网页顶部banner大横幅广告非常常见,通常是可关闭的,今天我要分享的这个不但可以关闭,还可以自适应屏幕宽度,代码简单,纯css3实现,无需jQuery代码,迁移性强。

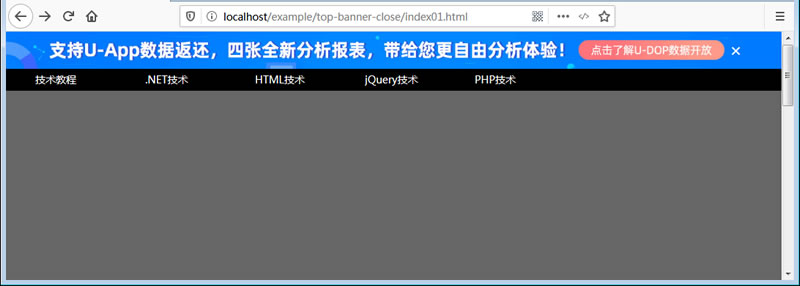
网页顶部banner大横幅(点击图片放大)
CSS代码[id^=um_das] * {
margin: 0px;
padding: 0px;
}
#um_das-bar-wrap {
position: relative;
width: 100%;
overflow: hidden;
background-color: #e3f2dc;
display: block;
}
#um_das-bar-close {
position: absolute;
top: 50%;
transform: translateY(-56%);
right: 50px;
width: 25px;
height: 25px;
text-align: center;
line-height: 24px;
font-size: 24px;
cursor: pointer;
color: #fff;
}
#um_das-bar-items {
display: block;
}
#um_das-bar-items .um_das-bar-link {
text-decoration: none;
display: block;
}
#um_das-bar-items .um_das-bar-link:hover {
text-decoration: none;
}
#um_das-bar-items .um_das-bar-img {
width: 100%;
}
#um_das-bar-items li {
display: block;
line-height: 0;
text-align: center;
max-width: 100%;
color: #365d36;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
}
代码分析
[id^=um_das] *是表示id以um_das开头的所有元素,这里用margin: 0px;和padding: 0px;两属性来定义图片在网页顶部不留任何空隙。
.um_das-bar-img { width: 100% }是定义图片自适应屏幕宽度,任何时候都是100%的屏幕宽度。
#um_das-bar-close { }是定义关闭符号x的属性。
HTML代码
×
document.getElementById("um_das-bar-close").onclick = function() {
document.getElementById("um_das-bar-wrap").style.display = "none";
}
代码分析
代码里div、ul、li、span的id和class名不能改变,因为要对应css的定义。
js代码的作用是点击关闭按钮时隐藏横幅图片。





















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








