大家好,欢迎关注支持,谢谢!本篇将介绍html中option标签(下拉列表选项)的详细用法,有兴趣的朋友可以了解一下!
在网页中,下拉列表是一种很常见的显示效果,你知道在html源代码中是怎样实现的吗?今天小编要介绍的就是跟下拉列表有关的一个标签,即option标签。

“option”作为英文单词有“选项”的意思,那它作为html中的标签又有什么意思呢?接下来我们一起来看看html中option标签的定义及用法吧!
一、option标签定义及用法
在html中,option标签是使用来定义下拉列表中的一个选项/条目。option标签通常是作为select标签或datalist标签的子标签,充当下拉列表中的一个选项,单独使用是没有任何意义的。
如果有很多列表选项,我们可以使用optgroup标签对相关的选项进行组合。optgroup标签的使用可以参考:html中optgroup标签的用法

二、option标签语法格式
选项1
选项2
……
说明:option标签可以没有任何属性存在,但是通常需要使用它的value属性,value属性用来设置送往服务器的内容。
三、option标签属性值
disabled:规定此选项应在首次加载时被禁用;label:定义当使用 optgroup标签时所使用的标注;selected:规定选项表现为选中状态,值为:selected;value:定义送往服务器的选项值;

四、实例
html中option标签(下拉列表选项)的详细介绍htmlcss
JavaScriptphp
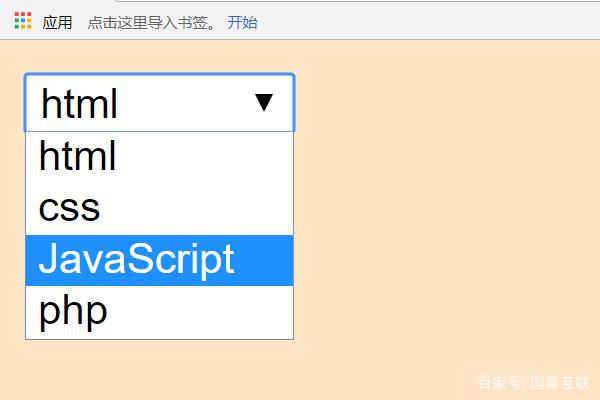
运行结束:
 option标签演示
option标签演示
好了,关于html中option标签(下拉列表选项)的详细介绍就到此结束了,希望能帮助大家!
举报/反馈





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








