1、首先全局安裝node,和npm。檢查是否安裝成功

2、新建一個文件下,進入該文件夾。
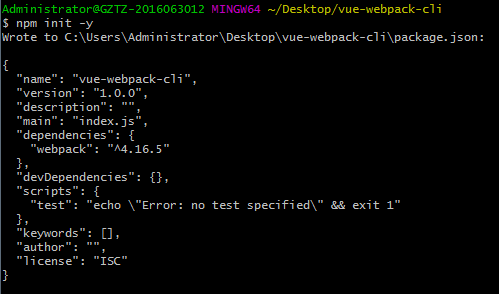
前先執行 npm init -y 然后就會在文件夾下出現一個package.json文件

然后執行 npm install webpack --save-dev 下載webpack

因為使用的webpack版本是4+的,所以還需要安裝webpack腳手架,執行 npm install webpack-cli --save-dev

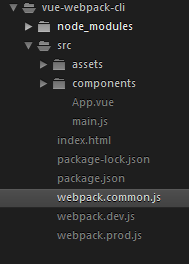
3、搭建項目目錄

我把webpack 的配置文件 拆分成了三個文件,分別是 webpack.common.js 公用文件,webpack.dev.js 搭建開發環境時配置,webpack.prod.js 搭建生產環境配置
4、 需要下載的依賴模塊 使用 npm install 模塊名 --save-dev下載需要的模塊 或者簡寫(npm i 模塊名 -D)
a. clean-webpack-plugin
b. html-webpack-plugin
c. vue-laoder
d. vue-style-loader
e. vue-template-compiler
f. style-laoder
g. css-laoder
h. url-loader
i. file-loader
j. webpack-merge
k. webpack-dev-server
l. babel-loader
m. babel-core
n. babel-preset-env
o. babel-preset-react
p. babel-runtime
q. vue
下載完成的模塊可以在webpack.json 文件中查看
5、書寫公用模塊 webpack.common.js 文件
//這是公用模塊
const path = require('path') //node核心模塊 需要了解的==>(https://www.nodeapp.cn/path.html)
const CleanWebpackPlugin = require('clean-webpack-plugin') //webpack插件 清除打包文件夾下多余文件 詳細配置==>(https://www.npmjs.com/package/clean-webpack-plugin)
const HtmlWebpackPlugin = require('html-webpack-plugin') //webpack插件 簡化html創建 詳細配置==>(https://github.com/jantimon/html-webpack-plugin)
const VueLoaderPlugin = require('vue-loader/lib/plugin') //vue-loader 插件,它的職責是將你定義過的其它規則復制並應用到 .vue 文件里相應語言的塊
module.exports={
entry: {//webpack 入口配置
app: './src/main.js'},
module: {//loader 配置
rules: [{
test:/\.css$/,
use: ['style-loader', 'css-loader']
}, {
test:/\.vue$/,
use: ['vue-loader']
}, {
test:/\.(png|jpg|jpeg|gif)$/,
use: [{ // url-laoder配置 了解詳細==>(https://blog.csdn.net/qq20004604/article/details/78745994)
loader:'url-loader',
options: {
limit:10000,
name:'[name].[ext]',
outputPath:'assets/img',
publicPath:''}
}]
}, {
test:/\.js$/,
use: [{
loader:'babel-loader',
options: {
presets: ['react', 'env']
}
}],
include: [
path.resolve(__dirname,'src')
]
}, {
test:/\.(woff|woff2|eot|ttf|otf)$/,
use: ['url-loader']
}]
},
plugins: [//插件配置
new CleanWebpackPlugin(['dist']),newHtmlWebpackPlugin({
template:'index.html',
filename:'index.html'}),newVueLoaderPlugin()
],
output: {//webpack 出口配置
filename: '[name].js',
path: path.resolve(__dirname,'dist')
},
resolve: {//** 引入vue文件時需要更改vue文件指向 ** 對這里有疑問的可以去看看 node_modules/vue/dist/README.md 里面的這個文件有說明
alias: {'vue$': 'vue/dist/vue.esm.js','@': 'src'}
}
}
6、書寫開發環境配置 webpack.dev.js 文件
//開發環境配置
const merge = require('webpack-merge') //webpack 合並配置插件 詳細了解==>(https://github.com/survivejs/webpack-merge)
const common = require('./webpack.common.js') //引入公共模塊配置
const webpack = require('webpack') //引入webpack
module.exports=merge(common, {
devtool:'cheap-module-eval-source-map', //控制如何生成 source map ==>(https://www.webpackjs.com/configuration/devtool/)
devServer: {
contentBase:'./dist',
hot:true},
mode:'development',
plugins: [newwebpack.NamedModulesPlugin(),newwebpack.HotModuleReplacementPlugin()
]
})
7、在入口文件添加一些簡單的代碼
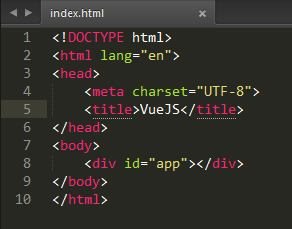
打開 index.html 文件

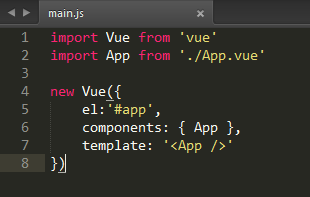
然后打開 main.js 文件

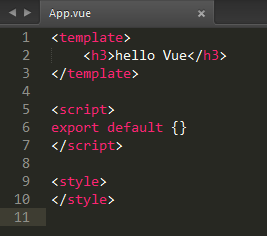
最后再打開 App.vue 文件

8、現在想要運行項目還需要配置一個地方
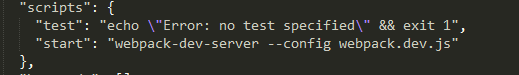
在package.json 文件添加一條 script命令
"start": "webpack-dev-server --config webpack.dev.js"

如果運行報錯首先看報的是什么錯,一般是模塊沒有下載,語法錯誤,然后就是寫錯字了
沒有錯誤的話,瀏覽器打開localhost:8080 就會看到 hello Vue 的字樣
9、配置生產環境 打開webpack.prod.js
//配置生產環境
const merge = require('webpack-merge')
const common= require('./webpack.common.js')
const UglifyJSPlugin= require('uglifyjs-webpack-plugin'); // webpack 插件==>(https://www.webpackjs.com/plugins/uglifyjs-webpack-plugin/)
module.exports=merge(common, {
mode:'production',
plugins: [newUglifyJSPlugin()
]
})
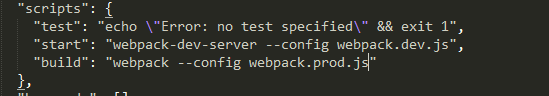
10、然后再在package.json 文件添加script指令

最后運行npm run build 就會在項目文件夾下多一個 dist的文件夾
11、總結
遇到報錯不要怕,報錯是正常,針對報錯進行修改。
對webpack 的一些配置有疑問的可以去看看官網 ==> (https://www.webpackjs.com/configuration/)





















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








