标题可能不是很专业,只要你有一点前端基础的应该能看懂意思,昨天没休息好,今天写项目有点飘,总是写了尾巴忘了头,年轻少熬夜*-*
如标题今天记录三个Css属性
opacity rgb rgba
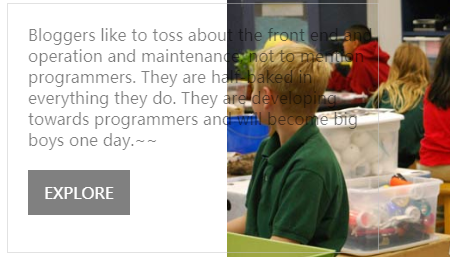
下面来讲解一下久伴遇到的坑,由于久伴是前端小白,项目经验不多,在写一个demo的时候遇到一个问题,如图所示
父div透明了,但是父div中的子div也继承了opacity透明属性,这可不是久伴要的效果

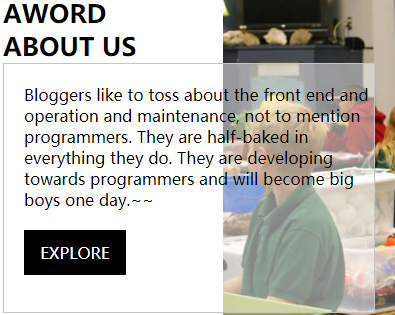
解决方案
父div使用rgba()Css属性即可解决这个问题,因为rgba()属性用在父div上面不会被子div继承

opacity rab rgba属性解释
1,opacity设置颜色透明度
2,rgb(,,,)设置颜色r代表red,g代表green,b代表blue(取值在0-255之间)
3,rgba(,,,,)设置颜色r代表red,g代表green,b代表blue a代表opacity设置背景透明度(取值在0-1之间)
其实用opacity也可以设置背景透明文字不透明,这个需要使用定位(如果用定位请考虑好大局,不然代码多了你很难受的)
*{
margin: 0px;
padding: 0px;
}
body{
background: red;
}
.diva{
width: 200px;
height: 200px;
background: #ffffff;
opacity: 0.5;
}
.divb{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 200px;
}
我是文字

使用场景
opacity可用于图片遮罩,rgba用于背景透明文字不透明





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








