一张banner的构成通常包括:主体物、文字、背景、点缀元素,前2篇文章讲了实景图banner和插画类banne主体物构成的一些技巧。
这篇文章将分析banner背景常见处理手法,下面给你11招,希望在你没有灵感的时候可以有一些想法~
注:图片素材来源于稿定设计,仅学习分享交流使用!
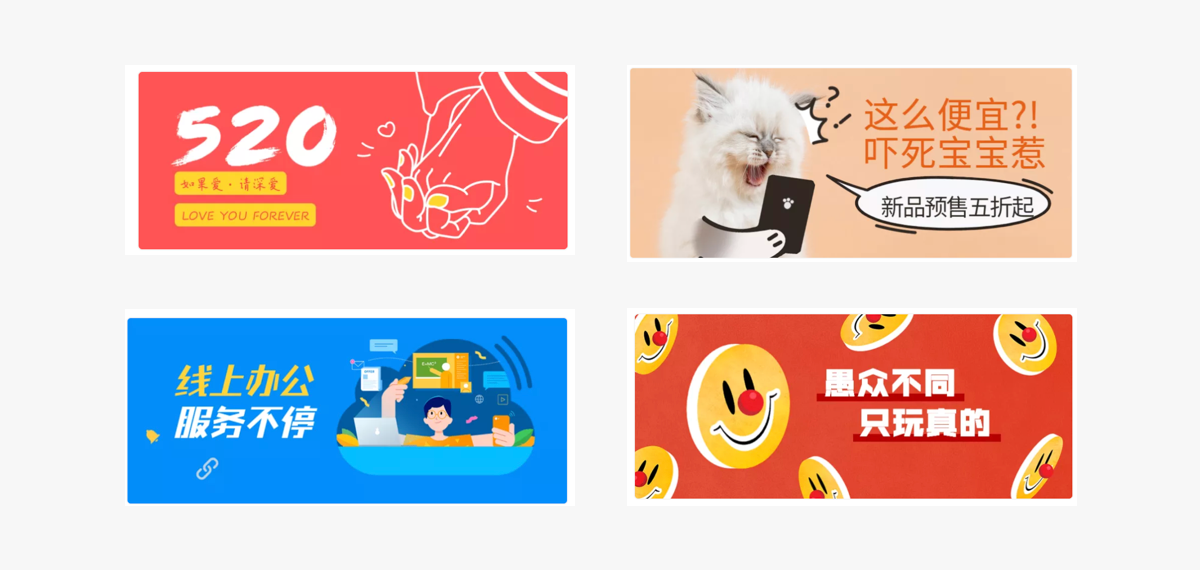
招式1:纯色背景

选用与主题相关的背景色直接填充,给人简单干净的感觉。
招式2:渐变色背景

选用同色系或相近色系填充渐变,多用于运营类活动中,营造活泼的氛围,吸引用户眼球。
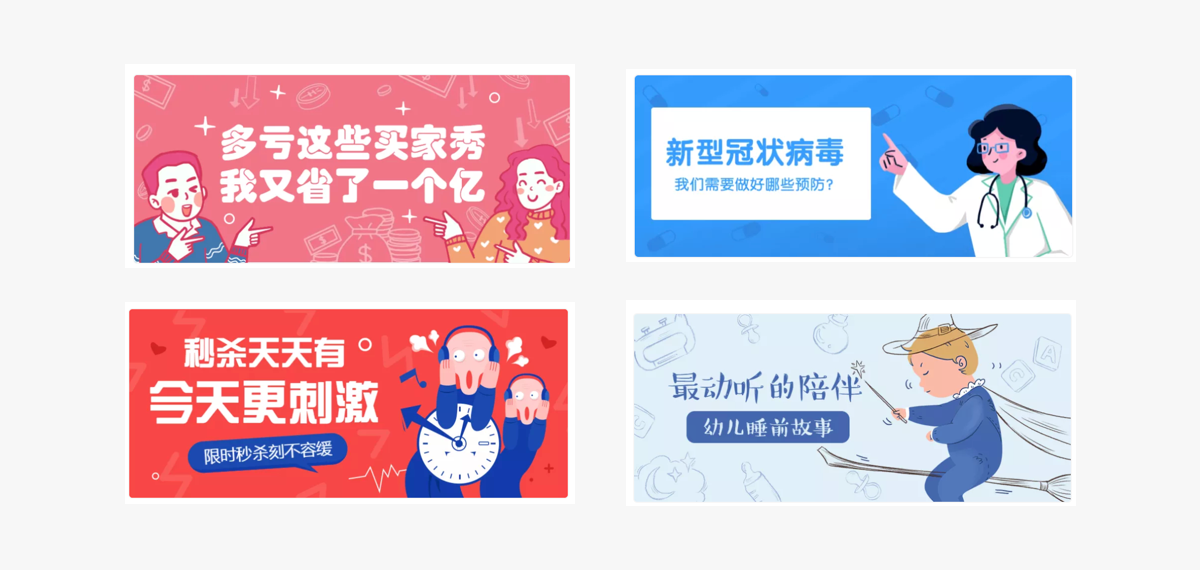
招式3:文字背景

