
在原型设计中涉及到数据分析对比,必定要用到图表来进行展示,如果不需要实现一些太复杂的图表呈现方式,今天推荐的两款图表工具绝对很适合大家。这两款工具都是来自蚂蚁数据可视化团队的产品,而且都具有轻量和实用的特点,只需简单几步即可输出美观的图表效果,不仅可用于原型设计中,而且适用于UI和PPT等设计场景中。
ChartCube 图表魔方
常见的图表实现方式有三种,第一种是通过前端代码调用Echarts、AntV等图表开源引擎来实现,这种方式需要有一定的编程基础,实现成本较高。第二种是将数据导入到Excel等办公软件中生成对应的图表,不过Excel生成的图表风格实在是太“复古”了。另外,设计师可以通过设计软件画出更漂亮的图表,但是设计很耗时间,同时不方便进行数据调整。
使用ChartCube只需要简单四步便能生成想要的图表效果,支持丰富的图表类型,而且可以对图表样式进行丰富的设置。它是一款在线的工具,不需要下载安装,也不用注册登录,打开地址即可使用。体验过很多相同类型的图表工具,ChartCube是其中最优秀和好用的。
地址:ChartCube - 在线图表制作工具

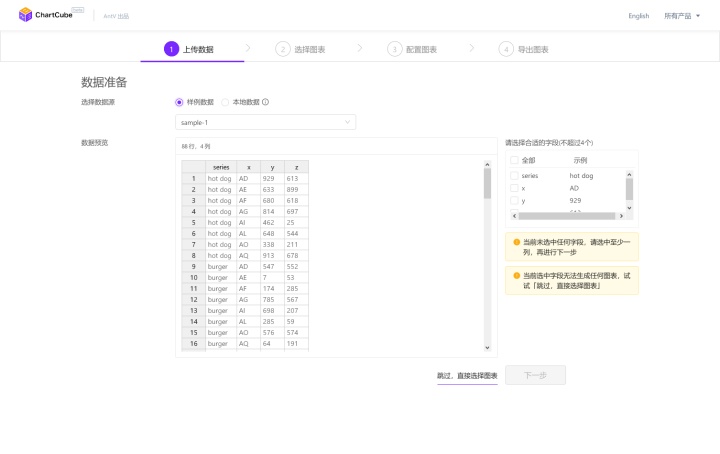
第一步 上传数据
打开ChartCube的地址之后,点击首页的“立即制作图表”开始创建图表。第一步需要先准备图表数据,可以选择“样例数据”和上传“本地数据”,“样例数据”就是ChartCube内置的数据模板,“本地数据”是根据数据格式在本地编好后再上传的,支持.csv、.excel、.json等数据格式。
除了选择“样例数据”和上传“本地数据”,也可以跳过准备数据直接进入第二步选择图表,因为在提供的图表中已经内置了数据模板,后面是可以直接手动编辑的。

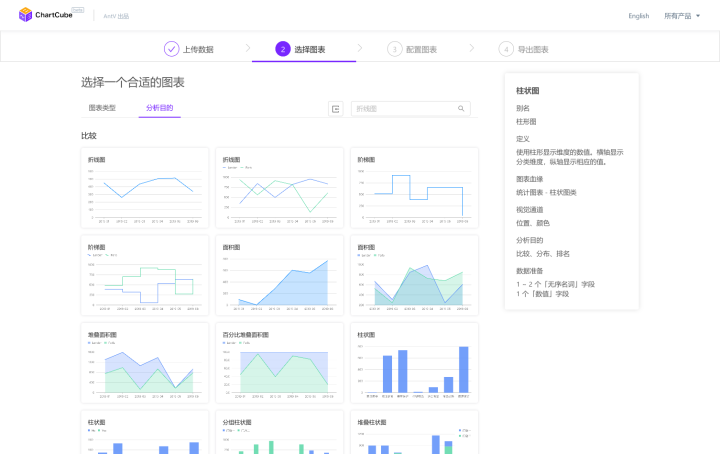
第二步 选择图表
ChartCube提供了各种丰富的图表类型,包含折线图、面积图、柱状图、条形图、饼图、环图、雷达图等四五十种图类,满足绝大部分的图表使用需求。鼠标移入到对应的图表上时,在右侧会显示对应图表的详细介绍和使用场景,选中对应的图表后可进入下一步。

