最近做的项目中用到了elementui中的穿梭框,要求老师和学生对应的关系是一对多,老师只能是单选的,并且如果选择了已设置的老师,需要在下面的学生的穿梭框中,同步显示该老师名下的学生信息,因为穿梭框默认是支持多选的,所以在原有基础上加以改造
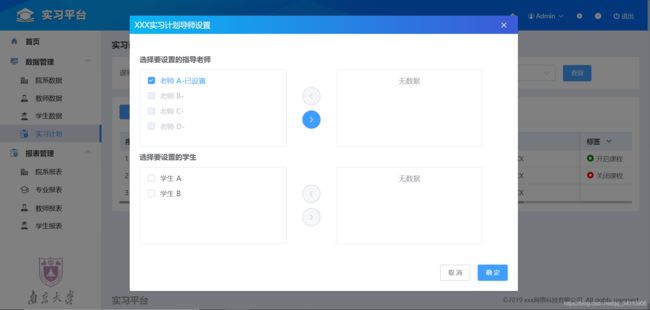
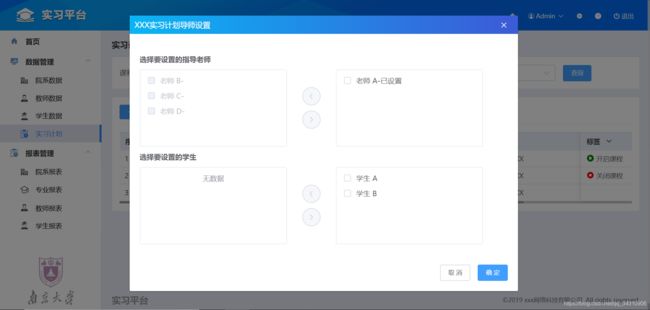
效果图



代码
html代码
选择要设置的指导老师
选择要设置的学生
取 消
确 定
数据格式
teacherdata: [//老师数据
{
key: 0,
label: `老师 A`,
setting:'已设置',
stuset:[1,2],
disabled:false
},
{
key: 1,
setting:'',
label: `老师 B`,
stuset:[],
disabled:false
},
{
key: 2,
setting:'',
label: `老师 C`,
stuset:[],
disabled:false
},
{
key: 3,
setting:'',
label: `老师 D`,
stuset:[],
disabled:false
}
],
studata: [//学生数据
{
key: 1,
label: `学生 A`,
setting:'已设置',
disabled:false
},
{
key: 2,
label: `学生 B`,
setting:'已设置'
}
],
stuvalue:[],//选中的学生
js方法
checkTeacher(e){
//当某个老师被选中时其他老师就无法被点击
let len = this.teacherdata.length;
if(e.length==0){
for(let i = 0;i





















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








