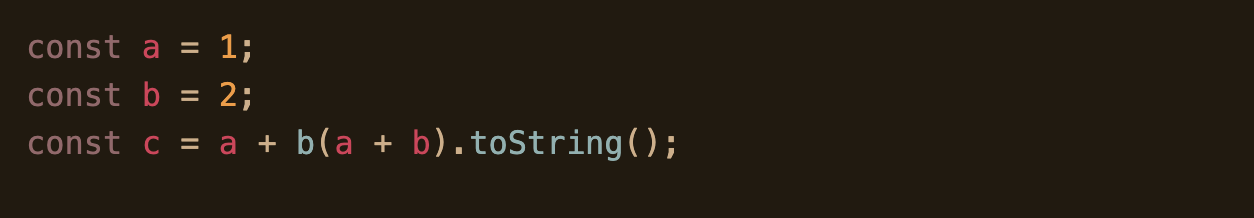
It’s a bit of a contrived example, but what you’d expect to end up with is: a = 1, b = 2, c = 3, and then a + b would be converted to a string, “3”. Due to the lack of semicolons, however, this code will fail with an error and say that “b is not a function”. This is because ASI is interpreting the code like this:
这是一个人为的示例,但是您最终希望得到的结果是:a = 1,b = 2,c = 3,然后a + b将转换为字符串“ 3”。 但是,由于缺少分号,该代码将失败并显示错误,并指出“ b不是函数”。 这是因为ASI会这样解释代码:

Again, as I said, it’s heavily contrived, but it shows how ASI can trip you up if you don’t follow the rules.
再次,正如我说的那样,它是人为设计的,但是它显示了如果您不遵守规则,ASI将如何使您绊倒。
那么,我是否应该使用它们? (So, should I use them or not?)
The easy answer is that it’s entirely up to you. But, since you’ve persevered to the end of this article, it’s only fair that I give you my opinion. And, that opinion is “Yes. Learn the rules and use semicolons in your code.”
简单的答案是,这完全取决于您。 但是,由于您一直坚持到本文结尾,所以我给您我的意见是公平的。 而且,该意见是“是的。 了解规则并在代码中使用分号。”
…since you’ve persevered to the end of this article, it’s only fair that I give you my opinion. And, that opinion is “Yes. Learn the rules and use semicolons in your code.”
…由于您一直坚持到本文的结尾,因此请您发表我的看法是公平的。 而且,该意见是“是的。 了解规则并在代码中使用分号。”
The reason I say this, and encourage my students to do the same, is that I like code to be predictable. I don’t like edge cases. Enough issues can arise in coding as it is, so eliminating areas of uncertainty is important to me. If you follow the semicolon rules, then you’re not going to get into trouble if ASI doesn’t work as you expect.
我之所以这样说,并鼓励我的学生也这样做,是因为我喜欢代码是可预测的。 我不喜欢这种情况。 照原样编码可能会出现很多问题,因此消除不确定性区域对我很重要。 如果您遵循分号规则,那么即使ASI不能按预期工作,也不会给您带来麻烦。
You don’t need to agree with me, and I’d be happy to hear opposing opinions, but whatever you decide, just be consistent. For me, to return to the title of this piece and entirely misquote Shakespeare, ’tis nobler in mind to suffer the slings and arrows of outrageous JavaScript rather than to take arms against a sea of semicolons and by ASI end them.
您无需同意我的意见,我很乐意听到反对意见,但是无论您做出什么决定,只要保持一致即可。 对我来说,要回到本文的标题并完全误引用莎士比亚的话,请记住要忍受残酷JavaScript的攻击,而不是屈服于分号之海,而在ASI的帮助下结束它们。
翻译自: https://levelup.gitconnected.com/to-semicolon-or-not-to-semicolon-a2e337827bcb
split 逗号或分号





















 2151
2151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








