What
当新建或编辑新闻公告标题的时候,如果在标题文字之间插入多个空格,那么在外面的 div 显示出来只有一个空格。经测试,掘金(juejin.im)的编辑器也存在这个问题。
比如说动态里的专栏文章标题是这样的:

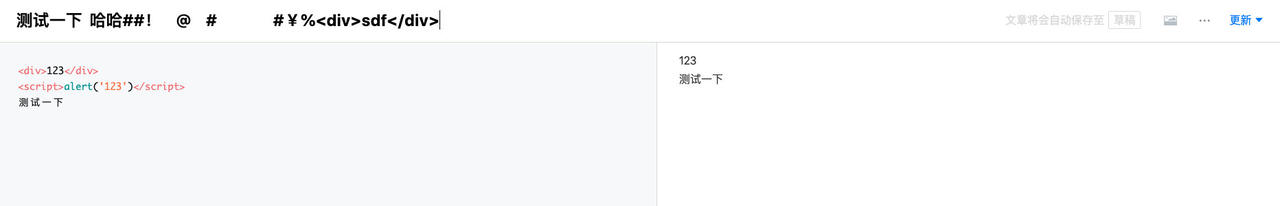
而实际(打开编辑器时)的标题是这样的:

可以看到标题中间的空格被省略掉了。
Why
主要是因为如果 HTML 文档中存在连续多个空格,那么浏览器就只会解析成一个空格。
How
方案一:使用 HTML 转义
可以先使用转义方法将含有连续多个空格的 HTML 段落里的空格转义为 然后再使用 innerHTML 插入到元素中,可以实现多个空格的显示效果。
// 转义空格
const addSpace = string => {
return string
.split("")
.map(letter => {
return letter === " " ? " " : letter;
})
.join("");
};
// 简易的 HTML 转义
decodeHTML = html => {
const div = document.createElement("div");
div.innerHTML = html;
return div.innerText;
};
// 在所需要的元素中插入 html
className="title"
dangerouslySetInnerHTML={{
__html: decodeHTML(addSpace(html))
}}
/>;
复制代码
这样做的一个很大的弊端是会把原来的文字信息转换成 html 解析,如果原来的文字中包含
方案二:使用 input 框代替
用 input 代替掉 div 标签,然后在 css 中修改 input 的样式伪装成普通 div。
const content = '标题内容,可能会包含 HTML 标签'
// 原来
{content}
// 修改后
复制代码
less 文件:
.title() {
width: 100%;
color: @titleColor;
border: none;
&:focus {
outline: none;
caret-color: transparent;
}
}
复制代码
方案三:使用
标签
直接使用 pre 标签即可。
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
所以在这里我们在 CSS 最好设置
font-family: inherit;
另外,可以导致段落断开的标签(例如
等)绝不能包含在
所定义的块里。尽管有些浏览器会把段落结束标签解释为简单地换行,但是这种行为在所有浏览器上并不都是一样的。
小结
最后,采用浏览器原生支持的
标签就可以很愉快地解决界面显示 html 内容的问题啦~





















 2670
2670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