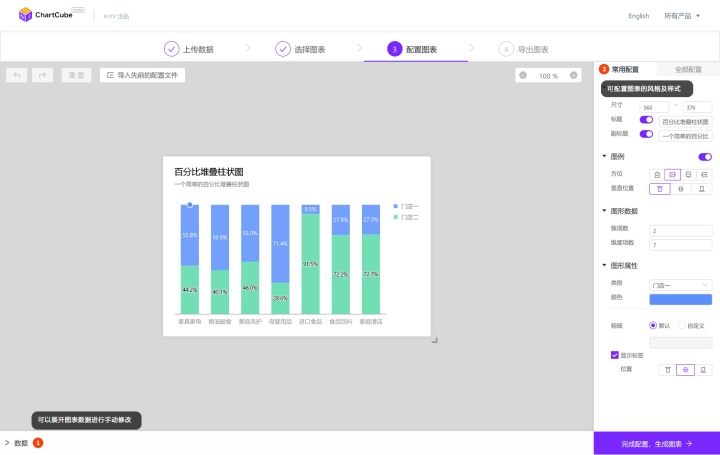
第三步 配置图表
在配置图表中支持对数据进行实时的编辑,可以展开图表下方的数据表格,修改图表中数据项标题或对应的数据值,同时还可以通过图表中拖动图表元素手动调整对应的数据值,非常简单方便。不过由于不同的图表类型展示方式不同,所以手动调整的方式也有差异,有一部分图表是不支持手动调整数据的。
在配置图表的右侧可以对图表的样式进行修改,支持各种丰富的属性修改,包括标题、尺寸、颜色、显示位置等。?图表配置完成后点击右下角的按钮,即可生成图表。

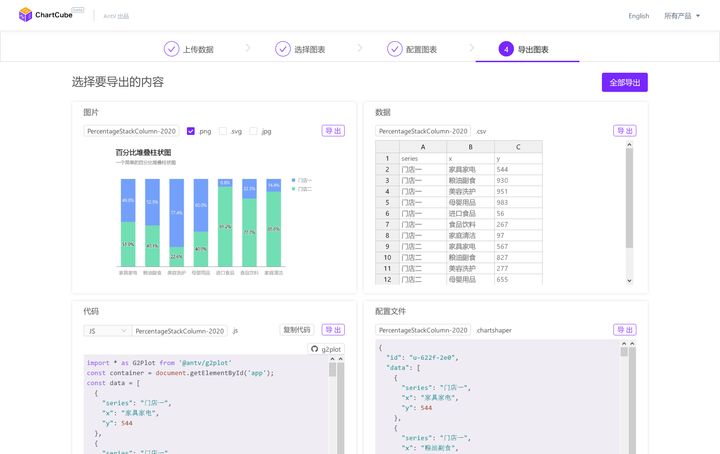
第四步 导出图表
ChartCube的图表支持导出4种文件类型:
1、导出.png.svg.jpg等三种图片格式,可拖入到原型设计或设计软件中使用;
2、导出.csv的图表数据备份文件,方便后续进行调整或复用;
3、导出.js或.html的数据格式文件,可在Antv G2可视化引擎中复用;
4、导出ChartCube配置文件,包含了图表数据和样式配置,可直接导入至第三步中,方便复用;
如果我们需要在Axure中使用图表,一般建议将文件导出为矢量的.svg格式。

Datav地图选择器
这款工具可以快速的选择及导出全国的地图图形,它支持全国所有省/市/区县的地图选择和导出。将导出的图形拖入至Axure中后还可进行二次编辑,实现相关的地图可视化效果。
地址:地图选择器

