
项目介绍:
(JXBanner 支持多种动画变换, 支持纯代码布局和Xib布局)
JXBanner依赖于JXPageControl,并包含许多自定义接口,如转换动画、视图结构和设置
开发环境: Xcode 7
运行条件: iOS(8.0+)
开源框架:github地址
完整介绍: 中文完整介绍
(如果使用有什么问题,可以留言,欢迎一起学习,欢迎star)
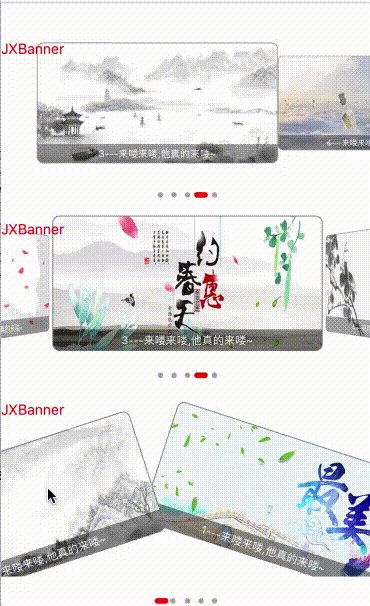
UI效果
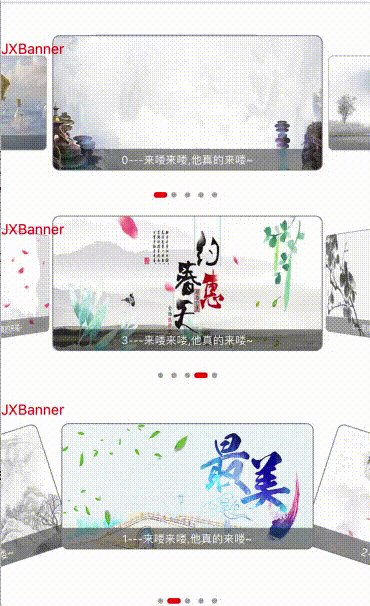
default
不需要设置JXBanner -> JXBannerLayoutParams

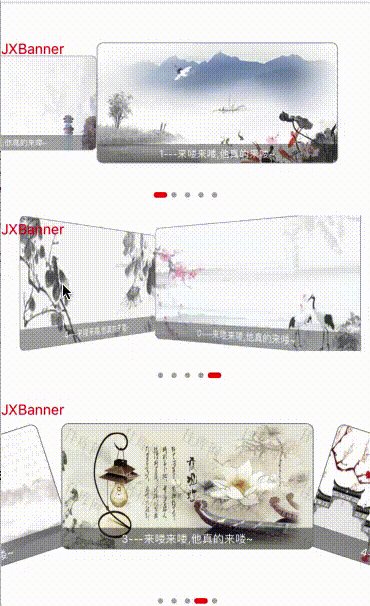
JXBannerTransformLinear

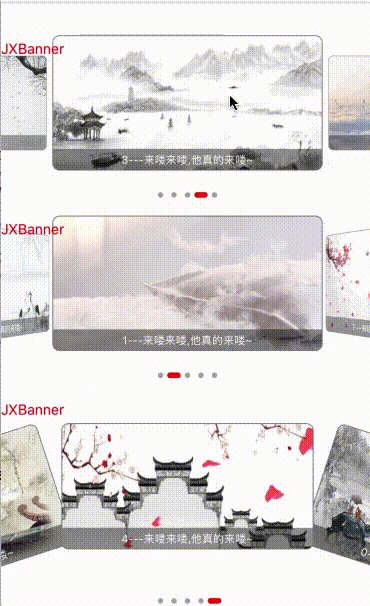
JXBannerTransformCoverflow

custom
需要实现JXBannerTransformable协议, 修改 UICollectionViewLayoutAttributes -> transform3D 或 transform 属性

JXBanner 重要文件介绍
JXBannerParams 【banner 属性】
isAutoPlay —> 自动播放
isBounces —> 边界能否越界滑动
timeInterval —> 播放调度间隔
isShowPageControl —> 是否加载内部指示器(JXPageControl(框架特色))
cycleWay —> [轮播方式(框架特色)]() (forward:无线向右播放, skipEnd:首尾自定义动画跳转, rollingBack:左右回滚模式)
edgeTransitionType —> cycleWay 使用 skipEnd 中 可以选取动画方式
edgeTransitionSubtype —> cycleWay 使用 skipEnd 中 可以选取动画方式
JXBannerLayoutParams 【banner布局、动画属性】
itemSize —> cell大小。
itemSpacing —>cell左右边距。
layoutType —> 动画效果[JXBannerTransformable(框架特色)]()
minimumScale —> cell 缩放系数。
minimumAlpha —> cell 透明度系数。
maximumAngle —> cell 旋转系数。
rateOfChange —> cell 变化系数。
rateHorisonMargin —> cell 水平间距调整系数。
JXBannerCellRegister 【cell注册构建者】
type —> 注册cell的类型,必须是JXBannerBaseCell的子类
reuseIdentifier —> cell重用标识
var type: JXBannerBaseCell.Type
var reuseIdentifier: String
更多设置可以参考示例 Demo地址





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








