原标题:深入使用webpack构建vue.js单页应用
1.安装依赖包
项目中使用了vue.js,webpack,gulp,还有饿了么开源的elementUI,因为使用了es2015,所以还需要引入babel将es6的js代码转换成es5。
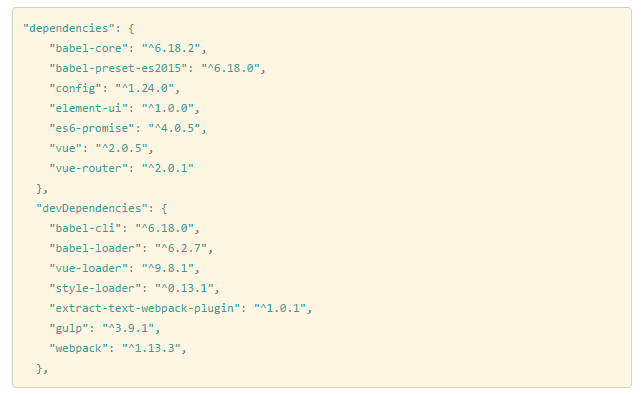
必须用到的依赖如下:

此外gulp-cli、webpack、babel-cli最好使用全局安装,npm install -g webpack,就可以在命令行下方便的使用命令。此外npm的安装和下载速度也是一个饱受诟病的问题,为了提高安装依赖包速度,可以安装cnpm或者yarn,目前我自己使用的是cnpm。
2.webpack配置文件
安装完依赖包之后,就可以直接使用webpack命令进行打包,通过webpacke.config.js配置文件,指挥webpack需要按照什么规则进行构建。

说明:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4718
4718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