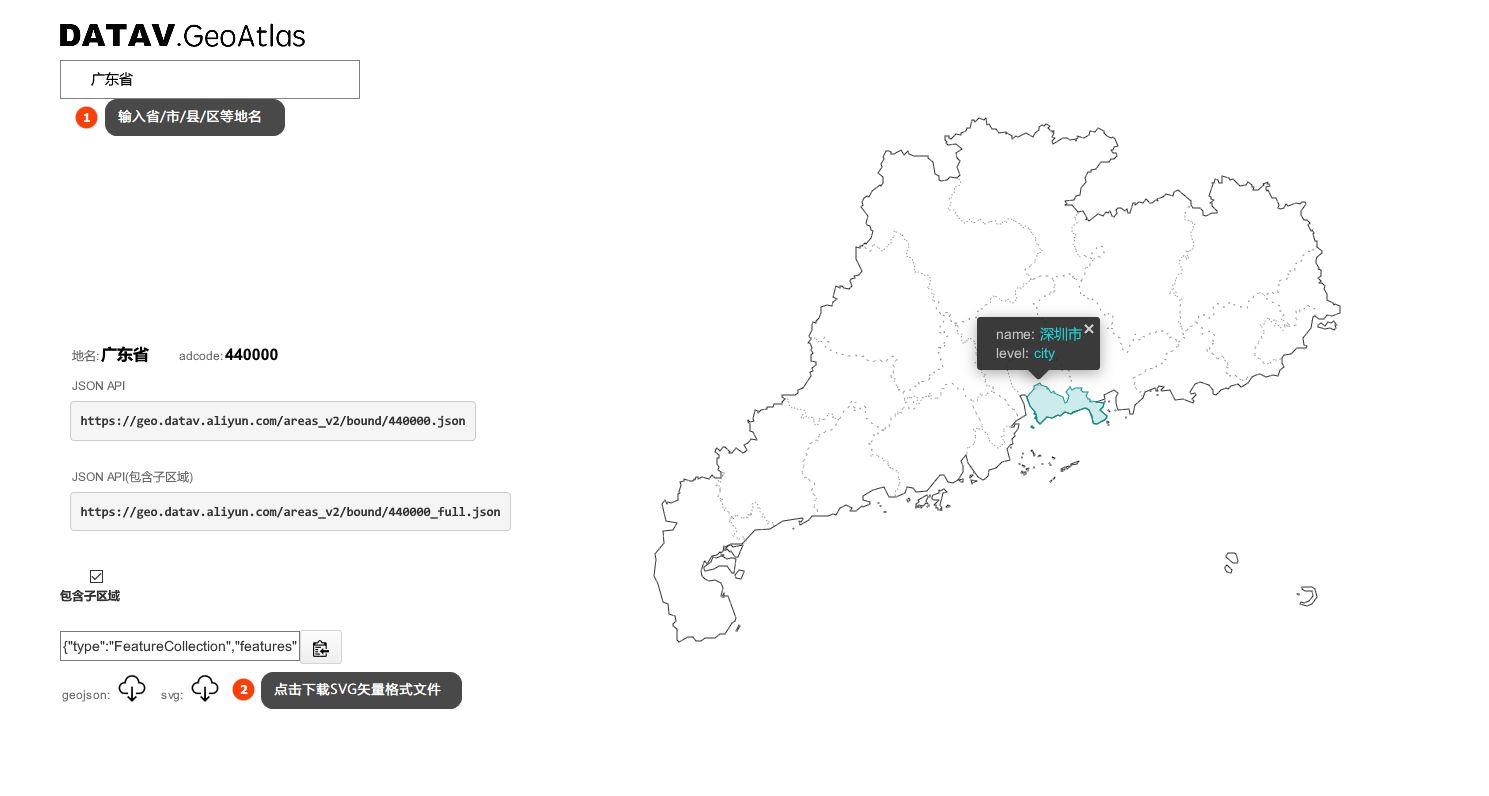
第一步 选择和导出地图
打开Datav地图选择器后,在页面左上角直接输入对应的地名或编号,页面右侧便会显示对应的地图,或者通过右侧地图区域直接双击对应的地图区块,也可以进入到下一级地图,支持的最深一级地图可至区县。另外,点击地图区域的空白区域可自动访问至上一级地图。点击页面左下角的“svg”下载图标可将当前地图图形保存为svg矢量格式。
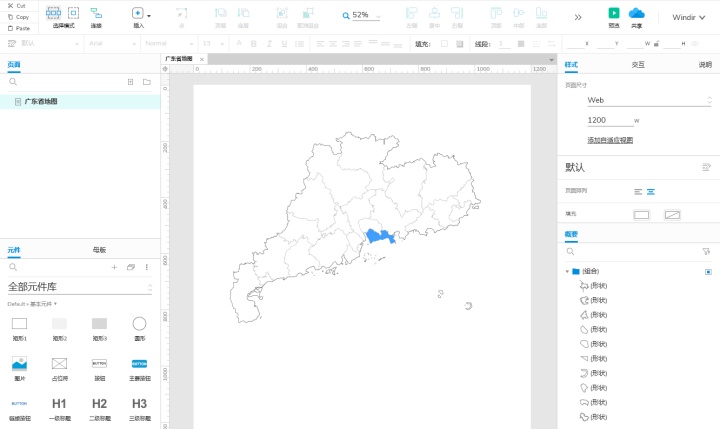
第二步 使用地图图形文件
将下载的svg矢量格式拖入至Axure编辑区域,右击图形文件选择“转换SVG图片为形状”。?图片转为形状后,将会按地区区块?分解成一个矢量的形状组合,对应地图区块的颜色和边框等样式将支持修改。另外,形状还支持添加交互样式和交互事件,用来实现更多的原型效果。








 博客推荐了两款来自蚂蚁数据可视化团队的工具。ChartCube图表魔方轻量实用,简单四步可生成图表,支持多种类型和样式设置,还能导出多种文件格式。Datav地图选择器可快速选择及导出全国地图图形,支持二次编辑,实现地图可视化效果。
博客推荐了两款来自蚂蚁数据可视化团队的工具。ChartCube图表魔方轻量实用,简单四步可生成图表,支持多种类型和样式设置,还能导出多种文件格式。Datav地图选择器可快速选择及导出全国地图图形,支持二次编辑,实现地图可视化效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








