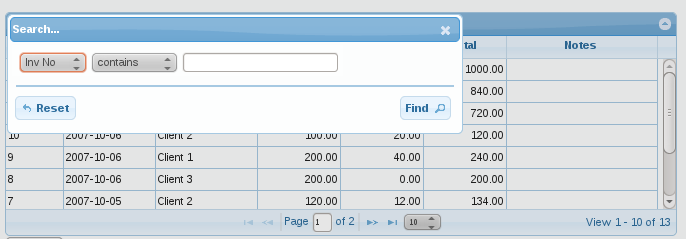
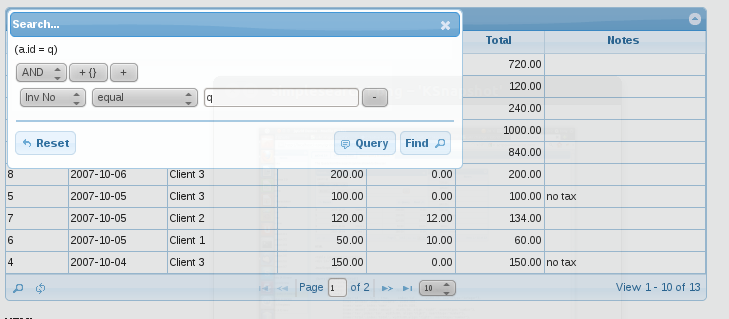
但是其提供的检索框都是从表格grid弹出的,如下面两个图。
singe search:

advanced search:

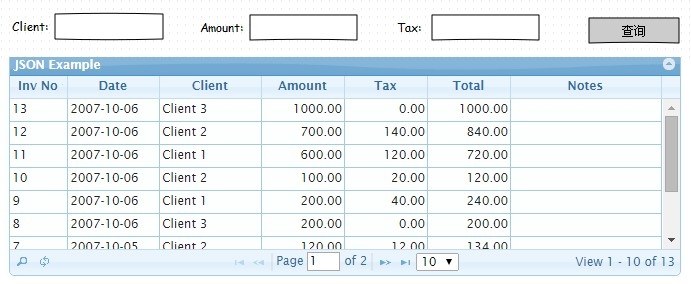
但是如果我们想要用传统form表单来对jqgrid表格中的数据做检索,像这样(form和jqgrid两个是随意画拼在一起,用来说明想达到的效果):

应该怎么做呢?方法如下:
首先,form表单和jqgrid当然要写好,此处不再赘述。
其次,用js为表单的查询按钮添加响应函数,取form输入值,修改获取数据参数,并用新的参数reload grid,如下:$("#searchForm").submit(function(){
var client = $("#client").val();
var amount = $("#amount").val();
var tax = $("#tax").val();
$("#list").jqGrid("setGridParam",
{url:"${data?client="+ client +
"&amount="+amount+
"&tax="+tax, page:1, datatype:"json"}).trigger("reloadGrid");
});
服务器后台data路径完成获取参数后的查询数据库数据并转为json格式即可。
注意,如果表单是拿form而非div写的,当完成查询后,form会自动提交使得整个页面刷新而非只修改jqgrid中的数据,导致查询无效,因此要在form标签中加入οnsubmit="return false;"避免form表单的自动提交。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








