这一章节我们来学习align-items属性,本属性定义了项目在交叉轴上的对齐方式。属性值分别为:
align-items: flex-start | flex-end | center | baseline | stretch;
结合右侧编辑器中的布局以及下面的样式设置进行理解:
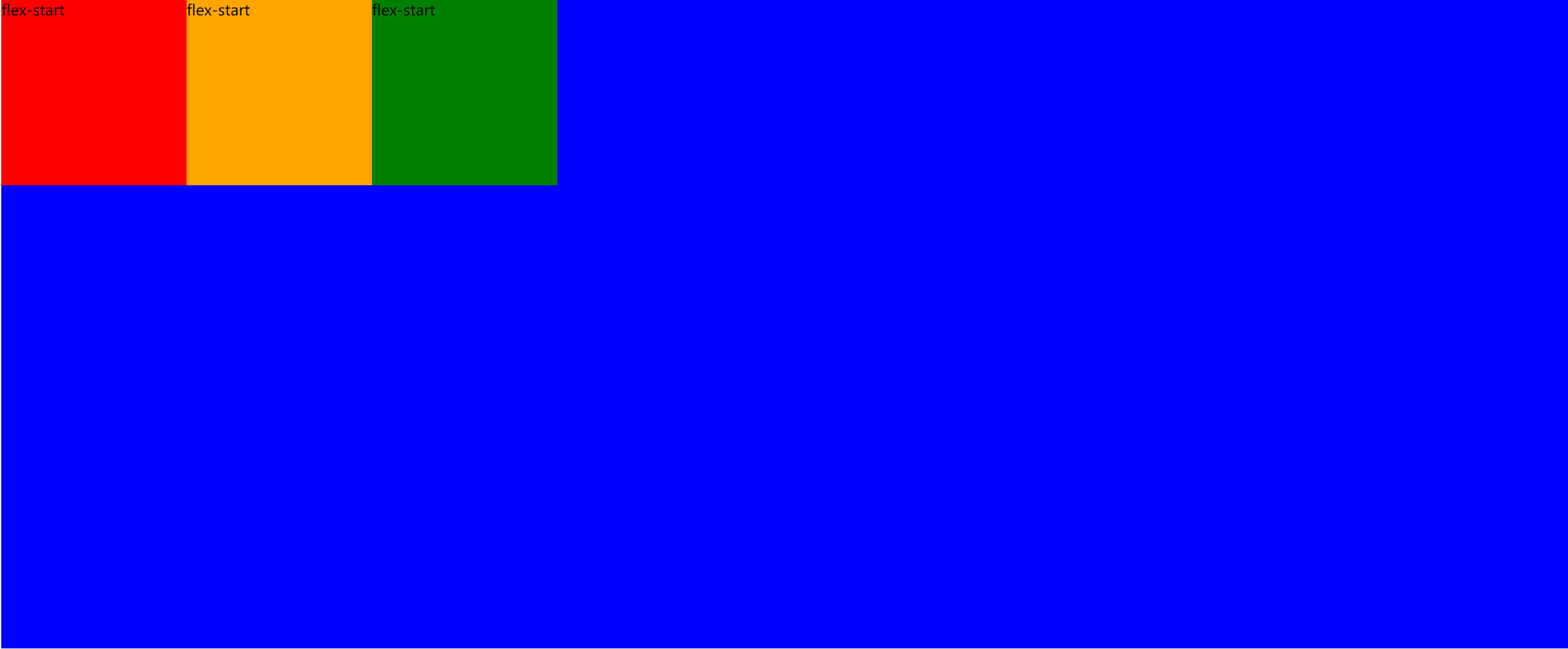
flex-start:默认值,左对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: flex-start;
}
实现效果:

flex-end:交叉轴的终点对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: flex-end;
}
实现效果:

