
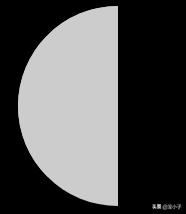
效果图
在渲染页面的过程中,进度条是我们最为常见的,有条形进度条,圆环进度条,圆形进度条。今天,我们就来实现一下圆形进度条。
用到的知识点:
1、transform:rotate;(旋转)
2、animation;(动画关键帧)
首先,我们创建一个box,作为父级容器,定宽定高(160px),定位(position:relative);
.box{
width: 160px;
height: 160px;
margin: 200px auto;
position: relative;
}
圆形进度条,分为左右两部分,利用时间差,通过动画关键帧来达到进度效果。
接下来,我们首先实现左侧部分,创建一个div,类名为left-box,定宽定高(80px,160px);定位(position:absolute);
在left-box下创建一个div为子元素,类名为left-tran 和 left。接下来,设置left-tran样式。
我们要明白,进度条的实现是通过时间差,改变边框的颜色。通俗一点:就是一个div,width和height都为0px;边框宽度设为100%;然后top和left为一组,bottom和right为一组,分别设置不同的颜色。效果如下图:

接下来。将父级设置overflow:hidden。超出部分隐藏。这样就只显示一半的边框,随后便利用transform:rotate旋转45deg,边框边圆角得到最终效果,如下图:

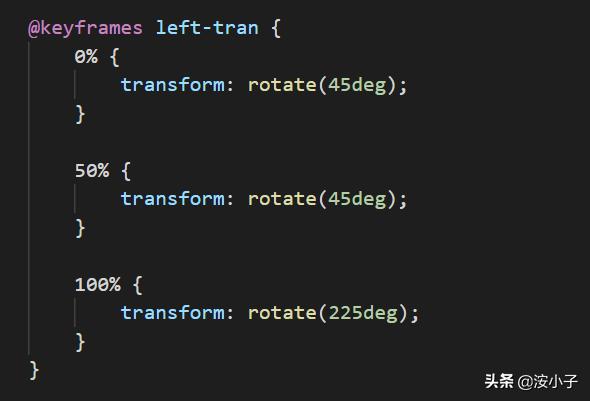
最后设置关键帧,不同的边框颜色就会相互转变

这样。左侧的样式就已经完成,右侧的与之相似,这里,我们就不在这里多加描述。
待完成右侧样式,两个关键帧动画相互协调,就可以完成一个圆形进度条啦。
今天的全部代码如下:
Document进度条,结合和时间戳,就可以很好的完成一个完美的时间进度条了。
希望今天的知识点对大家有所帮助。





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