选用主题相关的文字平铺在背景上,可以是一个字、词语、几句话等重复出现,增强氛围感。
招式4:现实生活质感背景

选用现实生活中对应元素,比如上图中纸张、代码、黑板等元素,有一种代入感和熟悉感。
招式5:主题相关图标平铺背景

选用主题相关的图标平铺在背景上,使画面不那么单调,同时能够更好的突出主题。
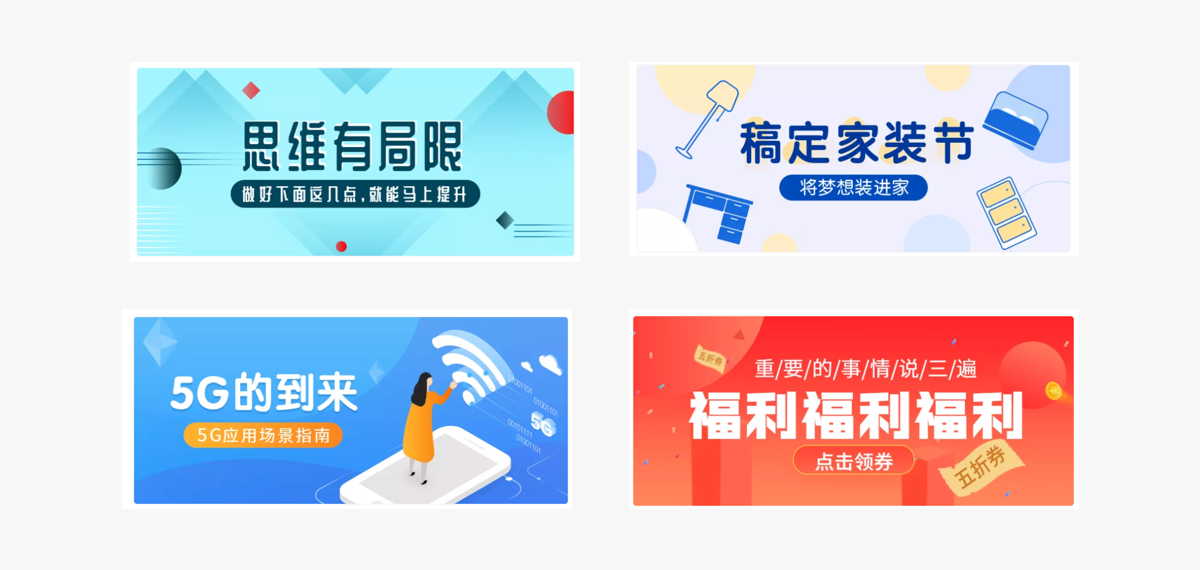
招式6:不规则形状背景

常用的形状有圆形、三角形、曲线等,可以营造一种空间感,使画面更有层次。
招式7:多色块拼接背景

这种背景有种抽象感,一般色彩丰富,比较能够吸引用户视线。
招式8:空间感背景

通过纵深空间打造具有三维空间感的场景作为背景,这种背景用在科技类banner中比较多,给人一种未来感。
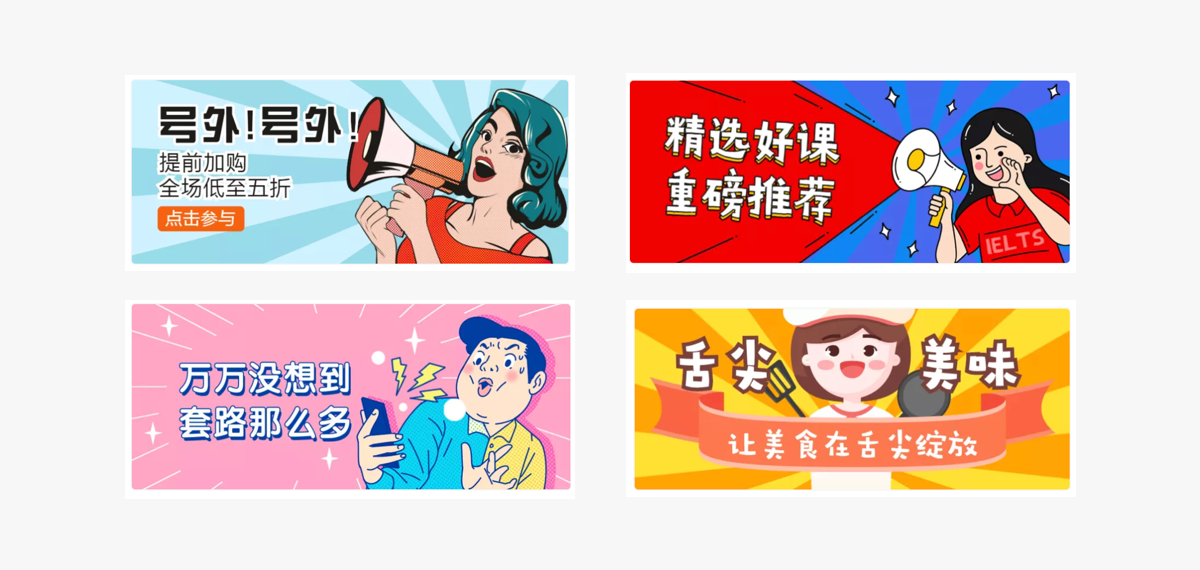
招式9:放射线背景

用在促销广告类banner中比较多,从中心点发散开,聚焦视觉,具有冲击力。
招式10: 点状背景

加入点状背景,用在描边类插画banner中比较多。
招式11:格子背景

加入格子背景,有种文艺复古多感觉。
好了,今天的分享就到这里,这里只是我的一些看法,之后还会继续写banner文字处理、点缀元素的文章。如果觉得我的文章对你有帮助的话,点赞支持一下哦,给我更多写文章的动力,哈哈,一起加油~
对前2篇文章感兴趣的小伙伴可以点下面的链接哦~




















 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








