推特最近更新了他们的点赞按钮,使用了全新的动画,而这个动画使用一组动画来实现的而不是依赖于CSS 的transitions。今天使用CSS动画的steps方法来重建这个动画。
错觉
这种效果跟西洋镜的原理差不多,都是呈现一系列的帧,形成动画的效果
Demo
鼠标移到星星上面触发动画:
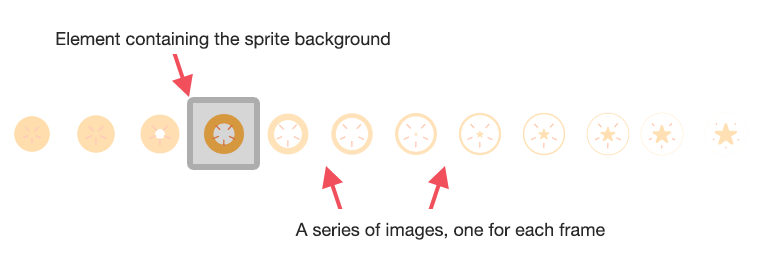
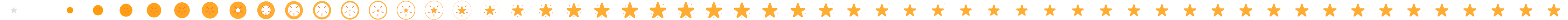
在这个例子中,我们开始创建一些列动画中会用到的图片,我们就直接使用Twitter的图标了。

为了驱动这些图片帧,我们需要把他们放在同一水平线,这样我们只需要移动背景图的位置就行了。

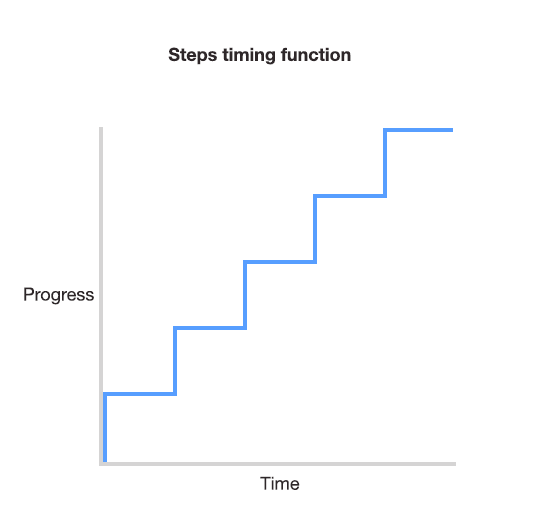
Step() 方法
对于大多数timing function而言(比如cubic-bezier),过度的开始和结束都会很平滑。但是steps方法不同,它把过度切分成很多步。每一步的区别很明显。

这个例子只需要一句HTML
背景图片
接下来添加一点样式和背景图片。

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}
当鼠标移上来的时候,我们使用steps方法逐步移动背景图。
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}
这里需要注意第二个属性,代码的意思是当我们改变background的时候,执行过度效果,时间为1s。steps(55)的意思是,把这过度效果平均分成55步走,因为我们总共有55帧。
效果就是,当我们把鼠标移上去的时候,就会执行这等间隔的55步过度。
为什么不使用gif?
这里不适用gif的原因是文件会很大,而且帧率不好控制。而使用上述的方法,我们可以暂定,倒带,或者跳到任意帧。
steps()方法的其他用处
驱动背景图片精灵生成动画只是steps的一种使用方法。任何使用一些列特定步骤的动画都可以用steps生成,比如做一个时钟。

我是周晓楷,华南师范大学在校本科生,有轻微强迫症,拖延症,正在努力学习前端知识!微博@Helkyle。





















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








