引言
Baseline是文字绘制时所参照的基准线只有先确定了Baseline的位置我们才能准确的将文字绘制在我们想要的位置上。Baseline的概念在我们使用TextView等系统控件直接设置文字内容时是用不到的但是如果我们想要在Canvas画布上面绘制文字时Baseline的概念就必不可少了。
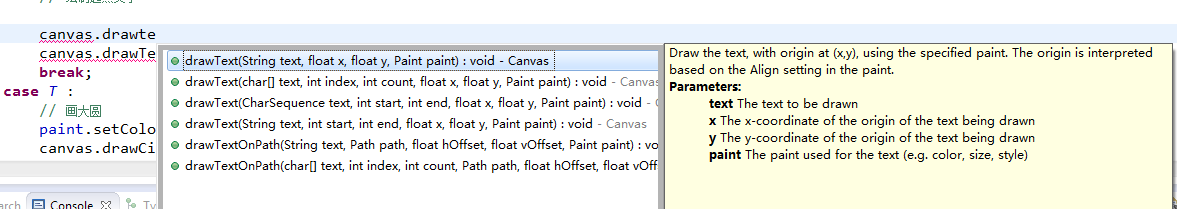
我们先了解一下Android中Canvas画布绘制文字的方法如下图

参数示意
text文字内容
x文字从画布上开始绘制的x坐标Canvas是一个原点在左上角的平面坐标系
yBaseline所在的y坐标不少人已开始以为y是绘制文字区域的底部坐标其实是不正确的这是两个概念
paint画笔设置的文字的大小颜色等属性
了解了文字绘制的方法我们现在就了解一下这个参数yBaseline的计算方法。
Baseline的概念

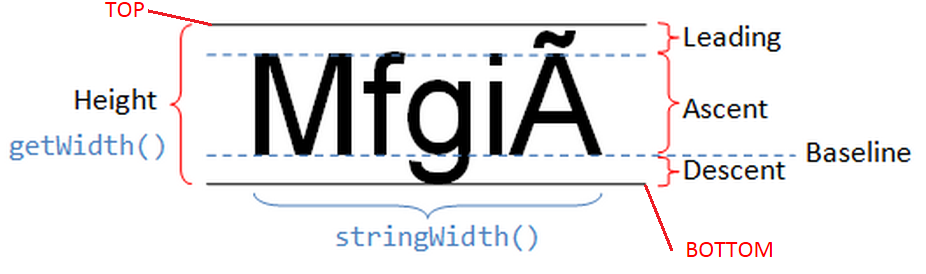
我们看到如果文字的上方有一些特殊的符号比如上图中的~或者是我们汉语拼音中的声调时文字区域又会多出一部分Leading。
因此完整的公式应该是文字的高度=Descent+Ascent+Leading。
其中leading=0所以我们在文字绘制时不需要考虑Leading图中的数值都是距离Baseline的距离在Baseline上方为负值下方








 引言Baseline是文字绘制时所参照的基准线只有先确定了Baseline的位置我们才能准确的将文字绘制在我们想要的位置上。Baseline的概念在我们使用TextView等系统控件直接设置文字内容时是用不到的但是如果我们想要在Canvas画布上面绘制文字时Baseline的概念就必不可少了。我们先了解一下Android中Canvas画布绘制文字的方法如下图参数示意text文字内容x文字从画布上开...
引言Baseline是文字绘制时所参照的基准线只有先确定了Baseline的位置我们才能准确的将文字绘制在我们想要的位置上。Baseline的概念在我们使用TextView等系统控件直接设置文字内容时是用不到的但是如果我们想要在Canvas画布上面绘制文字时Baseline的概念就必不可少了。我们先了解一下Android中Canvas画布绘制文字的方法如下图参数示意text文字内容x文字从画布上开...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5632
5632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