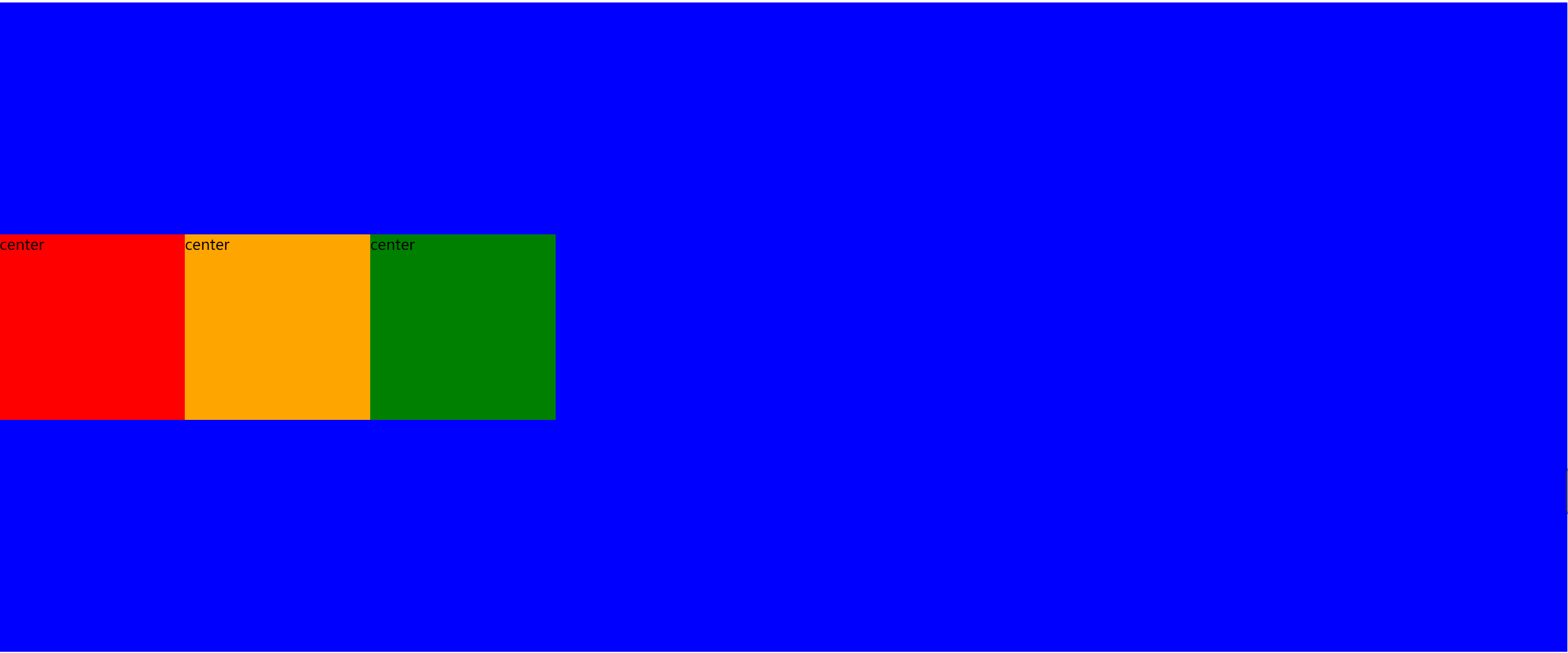
center: 交叉轴的中点对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: center;
}
实现效果:

