
网图侵删
场景描述
不知道各位小伙伴有没有遇到过这样的情况:mysql表中有一个字段res_content 是一个由longtext类型(可以理解为一个更长的varchar)保存的巨大的JSON对象,但是,由于录入的疏忽,导致这个json对象中的有一个属性值错误,需要重新修改这个json对象的属性值,于是,你就不得不将整个json对象,也就是res_content字段重新替换了一遍。=。= |||
一个json中小小的属性需要更新,却要替换整个json对象,仅仅因为它在数据库中是以一个字段存储的!!?这也太傻x了!

网图侵删
我是拒绝的
这样做虽然简单粗暴,但很明显不符合我追求完美的性格,既然只有一个属性出错,那为什么不能直接替换这个JSON中具体的属性呢?而且这样的解决办法,如果处理上千万条JSON还可以减小mysql的性能开销,岂不美哉!?
JSON_REPLACE(...)
官方描述
官方的第一句解释是:Replaces existing values in a JSON document and returns the result。就冲这句话,基本可以锁定它就是我要找的解决方案。我们来看一下官方的示例:

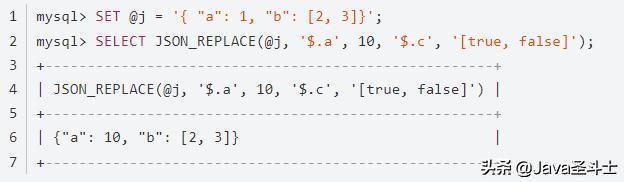
案例一
上面的例子很好理解,首先,它定义了一个JSON字符串变量,然后通过JSON_REPLACE函数将这个变量中的属性a的值由1 改为了10,然后将属性c的值改为了‘[true, false]’,但由于json字符串中并没有属性 c 因此只有属性 a 修改成功了。(这里需要注意,mysql函数仅仅是做数据转换,并不涉及到真正的增删改查,因此还需要配合具体的UPDATE才能够真正更新数据)
看过这个例子之后,我思考了一下我的应用场景,只需要在更新的sql语句中调用JSON_REPLACE函数,将json对象所对应的字段比作上面的JSON字符串变量,然后通过 ‘$xxx’ 匹配到我所希望修改的值,然后就可以成功修改JSON对象中的属性了。
验证测试
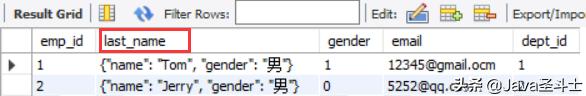
现在我有一张employee表,它的last_name字段是一个简单的JSON字符串:

employee表
现在,我希望修改emp_id = 1的记录,将这条记录中last_name中的name改成“Harry”,gender改成 “女”。于是我执行了下面的SQL:
UPDATE employee SET last_name = json_replace(last_name, '$.name', "Harry



















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