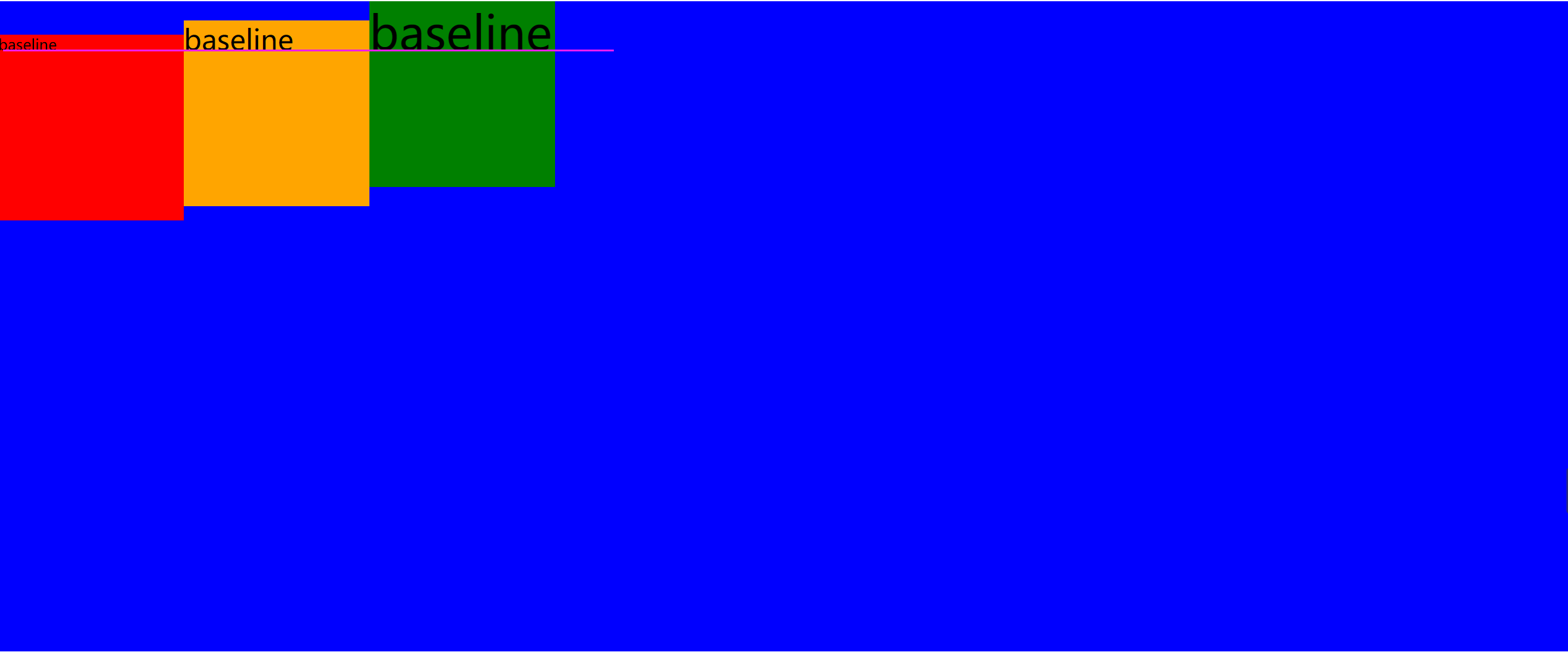
baseline:项目的第一行文字的基线对齐。
.box {
height: 700px;
background: blue;
display: flex;
align-items: baseline;
}
三个盒子中设置不同的字体大小,可以参考右侧编辑器中的代码进行测试。
实现效果:

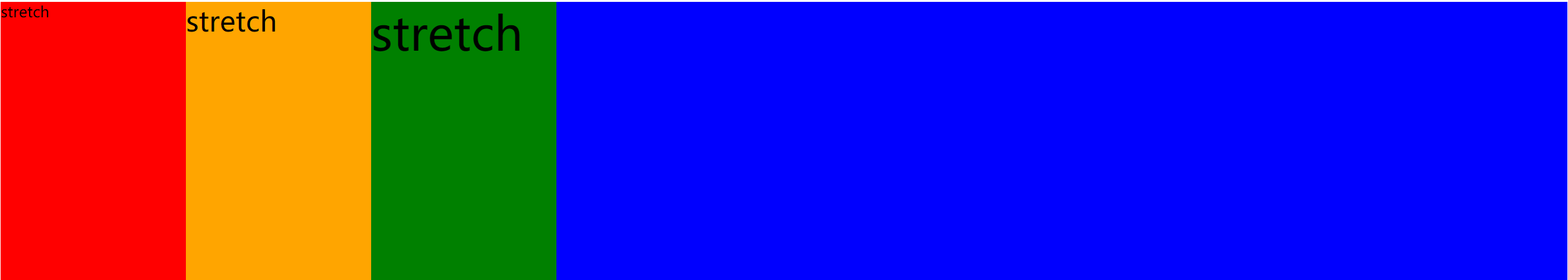
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.box {
height: 300px;
background: blue;
display: flex;
align-items: stretch;
}
.box div {
/*不设置高度,元素在垂直方向上铺满父容器*/
width: 200px;
}
实现效果:





















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








